Zmožnost hitrega vrtenja primerka WordPress je bila prednost WordPressa že od njegove slave "petminutna namestitev". Naložite nekaj datotek, konfigurirajte nekaj nastavitev in že ste.
Trenje pri nalaganju datotek je postalo veliko lažje, zahvaljujoč številnim možnostim namestitve z enim klikom, ki jih ponujajo številni gostitelji (vključno z DigitalOcean in Oblaki).
Nekatera podjetja so poskušala postopek še bolj abstrahirati, pri čemer so uporabila funkcije WordPressa na več mestih za sprožitev primerkov za enkratno uporabo za testiranje in predstavitve. WordPress peskovnik in WP peskovnik pridejo na misel. Skaliranje je tukaj lahko težava, saj se primerki izvajajo pri isti namestitvi in dodajo zamik celotnemu omrežju. Delal sem na brezglavem WordPress projektu ki je to za uporabnike naredil v ozadju, in spomnim se neverjetno dolgega čakanja, ki so ga uporabniki potrebovali, da ustvarijo nov račun, ko se je število spletnih mest v omrežju kopičilo.
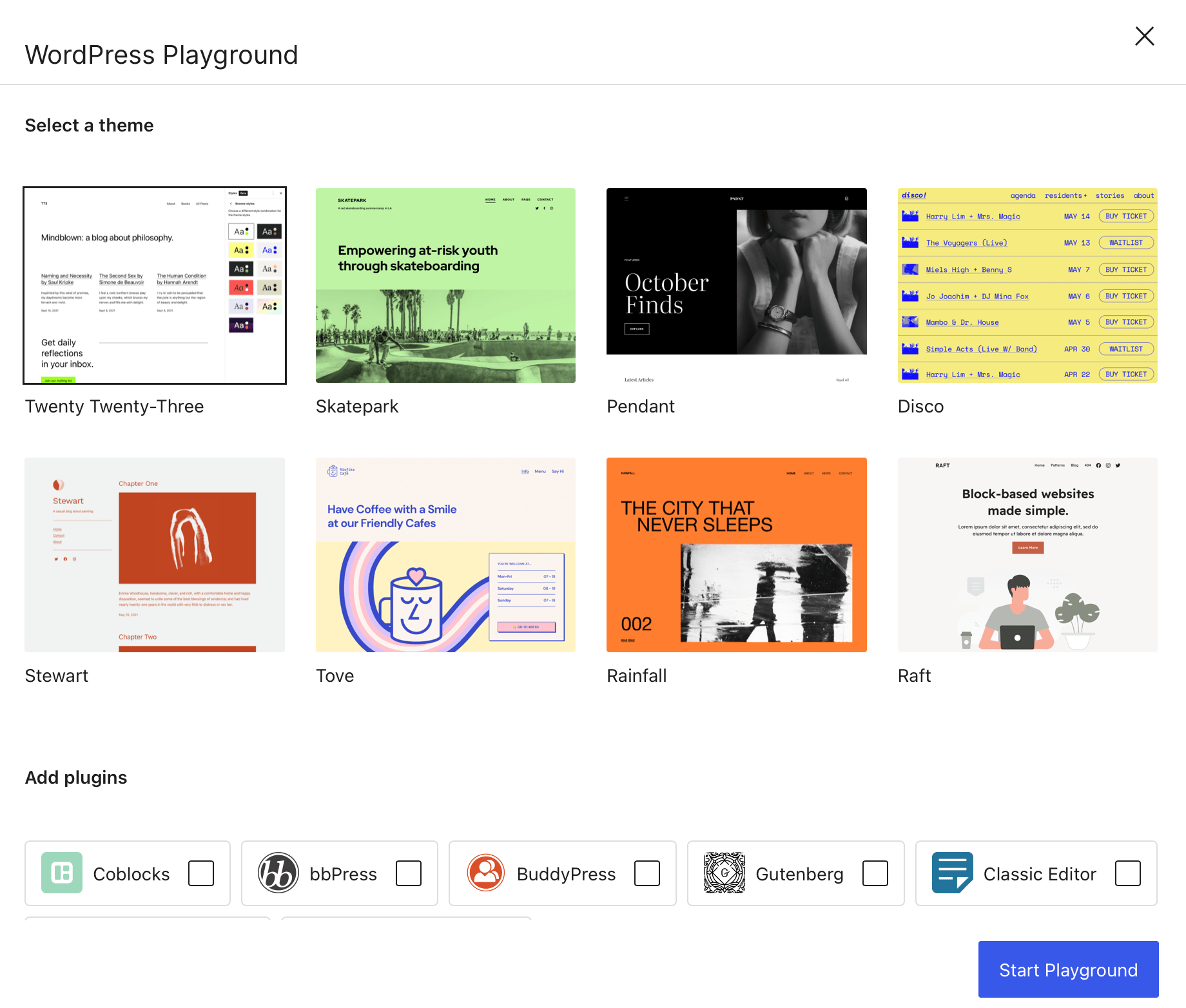
Vstopite v WordPress Playground. Teče v celoti v brskalniku kar je zame kot dolgoletnega uporabnika WordPressa osupljivo. Če imate težave z razmišljanjem o tem, kako vse deluje, kot sem jaz, ta povezava do pregleda to lepo razloži:
Prekleto, to je kul. Prehod na SQLite je še posebej zanimiv, saj bi lahko prinesel veliko povečanje zmogljivosti za mnoga spletna mesta, ki jih morda ne potrebujejo celotno težo WordPressa — »WordPress Lite« kot Chris je to nedavno opisal v drugačnem kontekstu. Pravzaprav, to delo že poteka v eksperimentalnem vtičniku za zmogljivost WordPress.
Razvoj lahkega WordPressa brez trenja je zabavno opazovanje. Predvidevam, da obstaja dober del obstoječih spletnih mest WordPress, ki jim bo koristil zmanjšan CMS. Predstavitev ponuja vpogled v to, kako bi lahko izgledala izkušnja vkrcanja za takšne stvari.