De când oamenii au început să stivuească pietre, s-au confruntat cu o problemă: nu poți vedea o clădire înainte de a fi construită. Dacă doar stivuiți pietre, aceasta nu este o problemă prea mare. Dar, dacă cheltuiți sute de mii de dolari pentru a construi o casă nouă, doriți să fiți sigur că este exact ceea ce doriți. Realitate augmentată oferă un nou instrument pentru a rezolva această problemă.
acasăAR, de Reactar Labs, este o „platformă de vizualizare pre-construire” care permite proprietarilor de proprietăți și dezvoltatorilor să facă un tur virtual al unei clădiri înainte ca aceasta să fie construită. Pentru a înțelege mai multe despre această aplicație de realitate augmentată și problema pe care o rezolvă, am vorbit cu fondatorul și CEO Richard Penny.
Construirea unei caseAR
„Nu poți încerca o casă nouă înainte de a o construi, iar asta provoacă probleme pe tot parcursul.” a explicat Penny. „Revenind cu câțiva ani în urmă, este vorba despre cum folosim tehnologia pe care o avem sau care apare pentru a rezolva aceste probleme de bază.”
În 2017, ceea ce va deveni homeAR a început ca un plan pentru un instrument de marketing în realitate augmentată – ceva pe care dezvoltatorii l-ar putea folosi pentru a-și arăta ideile potențialilor clienți și clienți. Oamenii pot folosi homeAR pentru a-și comercializa proiectele de clădiri, dar conceptul a luat o viață complet nouă când Penny s-a întâmplat să-și construiască propria casă.
„Așa cum se întâmplă adesea aceste lucruri, a coincis cu o experiență personală – cumpărarea unui teren și încercarea de a construi o patrie de vis, întâmpinând aceste probleme direct.” spuse Penny.
Cam în același timp, au apărut ARkit și ARCore. „Realitatea crescută a trecut de la a fi ceva care necesita o știință serioasă... până la punctul în care multe din matematica de bază au fost rezolvate și te puteai concentra pe elementele de bază ale unei experiențe.”
Aflându-se deja în spațiul de realitate augmentată, Penny și echipa sa s-au uitat dacă altcineva lucra la vizualizarea pre-construcție și au descoperit că nimeni nu era cu adevărat.
„Chiar dacă ideea era deja acolo și erau câteva lucruri conceptuale, nimeni nu o făcea cu adevărat.” spuse Penny. „Am întrebat „Cât de greu ar putea fi” și am aflat că răspunsul a fost „Mult mai greu decât ai crede”. Probabil de aceea nimeni nu a făcut asta încă.”
Casa de Realitate Augmentată construită
„Ne-am gândit: „Oamenii proiectează case în 3D, doar o vom aduce în AR” și nu este atât de simplu.” spuse Penny.
În primul rând, o mulțime de arhitecți și designeri încă lucrează în 2D. În plus, cei care fac design în 3D realizează de obicei modele CAD masive care pot fi prea mult pentru realitatea augmentată – în special pe un dispozitiv mobil. Pentru a putea crea o aplicație de realitate augmentată bazată pe CAD care să ruleze pe un dispozitiv mobil, modelele ar trebui să fie puternic optimizate.

„A trebuit să construim un canal de conținut care să aducă modele din instrumentele de creație... și apoi să putem face acest lucru utilizabil și consecvent atunci când îl prezentăm în AR.” spuse Penny.
Echipa a abordat acest obstacol, precum și problema ca iOS și Android să aibă senzori spațiali și de cartografiere diferiți. Penny spune că experiența este ușor diferită Android și Apple dispozitive, dar există paritate caracteristică pe ambele platforme. Indiferent de ce folosiți, puteți descărca aplicația gratuit și puteți explora modele.
Explorând homeAR
„Întreaga experiență se bazează pe aplicații. Încă credem că experiența pe care dorim să o oferim utilizatorilor finali necesită o aplicație... În spatele acesteia, există un portal web unde clienții merg să-și încarce conținutul.” spuse Penny. „Inconvenientul de a descărca o aplicație este destul de mic atunci când sunteți pe cale să cheltuiți un milion de dolari pentru o casă nouă.”
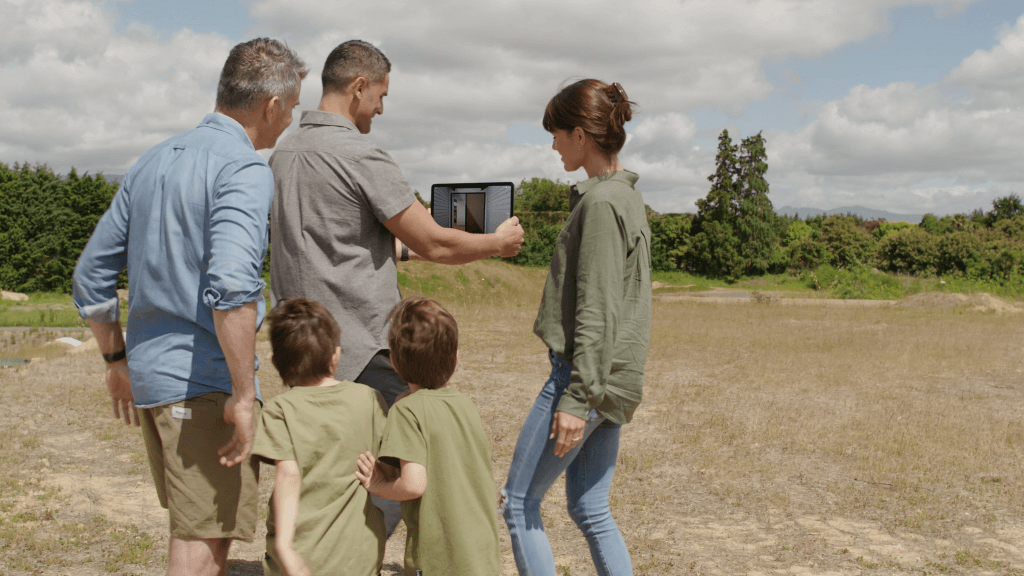
Dacă vă aflați pe locul viitoarei clădiri, puteți parcurge un model la scară completă mapat la locația fizică viitoare a casei. Există, de asemenea, un „mod casă de păpuși” care poate fi implementat oriunde. De asemenea, compania s-a lansat recent o actualizare care permite mai multor utilizatori să vadă același model pe diferite dispozitive în același timp.

„În calitate de constructor, ai putea ghida un cumpărător prin experiența pe un singur telefon, dar nu a fost cea mai bună experiență de utilizator.” spuse Penny. „[Acum] poți să mergi pe părți complet diferite ale casei și să o experimentezi complet independent, apoi să te întorci și să vorbești despre asta.”
Adăugiri de aplicație
La începutul acestei luni, aplicația a văzut și grafică îmbunătățită și un plugin Revit®. Compania, un dezvoltator autorizat Autodesk, plănuiește, de asemenea, un plugin ArchiCAD.
„Când o persoană folosește acest lucru și se așteaptă să se comporte ca o casă, vrem să o facem utilizabilă, astfel încât oamenii să nu interacționeze doar cu un widget 3D, ci să interacționeze cu o casă.” spuse Penny.
De asemenea, în lucru: înregistrare video în aplicație și note persistente care ar putea permite cumpărătorilor și constructorilor să comunice prin modelul de casă în mod asincron. În timp ce Penny are o mulțime de idei despre cum ar putea arăta aplicația ani în viitor, chiar acum se concentrează pe ceea ce este posibil astăzi.
„Aceasta este provocarea pentru noi toți din această industrie… atragerea oamenilor să revină și să-l folosească în mod regulat pentru că adaugă valoare, nu doar pentru că este un lucru nou strălucitor.” spuse Penny. „Ne asigurăm că oferim valoare acum, în loc să așteptăm mereu cu nerăbdare când avem căști, când avem 5G…”
AR care face ceva real
Realitatea crescută este adesea lăudată pentru capacitatea sa de a aduce lucruri imaginative sau imposibile în lumea fizică. Dar, pentru mulți, valoarea mai mare a realității augmentate este călătoria de întoarcere - transformând acele viziuni virtuale în obiecte fizice. Acesta este genul de promisiune pe care o aduc aplicații precum homeAR.
- 3d
- Despre Noi
- activ
- TOATE
- deja
- Android
- oriunde
- aplicaţia
- Apple
- aplicație
- aplicatii
- AR
- augmented
- Augmented Reality
- Noțiuni de bază
- deveni
- fiind
- CEL MAI BUN
- Bloca
- frontieră
- construi
- constructor
- Clădire
- cumpărători
- Cumpărare
- CAD
- cauze
- CEO
- contesta
- venire
- companie
- complet
- concept
- conţinut
- ar putea
- creator
- clienţii care
- Amenajări
- proiect
- modele
- Detectare
- Dezvoltator
- Dezvoltatorii
- dispozitiv
- Dispozitive
- diferit
- Afişa
- de dolari
- șmirghel
- experienţă
- explora
- cu care se confruntă
- Caracteristică
- Concentra
- concentrat
- Înainte
- găsit
- fondator
- Gratuit
- mai mult
- viitor
- obtinerea
- grafică
- ghida
- având în
- Acasă
- casă
- case
- Cum
- HTTPS
- Oamenii
- sute
- idee
- imagine
- imposibil
- Internet
- iOS
- problema
- IT
- Labs
- locaţie
- uitat
- cautati
- FACE
- Piață
- Marketing
- masiv
- materie
- milion
- Mobil
- dispozitiv mobil
- model
- Modele
- Lună
- mai mult
- notițe
- promoții
- optimizate
- Proprietarii
- oameni
- personal
- fizic
- planificare
- platformă
- Platforme
- conecteaza
- Punct
- Portal
- posibil
- potenţial
- potențiali clienți
- prezenta
- destul de
- Problemă
- probleme
- proprietate
- Realitate
- necesar
- Alerga
- Said
- Ştiinţă
- simplu
- teren
- mic
- So
- REZOLVAREA
- ceva
- Spaţiu
- petrece
- Cheltuire
- început
- Vorbi
- echipă
- Tehnologia
- Noțiuni de bază
- mii
- Prin
- de-a lungul
- timp
- astăzi
- instrument
- înţelege
- Actualizează
- us
- utilizare
- utilizatorii
- obișnuit
- valoare
- Video
- Vizualizare
- Virtual
- vizualizare
- mers
- web
- Ce
- dacă
- OMS
- de lucru
- fabrică
- lume
- ani