Jag undervisar en klass på den lokala högskolan här i Long Beach och en majoritet av innehållet finns på Canvas LMS så att eleverna kan komma åt det online. Och naturligtvis vill jag att innehållet ska vara så tillgängligt som möjligt, så tack och lov har Canvas a11y verktyg inbyggt i den.
Men det är inte så rosenrött. Den gör antaganden som alla andra verktyg och följer riktlinjer som programmerats in i den. Det är inte som WCAG bakas direkt in och uppdateras när den uppdateras.
Anledningen till att jag tänker på det är att Jeremy i går beskrev sin kärlek till att skriva bildbeskrivningar:
Jag tycker om att skriva
alttext. Jag beskrev nyligen hur jag uppdaterade mitt inläggsgränssnitt här på min egen sida för att lägga entextareaföralttext fram och mitt för mina anteckningar med foton. Sedan dess har jag tyckt om den kreativa utmaningen att skriva användbart – men också suggestivt –alttext.
Jag köper in det! Skrivande alt text är en utmaning som kräver en delikat dans mellan det tekniska och det kreativa. Det är både en möjlighet att göra innehåll mer tillgängligt och förbättra användarupplevelsen.
En av de programmerade riktlinjerna i Canvas-verktyget är ett tak på 120 tecken alt text. Varför 120? Jag vet inte, jag kunde inte hitta någon stödjande riktlinje eller regel för det exakta antalet. Ett svar är att skärmläsare slutar meddela text efter 125 tecken, men det är tydligen osant, åtminstone idag. Det allmänna rådet för hur länge alt text bör komma i olika grader:
- Jake Archibald pratar om längd när det gäller känslor. Detalj är bra, men för mycket detaljer kan förvränga fokuspunkten, vilket är helt vettigt.
- Dave ser dem som korta, koncisa stycken.
- Carrie Fisher föreslår en gräns på 150 tecken, inte för att skärmläsare kommer att trunkera dem utan mer som en mental notering att saker och ting kanske börjar bli alltför beskrivande.
- Daniel Göransson säger in denna guide för 2017 att det handlar om sammanhang och att veta när vissa detaljer i en bild är värda ytterligare förklaring. Men han tar generellt fel på kortfattad sida.
Så, hur länge ska alt text vara? Den allmänna konsensusen här är att det inte finns någon hård gräns, utan snarare en kontextuell medvetenhet om vilket syfte bilden tjänar och att anpassa sig efter det.
Vilket får mig tillbaka till Jeremys artikel. Han skrev alt text för en grupp av högtalare och insåg att texten började låta likadant. Han pausade, tänkte på upplevelsen, jämförde den med upplevelsen av en seende användare och skapade paritet mellan dem:
Ju fler högtalare lades till, desto mer kände jag att jag upprepade mig själv med
alttext. […] Upplevelsen av en seende person som tittar på en sida full av högtalare är att bilderna efter ett tag smälter samman. Så omalttext börjar också låta lite repetitivt efter ett tag, det kanske inte är så illa. En användare av skärmläsare skulle få en likvärdig upplevelse.
Jag gräver det. Så om du letar efter en hård och snabb regel om karaktärsräkningar, ledsen att göra dig besviken. Som så många andra saker är sammanhanget kung och det är sånt som inte kan kodifieras, eller till och med automatiserad för den delen.
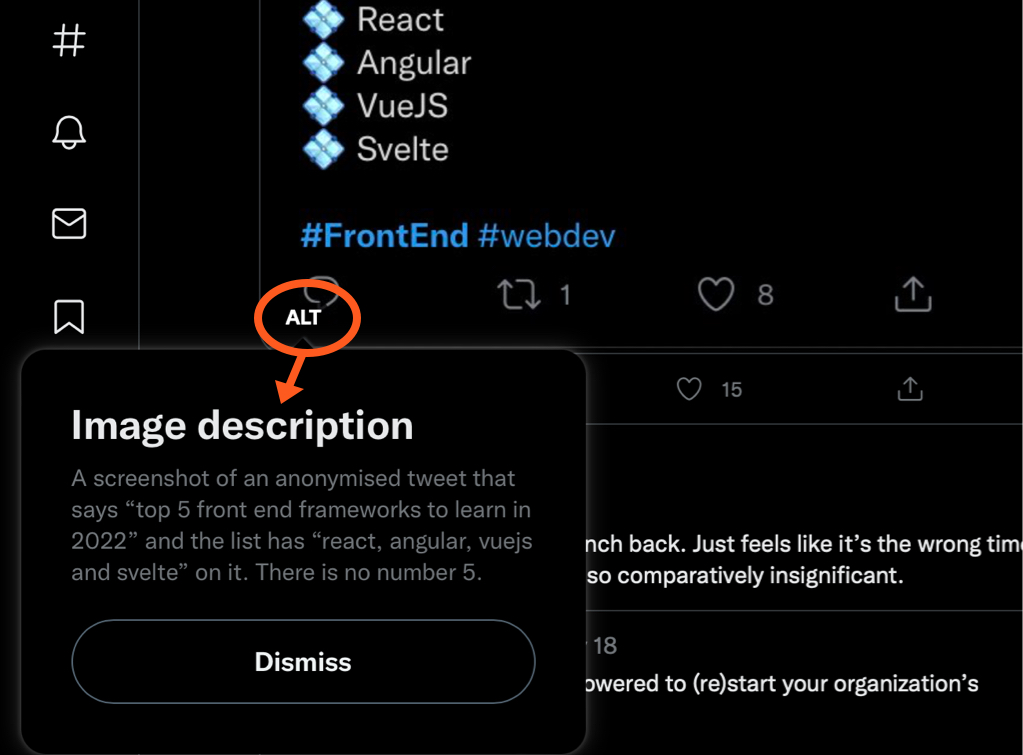
Och medan vi är inne på ämnet, märkte precis att Twitter har ett användargränssnitt att visa alt text:

Hur lång bör alt text vara? ursprungligen publicerad på CSS-tricks. Du borde få nyhetsbrevet.
- "
- a
- Om oss
- tillgång
- tillgänglig
- i enlighet med detta
- lagt till
- Annat
- rådgivning
- Alla
- Vi presenterar
- Artikeln
- medvetenhet
- därför att
- mellan
- Bit
- Köp
- canvas
- vissa
- utmanar
- tecken
- klass
- College
- jämfört
- Konsensus
- innehåll
- skapas
- Kreativ
- beskriven
- detalj
- detaljer
- Visa
- ner
- erfarenhet
- SNABB
- främre
- full
- Allmänt
- allmänhet
- få
- stor
- Grupp
- riktlinjer
- här.
- värd
- Hur ser din drömresa ut
- HTTPS
- HubSpot
- bild
- bilder
- Gränssnitt
- IT
- King
- lokal
- Lång
- du letar
- älskar
- Majoritet
- göra
- GÖR
- mentala
- kanske
- emot
- mer
- Mozilla
- Anmärkningar
- antal
- nätet
- Möjlighet
- Övriga
- egen
- personen
- Punkt
- möjlig
- Syftet
- RE
- Läsare
- läsare
- insåg
- nyligen
- Kräver
- Samma
- screen
- ser
- känsla
- eftersom
- webbplats
- So
- Högtalare
- högtalare
- startar
- Stödjande
- Talks
- Teknisk
- villkor
- Smakämnen
- sak
- saker
- i dag
- tillsammans
- verktyg
- ämne
- ui
- Uppdateringar
- W3
- Vad
- medan
- värt
- skulle
- skrivning








