Beskrivning
När du utvecklar webbplatser och webbapplikationer, inklusive en laddningsanimering, kan användarupplevelsen förbättras avsevärt genom att kommunicera vad som händer. Detta engagerar användare och behåller deras uppmärksamhet medan de laddar innehållet, och det hjälper användarna att förstå vad som händer istället för att låta dem gissa.
I den här guiden kommer vi att titta på hur man använder Vanilla JavaScript för att skapa en laddningsanimation. Vi kommer att arbeta med båda animerade GIF och CSS-skapade laddare och se hur du använder dem i två scenarier: ladda innehåll vid app-/webbplatsstart eller begära innehåll från ett externt API.

Hur man skapar en lastare
Det finns olika sätt som folk kanske vill visa sin lastare. För syftet med den här guiden kommer vi att bygga en laddare som täcker hela skärmen och sedan försvinner när sidan har laddats klart. Först och främst måste vi skapa en HTML-sida för platshållare:
<div class="loader-container"> <div class="spinner"></div>
</div> <div class="main-content"> <h1>Hello World!</h1> <p> This is a demo Project to show how to add animated loading with Vanilla JavaScript. </p> <div class="buttons"> <button class="btn"><a href="#">Read Article</a></button> <button class="btn get-quote">Generate Quote</button> </div> <div class="quote-section"> <blockquote class="quote"> If you do not express your own original ideas, if you do not listen to your own being, you will have betrayed yourself. </blockquote> <span class="author">- Rollo May</span> </div>
</div>
För enkelhetens skull har vi bara två <div> block – ett för laddaren och ett för webbplatsens innehåll.
Som tidigare nämnts kan laddningsikonen vara en GIF, en animerad ikon skapad med CSS eller något annat. Det viktiga att komma ihåg är att samma tillvägagångssätt gäller för alla typer av laddningsikoner vi använder.
Skapa Loader med en GIF
A GIF är en animerad ikon som spelas på obestämd tid. En gång vi har skapat vår GIF, stilar vi loader-container div som kommer att hysa den. Det finns många sätt att styla den! Här kan du bli riktigt kreativ. Vi lägger helt enkelt till ett lager med en svart bakgrund ovanpå vår sida bredvid ikonen för att "blockera ut" det laddade innehållet:
.loader-container { width: 100%; height: 100vh; position: fixed; background: #000 url("https://media.giphy.com/media/8agqybiK5LW8qrG3vJ/giphy.gif") center no-repeat; z-index: 1;
}
När vi laddar vår webbsida nu kommer vi att se en svart bakgrund med en GIF laddas i mitten av skärmen, liknande detta:

Vid det här laget är vi redo att implementera laddning med JavaScript. Men låt oss också se hur vi kan använda CSS-skapad animation istället för en GIF, som inte kräver en extra fil för att importera.
Skapa Loader med CSS
Vi skapar exakt samma ikon med CSS. Kom ihåg att vi skapade en extra div (spinner) inuti loader-container div och det är vad vi kommer att använda för att representera ikonen:
.spinner { width: 64px; height: 64px; border: 8px solid; border-color: #3d5af1 transparent #3d5af1 transparent; border-radius: 50%; animation: spin-anim 1.2s linear infinite;
} @keyframes spin-anim { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); }
}
Koden ovan hjälper oss att skapa en CSS-laddningsikon som vi nu kan använda loader-container div för att centrera och lägga till den svarta bakgrunden som vi gjorde tidigare:
.loader-container { width: 100%; height: 100vh; display: flex; justify-content: center; align-items: center; position: fixed; background: #000; z-index: 1;
}
Nu när vi har sett de två tillgängliga typerna av animerade laddare, låt oss använda JavaScript för att kontrollera när den här laddande animationen visas och försvinner.
Notera: Du kan kolla in detta live CodePen demo för att ta en titt på lastaren vi har skapat i aktion.
Hur man implementerar en laddningsanimering med JavaScript
JavaScript tillåter oss att manipulera vår HTML-struktur och ta bort eller dölja loader-container som för närvarande visas framför webbplatsens innehåll. Det finns två huvudsakliga tillvägagångssätt för att åstadkomma detta – bara att dölja loader-container, eller ta bort den helt.
Oavsett vilket tillvägagångssätt du väljer är det första steget att använda querySelector() or getElementById() för att hämta loader-container så att vi kan manipulera det:
const loaderContainer = document.querySelector('.loader-container');
För det andra kommer vi att använda eventListener att lyssna efter en load händelse, så att den anropar återuppringningsfunktionen när load händelse inträffar:
window.addEventListener('load', () => { // ...
});
Döljer elementet Loading…
Det vanligaste tillvägagångssättet är att dölja loader-container med display: none så att det försvinner när innehållet är helt laddat.
HTML DOM tillåter oss att ändra stilen på våra HTML-element från JavaScript, och koden nedan indikerar att vi ställer in laddarens behållare display egendom till none så att det inte dyker upp en gång load är framgångsrik:
window.addEventListener('load', () => { loaderContainer.style.display = 'none';
});
Alternativt kan du skapa en separat klass som håller display: none fast egendom:
.loader-container-hidden { display: none;
}
Och sedan använda classList.add() för att lägga till klassen i loader-container element:
window.addEventListener('load', () => { loaderContainer.classList.add('loader-container-hidden');
});
Tar bort elementet Loading…
Hittills har vi sett en stor metod som gör att vi kan dölja våra loader-container, vilket antyder att elementet fortfarande är närvarande, men dolt. Ett annat alternativ är att ta bort elementet helt:
window.addEventListener('load', () => { loaderContainer.parentElement.removeChild(loaderContainer);
});
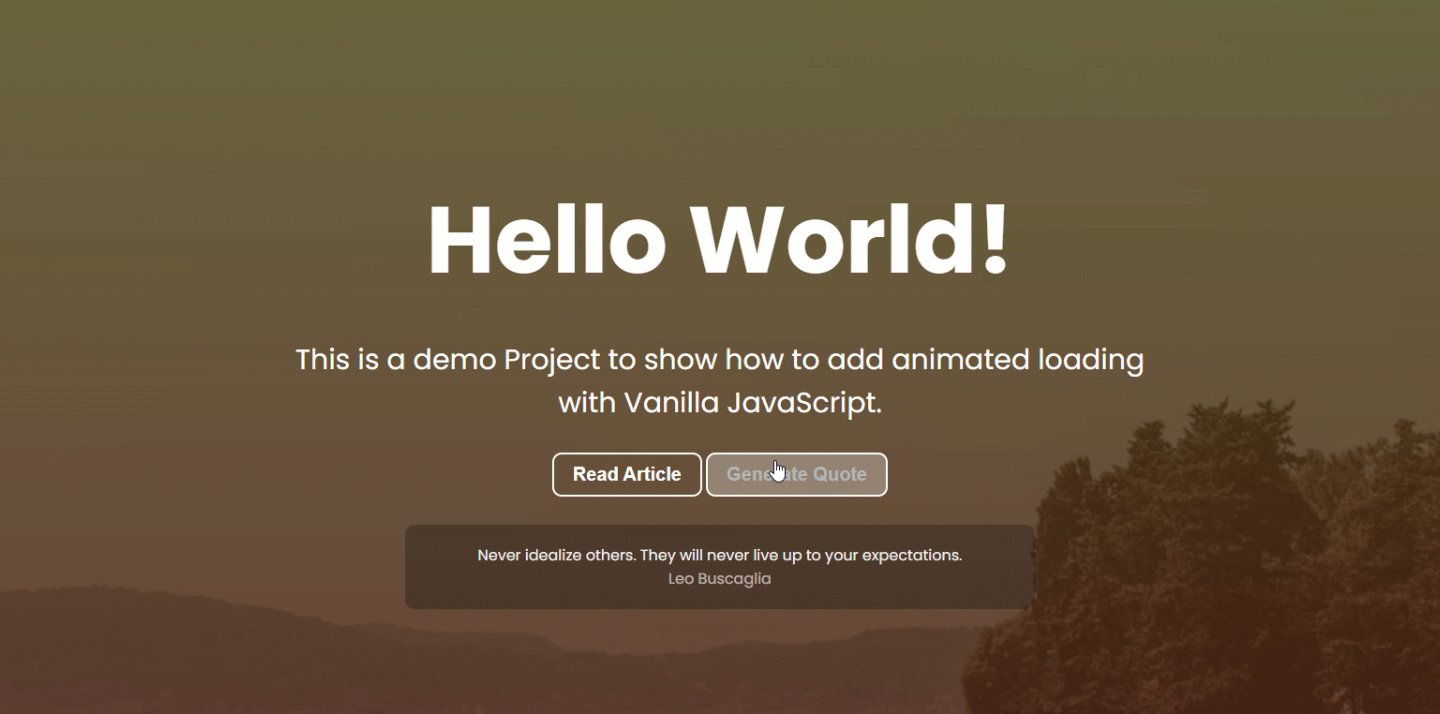
Vid det här laget, när vi laddar vår sida, kommer laddningsanimationen att visas tills sidans innehåll är helt laddat.
Implementering av laddningsanimering när du begär externt innehåll från ett API
Att hämta innehåll från ett externt API är en annan situation som kan behöva inkludera en laddare. Den här typen av innehåll kan ta lite tid att hämta och visa, så det är bäst att inkludera en laddare.
I vårt fall, låt oss försöka få ett citat från a citat API med det inbyggda Fetch API. Observera att HTML-koden som vi skapade i början av den här artikeln har en "Generera offert" knapp. Allt vi behöver göra är att använda document.querxySelector() metod för att hämta elementet och skapa en återuppringningsfunktion för att hantera en click händelse som utlöses när användaren klickar på knappen:
const getQuoteBtn = document.querySelector('.get-quote'); getQuoteBtn.addEventListener('click', () => { fetch('https://api.quotable.io/random') .then((response) => { return response.json(); }) .then((data) => { const quote = document.querySelector('.quote'); const author = document.querySelector('.author'); quote.innerHTML = data.content; author.innerHTML = data.author; });
});
Detta kommer att hjälpa oss att få slumpmässiga offerter i vår ansökan, men vi skulle vilja ha en laddar animation så att användaren vet att vi förväntar oss innehåll. För att åstadkomma detta kommer vi att skapa två metoder, en för att visa loader-container och den andra för att dölja det:
const displayLoading = () => { loaderContainer.style.display = 'block';
}; const hideLoading = () => { loaderContainer.style.display = 'none';
};
Notera: Vi använder display: none, men vi kan använda någon av de andra metoderna vi listade tidigare.
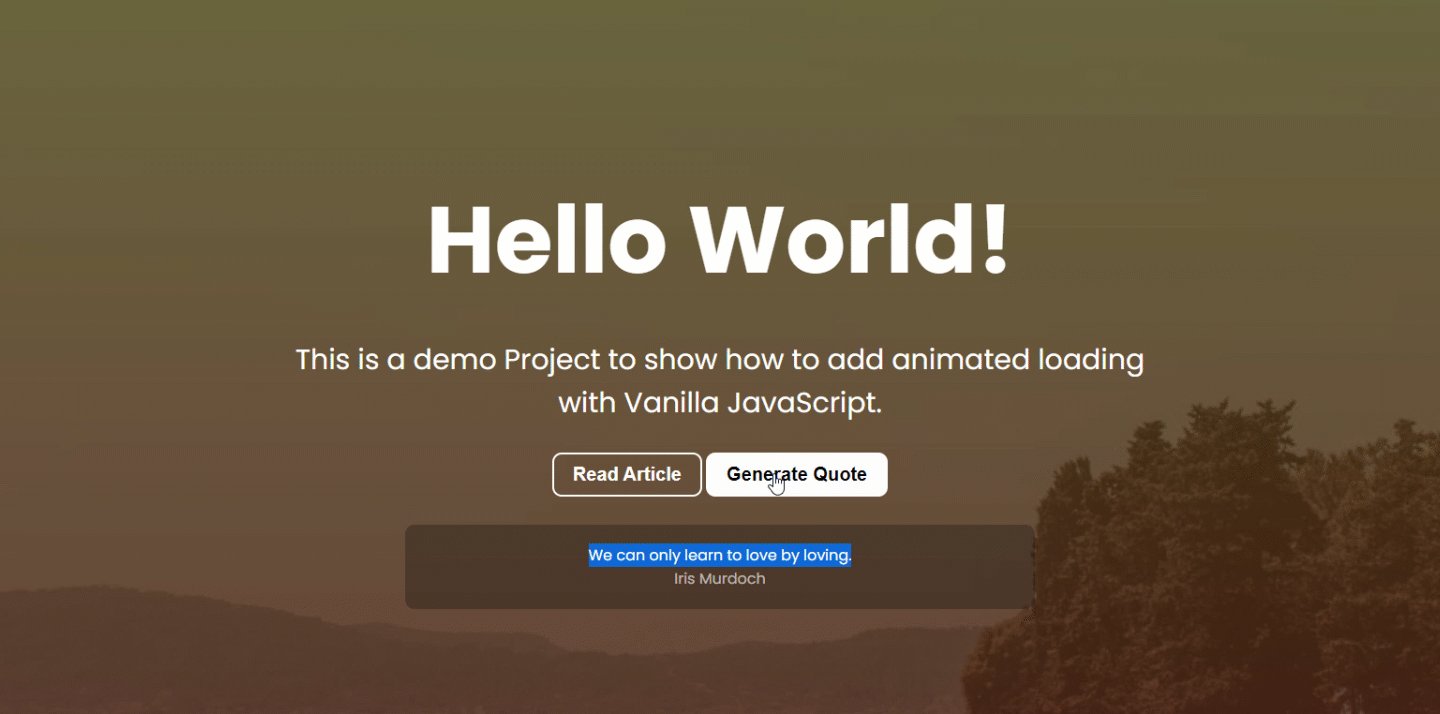
Vid det här laget kan vi äntligen införliva laddningsanimationen i återuppringningsfunktionen. När hämtningen börjar kommer återuppringningsfunktionen att visa laddningsanimeringen och dölja den när data har tagits emot:
getQuoteBtn.addEventListener('click', () => { displayLoading(); fetch('https://api.quotable.io/random') .then((response) => { return response.json(); }) .then((data) => { hideLoading(); const quote = document.querySelector('.quote'); const author = document.querySelector('.author'); quote.innerHTML = data.content; author.innerHTML = data.author; });
});
Slutsats
I den här artikeln har vi lärt oss hur man använder vanilla JavaScript för att skapa en laddningsanimation och visa den på rätt sätt. Vi övervägde olika tillvägagångssätt för att åstadkomma detta och tog en titt på ett par olika användningsfall för laddningsanimeringen. Vi har valt att använda den roterande cirkeln som en lastare, men du kan ändra den på vilket sätt du vill – skapa gärna din egen GIF eller CSS-animerad laddare.
- a
- Handling
- Annat
- Alla
- tillåter
- vid sidan av
- Annan
- api
- visas
- Ansökan
- tillämpningar
- tillvägagångssätt
- tillvägagångssätt
- lämpligt
- Artikeln
- uppmärksamhet
- tillgänglig
- bakgrund
- Börjar
- Där vi får lov att vara utan att konstant prestera,
- nedan
- BÄST
- Svart
- Blockera
- SLUTRESULTAT
- inbyggd
- Kan få
- Vid
- byta
- Välja
- Circle
- klass
- koda
- Gemensam
- kommunicera
- Behållare
- innehåll
- kontroll
- Par
- täcka
- skapa
- skapas
- Kreativ
- För närvarande
- datum
- utveckla
- DID
- olika
- försvinna
- Visa
- dropbox
- element
- händelse
- exakt
- erfarenhet
- Slutligen
- Förnamn
- fixerad
- Fri
- från
- främre
- fungera
- generera
- få
- kommer
- styra
- hantera
- hjälpa
- hjälper
- här.
- Dölja
- innehar
- Huset
- Hur ser din drömresa ut
- How To
- HTTPS
- IKON
- idéer
- genomföra
- med Esport
- förbättra
- innefattar
- Inklusive
- integration
- IT
- JavaScript
- lansera
- lager
- lärt
- Noterade
- lever
- läsa in
- läser in
- se
- större
- metoder
- kanske
- mest
- talrik
- Alternativet
- ursprungliga
- Övriga
- egen
- Personer
- Punkt
- presentera
- projektet
- egenskapen
- Syftet
- RE
- mottagna
- bort
- representerar
- kräver
- respons
- Samma
- screen
- inställning
- show
- liknande
- Situationen
- So
- fast
- några
- något
- anges
- Fortfarande
- stil
- framgångsrik
- Framgångsrikt
- Smakämnen
- sak
- tid
- topp
- transparent
- triggas
- typer
- förstå
- us
- användning
- användarfall
- användare
- olika
- sätt
- webb
- webbapplikationer
- Webbplats
- webbsidor
- Vad
- Vad är
- medan
- Arbete
- skulle
- Din