După ce a lansat mereu popular simulator de locuri de muncă ca titlu de lansare pentru HTC Vive în 2016, Owlchemy Labs este unul dintre cele mai veterane studiouri de jocuri VR care există astăzi. De-a lungul anilor, studioul a construit o bază solidă pentru designul de interacțiune VR, care se vede în cel mai nou titlu al său, Simulator de vacanta. Interacțiunile care ar putea părea simple și utilizabile pentru jucător sunt adesea mult mai complexe decât par. Caz concret: o tehnologie surprinzător de strălucitoare pentru pensule doar se simte bine în VR. Dezvoltatorii de la Owlchemy sunt aici pentru a explica cum l-au construit.
Articol invitat de Peter Galbraith și Zi Ye
Peter (Implementator of Unityisms) și Zi (Developer, Physics/Math Genius) sunt amândoi dezvoltatori/designer duali la Laboratoare Owlchemy. Munca lor cuprinde ideea de proiectare și prototipare până la iterație, implementarea programării și testare.
Ambii contribuie importanți la moștenirea jocurilor absurde și extrem de sofisticate VR de la Owlchemy Labs, inclusiv: titlu premiat simulator de locuri de muncă, nominalizat la Emmy Rick și Morty: Rick-ality virtual, și recent lansat Simulator de vacanta, care vine și pe PSVR și Oculus Quest la sfârșitul acestui an.
Buna tuturor!
Pete și Zi aici. Suntem amândoi dezvoltatori la Owlchemy Labs și suntem încântați să vorbim cu dvs. despre una dintre cele mai reiterate funcții din întreg Simulator de vacanta: Pictură!
Pictura este una dintre cele mai colorate activități ale noastre de la nivelul Pădurii, un spațiu creativ ascuns într-o casă în copac unde îți poți dezlănțui artistul interior. Indiferent dacă mânuiți pensula noastră super lipicioasă pentru a realiza o capodoperă de la zero sau folosiți o fotografie din camera din joc ca punct de plecare, măreția estetică este întotdeauna la îndemână. Cu toate acestea, ca toate caracteristicile grozave, Painting a trecut prin mai multe prototipuri și iterații înainte de a ajunge la rezultatul nostru perfect pentru imagine.
Pentru a începe, Zi va explica tehnologia din spatele celei mai importante părți a setului de instrumente al unui artist: pensula!
Simularea senzației de [PAINTBRUSH]
Unul dintre cele mai provocatoare aspecte ale picturii să se simtă grozav a fost vârful pensulei. În calitate de instrument unic și puternic pentru a vă exprima viziunea creativă în pictură, știam că este necesar să răspundem așteptărilor care vin odată cu a avea o pensulă în VR, până la cele mai tehnice probleme.
La fel ca toate cele mai bune caracteristici din jocurile noastre, vârful pensulei squishy a fost creat folosind fizica falsă, inventată! Începem cu un model matematic constând dintr-o linie dreaptă pe care o tragem pe pânză, apoi ne dăm seama unde s-ar îndoi vârful de-a lungul suprafeței. Linia îndoită este folosită pentru a manipula forma periei, astfel:
Acest lucru ne-a ajutat să rezolvăm una dintre cele mai mari probleme pe care le-am avut cu pictura în VR: lipsa feedback-ului. Cu hardware-ul actual VR, nu putem simula cu exactitate feedback-ul unei perii flexibile care apasă pe pânză. Fără acest feedback, am descoperit că era dificil pentru jucători să spună dacă pensula intra în contact, făcându-i să pună pensula prea mult în pânză și creând mișcări nervoase sau sughițoase în timp ce pensula se ciocnea cu șevalet de pictură. Acest comportament a dus la o mulțime de „linii ondulate” și deseori a făcut ca pensula să iasă în întregime din mâinile jucătorilor din cauza coliziunilor excesive – nu tocmai ceva care i-a făcut pe jucătorii noștri să se simtă profesioniști ai artei!
Oferind feedback vizual sub forma vârfului squishy, mai puțini jucători au împins peria cât mai departe în pânză, făcând mai puține erupții și linii mai frumoase. De asemenea, am asociat acest lucru cu o reapariție automată dacă peria a făcut ieși din mâna unui jucător, făcând atât mai probabil ca jucătorul să-și țină peria, cât și mai ușor să apuce din nou dacă nu o face.
Dar din nou: totul este fals! Părul periei nu se ciocnește de fapt în sistemul fizic decât la bază. Acțiunea de strivire creează iluzia de rezistență și păcălește jucătorul să creadă că peria este împinsă înapoi.
De asemenea, folosim același model matematic pentru a determina dimensiunea zonei de contact a pensulei și pentru a controla dimensiunea vopselei aplicate pe pânză. Această caracteristică specifică ne-a permis să livrăm cu o singură dimensiune de pensulă, doar cu lățime variabilă a cursei: atingeți ușor pentru o linie subțire precisă sau tamponați culorile cu o trecere mai fermă.
Peria ia în considerare, de asemenea, „rigiditatea părului”, care determină modul în care părul periei își schimbă direcția atunci când este târât pe pânză sau când mânerul periei este rotit. Rigiditatea este, de asemenea, folosită pentru a adăuga un pic de vibrație părului periei atunci când nu este în contact cu pânza. Aceste mici detalii ne-au permis să obținem o senzație super „lipioasă” pentru pensulă, iar de la primul nostru test de joc a fost clar că oamenii au răspuns cu adevărat la această senzație percepută.
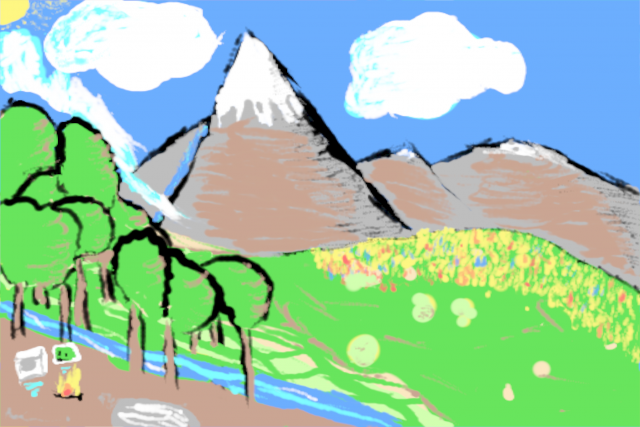
Peria moale a rezolvat multe probleme tehnice și UX și a jucat, de asemenea, în acea dorință inițială de a da putere jucătorilor să creeze artă frumoasă. Am avut câțiva dezvoltatori care erau convinși că „nu sunt artiști”, dar când sunt pusi în fața noului șevalet de pictură, au făcut lucruri ca acestea:
Modificările caligrafice ale mărimii vârfului pensulei, combinate cu paleta aleasă manual de artistul nostru, au permis tuturor să creeze imagini care păreau picturale și distractive. Voila!
Acum, în calitate de primul dezvoltator care a introdus cod pe Painting, Pete va împărtăși procesul nostru de proiectare din spatele funcției (inclusiv numeroasele sale iterații!):
Provocări de design: înapoi la tabla de desen!
Fiecare caracteristică în Simulator de vacanta plecat de la aceeași serie de întrebări:
- La ce se așteaptă oamenii când se află în vacanță la o anumită destinație?
- Cum ar interpreta greșit Bots această activitate?
Știam că schița, pictura și arta sunt aspecte distractive ale ieșirii în natură și, când ne-am gândit la modul în care roboții ar interpreta greșit pictura, ne-a venit instantaneu în minte manipularea fotografiilor. Ne-a plăcut ideea de a edita fotografiile pe care le-ați făcut în jurul insulei și de a le personaliza pentru a vă exprima ca jucător. Acea idee simplă a fost sămânța unei caracteristici care a durat peste un an pentru a fi proiectată și adusă la viață.

O parte din ideile noastre timpurii de design au fost influențate de ceea ce am creat anterior simulator de locuri de muncă (de ex. vopsirea semnului în Mecanicul Auto; software-ul de vopsire pe computerul Office). Ambele au fost simple și distractive, dar nu foarte profunde. Pictură în Simulator de vacanta trebuia să se simtă diferit – și mai mare – pentru a se potrivi cu restul jocului. Am vrut să oferim jucătorilor mai mult decât o densitate crescută de pixeli - ar trebui să puteți face acest lucru simţi ca și cum ai picta de fapt. Ca în viața reală, doar mai bine.
Multe opere de artă necesită revizuiri pentru a transforma „meh” într-o capodoperă, iar pictura nu a făcut excepție. A fost una dintre primele caracteristici pe care le-am dezvoltat pentru Forest și una la care am continuat să lucrăm până la lansare! Iată câteva exemple de experimente de pictură și iterații ale funcției:
Numai „Photoshopping”.
La început, Pictura implica doar fotografii. Jucătorii puneau o fotografie pe șevalet și apoi foloseau pensula pentru a „picta” fotografia pe pânză. Jucătorii puteau amesteca și potrivi, combinând roboți sau peisaje din mai multe fotografii și chiar (dacă au devenit inteligenți) să facă fotografii în prim-plan cu anumite culori pentru a picta. Cu cât au jucat mai mulți oameni, cu atât ne-am dat seama că pictura reală – completată cu mostre de vopsele colorate – a crescut drastic capacitatea jucătorilor de a fi creativi.
Filtre
Filtrele sunt un element comun în software-ul de manipulare a fotografiilor, deci desigur am crezut că Boții îi vor include în interpretarea lor greșită. Am experimentat cu butoane pentru a aplica filtre: pixelare, culori inversate, alb-negru și sepia. Apăsarea oricăruia dintre aceste butoane de filtrare ar stivui efecte, iar următoarea mișcare a pensulei ar aplica imaginea filtrată pe pânză. Deși sunt interesante, filtrele duc adesea la frustrare, deoarece jucătorii se străduiau să anticipeze ceea ce va apărea de fapt pe pânză în timp ce pictau. De exemplu, în cazul inversării, dacă ați înmuiat pensula în specimenul portocaliu, pensula s-ar vopsi în albastru! Am eliminat complet filtrele de pe șevalet, în schimb le-am integrat în camera dvs. ca obiective. Toate efectele cool, fără confuzie!
Galeata de vopsea'
Cel mai mare feedback al nostru de la primele teste de joc a fost capacitatea de a începe cu culori de fundal care nu erau albe și opțiunea de a șterge complet picturile. Adăugând un glisor pentru găleată de vopsea care șterge o culoare solidă pe pânză, împreună cu o opțiune de vopsea albă, am rezolvat ambele nevoi cu o singură caracteristică. Ca un beneficiu surpriză, a permis și crearea mai multor... Picturi asemănătoare roboților.
Amestecare și transparență
Găleata de vopsea folosea margini dure, dar când se uită la aceleași margini dure de pe pensulă, pur și simplu nu se simțea realist sau arată atât de grozav. Pixelii zimțați cu siguranță nu fac parte din majoritatea picturilor din viața reală. Pentru un efect mai realist, am creat un gradient de transparență reprezentând cantitatea de vopsea de aplicat pe pânză. Folosit împreună cu dimensiunea și poziția zonei de contact, am putea determina cât de mult se amestecă culoarea vopselei cu orice se află sub ea. Cu cât pensula este mai mult în contact cu pânza, cu atât se aplică mai multă culoare, permițându-ne să simulăm modul în care pensulele reale transferă pigmentul pe țesătură.
Perii multiple
Am trecut prin mai multe iterații de perii și dimensiuni de pensule. Înainte de glisorul găleții de vopsea, jucătorii doreau a gigant perie pentru a umple lucrurile mai ușor. Apoi, după ce am implementat glisorul, jucătorii și-au dorit a mai mici pensulă pentru lucrări de detaliu. Am avut o pensulă mai mică pentru o lungă perioadă de timp, dar în cele din urmă am tăiat-o datorită uneia dintre cele mai importante caracteristici ale jocului Painting: vârful squishy!
- - - - - -
Sperăm că [EMOȚIE] Pictură!
Uneori, nu există nicio modalitate de a evita cantitatea de iterație necesară pentru a face ceva să arate, să se simtă și să se joace așa cum doriți. Pictura a fost un exercițiu important în ceea ce privește posibilitățile de design VR, așteptările jucătorilor și utilizarea constrângerilor pentru cea mai mare creativitate.
Vă mulțumim că ați văzut această privire din culisele Picturii! Sperăm că ești inspirat să-ți canalizezi Leonardo BotVinci interior Simulator de vacanta.
Mesaj Brilliance surprinzătoare a vopselei de vopsea „Simulatorul de vacanță” VR a apărut în primul rând pe Drumul spre VR.
- '
- "
- &
- 10
- 2016
- a
- capacitate
- Despre Noi
- Absolut
- peste
- Acțiune
- activ
- activităţi de
- activitate
- adresa
- împotriva
- TOATE
- Permiterea
- mereu
- sumă
- anticipa
- aplicat
- Aplică
- AR
- ZONĂ
- în jurul
- Artă
- articol
- bunuri
- Artiști
- Auto
- fundal
- înainte
- Început
- în spatele scenelor
- fiind
- beneficia
- CEL MAI BUN
- Cea mai mare
- Pic
- Negru
- Bloca
- frontieră
- roboţii
- aduce
- pânză
- cauzată
- provocând
- provocări
- provocare
- control
- cod
- colorat
- combinate
- cum
- venire
- Comun
- complex
- calculator
- contactați-ne
- conţinut
- Contribuit
- Control
- ar putea
- acoperi
- crea
- a creat
- creează
- Crearea
- creaţie
- Creator
- creativitate
- Curent
- adânc
- Amenajări
- proiect
- destinație
- detaliu
- detalii
- Determina
- dezvoltat
- Dezvoltator
- Dezvoltatorii
- devs
- dificil
- Afişa
- Nu
- jos
- desen
- Devreme
- ecou
- efect
- efecte
- împuternici
- toată lumea
- exact
- exemplu
- exemple
- Cu excepția
- excitat
- Exercita
- aștepta
- aşteptări
- experți
- țesătură
- factori
- fals
- Caracteristică
- DESCRIERE
- feedback-ul
- Figura
- Filtre
- First
- flexibil
- formă
- găsit
- Fundație
- din
- faţă
- distracţie
- joc
- Jocuri
- merge
- apuca
- mare
- Oaspete
- Par
- manipula
- Piese metalice
- având în
- înălțime
- aici
- extrem de
- deţine
- Cum
- Totuși
- HTC
- HTTPS
- idee
- idei
- imagine
- imagini
- implementarea
- implementat
- important
- în joc
- include
- Inclusiv
- a crescut
- influențat
- inspirat
- interacţiune
- implicat
- probleme de
- IT
- Labs
- lansa
- conduce
- Led
- Moştenire
- Nivel
- Probabil
- Linie
- linii
- mic
- Lung
- Uite
- uitat
- cautati
- făcut
- face
- Efectuarea
- manipulant
- Meci
- matematica
- matematic
- ar putea
- minte
- model
- mai mult
- cele mai multe
- multiplu
- Natură
- necesar
- nevoilor
- Oculus
- Birou
- Opțiune
- parte
- oameni
- Fizică
- Joaca
- player
- jucători
- Punct
- Popular
- poziţie
- puternic
- proces
- Programare
- prototipuri
- furnizarea
- PSVR
- împins
- căutare
- ajunge
- viata reala
- realizat
- recent
- eliberat
- eliminarea
- reprezentând
- necesita
- REST
- acelaşi
- scene
- sămânţă
- serie
- câteva
- Modela
- Distribuie
- semna
- simplu
- singur
- Mărimea
- So
- Software
- solid
- REZOLVAREA
- unele
- ceva
- Spaţiu
- specific
- stivui
- Începe
- început
- puternic
- studio
- Suprafață
- surpriză
- sistem
- Vorbi
- tech
- Tehnic
- Testarea
- lucruri
- Gândire
- Prin
- de-a lungul
- timp
- sfat
- Titlu
- astăzi
- instrument
- Toolkit
- top
- atingeţi
- transfer
- Transforma
- tranziţie
- Transparență
- us
- utilizare
- Utilizand
- ux
- veteran
- Virtual
- viziune
- vr
- dorit
- Ce
- dacă
- în timp ce
- în
- fără
- Apartamente
- de lucru
- fabrică
- ar
- an
- ani
- Ta