Hej kodare!
Den här artikeln presenterar en fullstackstartare med öppen källkod som använder ett React-gränssnitt som drivs av Firebase för autentiseringslagret. Reager Horizon Firebase kan laddas ner från Github och baseras på den tillåtande (MIT) licensen, som används i kommersiella projekt och eLearning-aktiviteter. För nykomlingar, Reagera är ett ledande JS-bibliotek som används för att koda interaktiva användargränssnitt och Firebase är en populär backend-tjänst bakad av Google. Thanks for reading!
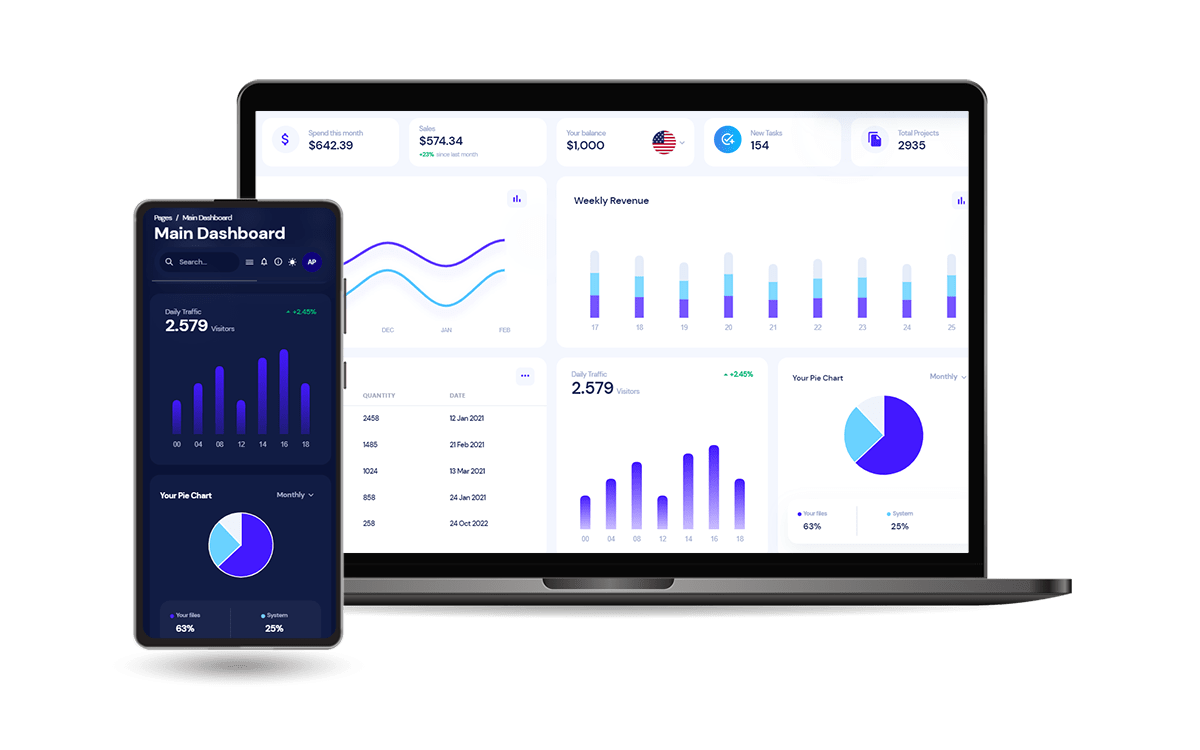
Detta fantastiska användargränssnitt är skapat och tillhandahålls gratis av Enkelt, en kreativ webbbyrå som använder Charka UI som det huvudsakliga UI-biblioteket.
✨ Produktegenskaper
- UI-kodbas som drivs av Chakra UI
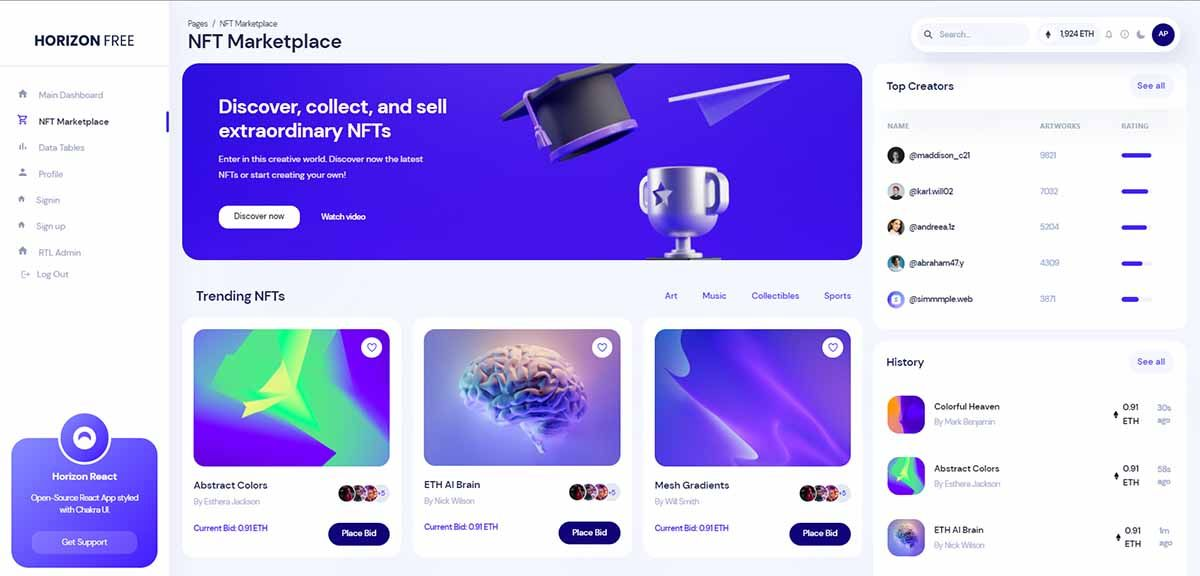
- 7 exempelsidor: Dashboard, NFT Market, Användarprofil
- 70+ komponenter – fint dokumenterat här
- Mörkläge, RTL-stöd
- Firebase -backend
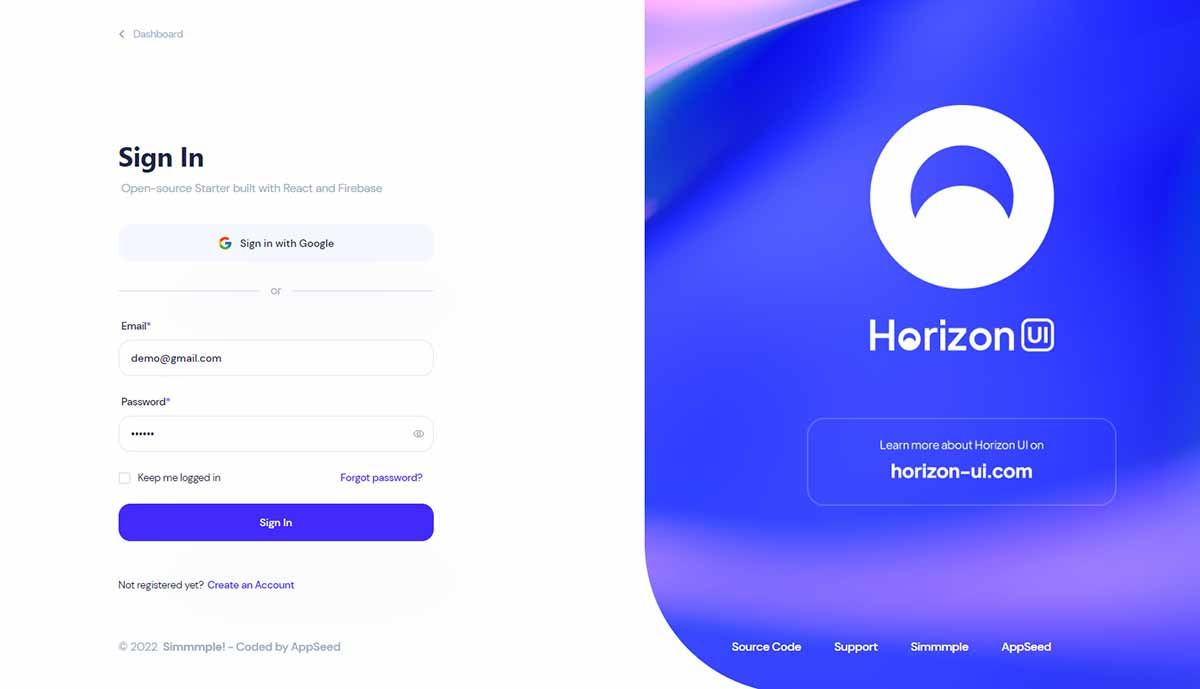
- Social inloggning via Google
- Klassisk autentisering (användare/lösenord)
Mallversionen (utan autentisering) kan hittas och laddas ner från den officiella sidan: Horizon UI.
✨ Hur man använder produkten
För att bygga produkten i en lokal miljö behöver vi några grundläggande verktyg som Git och en anständig NodeJS-version (16.x eller högre).
För att bygga produkten i en lokal miljö behöver vi några grundläggande verktyg som Git och en anständig NodeJS-version (16.x eller högre).
👉 steg 1 – Klona källorna
$ git clone https://github.com/app-generator/react-horizon-ui-chakra-firebase.git
$ cd react-horizon-ui-chakra-firebase
👉 steg 2 – Installationsberoenden
$ npm i
// OR
$ yarn
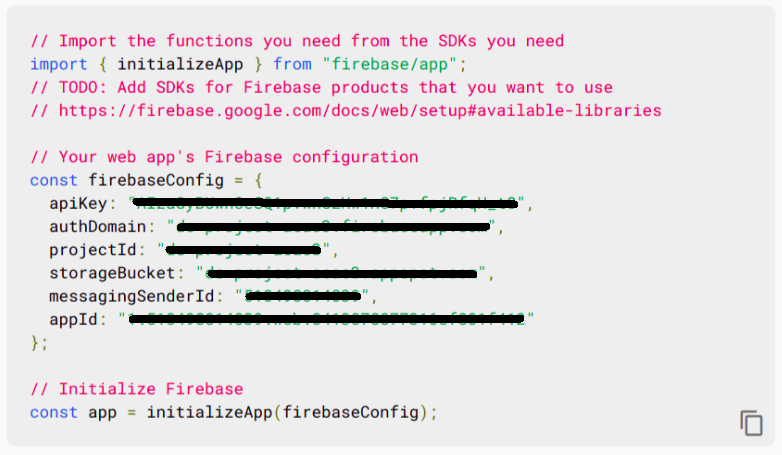
👉 steg 3 – Konfigurera Firebase-uppgifterna
const config = {
...
firebase: {
apiKey: 'YOUR_API_KEY',
authDomain: 'YOUR_DOMAIN_HERE',
projectId: 'YOUR_PROJECT_ID',
storageBucket: 'YOUR_STORAGE_BUCKET',
messagingSenderId: 'YOUR_MESSAGING_SENDER_ID',
appId: 'YOUR_APP_ID',
measurementId: 'YOUR_TRACKER_ID'
}
};
👉 steg 4 – Starta appen
$ npm run start
// OR
$ yarn start
När konfigurationen är klar bör vi kunna komma åt appen i webbläsaren, registrera nya användare eller autentisera med Googles sociala inloggning.

React Horizon Firebase – NFT-sida

✨ Firebase Introduktion
Det här avsnittet presenterar några viktiga punkter i denna fantastiska tjänst och presenterar också stegen för att bygga en enkel Firebase-app.
Firebase är en plattform utvecklad av Google för att skapa mobil- och webbapplikationer. Det är en Backend-as-a-Service (BaaS). Det ger utvecklare olika verktyg och tjänster för att hjälpa dem att utveckla kvalitetsappar och utöka sin användarbas.
Firebase frigör utvecklare att fokusera på att skapa fantastiska användarupplevelser. Du behöver inte hantera servrar eller skriva API:er. Firebase är din server, API och datalager; allt skrivet så generiskt att du kan modifiera det för att passa de flesta av dina behov.
✨Varför använder du Firebase
- 👉
Realtime Database: Firebase skickar ny data till dig så snart den uppdateras via WebSockets. - 👉
Authentication: Firebase auth har ett inbyggt e-post-/lösenordsautentiseringssystem som stöder OAuth2 för Google, Facebook, Twitter och GitHub. - 👉
Static Files Hosting: Den har en enkel statisk filvärdtjänst som servar dina filer via CDN, vilket gör dem tillgängliga snabbare. - 👉
Push Notifications: Det hjälper till att ansluta användarenheter och servrar så att det blir enkelt och pålitligt att skicka inbyggda/push-meddelanden. - 👉
Analytics: Firebase ger ett sömlöst sätt att integrera med Google Analytics. - 👉
Crash Reporting: Det ger också kraschrapportering i realtid för realtidsövervakning och åtgärdande av buggar. - 👉
Remote Configuration: Firebase tillåter publicering av omedelbara uppdateringar för slutanvändare genom fjärrkonfiguration. Testlabb: Tjänsten hjälper till att testa dina applikationer på verkliga och virtuella enheter från Google.
✨Hur konfigurerar du en Firebase-app
Det första är att skapa ett Firebase-konto och komma åt Konsol. När vi är autentiserade måste vi skapa ett "Nytt projekt".

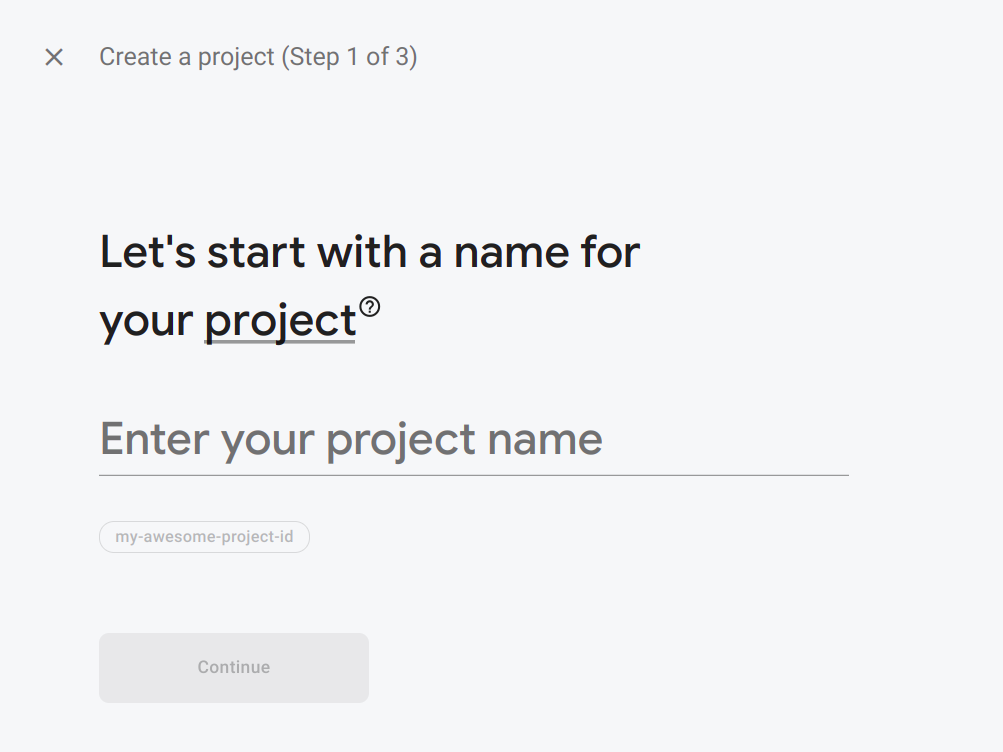
👉 Steg #2 – Lägg till ett namn till projektet

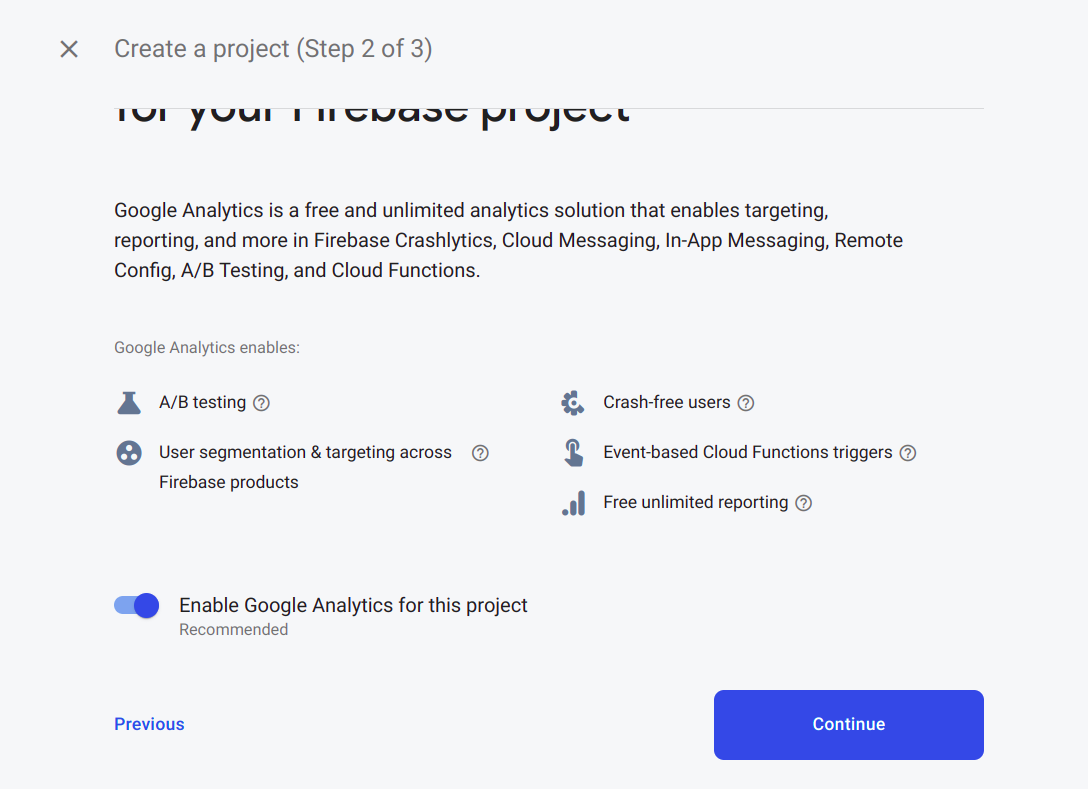
👉 Steg #3 – Aktivera/inaktivera Google Analytics

👉 Steg #4 – Bekräfta projektskapandet
Efter att projektet har skapats omdirigeras du automatiskt till projektet.
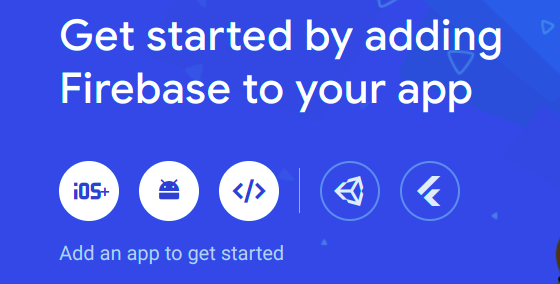
👉 Steg #5 – Skapa en kund för detta projekt
Välj en plattform (Android / iOS / Webb) för vilken du vill skapa en klientapplikation för det här projektet.

När vi har angett namnet på klientappen bör vi ha tillgång till de referenser som används i Horizon Frontend.

Thanks for reading!För fler resurser, besök: