Augmented reality har i stor grad endret måten vi nærmer oss å prøve produkter. Det brakte fremkomsten av virtuell prøve-på-teknologi, slik at vi kan se hvordan enkelte produkter vil se ut når de bæres eller brukes.
på moteindustrien, har teknologien gjort det mulig for forbrukere å praktisk talt prøve produkter fra hjemmet sitt ved hjelp av sine mobile enheter. Det lar dem få en følelse av produktet. Den tilbyr til og med muligheter for tilpasning slik at brukere kan eksperimentere med hvordan produktene vil se ut på dem.
For forbrukere kan det være vanskelig å finne et smykke som passer perfekt. Dette gjelder spesielt når du gjør slike kjøp på nett. Å forestille seg hvordan smykkene ville se ut når de har brukt dem, er en annen utfordring.
Trillion: Utnytte AR for virtuelle prøveopplevelser for smykker
Trillion har som mål å endre alt dette ved å gi kundene en mer realistisk og nøyaktig måte å prøv nesten smykker. Teamet bak Trillion delte sin motivasjon for å lage appen. Ifølge dem, "Hovedideen som har påvirket prosessen med å lage appen og driver oss så langt, er å gi en virkelig realistisk opplevelse."
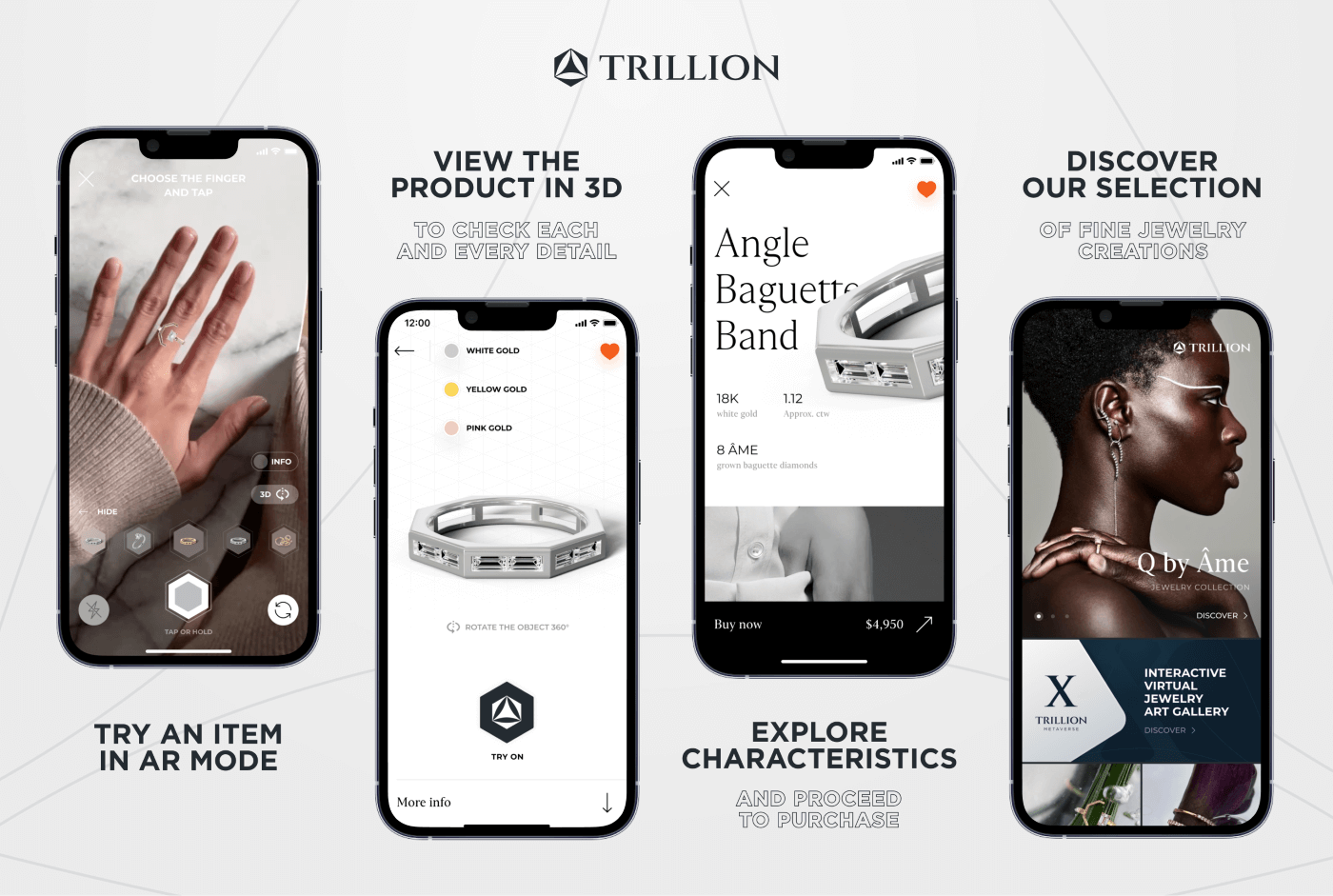
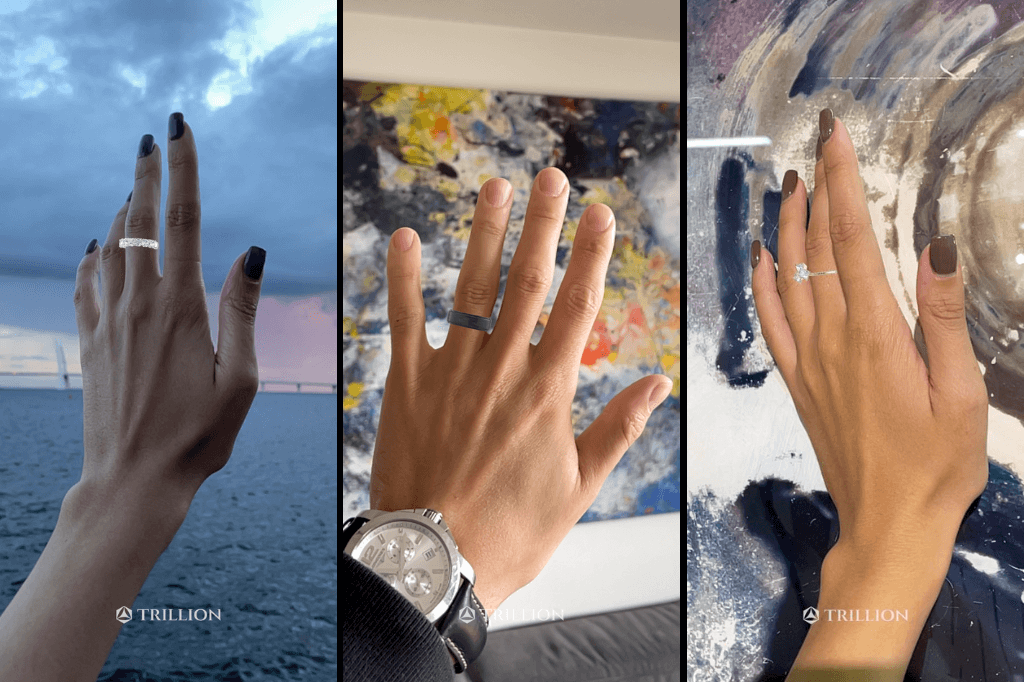
Ved å bruke AR-teknologi lar Trillion kunder bruke smarttelefonene sine til å velge fine smykker fra galleriet og umiddelbart se hvordan det vil se ut på en bestemt kroppsdel.
Den kombinerer kraften til kunstig intelligens og AR for å levere de mest nøyaktige og naturlige plasseringene og visningene for smykker. I tillegg støtter den en 360-graders visning av hvert stykke gjennom innovative 3D-modelleringsteknikker. Dette lar deg se smykkene i større detalj.
Bortsett fra å la deg få virtuelle prøveopplevelser for smykker, kan du også dele bilder og videoer av prøveopplevelsen din via sosiale medier samt kjøpe smykkets ekte versjon.
Trillion-historien
Hvordan startet Trillion? Trillion CEO Ruslan Pechenkin delte at prøve-på-teknologien ble utviklet som et svar på at smykkeindustrien var "ganske arkaisk" på den digitale fronten.
"Ideen om å skape Trillion ble født på tidspunktet for COVID-19-pandemien. Vi ønsket å gi kundene en mulighet til å ha nøyaktig den samme opplevelsen som i butikken, men samtidig trygt og hjemmefra.» sa han.
Ifølge Pechenkin er Trillion den første appen i sitt slag som har en virtuell prøvefunksjon som henvender seg til både merker og kunder. Veksten i bruken av mobilenheter under pandemien og hvordan slike enheter brukes til å koble mennesker med resten av verden, påvirket også etableringen av appen.
Trillions CTO Sergey Paskhalov delte hvordan prosessen var da de utformet appen.
«Vår hovedoppgave var å lage en enkel og praktisk applikasjon, men likevel moderne og møte behovene til smykkemerker. Smykkemarkedet er et typisk luksusmarked, hvor publikum og merker er krevende på den visuelle delen og detaljene. sa Paskhalov.
Dermed ble det lagt ned mange timer i appens prototypingsprosess, der Trillion nå har gjennomgått flere redesignede versjoner. MVP tok seks måneder å fullføre og ytterligere noen måneder med feilsøking før appen var klar for kommersiell utgivelse.
"Vi er stolte av den nåværende UX-designen til appen. Det gir opplevelsen vi ønsket å levere. Vi er fleksible og ikke redde for eksperimenter, men samtidig lytter vi til kundene våre og legger stor vekt på brukeratferdsanalyse.» Paskhalov la til.
Hvordan Trillion fungerer
Appen sporer de anatomiske egenskapene til kroppsdelen der du ønsker å prøve smykket. Dette gjør at appen kan levere en nøyaktig og fysisk korrekt plassering av dine valgte smykker.
Hvordan gjør appen alt dette?
I følge Paskhalov kombinerer Trillion to nevrale nettverk for å levere en nøyaktig, sann-til-størrelse virtuell prøve-på-opplevelse. "Det første nevrale nettverket identifiserer posisjonen til nøkkelpunktene i hånden (bein) i rommet. Det andre nevrale nettverket identifiserer huden, og med denne kombinerte informasjonen bestemmer vår prøveteknologi den nøyaktige størrelsen på fingeren. sa Paskhalov.

Hvis du har problemer med å finne et smykke du vil prøve, kommer appen også med en virtuell avatar, Amelie. Denne virtuelle avataren fungerer som din assistent og vil hjelpe deg å utforske appen.
Trillions mål er å gi forbrukere mulighet til å ta mer informerte beslutninger samtidig som de lar dem ha det gøy. Den virtuelle prøve-på-teknologien kan også integreres i e-handelsnettsteder og apper i smykkeindustrien via QR-koder eller prøve-på-knapper for nettsider. Dette gjør at bedrifter kan tilby sine kunder en mer interaktiv, engasjerende og minneverdig handleopplevelse.
Da Pechenkin utviklet Trillion, ønsket Pechenkin å levere en sømløs prøveopplevelse til brukerne, slik at de kunne bytte brikker og bytte fingre under prøvene. For å gjøre det, utvikler og forbedrer han og teamet hans kontinuerlig appens teknologi, fra nevrale nettverk til detaljene på smykkene, for å sikre anatomisk nøyaktig plassering av smykker mens de viser smykker som er «tru til størrelse, form og design».
"Vi ønsket å låse opp AR-prøving for alle populære smykketyper," sa Pechenkin. «Derfor har vi aktivert prøving av ringer, halskjeder og øredobber. Snart vil de nye typene smykker bli aktivert for vår prøveversjon.»
Foreløpig inkluderer smykketypene du kan bruke for virtuell prøving, ringer, øredobber og halskjeder. Appen er tilgjengelig på begge App Store og Google Play (Tidlig tilgang). Teamet planlegger å lansere Trillion-appen på Product Hunt snart.
- AR-apper
- AR -innlegg
- AR / VR
- Augmented Reality
- Skjønnhet og mote
- blockchain
- blockchain konferanse ar
- blockchain konferanse vr
- coingenius
- kryptokonferanse ar
- kryptokonferanse vr
- utvidet virkelighet
- Mote
- kjennetegnet
- metaverse
- blandet virkelighet
- Oculus
- oculus-spill
- OPPO
- plato
- plato ai
- Platon Data Intelligence
- PlatonData
- platogaming
- robotlæring
- telemedisin
- telemedisinselskaper
- Virtuell virkelighet
- virtual reality-spill
- virtual reality-spill
- vr
- zephyrnet