Zuzia Naschansky z Kalendarz adwentowy HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
Zobaczyć, że aria-labelledby atrybut? Łączy dwa identyfikatory ze znaczników, jeden dla nagłówka (#article1-heading) i jeden dla linku (#article1-read-more). To, co się tam dzieje, to czytnik ekranu, który zastąpi istniejącą etykietę semantyczną między tagami linków i użyje treści z obu elementów i ogłosi je razem jako pojedynczy ciąg tekstu:
Read more All About DragonsZawsze jestem zakłopotany, gdy zdaję sobie sprawę, że jest coś, o czym powinienem wiedzieć, ale tego nie wiem. To zdecydowanie jeden z tych przypadków i jestem cholernie wdzięczny, że Suzy się nim podzieliła.
Właściwie niedawno byłem w sytuacji, w której I mógłbym powinien był to zrobić. Zawsze staram się unikać wielu linków „Czytaj więcej” na tej samej stronie, ale wymyślanie różnych smaków tej samej rzeczy jest trudne, gdy pracujesz z czymś w rodzaju pętli 15 postów (mimo że istnieje zasoby do pomocy). A jeśli musimy zachować krótkie etykiety ze względów estetycznych — wymagań projektowych i tym podobnych — jest to jeszcze trudniejsze. The aria-labelledby atrybut daje mi dokładnie to, czego chcę: spójne etykiety wizualne i bardziej kontekstowe ogłoszenia dla technologii wspomagających.
Dzieje się tak tylko wtedy, gdy tekst, którego chcesz użyć na etykiecie z ułatwieniami dostępu, już istnieje na stronie. W przeciwnym razie chciałbyś iść z aria-label i z zastrzeżeniem, że jest to wyłącznie dla elementów interaktywnych, które nie są w stanie łatwo oznaczyć rzeczy za pomocą semantycznego HTML.
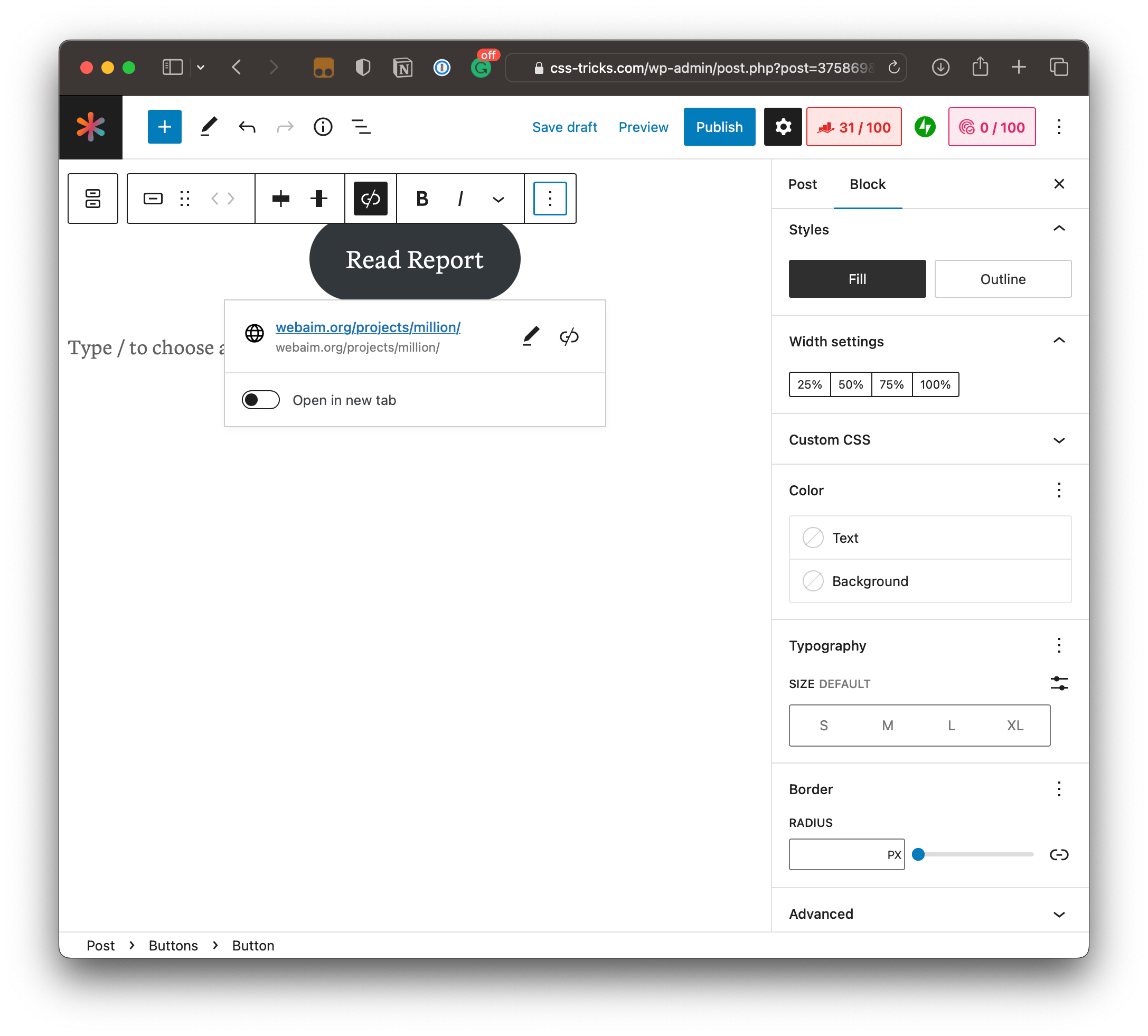
Jeśli pracujesz w systemie CMS, takim jak WordPress (którym jestem), być może będziesz musiał wykonać trochę dodatkowej pracy. Na przykład, gdy upuszczam blok przycisków na stronę, oto opcje, z którymi muszę pracować:
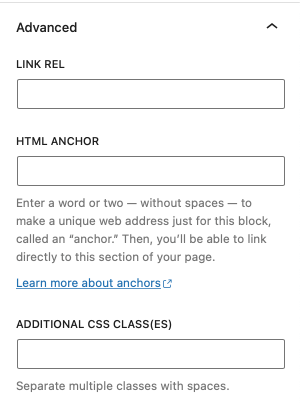
Jest tam kilka fajnych opcji, ale nie ma to nic wspólnego z dostępnym etykietowaniem. Jeśli zastanawiasz się, co kryje się w tym panelu zaawansowanym:

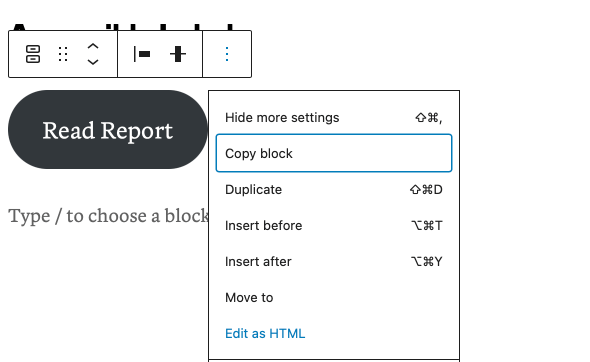
Zamiast tego musisz edytować przycisk w trybie HTML:

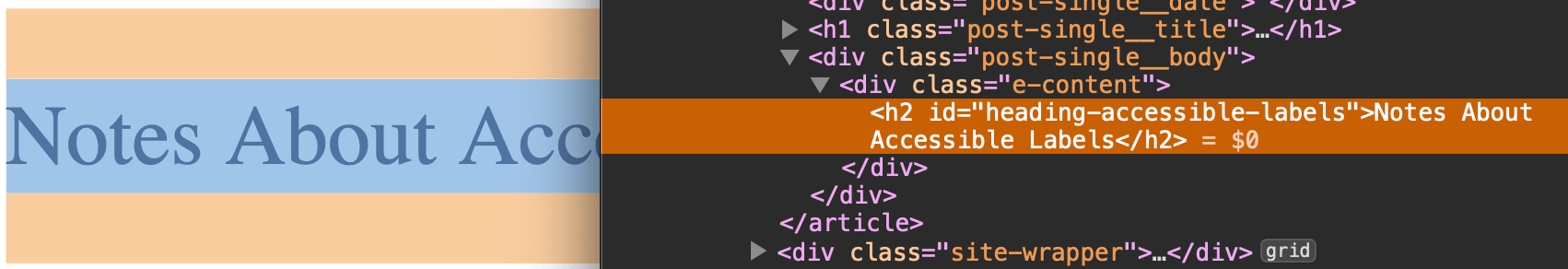
Ale zanim to zrobisz, musisz dodać identyfikator do nagłówka, którego chcesz użyć. Blok nagłówka ma takie samo ustawienie panelu Zaawansowane, jak dodawanie zakotwiczenia, które wprowadza identyfikator do elementu:

Następnie możesz przejść do edycji bloku przycisków w trybie HTML i dodać plik accessible-labels ID, a także identyfikator samego przycisku. Oto przykład edytowanego znacznika:
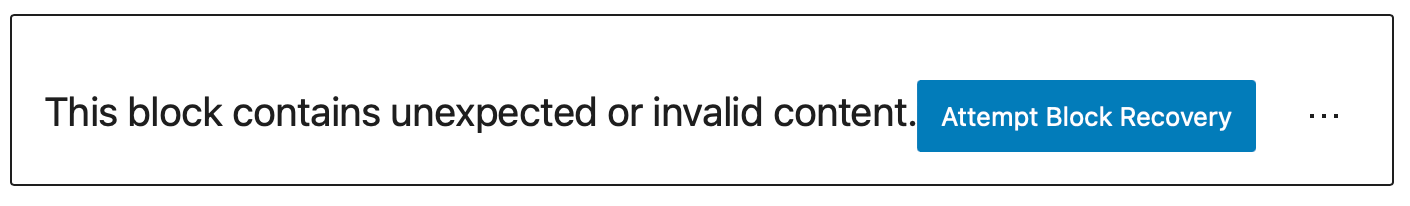
Świetny! Ale WordPress po prostu nie jest z tym fajny:

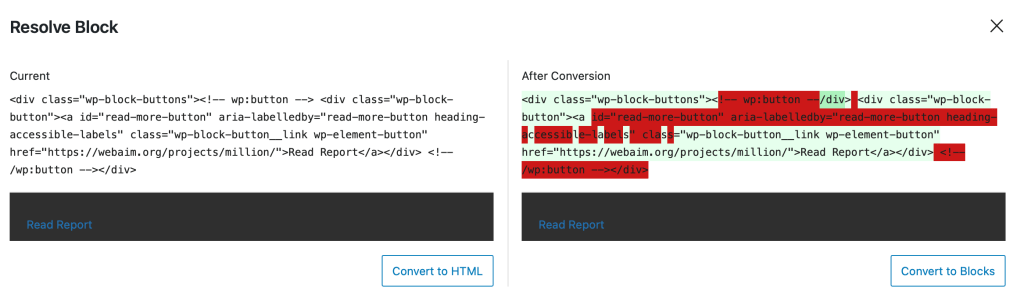
Możesz spróbować rozwiązać problem:

westchnienie. Blok Button musi zostać przekonwertowany na niestandardowy blok HTML. Trochę pokonuje całą edycję wizualną, w której WordPress jest tak dobry. Zrobiłem bardzo szybkie wyszukiwanie wtyczki, która mogłaby dodać opcje etykietowania ARIA do niektórych bloków, ale nie udało mi się. Wydaje się, że jest to dojrzała okazja, aby zrobić jedno lub przedłożyć PR dla bloków, które mogłyby skorzystać z tych opcji.