แบบอักษรเป็นลักษณะเฉพาะของการออกแบบเว็บไซต์ใดๆ ซึ่งรวมถึงธีม WordPress ซึ่งเป็นเรื่องปกติที่นักพัฒนาธีมจะผสานรวมบริการต่างๆ เช่น Google แบบอักษร ในการตั้งค่า WordPress Customizer สำหรับธีม PHP แบบ "คลาสสิก" นั่นไม่ใช่กรณีสำหรับธีมบล็อก WordPress แม้ว่าการรวม Google Fonts เข้ากับธีมคลาสสิกจะได้รับการบันทึกไว้อย่างดี แต่ยังไม่มีธีมบล็อกใน คู่มือธีม WordPress.
นั่นคือสิ่งที่เรากำลังจะดูในบทความนี้ ธีมแบบบล็อกสามารถใช้ Google Fonts ได้ แต่กระบวนการลงทะเบียนธีมเหล่านี้แตกต่างจากที่คุณเคยทำมาก่อนในธีมคลาสสิก
สิ่งที่เรารู้แล้ว
อย่างที่ฉันพูด ไม่มีอะไรมากไปกว่าการเริ่มต้น ธีม Twenty Twenty-Two เป็นธีม WordPress เริ่มต้นแบบบล็อกแรก และแสดงให้เห็นว่าเราสามารถใช้ไฟล์ฟอนต์ที่ดาวน์โหลดมาเป็นเนื้อหาในธีมได้อย่างไร แต่มันค่อนข้างเทอะทะเพราะมันเกี่ยวข้องกับสองขั้นตอน: (1) ลงทะเบียนไฟล์ใน functions.php ไฟล์ และ (2) กำหนดแบบอักษรรวม ใน theme.json ไฟล์.
ตั้งแต่เปิดตัว Twenty Twenty-Two กระบวนการก็ง่ายขึ้น ขณะนี้สามารถกำหนดฟอนต์แบบรวมได้โดยไม่ต้องลงทะเบียน ดังที่แสดงในส่วน ธีมยี่สิบยี่สิบสาม. อย่างไรก็ตาม กระบวนการนี้ยังคงต้องการให้เราดาวน์โหลดไฟล์ฟอนต์ด้วยตนเองและรวมไว้ในธีม นั่นเป็นอุปสรรคที่ขัดต่อจุดประสงค์ของฟอนต์โฮสต์แบบดร็อปอินแบบธรรมดาที่ให้บริการบน CDN ที่รวดเร็ว
มีอะไรใหม่
หากคุณยังไม่ทราบไฟล์ โครงการกูเทนเบิร์ก เป็นปลั๊กอินทดลองที่ฟีเจอร์ที่กำลังพัฒนาสำหรับ WordPress Block และ Site Editor พร้อมให้ใช้งานและทดสอบก่อนใคร เมื่อไม่นานมานี้ บทความ Shaper ธีมสถาปนิกหัวหน้าโครงการ Gutenberg มาติอัส เวนทูรา หารือเกี่ยวกับวิธีการเพิ่ม Google Fonts หรือแบบอักษรอื่นๆ ที่ดาวน์โหลดมาเพื่อบล็อกธีมโดยใช้ สร้างธีมบล็อก ปลั๊กอิน
สั้นนี้ วิดีโอที่เรียนรู้ WordPress ให้ภาพรวมที่ดีของปลั๊กอิน Create Block Theme และวิธีการทำงาน แต่สิ่งที่สำคัญที่สุดคือมันทำตามที่ระบุไว้ในกระป๋อง: มันสร้างธีมบล็อก แต่มันทำได้โดยให้การควบคุมใน WordPress UI ที่ให้คุณสร้างธีมทั้งหมด ธีมลูก หรือรูปแบบของธีมโดยไม่ต้องเขียนโค้ดหรือแตะไฟล์เทมเพลต
ฉันได้ลองแล้ว! และเนื่องจาก Create Block Theme คือ เขียนและดูแลโดย WordPress.org ฉันคิดว่านี่เป็นแนวทางที่ดีที่สุดที่เรามีในการรวม Google Fonts เข้ากับธีม ที่กล่าวว่าเป็นที่น่าสังเกตว่าปลั๊กอินกำลังอยู่ในระหว่างการพัฒนา นั่นหมายความว่าสิ่งต่าง ๆ สามารถเปลี่ยนแปลงได้อย่างรวดเร็ว
ก่อนที่ฉันจะพูดถึงวิธีการทำงานทั้งหมด ก่อนอื่นเรามารีเฟรชตัวเองโดยสังเขปด้วยกระบวนการ "ดั้งเดิม" สำหรับการเพิ่ม Google Fonts ลงในธีม WordPress แบบคลาสสิก
วิธีที่เคยทำ
บทความ ThemeShaper นี้จากปี 2014 เป็นตัวอย่างที่ยอดเยี่ยมของวิธีการที่เราเคยทำในธีม PHP แบบคลาสสิกดังที่เป็นอยู่ บทความ Cloudways ที่ใหม่กว่าโดย Ibad Ur Rehman.
เพื่อรีเฟรชหน่วยความจำของเรา นี่คือตัวอย่างจากค่าเริ่มต้น ธีมยี่สิบเจ็ด แสดงวิธีการจัดคิวแบบอักษรของ Google ใน functions.php ไฟล์
function twentyseventeen_fonts_url() { $fonts_url = ''; /** * Translators: If there are characters in your language that are not * supported by Libre Franklin, translate this to 'off'. Do not translate * into your own language. */ $libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' ); if ( 'off' !== $libre_franklin ) { $font_families = array(); $font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i'; $query_args = array( 'family' => urlencode( implode( '|', $font_families ) ), 'subset' => urlencode( 'latin,latin-ext' ), ); $fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' ); } return esc_url_raw( $fonts_url );
}จากนั้น Google Fonts จะเชื่อมต่อกับธีมล่วงหน้าดังนี้:
function twentyseventeen_resource_hints( $urls, $relation_type ) { if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) { $urls[] = array( 'href' => 'https://fonts.gstatic.com', 'crossorigin', ); } return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );มีอะไรผิดปกติกับวิธีดั้งเดิม
เยี่ยมใช่มั้ย? อย่างไรก็ตามมีข้อผูกมัด ในเดือนมกราคม 2022 ก ศาลภูมิภาคเยอรมันสั่งปรับ ต่อเจ้าของเว็บไซต์ที่ละเมิดกฎของยุโรป ข้อกำหนด GDPR. ปัญหา? การเข้าคิว Google Fonts บนไซต์เปิดเผยที่อยู่ IP ของผู้เข้าชม ซึ่งเป็นอันตรายต่อความเป็นส่วนตัวของผู้ใช้ CSS-Tricks ครอบคลุมสิ่งนี้มาระยะหนึ่งแล้ว
พื้นที่ สร้างธีมบล็อก ปลั๊กอินเป็นไปตามข้อกำหนดความเป็นส่วนตัวของ GDPR เนื่องจากใช้ประโยชน์จาก Google Fonts API เพื่อทำหน้าที่เป็นพร็อกซีสำหรับผู้ขายในพื้นที่เท่านั้น แบบอักษรจะให้บริการแก่ผู้ใช้บนเว็บไซต์เดียวกันแทนที่จะเป็นเซิร์ฟเวอร์ของ Google เพื่อปกป้องความเป็นส่วนตัว โรงเตี๊ยม WP กล่าวถึงคำตัดสินของศาลเยอรมันและรวมลิงก์ไปยังคำแนะนำสำหรับการโฮสต์ Google Fonts ด้วยตนเอง
วิธีใช้ Google Fonts กับบล็อกธีม
สิ่งนี้นำเราไปสู่วิธีการใช้ Google Fonts กับธีมบล็อก WordPress ที่ “ทันสมัย” ในปัจจุบัน ขั้นแรก เรามาตั้งค่าไซต์ทดสอบในเครื่องกันก่อน ผมใช้ของฟลายวีล ในประเทศ แอพสำหรับการพัฒนาท้องถิ่น คุณสามารถใช้สิ่งนั้นหรือสิ่งที่คุณต้องการจากนั้นใช้ ปลั๊กอินข้อมูลการทดสอบธีม โดยทีม WordPress Themes เพื่อทำงานกับเนื้อหาจำลอง และแน่นอนว่าคุณจะต้องการ สร้างธีมบล็อก ปลั๊กอินในนั้นด้วย
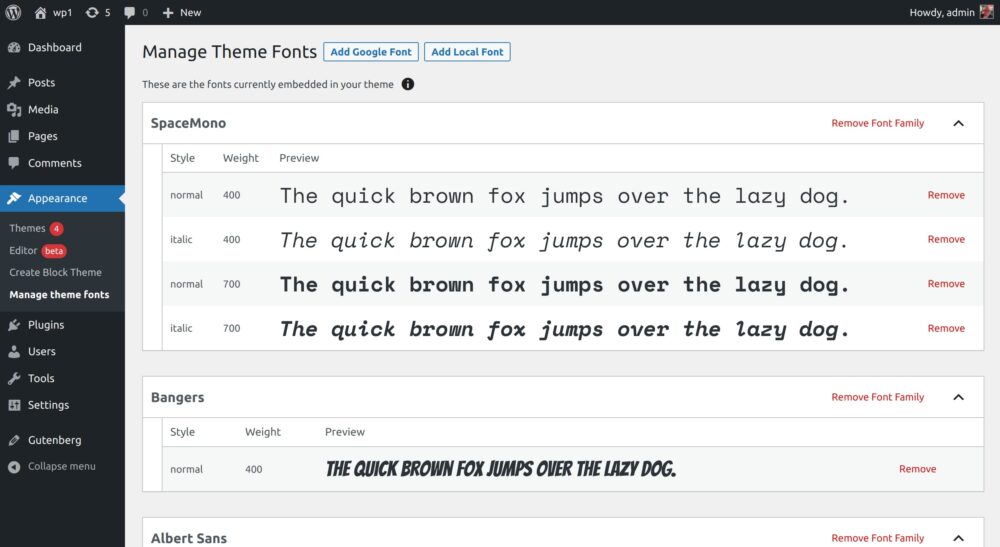
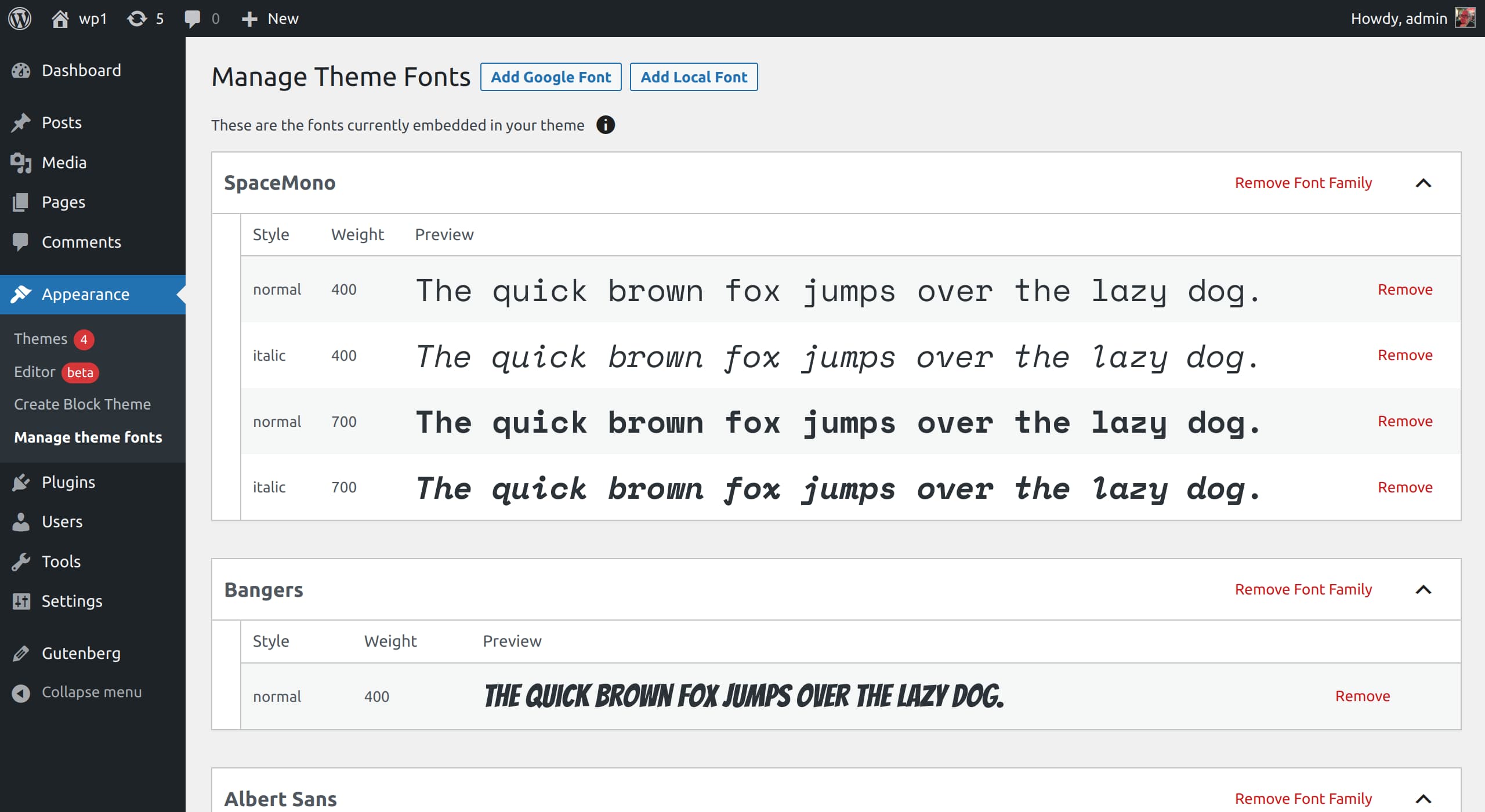
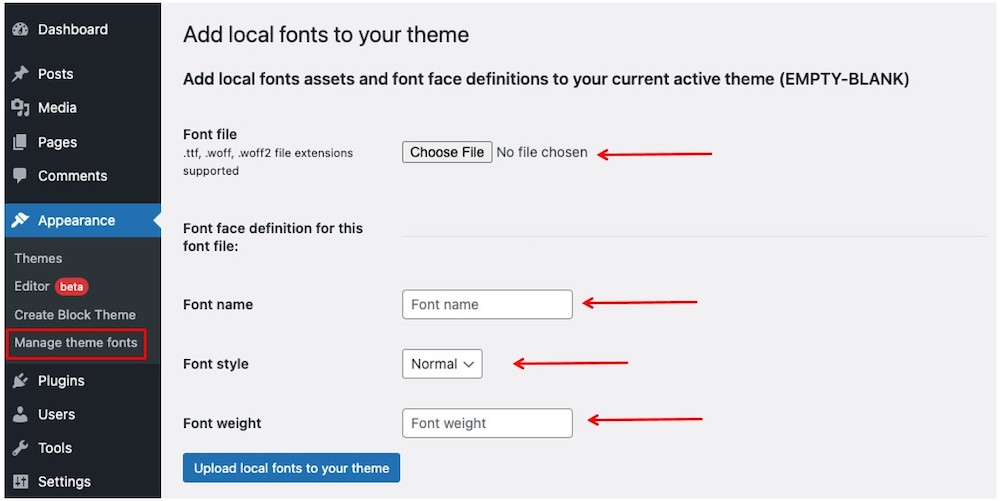
คุณได้ติดตั้งและเปิดใช้งานปลั๊กอินเหล่านั้นแล้วหรือยัง? หากเป็นเช่นนั้น ให้ไปที่ ลักษณะ → จัดการฟอนต์ของธีม จากเมนูผู้ดูแลระบบ WordPress

หน้าจอ "จัดการฟอนต์ของธีม" จะแสดงรายการฟอนต์ใดๆ ที่กำหนดไว้แล้วในธีม theme.json ไฟล์. นอกจากนี้ยังมีสองตัวเลือกที่ด้านบนของหน้าจอ:
- เพิ่มแบบอักษรของ Google ตัวเลือกนี้จะเพิ่ม Google Fonts โดยตรงไปยังธีมจาก Google fonts API
- เพิ่มแบบอักษรท้องถิ่น ตัวเลือกนี้จะเพิ่มไฟล์ฟอนต์ที่ดาวน์โหลดไปยังธีม
ฉันใช้ธีมเปล่าโดย WordPress เรียกว่า ธีมว่าง. คุณสามารถใช้ธีมของคุณเองได้ แต่ฉันอยากจะบอกว่าฉันได้เปลี่ยนชื่อ Emptytheme เป็น "EMPTY-BLANK" และแก้ไขมัน ดังนั้นจึงไม่มีแบบอักษรและสไตล์ที่กำหนดไว้ล่วงหน้าเลย

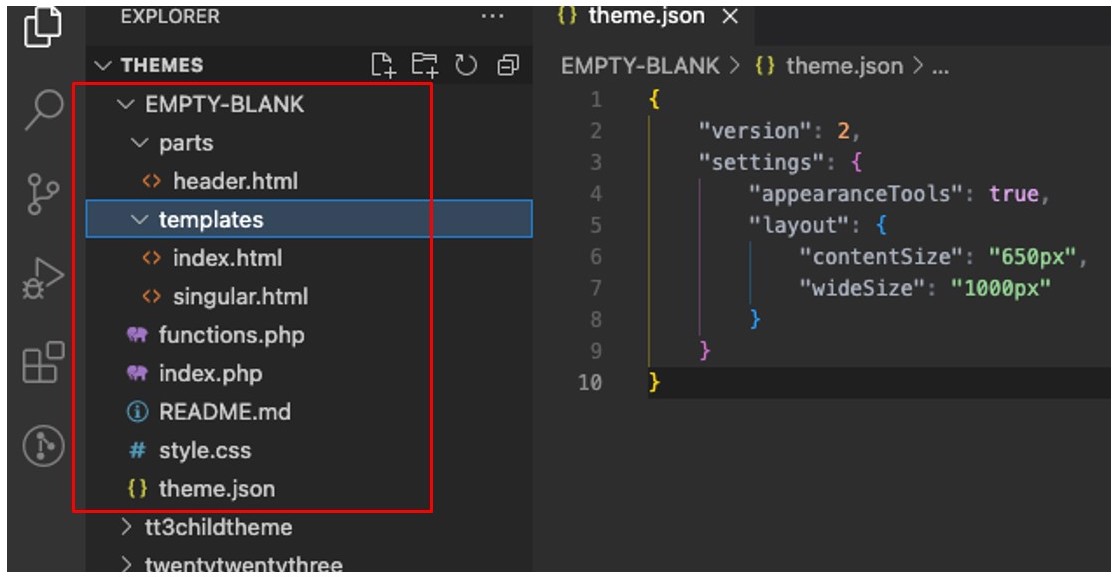
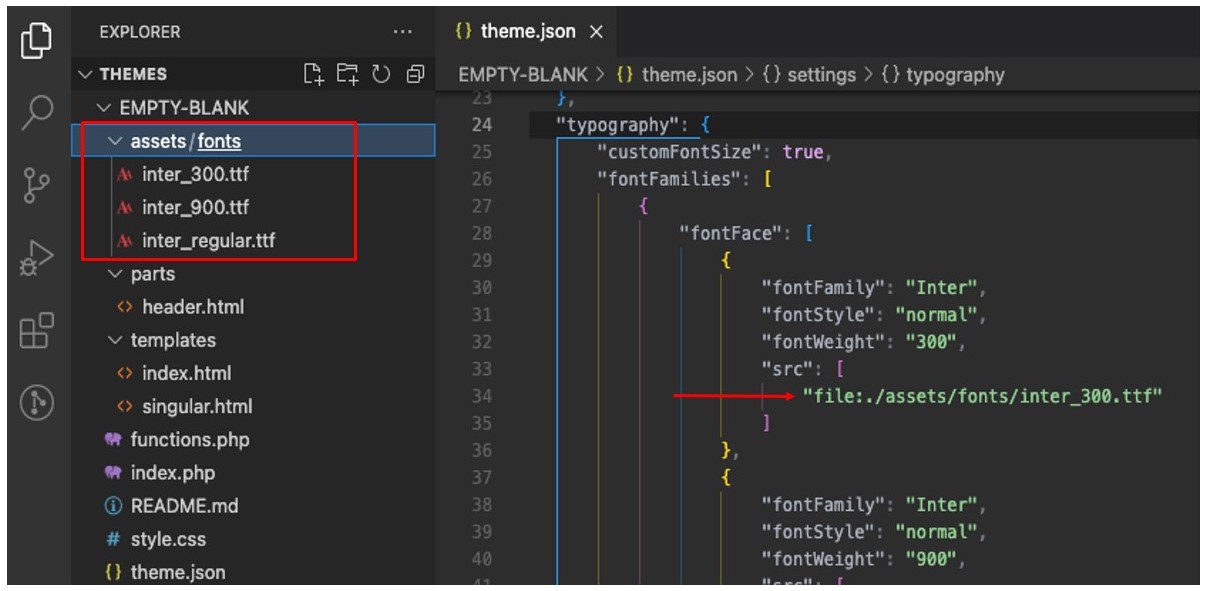
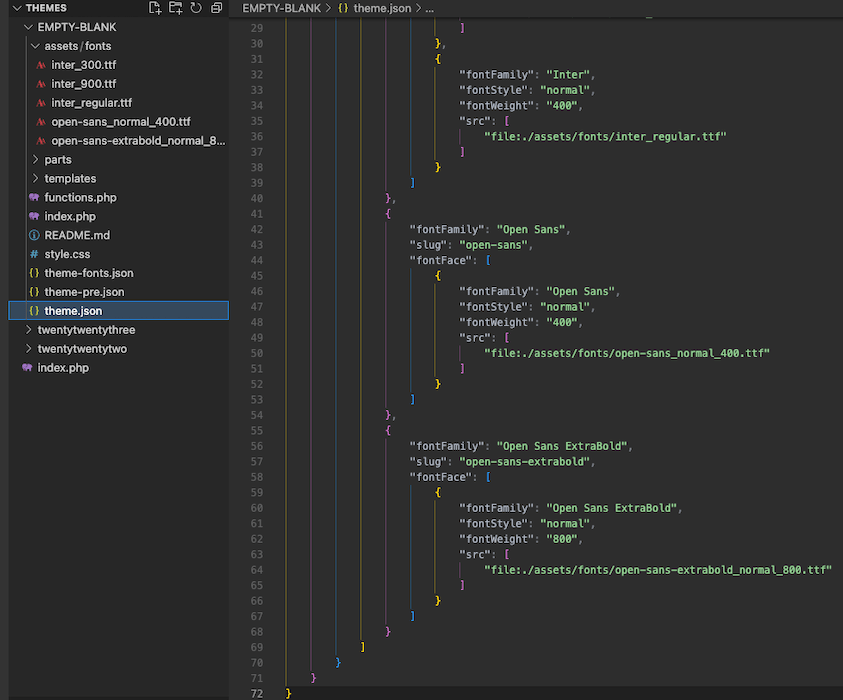
ฉันคิดว่าฉันจะแชร์ภาพหน้าจอของโครงสร้างไฟล์ของธีมและ theme.json ไฟล์เพื่อแสดงว่าไม่มีรูปแบบหรือการกำหนดค่าเกิดขึ้นอย่างแท้จริง

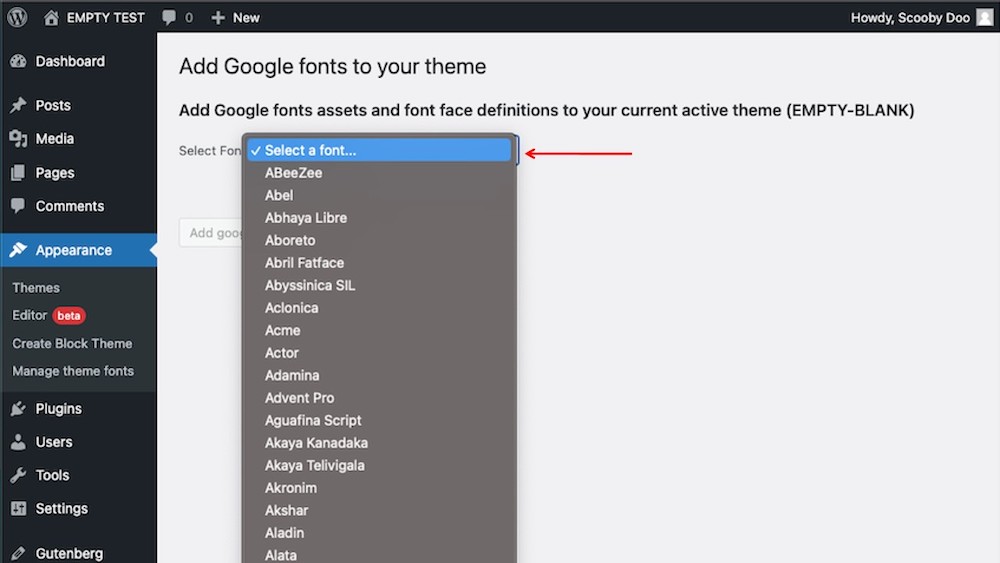
theme.json ไฟล์ (ขวา)คลิกปุ่ม “เพิ่ม Google Fonts” นำเราไปยังหน้าใหม่ที่มีตัวเลือกให้เลือกแบบอักษรที่มีอยู่จากปัจจุบัน Google Fออนทีเอพีไอ.

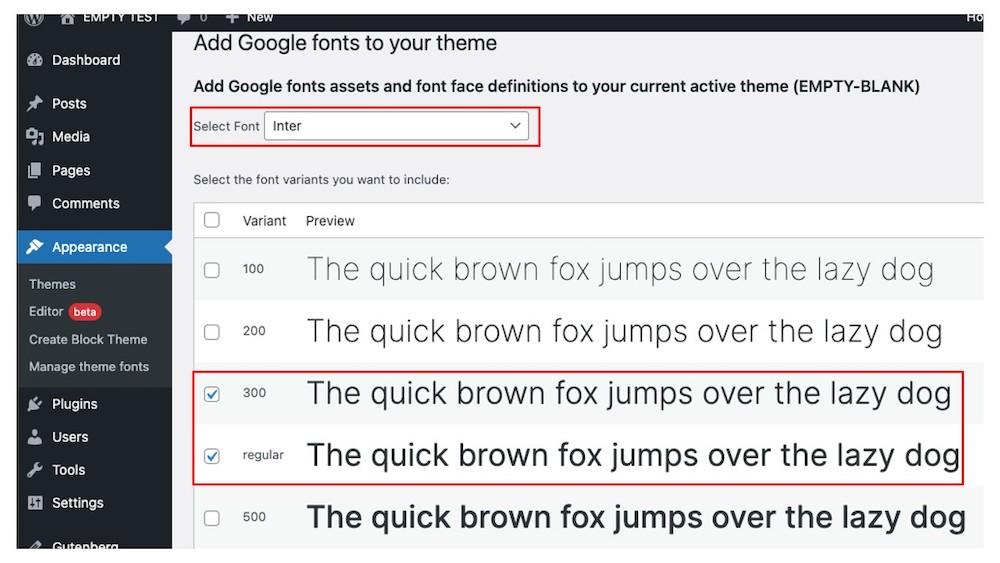
สำหรับการสาธิตนี้ ฉันเลือก ฝัง จากเมนูตัวเลือกและเลือกน้ำหนัก 300 ปกติ และ 900 จากหน้าจอแสดงตัวอย่าง:

เมื่อฉันบันทึกการเลือกของฉันแล้ว สไตล์ฟอนต์ Inter ที่ฉันเลือกจะถูกดาวน์โหลดและจัดเก็บไว้ในธีมโดยอัตโนมัติ assets/fonts โฟลเดอร์:

โปรดสังเกตด้วยว่าการเลือกเหล่านั้นได้รับการเขียนไปยังไฟล์โดยอัตโนมัติอย่างไร theme.json ไฟล์ในภาพหน้าจอนั้น ปลั๊กอิน Create Block Theme ยังเพิ่มพาธไปยังไฟล์ฟอนต์
ดูทั้งหมด theme.json รหัส
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } }
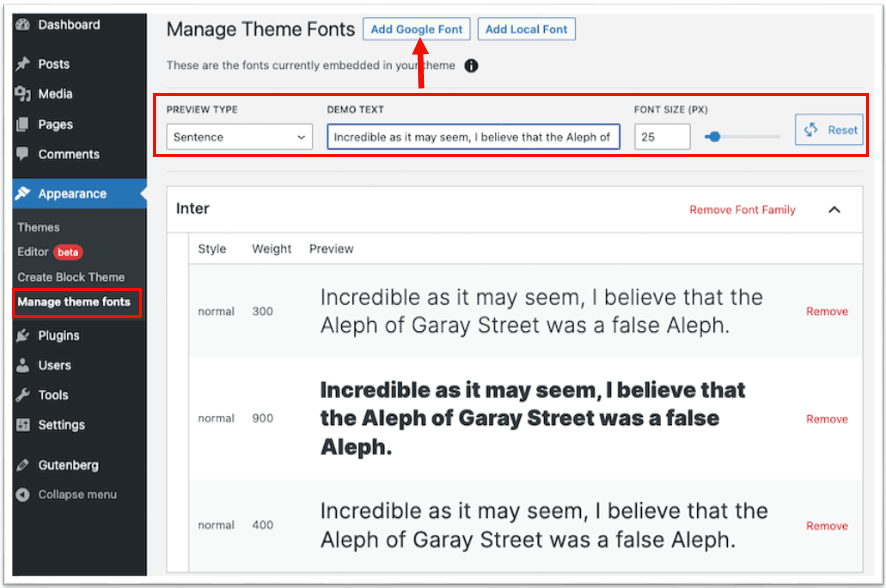
}ถ้าเราไปที่หน้าจอหลักของ Create Block Theme แล้วคลิกที่ จัดการฟอนต์ของธีม อีกครั้ง เราจะเห็นรุ่นน้ำหนัก 300, 400 (ปกติ) และ 900 ของ Inter แสดงในแผงแสดงตัวอย่าง

A กล่องแสดงตัวอย่างข้อความสาธิต ที่ด้านบนยังช่วยให้คุณดูตัวอย่างแบบอักษรที่เลือกภายในประโยค ส่วนหัว และย่อหน้าด้วยแถบเลื่อนการเลือกขนาดแบบอักษร คุณสามารถตรวจสอบคุณสมบัติใหม่นี้ได้ใน วิดีโอ GitHub นี้.
ฟอนต์ที่เลือกยังมีอยู่ใน Site Editor สไตล์ทั่วโลก (ลักษณะ → บรรณาธิการ) โดยเฉพาะในแผงการออกแบบ

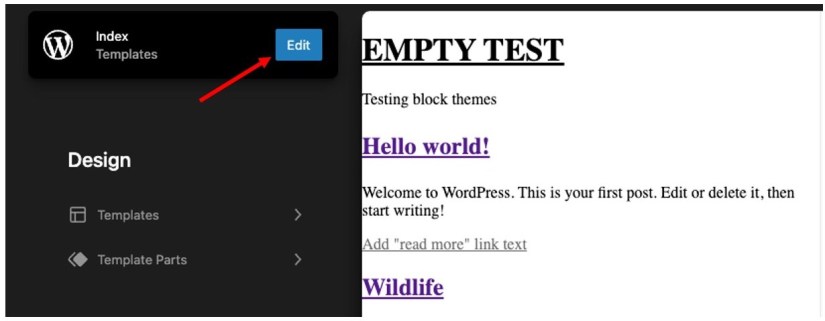
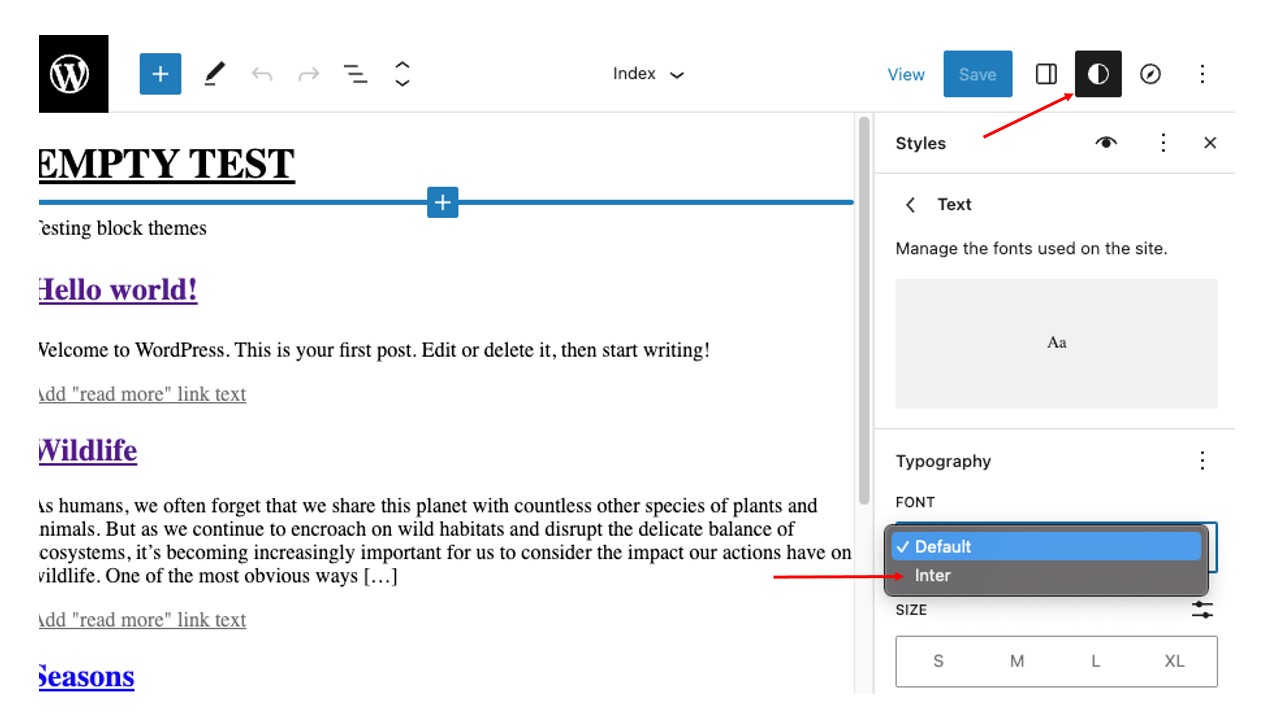
จากที่นี่ ไปที่ แม่แบบ → ดัชนี แล้วคลิกสีน้ำเงิน Edit ปุ่มเพื่อแก้ไข index.html แม่แบบ เราต้องการเปิด สไตล์ทั่วโลก การตั้งค่าซึ่งแสดงเป็นไอคอนคอนทราสต์ที่ด้านบนขวาของหน้าจอ เมื่อเราคลิก ข้อความ การตั้งค่าและเปิด ตัวอักษร เมนูใน วิชาการพิมพ์ ส่วน...เจออินเตอร์!

สิ่งเดียวกัน แต่มีแบบอักษรท้องถิ่น
เราอาจดูที่การเพิ่มแบบอักษรในเครื่องให้กับธีม เนื่องจากปลั๊กอิน Create Block Theme มีตัวเลือกดังกล่าว ข้อดีคือคุณสามารถใช้ไฟล์ฟอนต์ใดก็ได้ที่คุณต้องการจากบริการฟอนต์ใดก็ได้ที่คุณต้องการ
หากไม่มีปลั๊กอิน เราจะต้องคว้าไฟล์ฟอนต์ของเรา วางไว้ที่ไหนสักแห่งในโฟลเดอร์ธีม จากนั้นหันไปใช้เส้นทาง PHP แบบดั้งเดิมในการเข้าคิวใน functions.php ไฟล์. แต่เราสามารถปล่อยให้ WordPress แบกรับภาระนั้นแทนเราได้โดยการอัพโหลดไฟล์ฟอนต์บน เพิ่มแบบอักษรท้องถิ่น หน้าจอโดยใช้อินเทอร์เฟซ Create Block Theme เมื่อเลือกไฟล์ที่จะอัปโหลดแล้ว กล่องคำจำกัดความของแบบอักษรจะถูกเติมโดยอัตโนมัติ

แม้ว่าเราจะใช้อะไรก็ได้ .ttf, .woff,หรือ .woff2 ไฟล์ ฉันเพิ่งดาวน์โหลด เปิดไฟล์ฟอนต์ Sans จาก Google Fonts สำหรับแบบฝึกหัดนี้ ฉันคว้าน้ำหนักสองแบบ แบบปกติและ 800
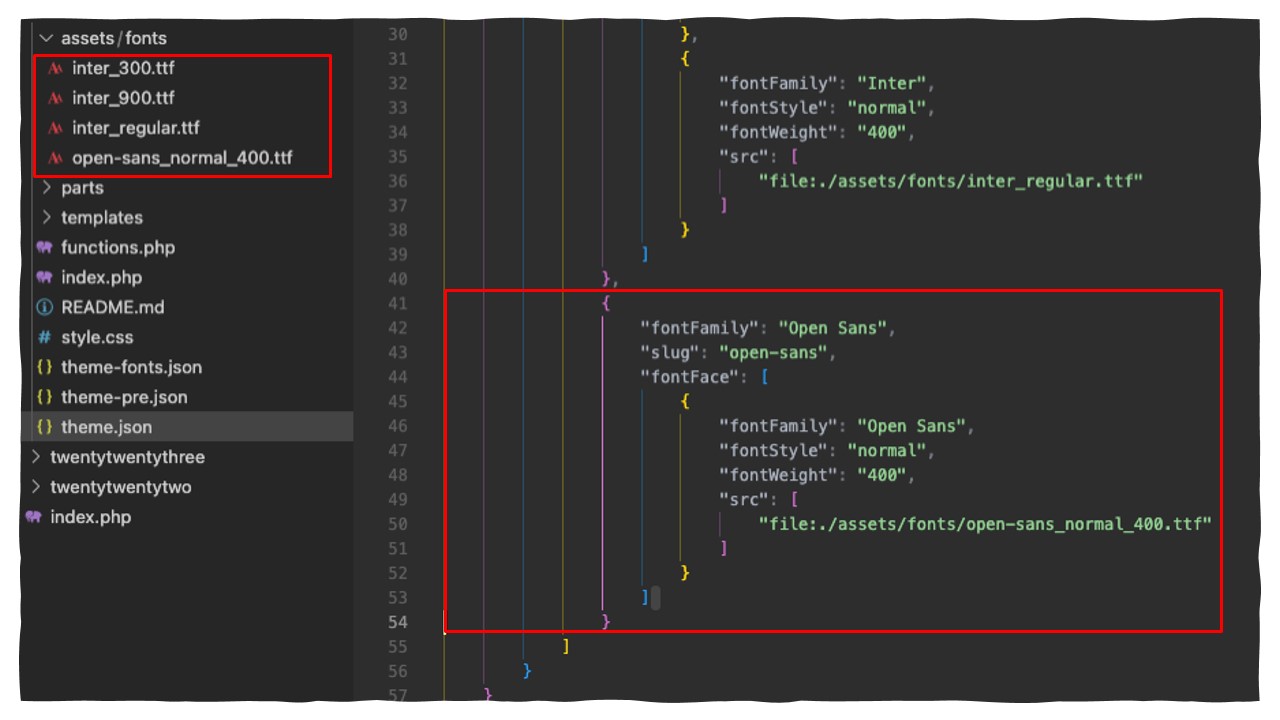
การจัดการไฟล์อัตโนมัติที่มีมนต์ขลังแบบเดียวกันและ theme.json การอัปเดตที่เราเห็นด้วยตัวเลือก Google Fonts จะเกิดขึ้นอีกครั้งเมื่อเราอัปโหลดไฟล์แบบอักษร (ซึ่งจะทำทีละไฟล์) ตรวจสอบตำแหน่งที่ฟอนต์ลงจอดในโฟลเดอร์ธีมของฉันและวิธีเพิ่มฟอนต์เหล่านั้น theme.json:

การลบแบบอักษร
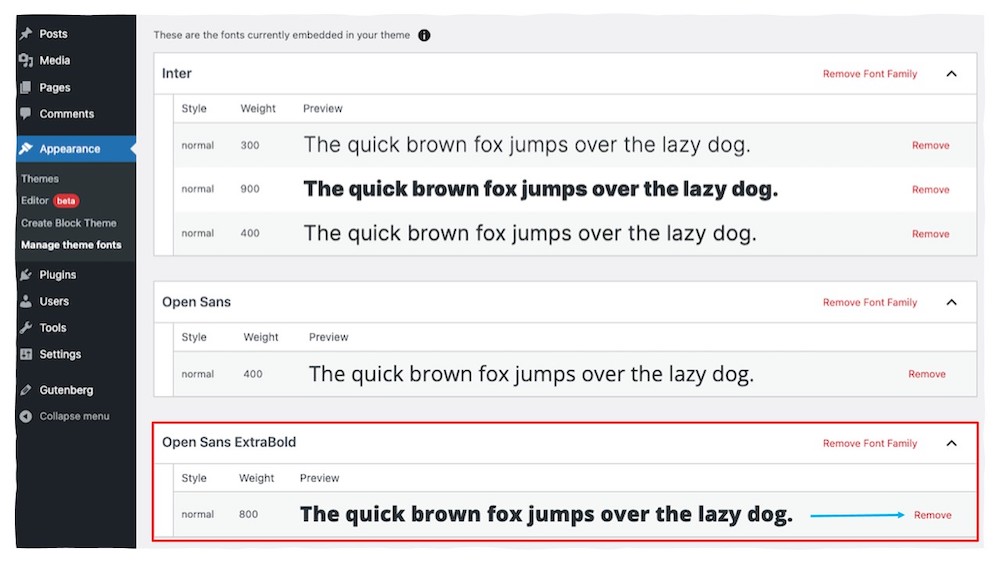
ปลั๊กอินยังช่วยให้เราสามารถลบไฟล์ฟอนต์ออกจากธีมบล็อกจากผู้ดูแลระบบ WordPress ลองลบหนึ่งในตัวแปร Open Sans ที่เราติดตั้งไว้ในส่วนสุดท้ายเพื่อดูว่ามันทำงานอย่างไร

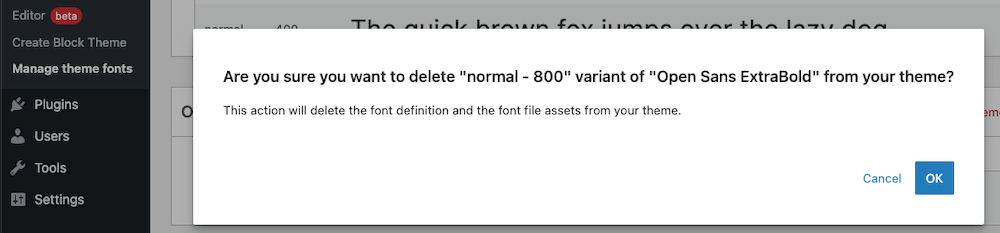
คลิ๊กที่ ลบรายการออกจากรถเข็น ลิงก์จะส่งคำเตือนให้คุณยืนยันการลบ เราจะคลิก OK เพื่อดำเนินการต่อ

มาเปิดโฟลเดอร์ธีมของเราและตรวจสอบ theme.json ไฟล์. แน่นอนว่าไฟล์ Open Sans 800 ที่เราลบออกจากหน้าจอปลั๊กอินได้ลบไฟล์ฟอนต์ออกจากโฟลเดอร์ธีม และการอ้างอิงถึงไฟล์นั้นหายไปนานแล้ว theme.json.

มีงานต่อเนื่อง
มีการพูดคุยเกี่ยวกับการเพิ่มคุณลักษณะ "ตัวจัดการแบบอักษร" นี้ใน WordPress Core แทนที่จะต้องการปลั๊กอินแยกต่างหาก
การเริ่มต้นซ้ำของคุณสมบัติ มีอยู่ใน repoและใช้วิธีเดียวกันกับที่เราใช้ในบทความนี้ มันควรจะเป็น สอดคล้องกับ GDPR, ด้วย. คุณสมบัติคือ กำหนดให้ลงจอดด้วย WordPress 6.3 วางจำหน่ายในปลายปีนี้
ตัดขึ้น
ปลั๊กอิน Create Block Theme ช่วยเพิ่มประสบการณ์ผู้ใช้อย่างมากเมื่อพูดถึงการจัดการฟอนต์ในธีมบล็อก WordPress ปลั๊กอินช่วยให้เราสามารถเพิ่มหรือลบฟอนต์ใด ๆ ในขณะที่ปฏิบัติตามข้อกำหนดของ GDPR
เราได้เห็นว่าการเลือก Google Font หรือการอัปโหลดไฟล์ฟอนต์ในเครื่องจะวางฟอนต์ในโฟลเดอร์ธีมโดยอัตโนมัติและลงทะเบียนใน theme.json ไฟล์. เรายังเห็นว่าแบบอักษรเป็นตัวเลือกที่พร้อมใช้งานในการตั้งค่า Global Styles ใน Site Editor ได้อย่างไร และถ้าเราต้องการลบแบบอักษร? ปลั๊กอินจะดูแลมันทั้งหมดเช่นกัน — โดยไม่ต้องแตะไฟล์ธีมหรือโค้ด
ขอบคุณที่อ่าน! หากคุณมีความคิดเห็นหรือข้อเสนอแนะแบ่งปันในความคิดเห็น อยากทราบว่าคุณคิดอย่างไรเกี่ยวกับแนวทางที่เป็นไปได้สำหรับการจัดการแบบอักษรใน WordPress
แหล่งข้อมูลเพิ่มเติม
ฉันพึ่งพาการค้นคว้าจำนวนมากเพื่อเขียนบทความนี้และคิดว่าฉันจะแบ่งปันบทความและแหล่งข้อมูลที่ฉันใช้เพื่อให้บริบทเพิ่มเติมแก่คุณ
การจัดการฟอนต์ WordPress
ปัญหา GitHub
ข้อกำหนด GDPR ของยุโรป
- เนื้อหาที่ขับเคลื่อนด้วย SEO และการเผยแพร่ประชาสัมพันธ์ รับการขยายวันนี้
- เพลโตบล็อคเชน Web3 Metaverse ข่าวกรอง ขยายความรู้. เข้าถึงได้ที่นี่.
- ที่มา: https://css-tricks.com/managing-fonts-in-wordpress-block-themes/
- :เป็น
- $ ขึ้น
- 1
- 10
- 11
- 2022
- 7
- 8
- 9
- 98
- a
- การกระทำ
- คล่องแคล่ว
- ที่เพิ่ม
- เพิ่มเติม
- ที่อยู่
- เพิ่ม
- ผู้ดูแลระบบ
- ทั้งหมด
- ช่วยให้
- แล้ว
- และ
- API
- app
- เข้าใกล้
- เป็น
- บทความ
- บทความ
- AS
- สินทรัพย์
- At
- อัตโนมัติ
- ใช้ได้
- กลับ
- BE
- เพราะ
- ก่อน
- กำลัง
- ด้านล่าง
- ประโยชน์
- ที่ดีที่สุด
- ปิดกั้น
- สีน้ำเงิน
- ด้านล่าง
- ในกล่องสี่เหลี่ยม
- สั้น
- นำ
- กำ
- ภาระ
- ปุ่ม
- by
- โทรศัพท์
- ที่เรียกว่า
- CAN
- ซึ่ง
- พกพา
- กรณี
- เปลี่ยนแปลง
- ลักษณะเฉพาะ
- อักขระ
- ตรวจสอบ
- เด็ก
- Choose
- คลาสสิก
- คลิก
- cloudways
- รหัส
- COM
- ความคิดเห็น
- ร่วมกัน
- อย่างสมบูรณ์
- ยืนยัน
- เนื้อหา
- สิ่งแวดล้อม
- ต่อ
- ตรงกันข้าม
- การควบคุม
- ได้
- คู่
- คอร์ส
- ศาล
- ปกคลุม
- สร้าง
- สร้าง
- ปัจจุบัน
- ขณะนี้
- ข้อมูล
- ค่าเริ่มต้น
- กำหนด
- การกำหนด
- อย่างแน่นอน
- แสดงให้เห็นถึง
- ออกแบบ
- พัฒนา
- นักพัฒนา
- พัฒนาการ
- ต่าง
- ทิศทาง
- โดยตรง
- แสดง
- ดาวน์โหลด
- หล่น
- ก่อน
- บรรณาธิการ
- ช่วย
- พอ
- ทั้งหมด
- ทวีปยุโรป
- แม้
- เคย
- ตัวอย่าง
- ยอดเยี่ยม
- การออกกำลังกาย
- ประสบการณ์
- นักสำรวจ
- ที่เปิดเผย
- ใบหน้า
- ครอบครัว
- ลักษณะ
- คุณสมบัติ
- เนื้อไม่มีมัน
- ไฟล์
- ที่เต็มไป
- ชื่อจริง
- แบบอักษร
- สำหรับ
- ราคาเริ่มต้นที่
- GDPR
- ภาษาเยอรมัน
- ได้รับ
- ได้รับ
- GitHub
- กำหนด
- เหตุการณ์ที่
- Go
- ไป
- ดี
- Google อักษร
- ของ Google
- คว้า
- คู่มือ
- กูเทนเบิร์ก
- การจัดการ
- ที่เกิดขึ้น
- มี
- มี
- โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม
- ไฮไลต์
- ไฮไลต์
- อุปสรรค
- เป็นเจ้าภาพ
- สรุป ความน่าเชื่อถือของ Olymp Trade?
- อย่างไรก็ตาม
- HTTPS
- i
- ICON
- กำหนด
- in
- รวมถึง
- แรกเริ่ม
- การติดตั้ง
- รวบรวม
- การบูรณาการ
- อินเตอร์เฟซ
- IP
- ที่อยู่ IP
- ปัญหา
- IT
- การย้ำ
- ITS
- มกราคม
- jpg
- JSON
- ทราบ
- ที่ดิน
- ภาษา
- ชื่อสกุล
- ละติน
- แบบ
- นำ
- เรียนรู้
- ยกระดับ
- กดไลก์
- Line
- การเชื่อมโยง
- รายการ
- น้อย
- ในประเทศ
- ที่ตั้งอยู่
- นาน
- ดู
- Lot
- ความรัก
- หลัก
- จัดการ
- การจัดการ
- การจัดการ
- ด้วยมือ
- เรื่อง
- วิธี
- หน่วยความจำ
- เมนู
- อาจ
- การแก้ไข
- ชื่อ
- นำทาง
- การเดินเรือ
- จำเป็นต้อง
- ต้อง
- ใหม่
- ปกติ
- of
- on
- ONE
- ต่อเนื่อง
- เปิด
- ตัวเลือกเสริม (Option)
- Options
- อื่นๆ
- ภาพรวม
- ของตนเอง
- เจ้าของ
- หน้า
- แผง
- เส้นทาง
- PHP
- สถานที่
- เพลโต
- เพลโตดาต้าอินเทลลิเจนซ์
- เพลโตดาต้า
- เสียบเข้าไป
- ปลั๊กอิน
- เป็นไปได้
- ชอบ
- สวย
- ดูตัวอย่าง
- ความเป็นส่วนตัว
- กระบวนการ
- โครงการ
- ปกป้อง
- ให้
- ให้
- การให้
- หนังสือมอบฉันทะ
- วัตถุประสงค์
- อย่างรวดเร็ว
- ค่อนข้าง
- เมื่อเร็ว ๆ นี้
- สีแดง
- การอ้างอิง
- ของแคว้น
- การบันทึก
- ลงทะเบียน
- ปกติ
- ปล่อย
- การเผยแพร่
- เอาออก
- ลบออก
- ลบ
- เป็นตัวแทนของ
- ความต้องการ
- ต้อง
- การวิจัย
- รีสอร์ท
- แหล่งข้อมูล
- ในกรณี
- กลับ
- ม้วน
- เส้นทาง
- การพิจารณาคดี
- s
- กล่าวว่า
- เดียวกัน
- พูดว่า
- จอภาพ
- Section
- เลือก
- การเลือก
- การเลือก
- ประโยค
- แยก
- ให้บริการ
- เซิร์ฟเวอร์
- บริการ
- ชุด
- การตั้งค่า
- Share
- สั้น
- น่า
- โชว์
- แสดง
- อย่างมีความหมาย
- ง่าย
- ง่ายดาย
- ตั้งแต่
- เว็บไซต์
- ขนาด
- เลื่อน
- So
- บางแห่ง
- ช่องว่าง
- เฉพาะ
- ข้อความที่เริ่ม
- ขั้นตอน
- ยังคง
- เก็บไว้
- โครงสร้าง
- สไตล์
- ที่สนับสนุน
- ใช้เวลา
- คุย
- ทีม
- เทมเพลต
- ทดสอบ
- การทดสอบ
- ที่
- พื้นที่
- พวกเขา
- ชุดรูปแบบ
- สิ่ง
- สิ่ง
- ในปีนี้
- คิดว่า
- เวลา
- ไปยัง
- วันนี้
- เกินไป
- ด้านบน
- โดยสิ้นเชิง
- แตะ
- สัมผัส
- แบบดั้งเดิม
- แปลความ
- จริง
- วิชาการพิมพ์
- ui
- บันทึก
- ให้กับคุณ
- อัปโหลด
- us
- ใช้
- ผู้ใช้งาน
- ประสบการณ์ของผู้ใช้
- ความเป็นส่วนตัวของผู้ใช้
- ต่างๆ
- ผู้ขาย
- รุ่น
- รายละเอียด
- การละเมิด
- vs
- เทียบกับรหัส
- อยาก
- คำเตือน
- ทาง..
- Website
- น้ำหนัก
- ยินดีต้อนรับ
- ดี
- อะไร
- ที่
- ในขณะที่
- จะ
- กับ
- ภายใน
- ไม่มี
- WordPress
- เวิร์ดเพรสธีม
- Wordpress ธีม
- งาน
- โรงงาน
- คุ้มค่า
- เขียน
- การเขียน
- เขียน
- ผิด
- ปี
- คุณ
- ของคุณ
- ลมทะเล