Como designer de UX, você já sentiu uma lacuna entre a ideação e o wireframing durante um processo de design? Você se esforçou para traduzir as perspectivas dos usuários por meio de decisões de design? Você sentiu a necessidade de um caminho do meio para preencher a lacuna? Então, o storyboard pode ser a técnica que você está procurando.
Se você é novo no storyboard, este artigo pode ser um bom ponto de partida.

O que são storyboards?
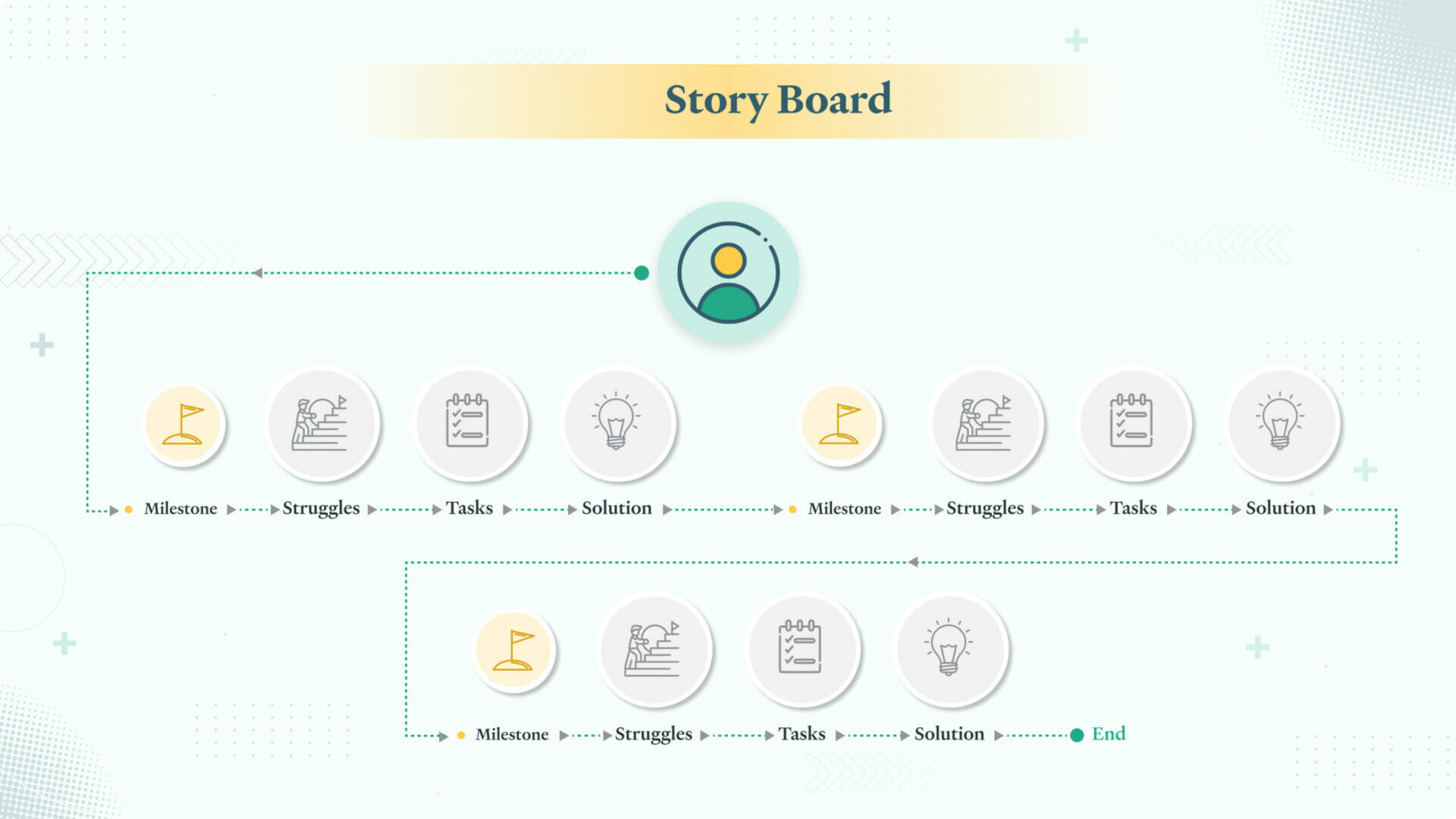
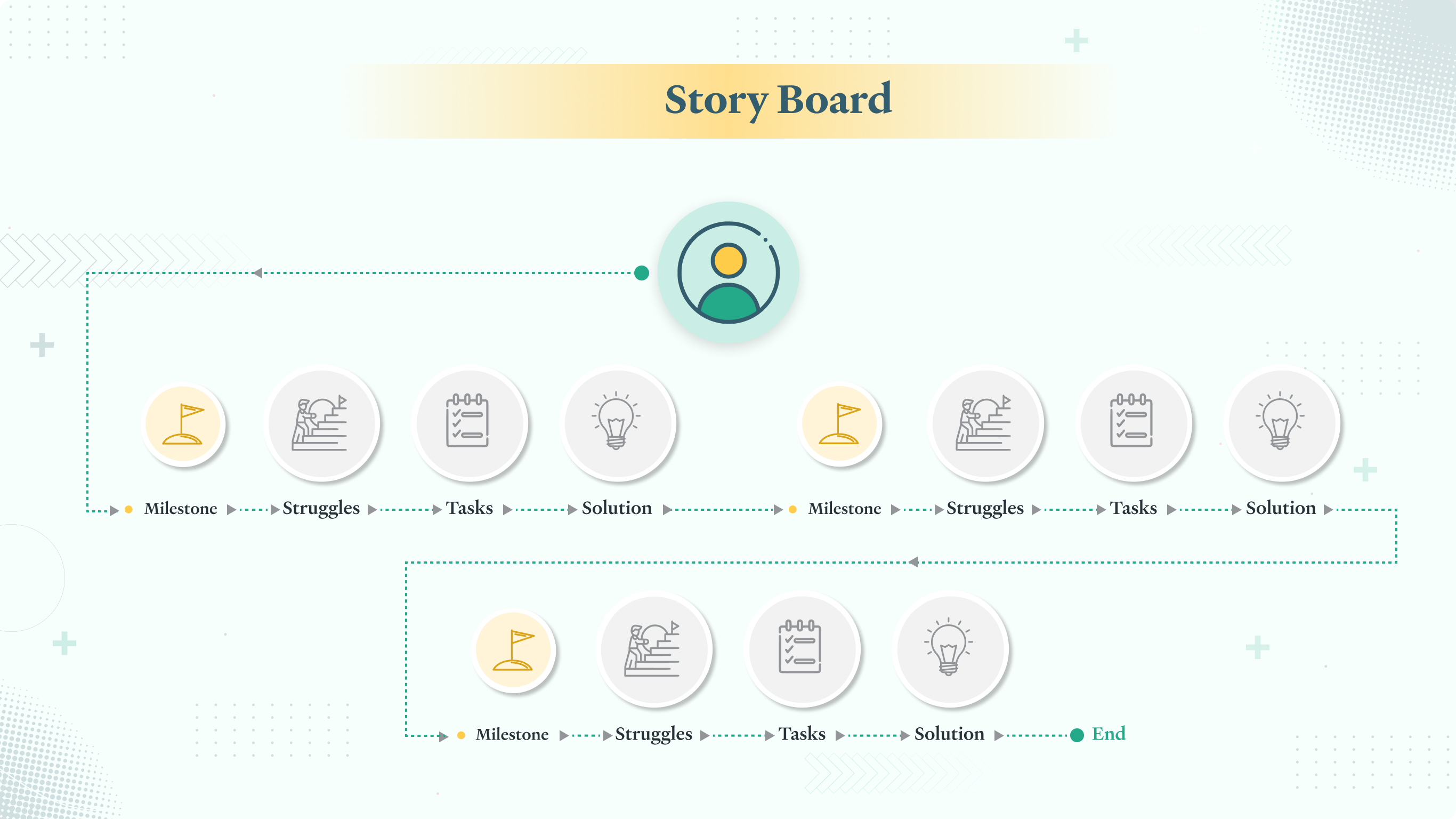
Storyboards são imagens organizadas sequencialmente para visualizar uma história. Eles convertem conceitos de uma linha em narrativas detalhadas.
Com isso, se você acha que 'storyboard' é apenas sobre painéis extravagantes e visuais esteticamente rabiscados, provavelmente está apenas parcialmente correto. Há muito mais em um storyboard do que o que aparenta. É muito mais do que uma representação visual – agrega valor distinto ao processo de desenvolvimento do produto.
Os storyboards consideram e comunicam uma sequência de eventos em vez de fornecer uma direção visual simples. Eles demonstram as possíveis maneiras pelas quais os usuários finais podem interagir com um determinado produto ou serviço.
Por que criar storyboards?
Aqui estão algumas maneiras de como o storyboard agiliza o design do produto.
1. Fornece contexto: Os storyboards são fáceis de entender e refletir. Um storyboard facilita a explicação da jornada do usuário para alguém de fora da equipe de design. Uma combinação de esboços e descrições transmite sem esforço como sua ideia pode criar uma melhor experiência do usuário.
2. Funciona como uma poderosa ferramenta de contar histórias: Por meio de storyboards, você pode contar uma história para todos verem e se relacionarem. As pessoas tendem a simpatizar mais com personagens que têm desafios da vida real como os seus. Um design centrado no usuário coloca os usuários na vanguarda e ajuda a desenvolver produtos mantendo seus pontos problemáticos em mente. Então, ao fazer um storyboard, você instintivamente avalia as emoções do usuário e as associa a elas.
3. Cria ajuda para trabalhar com diferentes personas de usuário: Os desejos, necessidades e expectativas de cada usuário são diferentes uns dos outros. Você pode se conectar com todas essas personas por meio de storyboards e identificar facilmente o que funciona para cada uma delas.
4. Identifica erros: O storyboard de UX permite identificar lacunas em seu processo de pensamento. Ele ajuda você a pensar passo a passo e visualizar erros, atraso de fluxo e outras dificuldades que você pode enfrentar ao projetar um produto. Também ajuda a ordenar logicamente a experiência do usuário e a justificar por que uma decisão de design é preferível a outra em um contexto específico.
5. Ajuda a evitar vieses cognitivos: Os storyboards mantêm você longe de vieses cognitivos. Durante o processo de design, seu cérebro manobra você para se concentrar em resultados positivos. Isso é chamado de viés de otimismo. Para fazer uma tarefa generativa, seu cérebro subestima os atributos negativos do que você está criando, impossibilitando que você perceba as deficiências do produto final. É aí que o storyboard desempenha um papel vital. Ao estruturar um storyboard, você tem o escopo de pausar e analisar todos os aspectos que podem dar errado no design. Assim, o storyboard permite superar o viés do otimismo.
6. Promove a colaboração: O storyboard é um esforço de equipe. Não apenas os designers, mas todos os demais membros das equipes técnicas e de negócios são bem-vindos para compartilhar suas contribuições no processo. A abordagem do design de UX por meio da narrativa aproxima as equipes, inspira novas ideias e permite que você tenha uma visão mais clara do produto final.
Uma vez bem dominado, o storyboard pode ser bastante interessante e envolvente. Você pode iniciar o storyboard assim que o processo de idealização inicial estiver concluído.
Usando storyboards sobre mapas de jornada Como os storyboards são diferentes dos mapas de jornada?
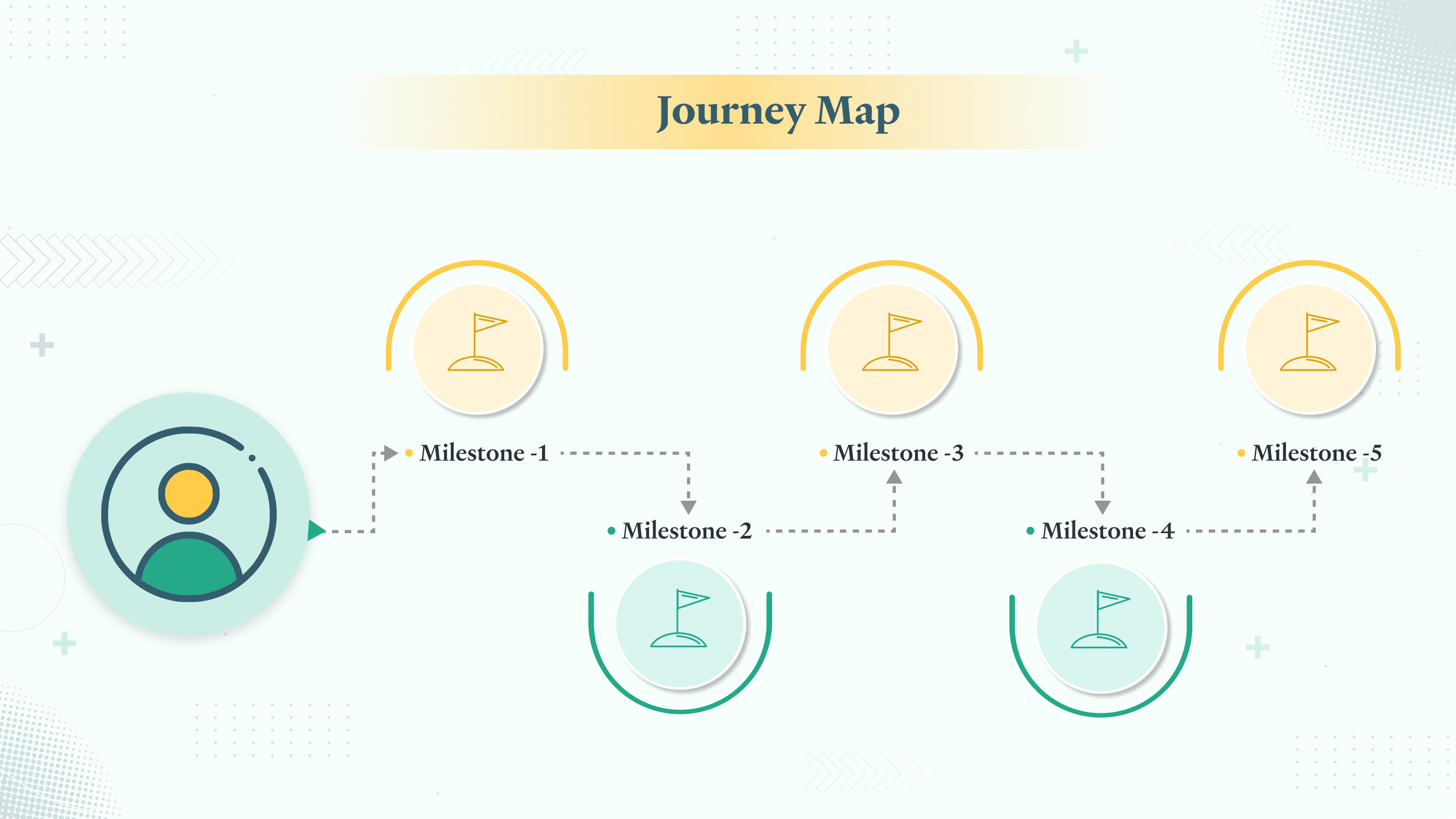
Um mapa de jornada é uma interpretação da jornada de um usuário para atingir uma meta. Ele contém várias informações textuais ou pictóricas, em alguns casos explicando os principais marcos da jornada. Em contraste, os storyboards são ilustrações sequenciais de um cenário.
Ao contrário de um mapa de jornada, um storyboard se concentra mais nas narrativas e nos contextos em que surgem diferentes cenários de usuários. Os storyboards permitem que os designers disponham as telas e, assim, descubram como os usuários podem navegar por um determinado produto. Por que você faria isso – para identificar as lacunas e relembrar o contexto continuamente.

Vamos pegar a ilustração acima. Cada ponto representa um marco em que um usuário inicia ou conclui uma tarefa.
Nos mapas de jornada, você se concentra apenas nos marcos. Você tenta definir as conclusões do usuário e avaliar suas experiências, e com base nisso, você prepara os wireframes. Por outro lado, em um storyboard, você considera todo o contexto, ou seja, você foca em todo o caminho e não nos marcos isolados. Sem desenhar/marcar um storyboard, não podemos descobrir o número de subtarefas que os usuários devem concluir para atingir um marco. Como um storyboard ajuda a identificar todas essas subtarefas entre os marcos, fica mais fácil identificar possíveis erros e considerar todos os cenários em seu design thinking. Os mapas de jornada, por outro lado, são usados principalmente para projetar uma experiência de usuário ideal em cada etapa.
Etapas para criar um storyboard eficaz
Embora possa parecer assustador inicialmente, você pode criar storyboards sem muita dificuldade. Aqui estão alguns passos rápidos que você pode seguir:
1. Colete dados
Reúna dados de suporte relacionados ao seu produto por meio de entrevistas com usuários, métricas do site ou por meio de testes de usabilidade. Dados em tempo real permitem que você entenda melhor seu público-alvo.
2. Decida o nível de fidelidade
Os storyboards nem sempre precisam ser muito detalhados. A prototipagem de baixa fidelidade por meio de post-its e layouts desenhados à mão costumam ser a maneira mais rápida e simples de comunicar ideias a colegas designers. Pelo contrário, protótipos de alta fidelidade e ilustrações avançadas geram discussões e constroem consenso entre as principais partes interessadas.
3. Descreva o básico
Defina uma persona e o cenário correspondente que ela representa para que o storyboard não se divida. Você pode ter que desenhar vários storyboards para cenários complexos, um para cada caminho de usuário.
4. Comece com a visualização
Antes de começar com o storyboard, visualize o que cada quadro deve incluir. Escreva os passos, junte-os com setas e adicione ícones para indicar estados emocionais.
5. Crie visuais relevantes e apoie-os com legendas
Um storyboard eficaz nem sempre é sobre ilustrações perfeitas. O mais importante é que mesmo os esboços mais básicos são apoiados por legendas apropriadas para explicar o contexto sempre que necessário. Além disso, os formatos modificáveis ajudam a incorporar mais iterações.
6. Compartilhar e iterar
Compartilhe seus storyboards com o público – internamente ou até com clientes. Iterar e improvisar, se necessário.
Os storyboards ajudam você a contar histórias sobre os usuários finais. Quando suportado por dados reais e combinado com outras atividades de UX, o storyboard desvia o foco de nossos preconceitos internos e permite estimar melhor as necessidades dos usuários. Ele ajuda as partes interessadas e os clientes a lembrar de cenários específicos e ajuda a entender como um fluxo de usuário se encaixa na história mais ampla. Se o seu objetivo é visualizar cenários de uso comuns e saber mais sobre os usuários, o storyboard é a ferramenta que você deseja.
Autor Bio
 Vibisha é UX Designer na Ionixx. Com especialização em Psicologia, ela recebeu treinamento prático de especialistas do setor, para impulsionar sua carreira de design.
Vibisha é UX Designer na Ionixx. Com especialização em Psicologia, ela recebeu treinamento prático de especialistas do setor, para impulsionar sua carreira de design.
O posto Relevância do UX Storyboarding no desenvolvimento de produtos apareceu pela primeira vez em ixBlog.
- "
- Sobre
- atividades
- avançado
- SIDA
- Todos os Produtos
- entre
- artigo
- atributos
- público
- base
- construir
- negócio
- legendas
- Oportunidades
- casos
- desafios
- clientes
- mais próximo
- cognitivo
- colaboração
- coletar
- combinação
- combinado
- comum
- integrações
- Consenso
- contém
- cria
- Criar
- dados,
- demonstrar
- Design
- design thinking
- concepção
- desenvolver
- Desenvolvimento
- diferente
- discussões
- Não faz
- facilmente
- Eficaz
- emoções
- estimativa
- eventos
- todos
- expectativas
- vasta experiência
- Experiências
- especialistas
- olho
- Rosto
- fidelidade
- Figura
- Primeiro nome
- fluxo
- Foco
- concentra-se
- seguir
- Frente
- QUADRO
- mais distante
- lacuna
- generativo
- meta
- Bom estado, com sinais de uso
- ajudar
- ajuda
- SUA PARTICIPAÇÃO FAZ A DIFERENÇA
- Como funciona o dobrador de carta de canal
- HTTPS
- idéia
- identificar
- importante
- impossível
- incluir
- indústria
- INFORMAÇÕES
- Entrevistas
- IT
- juntar
- manutenção
- Chave
- procurando
- principal
- FAZ
- Fazendo
- maneira
- mapa,
- mapas
- Métrica
- Milestones
- mente
- mais
- a maioria
- múltiplo
- necessário
- número
- ótimo
- Outros
- próprio
- Dor
- Pessoas
- perfeita
- perspectivas
- fotografia
- ponto
- positivo
- possível
- poderoso
- processo
- Produto
- Produtos
- prototipagem
- fornece
- fornecendo
- Psicologia
- alcançar
- em tempo real
- dados em tempo real
- perceber
- refletir
- relevante
- representa
- serviço
- Partilhar
- simples
- So
- alguns
- Alguém
- divisão
- Spot
- começo
- Unidos
- Histórias
- ajuda
- Suportado
- Apoiar
- Target
- Profissionais
- Dados Técnicos:
- testes
- Pensando
- Através da
- ferramenta
- Training
- compreender
- usabilidade
- usuários
- ux
- valor
- vário
- Site
- boas-vindas
- O Quê
- enquanto
- QUEM
- dentro
- sem
- Atividades:
- exercite-se
- trabalhar
- trabalho
- seria