수지 나찬스키 인사말 HTMHell 강림절 달력:
All About Dragons
I like dragons. Blah blah blah blah blah.
저것 좀 봐 aria-labelledby 기인하다? 마크업에서 두 개의 ID를 연결합니다. 하나는 제목(#article1-heading) 및 하나는 링크(#article1-read-more). 스크린리더는 링크 태그 사이의 기존 시맨틱 레이블을 대체하고 두 요소의 콘텐츠를 사용하여 단일 텍스트 문자열로 함께 발표합니다.
Read more All About Dragons내가 알아야 할 것 같지만 모르는 것이 있다는 것을 깨달을 때 나는 항상 소심하다. 이것은 확실히 그러한 경우 중 하나이며 Suzy가 공유 한 것에 대해 대단히 감사합니다.
나는 실제로 최근에 내가 한 상황에 처했습니다. 할 수 있었다 이걸 했어야 했어. 나는 항상 같은 페이지에 있는 많은 "더 읽기" 링크를 피하려고 노력하지만 15개의 게시물 루프와 같은 작업을 할 때 같은 내용의 다른 맛을 생각해내는 것은 어렵습니다. 도움이 되는 리소스). 디자인 요구 사항 등의 미학적 이유로 레이블을 짧게 유지해야 하는 경우 훨씬 더 어렵습니다. 그만큼 aria-labelledby 속성은 내가 원하는 것을 정확히 제공합니다. 보조 기술에 대한 일관된 시각적 레이블 및 보다 상황에 맞는 알림입니다.
그리고 이것은 액세스 가능한 레이블에 사용하려는 텍스트가 페이지에 이미 있는 경우에만 해당됩니다. 그렇지 않으면 함께 가고 싶을 것입니다. aria-label 시맨틱 HTML로 접근 가능한 레이블을 지정할 수 없는 대화형 요소만을 위한 것입니다.
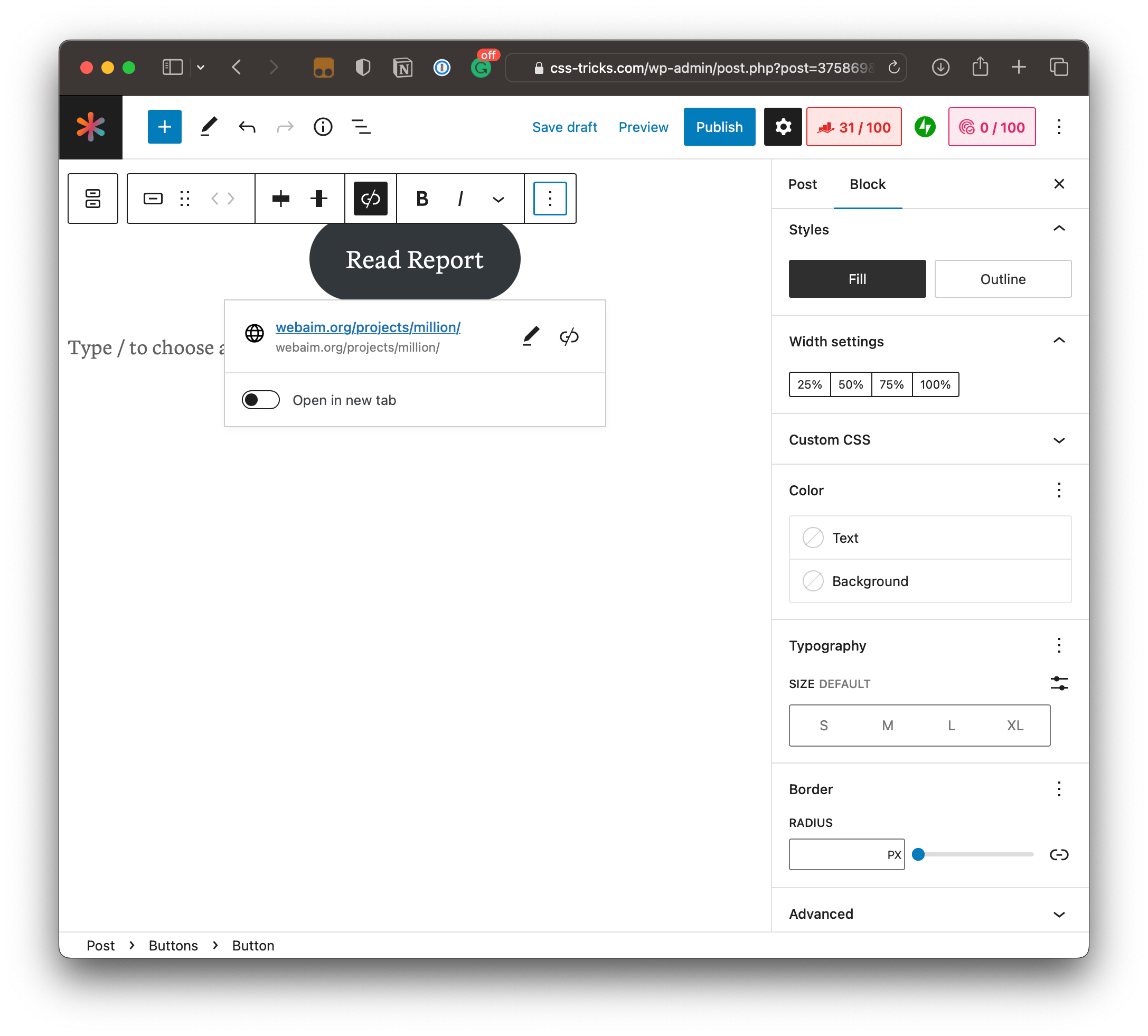
WordPress와 같은 CMS에서 작업하는 경우 약간의 추가 작업이 필요할 수 있습니다. 페이지에 버튼 블록을 놓을 때와 마찬가지로 작업해야 하는 옵션은 다음과 같습니다.
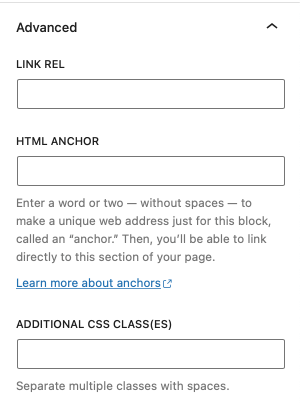
거기에 몇 가지 좋은 옵션이 있지만 접근 가능한 레이블과 관련이 없습니다. 고급 패널에 무엇이 묻혀 있는지 궁금하다면:

대신 HTML 모드에서 버튼을 편집해야 합니다.

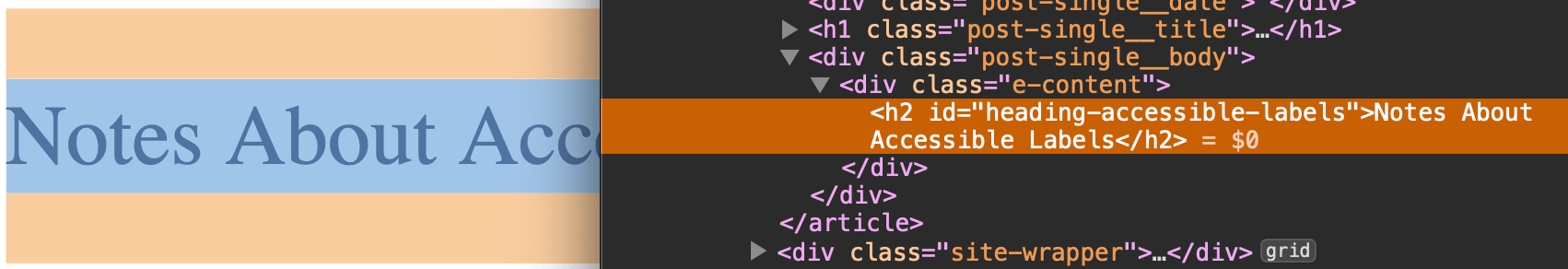
하지만 그 전에 사용하려는 제목에 ID를 추가해야 합니다. 제목 블록에는 요소에 ID를 삽입하는 앵커를 추가하기 위한 동일한 고급 패널 설정이 있습니다.

그런 다음 HTML 모드에서 버튼 블록을 편집하고 accessible-labels 버튼 자체의 ID와 ID입니다. 다음은 편집된 마크업의 예입니다.
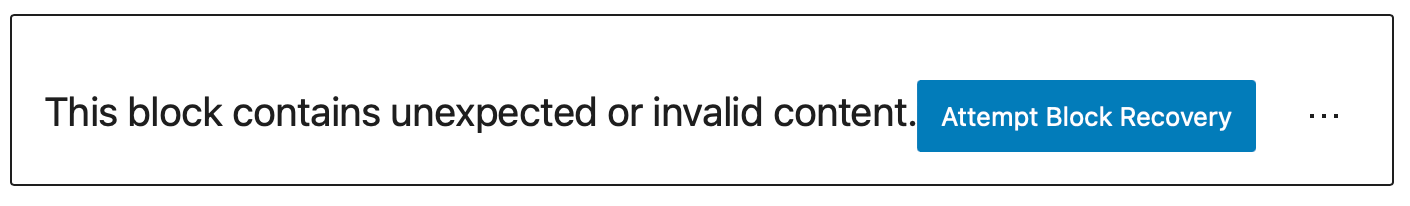
엄청난! 그러나 WordPress는 그다지 멋지지 않습니다.

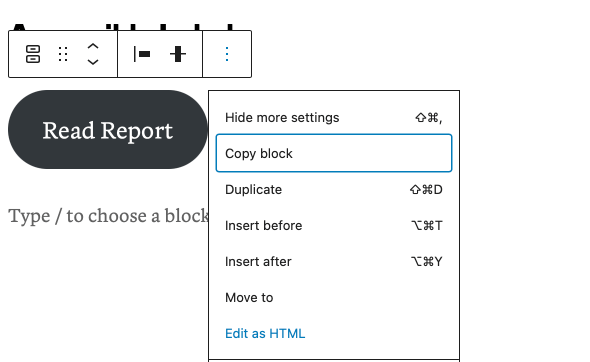
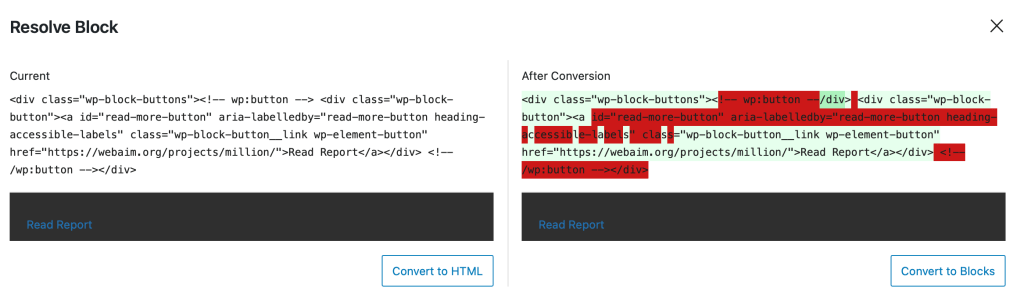
다음과 같이 문제를 해결할 수 있습니다.

르 한숨. 버튼 블록은 사용자 정의 HTML 블록으로 변환되어야 합니다. Kinda는 WordPress가 매우 잘하는 전체 시각적 편집 기능을 이깁니다. 특정 블록에 ARIA 레이블 지정 옵션을 추가할 수 있는 플러그인을 매우 빠르게 검색했지만 부족했습니다. 하나를 만들 수 있는 무르익은 기회인 것 같습니다. 해당 옵션을 사용할 수 있는 블록에 대한 PR을 제출하십시오..