Mens vi diskuterte design for effektivitet og selvbevissthet som to distinkte tilnærminger til en brukersentrisk, empati-ledet design i del 1, i del 2 av bloggen, vil vi i detalj beskrive noen flere viktige konsepter som spiller en betydelig rolle i utformingen av en intuitiv brukeropplevelse for dine digitale produkter.
Design for effektivitet og selvbevissthet er to distinkte tilnærminger til en brukersentrisk, empati-ledet design.
I del 2 av bloggen vil vi i detalj beskrive noen flere avgjørende konsepter som spiller en vesentlig rolle i utformingen av en intuitiv brukeropplevelse for dine digitale produkter.

Hva er kognitiv belastning og hvorfor hater brukerne dine det?
Kognitiv belastning er mengden informasjon arbeidsminnet ditt kan inneholde. Uvedkommende informasjon og overbelastning vil føre til at brukeren blir overveldet og gjør feil. Kognitiv belastning oppstår i hverdagen, når du føler deg for overveldet før en eksamen på grunn av de store delene du må huske, opplever du kognitiv belastning.
Når du stiller unødvendige krav til en bruker, overvelder det brukeren og hindrer læringsprosessen. Unødvendige distraksjoner og mangelfulle forklaringer er to slike eksempler.
Brukere foretrekker ikke å måtte tenke mye for å utføre en handling, og det er der intuitivitet spiller en nøkkelrolle. Når du designer for selvbevissthet, bør du holde deg unna å bruke mye tekstinnhold og bruke illustrasjonstenkning, og vi er her for å hjelpe dem med å gjøre mindre av det, men samtidig oppnå målet sitt. I stedet for å forklare det gjennom lang tekst, forstår folk bedre gjennom eksempler. Dette resulterer i forbedret suksessrate, bedre ytelse og øker selvtilliten deres. Brukertillit er direkte proporsjonal med en god brukeropplevelse.
I psykologi sier gestaltteorien at sinnet vårt oppfatter summen av delene som større enn helheten. Gestaltprinsipper kan utnyttes for å gjøre brukernes liv enklere. Den menneskelige hjernen prøver å sortere og filtrere kompleks informasjon for å behandle og forstå den. Likhetsloven sier at menneskesinnet behandler lignende informasjon som én. Ved å gruppere visuelt like elementer sammen, kan vi hjelpe brukerens prosessinformasjon raskere. Å bruke slike lover til å gruppere elementer gjør det enkelt for brukerens hjerne og reduserer kognitiv belastning for brukeren.
Overføring skjer når en person projiserer følelsene sine for en annen person på en helt annen person. Et eksempel på dette er at når du møter noen nye og de minner deg om vennen din, kan du umiddelbart føle deg vennlig mot dem og tilskrive vennens manerer mot dem. Jeg ble positivt overrasket over å finne ut hvordan dette prinsippet kan brukes i UX-praksis. Mennesker er avhengige av hukommelse og vaner mens de fullfører en oppgave. Dette er kjent som prinsippet om evig vane. Basert på deres tidligere erfaringer, har brukere en tendens til å forvente visse designmønstre når de besøker et nettsted for første gang. Å imøtekomme dette behovet for fortrolighet vil ikke bare gjøre designet mer anvendelig, men også øke brukerens lærebarhet.

Eksempel: når du besøker en e-handelsside for første gang, kan du forvente å se handlekurvalternativet øverst til høyre.
En sterk informasjonsduft kommer langt
En populær freudiansk metafor bruker et isfjell for å forklare de tre nivåene i det bevisste sinnet. Dette ligner på isfjellsyndromet nevnt av Interaction Design Foundation. Freud sier at toppen av isfjellet, som er den mest åpenbare delen av isfjellet, representerer det bevisste sinnet. Den delen som er fullstendig nedsenket i vann, den minst åpenbare delen av isfjellet, er det ubevisste sinnet. Isfjellsyndromet sier at brukere antar at et produkt/informasjon ikke er tilgjengelig på en side hvis den ikke er synlig når de først lander på siden. Hvis det ikke er i den mest åpenbare delen av nettstedet, kan brukeren tro at det ikke er tilgjengelig.
Informasjonsduft er en tendens til kun å ta hensyn til de tingene som er åpenbare, tydelig synlige og relevante for målet vårt. En god informasjonsduft vil hjelpe brukeren på reisen til å fullføre oppgaven med tydelig indikasjon på trinnene som kreves for å nå deres respektive mål. Målet med en informasjonsduft er å eliminere uklarhet, forvirring og tydelig indikere hva det er du vil at brukeren skal gjøre. Det bør være selvforklarende. Tydelig kontekst, visuelle signaler og lettfattelig tekst som følger med lenker er nyttige.

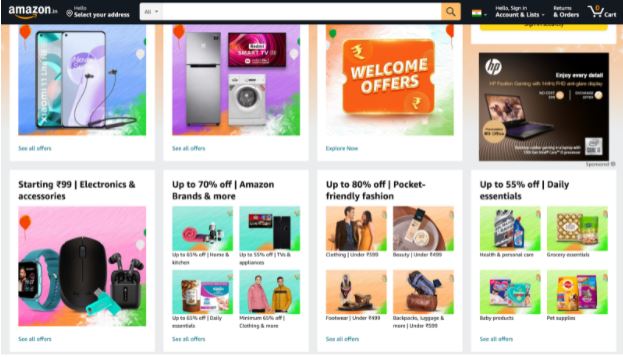
Eksempel: Amazon.com bruker store bilder for å følge produkttitler for å styrke informasjonsduften.
Sørg alltid for at brukerne dine er komfortable og har kontroll gjennom hele brukerreisen
En av de viktigste ferdighetene du lærer som psykologstudent er hvordan du navigerer i problemsituasjoner med empati; dette er avgjørende for UX-designere også. Min bakgrunn i psykologi hjalp meg med å føle empati med brukerne, brainstorme forskjellige scenarier og bryte ned hver del av problemet for å analysere hvordan man kan gjøre et grensesnitt mer brukervennlig.
Du vil ikke at brukerne skal føle seg ukomfortable eller forvirrede; de skal alltid føle at de har kontroll for å kunne fullføre målet sitt. Uavhengig av om du designer for selvinnsikt og effektivitet, bør brukeren din vite hva de skal gjøre når de lander på grensesnittet du har designet. De kan nå målet sitt på kortest mulig tid. Hvis du ikke kan gjøre det selvinnlysende, mål at det skal være selvforklarende, slik at brukeren kan finne ut hvordan det fungerer med klare instruksjoner.
Forfatter Bio
 Thendrl er student i psykologi og jobber som UX-designer ved Ionixx Technologies. Hun mener psykologi og design går hånd i hånd i å skape brukersentriske produkter som redefinerer fremtiden til UX.
Thendrl er student i psykologi og jobber som UX-designer ved Ionixx Technologies. Hun mener psykologi og design går hånd i hånd i å skape brukersentriske produkter som redefinerer fremtiden til UX.
Innlegget Design for effektivitet vs Design for selvbevis dukket først på ixBlogg.
- "
- 98
- Handling
- Amazon
- beløp
- En annen
- tilgjengelig
- bakgrunn
- mener
- Blogg
- kognitiv
- helt
- komplekse
- selvtillit
- forvirring
- innhold
- kontroll
- Opprette
- avgjørende
- utforming
- utforme
- detalj
- forskjellig
- digitalt
- direkte
- e-handel
- effektivitet
- eliminere
- eksempel
- forvente
- erfaring
- Erfaringer
- raskere
- Figur
- Først
- første gang
- framtid
- få
- mål
- Mål
- god
- flott
- Gruppe
- å ha
- hjelpe
- nyttig
- her.
- hold
- Hvordan
- Hvordan
- HTTPS
- menneskelig
- Mennesker
- viktig
- Øke
- informasjon
- interaksjon
- Interface
- intuitiv
- IT
- nøkkel
- kjent
- stor
- Law
- Lover
- læring
- lenker
- laste
- Lang
- GJØR AT
- Making
- Minne
- tankene
- mer
- mest
- Alternativ
- rekkefølge
- Betale
- Ansatte
- ytelse
- person
- Spille
- Populær
- mulig
- praksis
- Problem
- prosess
- Prosesser
- Produkt
- Produkter
- prosjekter
- Psykologi
- relevant
- representerer
- påkrevd
- Resultater
- signifikant
- lignende
- nettstedet
- ferdigheter
- So
- Noen
- Stater
- opphold
- sterk
- Student
- suksess
- vellykket
- Technologies
- tenker
- Gjennom
- hele
- tid
- sammen
- topp
- mot
- forstå
- bruke
- Brukere
- ux
- Se
- synlig
- Vann
- Hva
- om
- mens
- arbeid
- virker












