ซูซี่ นาสชานสกี้ จาก ปฏิทินจุติ HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
เห็นว่า aria-labelledby คุณลักษณะ? มันเชื่อมโยงสองรหัสจากมาร์กอัป หนึ่งรายการสำหรับส่วนหัว (#article1-heading) และอีกอันสำหรับลิงค์ (#article1-read-more). สิ่งที่เกิดขึ้นคือโปรแกรมอ่านหน้าจอจะแทนที่ป้ายกำกับความหมายที่มีอยู่ระหว่างแท็กลิงก์และใช้เนื้อหาจากทั้งสององค์ประกอบและประกาศร่วมกันเป็นข้อความสตริงเดียว:
Read more All About Dragonsฉันอายเสมอเมื่อรู้ว่ามีบางอย่างที่ฉันคิดว่าควรรู้แต่กลับไม่รู้ นี่เป็นหนึ่งในกรณีเหล่านั้นอย่างแน่นอน และฉันรู้สึกขอบคุณที่ซูจีแบ่งปันเรื่องนี้
จริง ๆ แล้วฉันอยู่ในสถานการณ์เมื่อเร็ว ๆ นี้ที่ฉัน ได้ ควรทำสิ่งนี้ ฉันมักจะพยายามหลีกเลี่ยงลิงก์ “อ่านเพิ่มเติม” จำนวนมากในหน้าเดียวกัน แต่การคิดหารสชาติที่แตกต่างกันของสิ่งเดียวกันนั้นยากเมื่อคุณทำงานกับบางอย่าง เช่น วนซ้ำ 15 โพสต์ (แม้ว่าจะมี ทรัพยากรที่จะช่วย). และถ้าเราจำเป็นต้องทำให้ฉลากสั้นลงด้วยเหตุผลด้านความสวยงาม เช่น ข้อกำหนดด้านการออกแบบ และอื่นๆ ก็ยิ่งท้าทายมากขึ้นไปอีก เดอะ aria-labelledby แอตทริบิวต์ให้สิ่งที่ฉันต้องการอย่างแท้จริง: ป้ายกำกับภาพที่สอดคล้องกันและการประกาศตามบริบทเพิ่มเติมสำหรับเทคโนโลยีช่วยเหลือ
และนี่เป็นเพียงสิ่งเดียวเมื่อมีข้อความที่คุณต้องการใช้สำหรับป้ายกำกับที่สามารถเข้าถึงได้บนหน้านั้นแล้ว มิฉะนั้นคุณต้องการไปด้วย aria-label และด้วยข้อแม้ที่ว่าสำหรับองค์ประกอบเชิงโต้ตอบเท่านั้นที่ไม่สามารถติดป้ายกำกับสิ่งที่เข้าถึงได้ด้วย HTML เชิงความหมาย
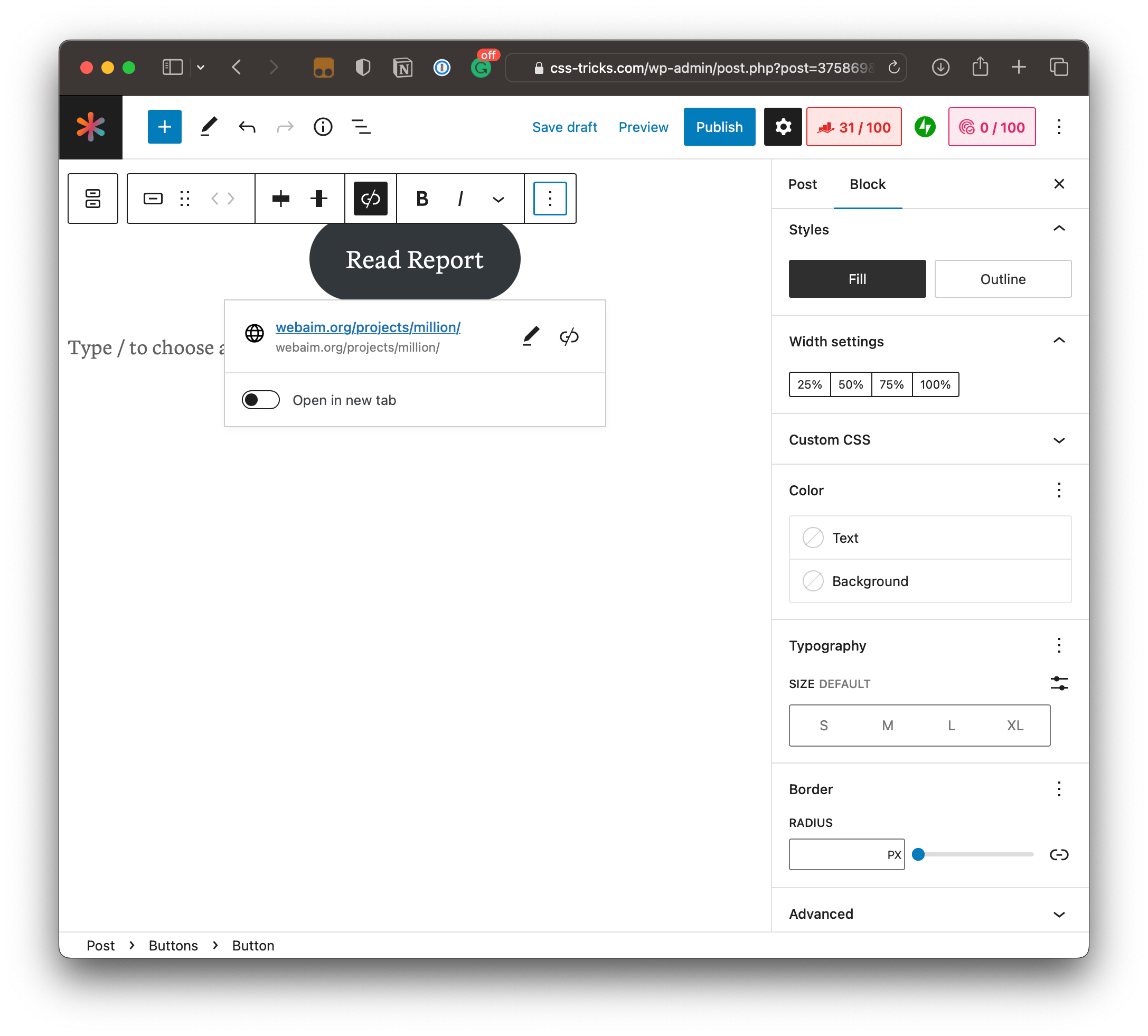
หากคุณกำลังทำงานใน CMS เช่น WordPress (ซึ่งผมเองก็เป็นอยู่) คุณอาจต้องทำงานพิเศษเล็กน้อย เช่นเดียวกับเมื่อฉันวางบล็อกปุ่มบนหน้า ต่อไปนี้คือตัวเลือกที่ฉันต้องใช้:
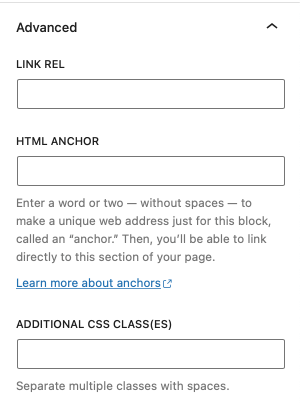
ตัวเลือกที่ดีบางอย่างในนั้น แต่ไม่มีอะไรเกี่ยวข้องกับการติดฉลากที่สามารถเข้าถึงได้ หากคุณสงสัยว่ามีอะไรฝังอยู่ในแผงขั้นสูงนั้น:

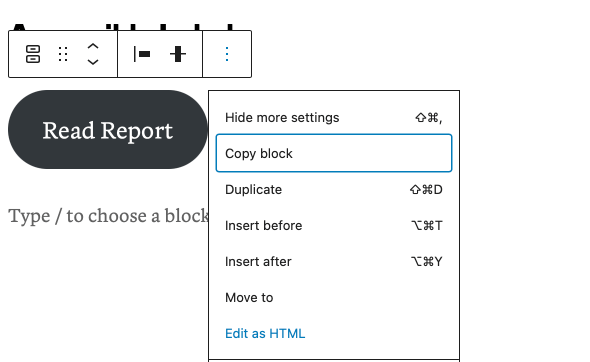
คุณจะต้องแก้ไขปุ่มในโหมด HTML แทน:

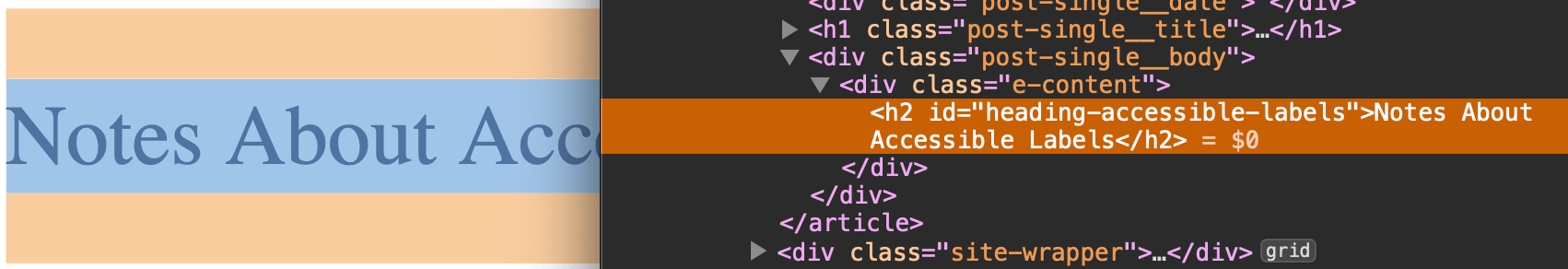
แต่ก่อนที่จะทำเช่นนั้น คุณต้องเพิ่ม ID ให้กับหัวข้อที่คุณต้องการใช้ บล็อกหัวเรื่องมีการตั้งค่าแผงขั้นสูงเหมือนกันสำหรับการเพิ่มจุดยึด ซึ่งจะใส่ ID ในองค์ประกอบ:

จากนั้นคุณสามารถแก้ไขบล็อกปุ่มในโหมด HTML และเพิ่ม accessible-labels ID เช่นเดียวกับ ID สำหรับปุ่มเอง นี่คือตัวอย่างของมาร์กอัปที่แก้ไขแล้ว:
ยอดเยี่ยม! แต่ WordPress นั้นไม่เจ๋งเลย:

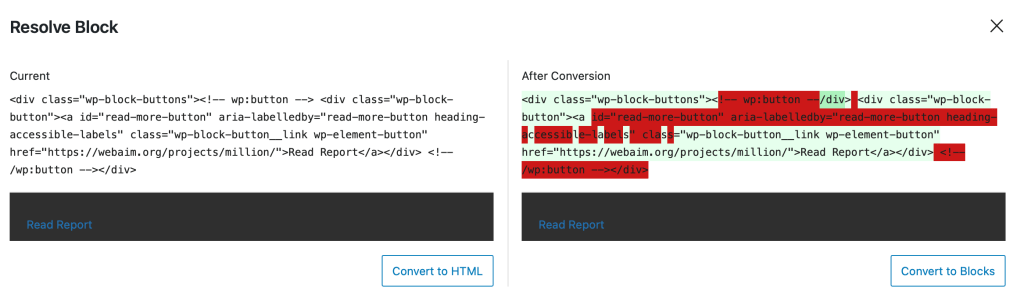
คุณสามารถลองแก้ไขปัญหาได้:

เลอถอนหายใจ ต้องแปลงบล็อกปุ่มเป็นบล็อก HTML ที่กำหนดเอง Kinda เอาชนะสิ่งที่แก้ไขภาพทั้งหมดที่ WordPress ทำได้ดี ฉันค้นหาปลั๊กอินที่อาจเพิ่มตัวเลือกการติดฉลาก ARIA ให้กับบล็อกบางบล็อกได้อย่างรวดเร็ว ดูเหมือนจะเป็นโอกาสสุกงอมที่จะทำให้หนึ่งหรือ ส่ง PRs สำหรับบล็อกที่สามารถใช้ตัวเลือกเหล่านั้น.