Beskrivning
När du utvecklar webbapplikationer med Vue.js, såvida du inte bygger en Enstaka applikation (SPA), vill du koppla flera sidor till en målsida så att användare kan navigera genom dem. Detta är känt som routing.
Routing är den process genom vilken en användare navigeras till olika sidor på en webbplats. Vue.js är ett JavaScript-ramverk som används för att skapa Single Page Apps, vilket innebär att denna applikation bara laddas en gång från servern till webbläsaren, och webbläsaren behöver inte laddas om vid routning; istället begär den helt enkelt dessa sidor och de laddas.
I den här guiden kommer vi att lära oss hur man gör routing med Vue.js och tar en djupdykning i de olika typerna av routing som kan göras och hur de kan göras.
Komma igång
Routing i Vue.js görs med Vue router, som fungerar tillsammans med kärnbiblioteket Vue för att tillåta oss att konfigurera ett routingsystem. Vi skulle vilja använda vue-router i två scenarier i vårt projekt. Vi vill antingen använda routern i ett befintligt projekt eller lägga till den samtidigt som vi skapar ett nytt projekt.
Installera Vue Router i befintligt projekt
Integrera vue-router in i ett befintligt projekt kan vara tekniskt, och vi kommer att gå igenom dessa detaljer nu. Det första steget skulle vara att installera vue-routerpaketet med följande kommando:
! npm install vue-router@4
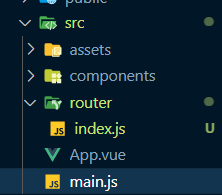
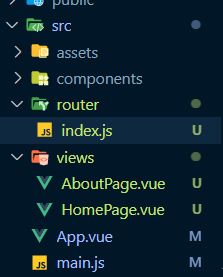
När du har installerat, navigera till src mapp och skapa en mapp som heter routerföljt av en fil som heter index.js i router mapp, som kommer att fungera som vår routerkonfigurationsfil. Vår src katalogen kommer nu att se ut så här:

I index.js fil, låt oss se till att vi klistrar in koden nedan, vilket är routerns konfigurationskod:
import { createRouter, createWebHashHistory } from 'vue-router'
import HomePage from '../views/HomePage.vue' const routes = [ { path: '/', name: 'home', component: HomePage },
] const router = createRouter({ history: createWebHashHistory(), routes
})
export default router
Vi har en routes array som innehåller ett enda objekt, vilket kan vara flera objekt där varje objekt representerar en enda rutt. För närvarande skapade vi bara den som skulle omdirigera till startsidans komponent.
Var och en av de här routes objekt består vanligtvis av path, som är url-sökvägen i förhållande till webbplatsens rot, the name, som fungerar som en identifierare, och component, som vi importerade överst på sidan.
Bortsett från ruttmatrisen ställer vi in routerinstansen längst ner genom att skapa en createRouter() funktion och passerar i history nyckelvärden och routes array, och sedan exporterar vi router exempel för användning inom vår applikation.
För att använda denna routerkonfiguration i vår applikation, öppna main.js fil i src mapp, import router from "./router"och lägg sedan till .use(router) mellan createApp(App) och .mount('#app') precis som det är nedan:
import router from './router' createApp(App).use(router).mount('#app')
Denna vue-router har konfigurerats globalt i vår applikation, och nästa steg är att använda den i vår applikation. Detta görs enkelt genom att inkludera <router-view /> inom App.js malltagg, som endast återger den matchade rutten:
<!--App.vue -->
<template>
<!-- Any code placed here is going to be fixed -->
<!-- This will only show the page that matches the selected route --> <router-view /> <!-- Any code placed here is going to be fixed -->
</template> <script> export default { name: 'App', }
</script>
Ställa in rutter i Vue.js
Rutter skapas vanligtvis i router/index.js filens rutter array, och dessa rutter ansluter till komponenter. Det är en god praxis att skapa en vymapp där alla sidvisningar kommer att lagras. Till exempel:

Vid det här laget vet vi nu hur man ställer in rutter manuellt.
Notera: Allt detta kommer att göras åt oss om vi använder vue-cli att installera vue-router när vi skapar vårt projekt.
Installera Vue Router med Vue CLI
Om vi är på väg att skapa ett nytt projekt och tror att vi kommer att använda oss av det vue-router, är det lättare att göra det när du skapar projektet.
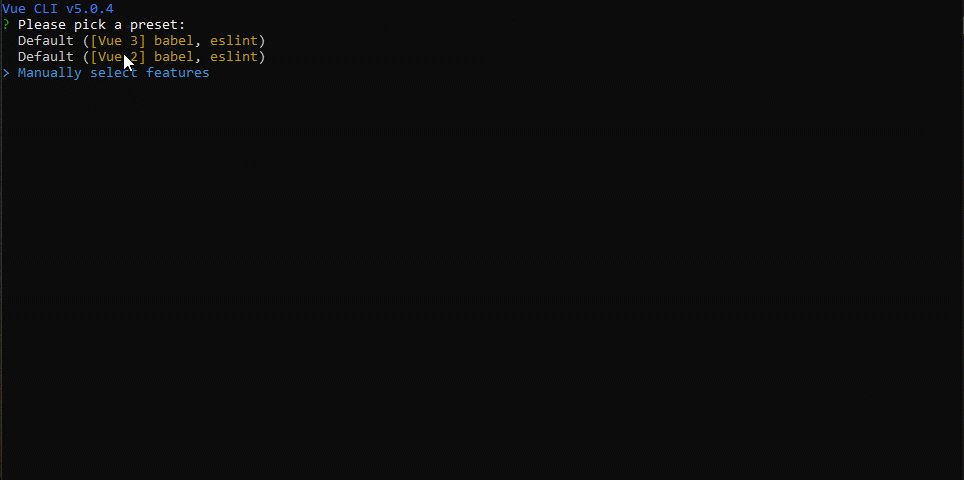
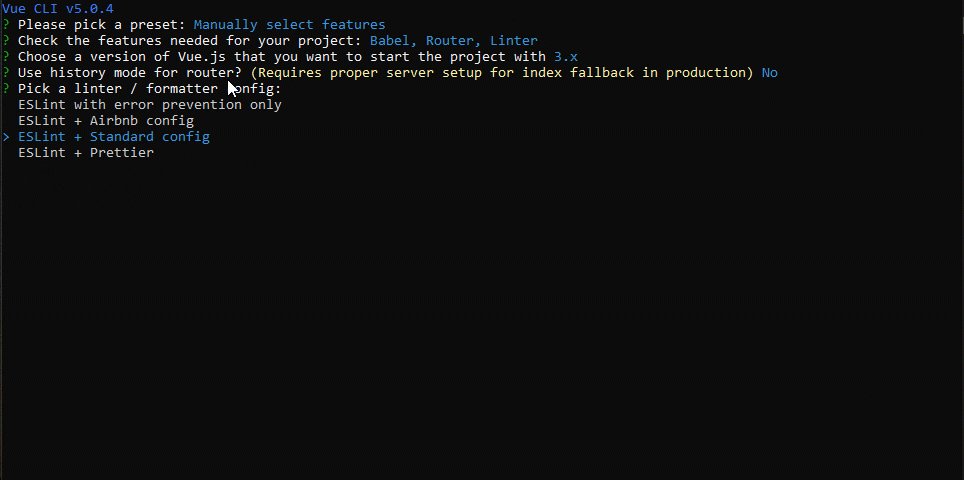
Allt vi behöver göra är att använda Vue CLI för att installera den senaste versionen av vue-router medan du manuellt väljer funktioner i processen att skapa vårt projekt:

Läs och lär dig mer om att skapa Vue.js-projekt via vår Guide till Vue CLI!
Lata laddar rutter med Vue router
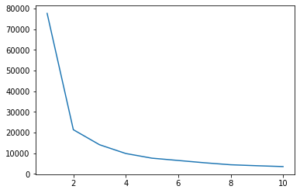
När vår applikation växer i storlek, växer paketstorleken, vilket gör att vår webbplats tar längre tid att ladda. Vi kan använda vue-router att implementera lazy loading för att undvika att ladda vissa specifika rutter tills användaren specifikt begär dem.
Detta görs vanligtvis i routerns konfigurationsfil genom att ta bort import uttalande överst och ersätt det med en dynamisk importsats i komponentalternativet för vår rutt:
import { createRouter, createWebHashHistory } from 'vue-router';
const routes = [ { path: '/', name: 'home', component: () => import(/* webpackChunkName: "home" */ '../views/HomePage.vue'), }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ '../views/AboutPage.vue'), },
];
const router = createRouter({ history: createWebHashHistory(), routes,
});
export default router;
Navigera mellan rutter med
Hittills har vi kunnat skapa rutter, men hur navigerar vi i vår applikation? Vi använder <router-link> taggen istället för <a> element i HTML för att hantera routing.
Om vi till exempel vill skapa ett navigeringsfält överst i vår applikation, kan vi göra detta i App.js fil ovanför <router-view/> tagga så att den visas på alla rutter:
<nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link>
</nav>
Router-länken accepterar to='path' attribut som tar användaren till sökvägen för komponenten som ställdes in vid konfigurering av rutt. Detta fungerar som href='path``' attribut i HTML.
Använder namngivna rutter
Genom att använda namngivna rutter kan vi passera in name nyckel som har tillgång till name egenskap som vi ställer in när vi konfigurerar rutterna istället för att använda sökvägen genom att binda data på detta sätt:
<router-link :to="{ name: 'About' }">About</router-link>
En fördel med att använda den här metoden är att om vi bestämmer oss för att ändra ruttvägen för våra stora applikationer behöver vi inte börja ändra alla länkar, vilket kan vara besvärligt.
Dynamisk routing
Situationer kan uppstå som kräver användning av dynamisk routing för att undvika onödiga sidupprepningar. Anta till exempel att vi har en lista med frukter och vi vill att en användare ska kunna klicka på en specifik frukt och att endast detaljer om den frukten visas på en sida med fruktdetaljer. I det här fallet använder vi dynamisk routing.
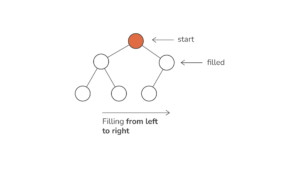
Vi skulle ha två sidor – en för att visa upp frukterna i en lista och en för att visa detaljerna för varje frukt, vilket är en "blåkopia"-sida som ska fyllas i med fruktens detaljer. Vi skapar sidorna i Vue-mappen och lägger sedan till rutterna till routes array:
import FruitsPage from '../views/FruitsPage.vue';
import FruitDetails from '../views/FruitDetails.vue'; const routes = [ { path: '/fruits', name: 'Fruits', component: FruitsPage, }, { path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, },
];
Det kommer vi att märka för FruitDetails sida lade vi till en dynamik id egendom så det får id parametern och använder den för att fråga den specifika data som visas på den sidan med hjälp av $route.params i vår mall, vilket gör rutten dynamisk.
I FruitsPage, anta att vi har en rad frukter som vi loopar in i vår applikation, vi kan slå in varje frukt med en länk bredvid params på detta sätt:
<!-- FruitsPage.vue --> <template> <h1>Fruits page</h1> <div :key="fruit.id" v-for="fruit in fruits"> // dynamic linking by attaching the id as params <router-link :to="{ name: 'FruitDetails', params: { id: fruit.id } }"> <h3>{{ fruit.name }}</h3> </router-link> </div>
</template> <script> export default { data() { return { fruits: [ { id: 1, name: 'Apple', description: "Apples are an incredibly nutritious fruit.", }, { id: 2, name: 'Mango', description: 'A mango is an edible stone fruit produced by the tropical.', }, { id: 3, name: 'Banana', description: 'A banana is an elongated, edible fruit of the genus Musa.', }, ], }; }, };
</script>
Vid denna tidpunkt när en användare klickar på varje frukt kommer den att ta dem till FruitDetails sida där vi kan komma åt id parametern och använd den för att identifiera vilken frukts detaljer som ska visas i FruitDetails sida.
Öppna ruttparametrarna
Hittills har vi sett hur man överför param till en viss sida dynamiskt, låt oss nu se hur vi kan komma åt den param i vår FruitDetails sida. Det finns två sätt vi kan komma åt parametrar i Vue – via $route.params eller använder rekvisita:
Använda $route.params
Parametrarna är direkt åtkomliga via $route.params:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ $route.params.id }}</p>
</template>
Eller så kan vi komma åt det inom vår data() metod med this:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { data() { return { id: this.$route.params.id, }; }, };
</script>
Använder Vue Props
En annan enkel metod för att komma åt data dynamiskt via rutter är att använda rekvisita. Vi måste först ställa in props till true i ruttkonfigurationsobjektet:
{ path: '/fruits/:id', name: 'FruitDetails', component: FruitDetails, props: true,
},
På det här sättet behöver vi bara lägga till props alternativ till script tagga och använd sedan rekvisita i vår template märka:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p>
</template> <script> export default { props: ['id'], };
</script>
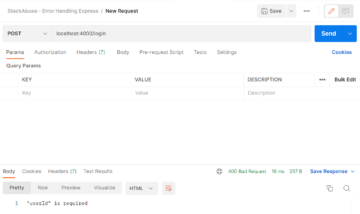
404-fel – ingen rutt hittades
I händelse av att en användare navigerar till en icke-existerande rutt, kommer Vue att ladda sidan men utan några komponenter, vilket skapar en tom sida. I det här fallet är det bästa du kan göra att visa en 404-sida med kanske en knapp som leder dem till hemsidan eller vart vi än tror att de skulle vilja gå.
Detta hanteras enkelt genom att skapa en komponent för vår 404-sida och sedan lägga till en 404-rutt till vår routerkonfigurationsfils rutter, men den här gången kommer vi att använda ett reguljärt uttryck för att fånga alla rutter som inte har deklarerats tidigare:
{ path: '/:catchAll(.*)', name: 'ErrorPage', component: ErrorPage,
}
Smakämnen :catchAll är det dynamiska segment som får ett regelbundet uttryck av (.*) där Vue Router använder för att kontrollera om rutten som användaren navigerar till är definierad i vår routers konfigurationsfil. Om sådana rutter inte finns dirigeras användaren till komponenten, som i vårt fall är ErrorPage komponent:
<template> <h2>404 Page</h2> <p>This is a 404 page</p> <p>Visit home page <router-link to="/">here</router-link></p>
</template>
Omdirigeringar
I en situation där vi vill att användare ska omdirigeras när de besöker en specifik rutt, till exempel om vi hade en tidigare rutt som vi inte längre använder, vill vi att användare ska omdirigeras till den nya när de besöker den rutten. Detta görs enkelt genom att lägga till ett nytt objekt till vår ruttkonfigurationsmatris, med en redirect fält:
{ path: '/fruits', name: 'Fruits', component: FruitsPage,
},
{ path: '/all-frults', redirect: '/fruits',
},
Allt koden ovan gör är att om en användare besöker, sökvägen /all-fruits, skulle det omdirigera dem till /fruits rutt.
Programmatisk navigering
Hittills har vi lärt oss mycket om routing, men det finns en sak till du vill veta: hur man utför programmatisk navigering. Vi definierar programmatisk navigering som en situation där en användare omdirigeras/dirigeras baserat på en specifik åtgärd som inträffar på en rutt, till exempel en inloggnings- eller registreringsåtgärd, eller genom att klicka på en specifik knapp, till exempel en "gå tillbaka"-knapp.
Router historik
Vi kan använda webbläsarhistoriken för att enkelt navigera bakåt eller framåt, beroende på våra preferenser. Om du kommer ihåg har vi en createRouter() funktion i routerns konfigurationsfil där vi ställer in en history värde, vilket gör att Vue-routern kan hålla reda på vår routerhistorik när vi färdas genom webbapplikationen.
Detta gör det möjligt för oss att gå igenom webbläsarens historik, baserat på ett villkor som ett knappklick:
<template> <h1>Fruit Details</h1> <p>This is fruit with the id of {{ id }}</p> <button @click="goBack">Go Back</button>
</template> <script> export default { props: ['id'], methods:{ goBack(){ this.$router.go(-1) } } };
</script>
Vi kan också välja att gå framåt genom att använda 1 istället för -1 och anta att vi vill flytta med 2 steg kan vi använda antingen 2 or -2.
Tryck
push() används vanligtvis efter att en åtgärd har inträffat och lägger till en ny post i historikstacken. Till exempel, om en användare loggar in framgångsrikt, skulle vi vilja navigeras till instrumentpanelssidan programmatiskt. Detta uppnås genom att inkludera push-metoden bredvid ruttens namn:
this.$router.push({ name: 'Dashboard' });
Notera: Vi måste se till att rutten deklareras i vår routerkonfigurationsfil, annars kommer den inte att fungera och omdirigerar oss till 404-sidan.
Slutsats
Routing är en av kärnfunktionerna i Vue. Om du inte bygger en Enstaka applikation (SPA), vill du koppla flera sidor till en målsida så att användare kan navigera genom dem.
I den här guiden har vi tagit en titt på vad routing är, hur du kan installera vue-router i nya och befintliga projekt, hur man utför lazy loading, navigerar mellan rutter, utför dynamisk routing, får åtkomst till ruttparametrar och utför programmatisk navigering.
- "
- a
- Om oss
- tillgång
- tillgänglig
- Handling
- lagt till
- Fördel
- Alla
- tillåta
- tillåter
- vid sidan av
- app
- Apple
- Ansökan
- tillämpningar
- appar
- Där vi får lov att vara utan att konstant prestera,
- nedan
- BÄST
- mellan
- webbläsare
- Byggnad
- Bunt
- Vid
- brottning
- orsakar
- byta
- koda
- komponent
- komponenter
- sammansatt
- konfiguration
- Kontakta
- innehåller
- Kärna
- kunde
- skapa
- skapas
- Skapa
- instrumentbräda
- datum
- djup
- beroende
- detaljer
- utveckla
- olika
- direkt
- Visa
- ner
- dynamisk
- varje
- lätt
- ätlig
- händelse
- exempel
- befintliga
- Funktioner
- Förnamn
- fixerad
- efter
- hittade
- Ramverk
- från
- fungera
- Globalt
- kommer
- god
- styra
- hantera
- här.
- historia
- Hem
- hemsida
- Hur ser din drömresa ut
- How To
- HTTPS
- IKON
- identifiera
- genomföra
- Inklusive
- oerhört
- installera
- exempel
- IT
- JavaScript
- Ha kvar
- Nyckel
- Vet
- känd
- Large
- ledande
- LÄRA SIG
- lärt
- Bibliotek
- LINK
- länkning
- länkar
- Lista
- läsa in
- läser in
- se
- göra
- Framställning
- manuellt
- betyder
- mer
- mest
- flytta
- multipel
- Navigera
- Navigering
- Nästa
- öppet
- Alternativet
- paket
- särskilt
- Förbi
- kanske
- Punkt
- befolkad
- praktiken
- process
- producerad
- programma
- projektet
- projekt
- egenskapen
- RE
- senaste
- dirigera om
- regelbunden
- bort
- renderar
- representerar
- förfrågningar
- rot
- Rutt
- segmentet
- vald
- in
- inställning
- inställning
- show
- visa
- visas
- Tecken
- enda
- webbplats
- Situationen
- Storlek
- So
- några
- specifik
- specifikt
- stapel
- starta
- .
- STEN
- Framgångsrikt
- system
- Teknisk
- Smakämnen
- sak
- Genom
- tid
- topp
- spår
- typer
- typiskt
- us
- användning
- användare
- vanligen
- värde
- olika
- version
- sätt
- webb
- webbapplikationer
- Webbplats
- Vad
- medan
- inom
- utan
- Arbete
- fungerar
- skulle
- XML