Sedan människor började stapla stenar har de ställts inför ett problem: du kan inte se en byggnad innan den är byggd. Om du bara staplar stenar är det inte ett alltför stort problem. Men om du spenderar hundratusentals dollar för att få ett nytt hem byggt, vill du vara säker på att det är precis vad du vill ha. Ökad verklighet erbjuder ett nytt verktyg för att lösa detta problem.
hemAR, av Reactar Labs, är en "förbyggd visualiseringsplattform" som låter fastighetsägare och utvecklare ta en virtuell rundtur i en byggnad innan den byggs. För att förstå mer om denna augmented reality-applikation och problemet som den löser pratade vi med grundaren och VD:n Richard Penny.
Bygga ett hemAR
"Du kan inte prova ett nytt hem innan du bygger det, och det orsakar problem hela tiden," förklarade Penny. "När vi går tillbaka några år handlar det här om hur vi använder den teknik vi har eller som håller på att växa fram för att lösa dessa grundläggande problem."
Under 2017 började det som skulle bli homeAR som en plan för ett marknadsföringsverktyg för augmented reality – något som utvecklare kunde använda för att visa sina idéer för potentiella kunder och kunder. Folk kan och använder homeAR för att marknadsföra sina byggnadsdesigner, men konceptet fick ett helt nytt liv när Penny råkade bygga sitt eget hem.
"Som ofta dessa saker gör, sammanföll det med några personliga erfarenheter - att köpa en tomt och försöka bygga ett drömhemland som stöter på dessa problem från första hand." sa Penny.
Ungefär samtidigt kom ARkit och ARCore ut. "Augmented reality flyttade från att vara något som krävde lite seriös vetenskap ... till den punkt där mycket av basmatematiken hade lösts och du kunde fokusera på grunderna för en upplevelse."
Redan när han var i utrymmet för förstärkt verklighet, undersökte Penny och hans team om någon annan arbetade med förbyggd visualisering och fann att ingen verkligen var det.
"Även om idén redan fanns där ute och det fanns några konceptuella saker, var det ingen som verkligen gjorde det," sa Penny. "Vi frågade "Hur svårt kan det vara" och fick reda på att svaret var "mycket svårare än du tror." Det är förmodligen därför ingen har gjort det här ännu.”
Huset förstärkt verklighet byggt
"Vi tänkte, 'Folk designar hus i 3D, vi tar bara med det i AR', och det är inte så enkelt som det." sa Penny.
För det första arbetar många arkitekter och designers fortfarande i 2D. Dessutom gör de som designar i 3D vanligtvis massiva CAD-modeller som kan vara för mycket för förstärkt verklighet – särskilt på en mobil enhet. För att kunna skapa en CAD-baserad app för augmented reality som skulle köras på en mobil enhet skulle modellerna behöva vara kraftigt optimerade.

"Vi har varit tvungna att bygga en innehållspipeline som tar med modeller från skaparverktyg... och sedan kunna göra det användbart och konsekvent när vi presenterar det i AR," sa Penny.
Teamet tacklade det hindret såväl som problemet med att iOS och Android hade olika rumsliga och kartläggningssensorer. Penny säger att upplevelsen är något annorlunda Android och Apple enheter, men det finns funktionsparitet på båda plattformarna. Oavsett vilken du använder kan du ladda ner appen gratis och utforska exempelmodeller.
Utforska hemAR
”Hela upplevelsen är appbaserad. Vi tror fortfarande att upplevelsen som vi vill leverera till slutanvändare kräver en app... Bakom det finns en webbportal dit kunder går för att ladda upp sitt innehåll.” sa Penny. "Besväret med att ladda ner en app är ganska litet när du är på väg att spendera en miljon dollar på ett nytt hem."
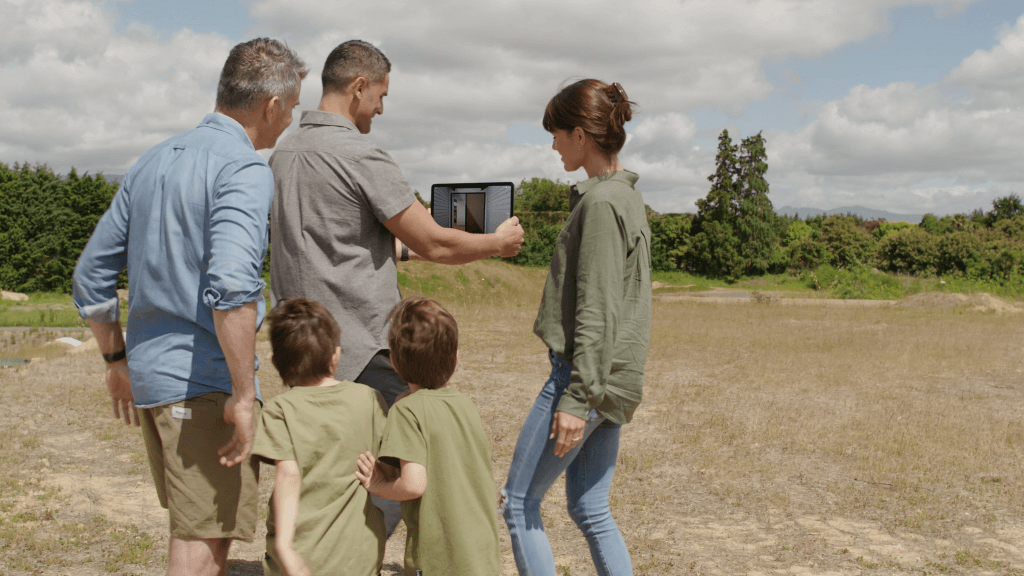
Om du befinner dig på platsen för din framtida byggnad kan du gå igenom en fullskalig modell som kartlagts till den fysiska framtida platsen för hemmet. Det finns också ett "dockhusläge" som kan distribueras var som helst. Företaget har också nyligen rullat ut en uppdatering som låter flera användare se samma modell på olika enheter samtidigt.

"Som byggare kunde du leda en köpare genom upplevelsen på en telefon, men det var inte den bästa användarupplevelsen," sa Penny. "[Nu] kan du gå på helt andra delar av husets tomt och uppleva det helt självständigt, och sedan komma tillbaka och prata om det."
Apptillägg
Tidigare denna månad såg appen också förbättrad grafik och ett Revit®-plugin. Företaget, en Autodesk auktoriserad utvecklare, planerar också på en ArchiCAD-plugin.
"När en person använder det här och förväntar sig att det ska bete sig som ett hus, vill vi göra det användbart så att människor inte bara interagerar med en 3D-widget, de interagerar med ett hus." sa Penny.
Även på gång: videoinspelning i appen och ihållande anteckningar som kan göra det möjligt för köpare och byggare att kommunicera asynkront genom hemmodellen. Medan Penny har många idéer om hur appen kan se ut år i framtiden, fokuserar han just nu på vad som är möjligt idag.
"Det är utmaningen för oss alla i den här branschen... att få folk att komma tillbaka och använda det regelbundet för att det tillför värde, inte bara för att det är en skinande ny sak," sa Penny. "Vi ser till att vi levererar värde nu istället för att alltid se fram emot när har vi headset, när har vi 5G..."
AR som gör något verkligt
Augmented reality hyllas ofta för sin förmåga att föra in fantasifulla eller omöjliga saker till den fysiska världen. Men för många är det större värdet av förstärkt verklighet återresan – att förvandla dessa virtuella visioner till fysiska objekt. Det är den typen av löften som applikationer som homeAR ger till bordet.
- 3d
- Om oss
- aktiv
- Alla
- redan
- android
- var som helst
- app
- Apple
- Ansökan
- tillämpningar
- AR
- augmented
- Augmented Reality
- Grunderna
- blir
- Där vi får lov att vara utan att konstant prestera,
- BÄST
- Blockera
- gränsen
- SLUTRESULTAT
- byggare
- Byggnad
- köpare
- Uppköp
- CAD
- Orsakerna
- VD
- utmanar
- kommande
- företag
- fullständigt
- begrepp
- innehåll
- kunde
- skaparen
- Kunder
- Designa
- design
- mönster
- Detektering
- Utvecklare
- utvecklare
- anordning
- enheter
- olika
- Visa
- dollar
- smärgel
- erfarenhet
- utforska
- inför
- Leverans
- Fokus
- fokuserade
- Framåt
- hittade
- grundare
- Fri
- ytterligare
- framtida
- få
- grafik
- styra
- har
- Hem
- Huset
- hus
- Hur ser din drömresa ut
- HTTPS
- Människa
- Hundratals
- Tanken
- bild
- omöjligt
- Internet
- iOS
- fråga
- IT
- Labs
- läge
- såg
- du letar
- GÖR
- marknad
- Marknadsföring
- massiv
- Materia
- miljon
- Mobil
- mobilenhet
- modell
- modeller
- Månad
- mer
- Anmärkningar
- Erbjudanden
- optimerad
- ägare
- Personer
- personlig
- fysisk
- planering
- plattform
- Plattformar
- plugin
- Punkt
- Portal
- möjlig
- potentiell
- potentiella klienter
- presentera
- pretty
- Problem
- problem
- egenskapen
- Verkligheten
- Obligatorisk
- Körning
- Nämnda
- Vetenskap
- Enkelt
- webbplats
- Small
- So
- LÖSA
- något
- Utrymme
- spendera
- Spendera
- igång
- Diskussion
- grupp
- Teknologi
- Grunderna
- tusentals
- Genom
- hela
- tid
- i dag
- verktyg
- förstå
- Uppdatering
- us
- användning
- användare
- vanligen
- värde
- Video
- utsikt
- Virtuell
- visualisering
- gående
- webb
- Vad
- om
- VEM
- arbetssätt
- fungerar
- världen
- år