A stilregel är en kvalificerad regel som associerar en väljarlista med en lista med egenskapsdeklarationer och eventuellt en lista med kapslade regler. De kallas även regeluppsättningar i CSS2.
Som ovanstående citat från W3C indikerar verkar det som att W3C anser "regeluppsättning" vara lite av en föråldrad term, och föredrar termen "stilregel" (eller möjligen "regel" för kort).
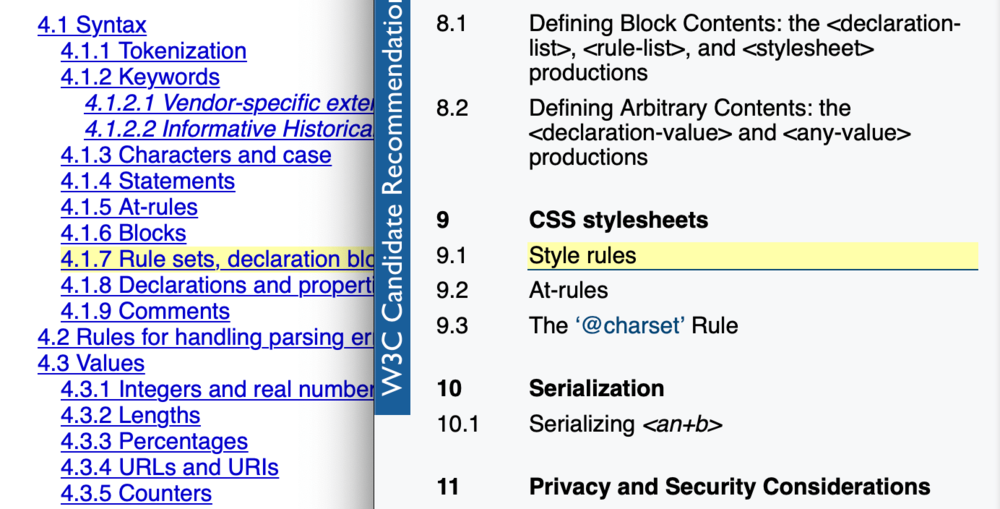
Det märkte jag aldrig! "Regeluppsättning" är så förbannat märkt på min hjärna att det kommer att krävas att förlora mycket muskelminne för att börja använda "stilregel" istället. Jag såg inte en specifik notering i specifikationerna Förändringar avsnitt, men du kan se förändringen i innehållsförteckningen mellan versionerna:
Louis sammanfattar fint delarna i en stilregel också:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Jag vet ingenting om sammanhanget och först tänkte jag bajsa förändringen, men "stilregel" är verkligen vettigt ju mer jag sitter med det. Om egenskapen:värdepar är deklarationer som sitter i en deklarationsblock, då har vi något mindre som en uppsättning regler och mer som en regel som definierar stilarna för en väljare med ett block av stildeklarationer. 👌
Än en gång, att namnge saker är svårt.