“ metaverse ในโลกแห่งความเป็นจริง” เป็นคำที่ Niantic ส่งเสริมเพื่ออธิบายการเกิดขึ้นของประสบการณ์ XR ที่ยึดตามภูมิศาสตร์ นีแอนติ อยู่เบื้องหลังการเคลื่อนไหวที่ค่อยๆ พัฒนาและเปิดตัว Lightship VPS มีการเคลื่อนไหวเพิ่มขึ้นอีกใน AR – WebAR เพื่อการเข้าถึงสูงสุดและใช้งานง่าย
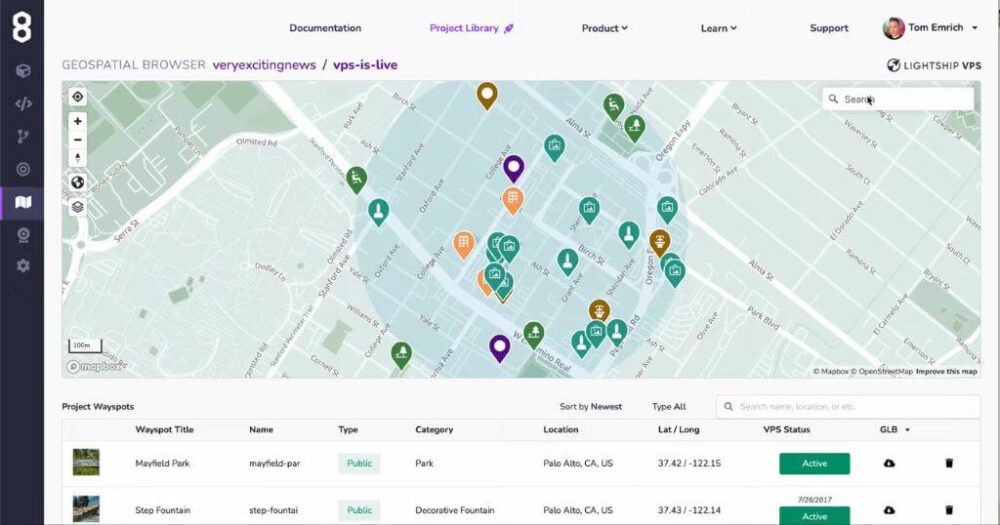
คุณรู้ว่าสิ่งนี้จะไปไหน Lightship VPS อยู่บนเว็บแล้ว
สรุปสั้นๆ
ชุดพัฒนาความเป็นจริงเสริม Lightship ของ Niantic (ARDK) ออกอากาศไม่นานก่อน AWE 2021 ซึ่ง CEO John Hanke อธิบายเพิ่มเติมเกี่ยวกับเครื่องมือ.
“ฉันคิดว่าเรากำลังมีช่วงเวลาในขณะนี้ AR, XR อยู่ตรงกลางเวทีจริงๆ” Hanke กล่าวในขณะนั้น “เราคิดว่าเราสามารถใช้เทคโนโลยีนี้เพื่อไม่หลบหนีจากความเป็นจริงสู่ VR แต่เพื่อสร้างความเป็นจริงที่ดีกว่า – โลกที่ดีกว่า”
เครื่องมือได้รับการอัพเดทครั้งใหญ่ที่ประกาศที่a การประชุมสุดยอดอิสระ Niantic และ 8th Wall ฤดูใบไม้ผลินี้ เหตุการณ์ดังกล่าวอธิบาย "ระบบกำหนดตำแหน่งเสมือน" (VPS) ความพร้อมใช้งานของแผนที่ AR ของ Niantic สำหรับใช้กับ VPS และ "เครือข่ายโซเชียลในโลกแห่งความเป็นจริง" ของแคมป์ไฟ
นักพัฒนาได้รับอำนาจในการสร้าง ฝาแฝดดิจิตอล ของตำแหน่งเฉพาะ ซึ่งวางตำแหน่งไว้บนแผนที่ AR โดยที่องค์ประกอบ AR วางไว้บนและรอบๆ ฝาแฝดเหล่านี้ ทั้งหมดนี้อยู่ในแพลตฟอร์มของ Niantic นั่นคือที่มาของการประกาศล่าสุดนี้
เครื่องมือมาถึง WebAR . ได้อย่างไร
“การนำ Lightship VPS มาสู่เว็บเป็นก้าวสำคัญสำหรับ AR ทำให้นักพัฒนาสามารถหลอมรวมเนื้อหาดิจิทัลเข้ากับโลกแห่งความเป็นจริงได้อย่างสมจริงด้วยความแม่นยำและความคงอยู่” Hanke กล่าวในการเผยแพร่ร่วมกับ ARโพสต์ “การสาธิตช่วงแรกจากพันธมิตรทั่วโลกนั้นน่าตื่นเต้นที่ได้เห็น และเรารู้ว่านี่เป็นเพียงจุดเริ่มต้นเท่านั้น”
“การนำ Lightship VPS มาสู่เว็บ” สามารถอ่านได้ว่า “นำ Lightship VPS มาสู่กำแพงที่ 8” กำแพงที่ 8 เป็นหนึ่งในแพลตฟอร์มการพัฒนา WebAR ชั้นนำที่ซื้อโดย Niantic เมื่อสองเดือนก่อนการประชุมสุดยอดนักพัฒนาที่เปิดตัว VPS ซึ่งช่วยให้นักพัฒนาเว็บสามารถเข้าถึงแผนที่และเครื่องมือต่างๆ ที่ก่อนหน้านี้มีให้เฉพาะนักพัฒนาที่มีแอปของ Niantic เท่านั้น
“วันนี้ถือเป็นก้าวสำคัญของเว็บและความเป็นจริงยิ่ง” Tom Emrich ผู้อำนวยการ Wall ที่ 8 ฝ่ายการจัดการผลิตภัณฑ์กล่าวในการเปิดตัว “นี่เป็นครั้งแรกสำหรับเบราว์เซอร์ที่ปลดล็อกโดยแพลตฟอร์ม 8th Wall ของ Niantic และทำให้ WebAR รู้สึกสมจริงมากขึ้น เป็นส่วนตัวมากขึ้น และเชื่อมโยงกับโลกแห่งความเป็นจริงมากกว่าที่เคยเป็นมา”
นักพัฒนาแอพและ WebAR สามารถใช้แผนที่ AR เพื่อเปิดใช้งานการเปิดใช้งานในละแวกของพวกเขาได้ แต่พวกเขายังสามารถใช้แบบจำลองที่สร้างโดยนักพัฒนารายอื่นเพื่อเปิดใช้งานการเปิดใช้งาน XR ในต่างประเทศ พวกเขายังสามารถใช้ฝาแฝดดิจิทัลเหล่านี้เพื่อทดสอบจากระยะไกลว่าการเปิดใช้งานของพวกเขาจะเป็นอย่างไรสำหรับผู้ที่เยี่ยมชมพื้นที่เหล่านั้น
มีสถานที่หลายล้านแห่งบนแผนที่ AR โดยกว่า 100,000 แห่งสร้างขึ้นเพียงพอที่จะรวมไว้ใน VPS

Niantic เปิดตัว VPS สำหรับ Web เมื่อประมาณหนึ่งสัปดาห์ที่แล้ว แต่ก็มีการสาธิตที่แสดงให้เห็นว่านักพัฒนาใช้รูปแบบเครื่องมือใหม่อย่างไร ตัวอย่างหนึ่งดังกล่าว โพสต์โดย อะตอม ดิจิตอล ดีไซน์เปลี่ยน Luxor Obelisk ในปารีสให้กลายเป็นสิ่งประดิษฐ์จากต่างดาวที่สูงตระหง่าน
[เนื้อหาฝัง]
“เริ่มต้นเท่านั้น”
WebAR ทำให้เกิดการเสียดสีน้อยกว่าแอปพลิเคชัน แม้ว่าแอปพลิเคชันมักจะให้คุณสมบัติที่แข็งแกร่งกว่าก็ตาม แม้ว่าวัตถุประสงค์ไม่ได้มีไว้สำหรับเวอร์ชัน WebAR ที่จะมาแทนที่แอป แต่แน่นอนว่ามันเปิดเครื่องมือและคุณสมบัติเหล่านี้ให้กับผู้ชมที่กว้างขึ้นโดยใช้อุปกรณ์ที่หลากหลายขึ้น
- กำแพงที่ 8
- การพัฒนา AR
- โพสต์ AR
- AR / VR
- เพิ่มความเป็นจริง
- blockchain
- การประชุม blockchain ar
- การประชุม blockchain vr
- เหรียญอัจฉริยะ
- การประชุม crypto ar
- การประชุม crypto vr
- นักพัฒนา
- ขยายความเป็นจริง
- ที่โดดเด่น
- metaverse
- ความเป็นจริงผสม
- นีแอนติ
- กลม
- เกมส์ทำตา
- OPPO
- เพลโต
- เพลโตไอ
- เพลโตดาต้าอินเทลลิเจนซ์
- เพลโตดาต้า
- เพลโตเกม
- การเรียนรู้หุ่นยนต์
- telemedicine
- บริษัทการแพทย์ทางไกล
- ความเป็นจริงเสมือน
- เกมเสมือนจริง
- เกมเสมือนจริง
- vr
- เว็บXR
- ลมทะเล