ได้ปล่อยกระแสนิยมเลยทีเดียว จำลองงาน ในฐานะชื่อเปิดตัวสำหรับ HTC Vive ในปี 2016 Owlchemy Labs เป็นหนึ่งในสตูดิโอเกม VR ที่เก๋าที่สุดที่มีอยู่ในปัจจุบัน ในช่วงหลายปีที่ผ่านมา สตูดิโอได้สร้างรากฐานที่แข็งแกร่งของการออกแบบการโต้ตอบ VR ซึ่งเห็นได้จากชื่อใหม่ล่าสุดของพวกเขา โปรแกรมจำลองวันหยุด. การโต้ตอบที่อาจดูเหมือนเรียบง่ายและใช้ได้กับผู้เล่นมักจะซับซ้อนกว่าที่ปรากฏ กรณีตรงประเด็น: เทคโนโลยีพู่กันที่ยอดเยี่ยมอย่างน่าประหลาดใจที่ แค่รู้สึกดี ใน VR นักพัฒนาจาก Owlchemy มาที่นี่เพื่ออธิบายว่าพวกเขาสร้างมันขึ้นมาอย่างไร
บทความรับเชิญโดย Peter Galbraith & Zi Ye
Peter (ผู้ดำเนินการของ Unityisms) และ Zi (Developer, Physics / Math Genius) เป็นทั้งนักพัฒนา/นักออกแบบที่ถืออาวุธคู่ที่ Labs Owlchemy. งานของพวกเขาครอบคลุมแนวคิดการออกแบบและการสร้างต้นแบบไปจนถึงการทำซ้ำ การใช้งานโปรแกรม และการทดสอบ
ทั้งสองเป็นผู้สนับสนุนที่สำคัญต่อมรดกของเกมที่ไร้สาระและขัดเกลา VR อย่างสูงที่ Owlchemy Labs ซึ่งรวมถึง: จำลองงาน, ได้รับการเสนอชื่อเข้าชิงรางวัลเอมมี่ Rick and Morty: ความเป็น Rick-ality เสมือนจริงและที่เพิ่งเปิดตัวไป โปรแกรมจำลองวันหยุดซึ่งกำลังจะมาใน PSVR และ Oculus Quest ในปลายปีนี้
เฮ้ทุกคน!
พีทและซีอยู่ที่นี่ เราทั้งคู่เป็นนักพัฒนาที่ Owlchemy Labs และเรารู้สึกตื่นเต้นที่จะได้พูดคุยกับคุณเกี่ยวกับหนึ่งในคุณสมบัติที่มีการทำซ้ำมากที่สุด โปรแกรมจำลองวันหยุด: จิตรกรรม!
การวาดภาพเป็นหนึ่งในกิจกรรมที่มีสีสันที่สุดของเราในระดับป่า ซึ่งเป็นพื้นที่สร้างสรรค์ที่ซ่อนตัวอยู่ในบ้านต้นไม้ ซึ่งคุณสามารถปลดปล่อยความเป็นศิลปินในตัวคุณ ไม่ว่าคุณจะใช้พู่กันที่เหนียวเหนอะหนะเพื่อสร้างผลงานชิ้นเอกตั้งแต่เริ่มต้น หรือใช้ภาพถ่ายจากกล้องในเกมเป็นจุดเริ่มต้น ความยิ่งใหญ่ของความงามก็อยู่ไม่ไกลเกินเอื้อม อย่างไรก็ตาม เช่นเดียวกับคุณสมบัติที่ยอดเยี่ยมทั้งหมด ภาพวาดต้องผ่านต้นแบบและการทำซ้ำหลายครั้งก่อนที่เราจะได้ผลลัพธ์ที่สมบูรณ์แบบของภาพ
ในการเริ่มต้น Zi จะอธิบายเทคโนโลยีที่อยู่เบื้องหลังส่วนที่สำคัญที่สุดของชุดเครื่องมือของศิลปิน: พู่กัน!
จำลองความรู้สึกของ [PAINTBRUSH]
แง่มุมที่ท้าทายที่สุดอย่างหนึ่งในการทำให้ภาพวาดรู้สึกดีคือปลายพู่กัน ในฐานะเครื่องมือที่มีประสิทธิภาพเพียงเครื่องมือเดียวในการแสดงวิสัยทัศน์ที่สร้างสรรค์ของคุณใน Painting เรารู้ว่าจำเป็นต้องตอบสนองความคาดหวังที่มาพร้อมกับพู่กันใน VR ไปจนถึงรายละเอียดทางเทคนิคที่สำคัญที่สุด
เช่นเดียวกับคุณสมบัติที่ดีที่สุดในเกมของเรา หัวแปรงนุ่ม ๆ ถูกสร้างขึ้นโดยใช้ฟิสิกส์ปลอมที่สร้างขึ้นมา! เราเริ่มต้นด้วยแบบจำลองทางคณิตศาสตร์ที่ประกอบด้วยเส้นตรงที่เรายิงบนผืนผ้าใบ จากนั้นเราค้นหาว่าส่วนปลายจะโค้งงอไปตามพื้นผิวที่ใด เส้นโค้งนั้นใช้เพื่อปรับรูปร่างของแปรง เช่น:
สิ่งนี้ช่วยเราแก้ปัญหาที่ใหญ่ที่สุดปัญหาหนึ่งที่เรามีเกี่ยวกับการวาดภาพใน VR: การขาดความคิดเห็น ด้วยฮาร์ดแวร์ VR ในปัจจุบัน เราไม่สามารถจำลองการตอบกลับของแปรงที่ยืดหยุ่นได้อย่างแม่นยำซึ่งกดลงบนผืนผ้าใบ หากปราศจากข้อเสนอแนะนี้ เราพบว่าผู้เล่นสามารถบอกได้ยากว่าแปรงสัมผัสกันหรือไม่ ทำให้พวกเขาใส่พู่กันเข้าไปในผืนผ้าใบมากเกินไป และสร้างการเคลื่อนไหวที่กระวนกระวายใจหรืออาการสะอึกเมื่อแปรงชนกับขาตั้งภาพวาด พฤติกรรมนี้ทำให้เกิด 'เส้นหยักๆ' มากมาย และมักจะทำให้แปรงหลุดออกจากมือของผู้เล่นโดยสิ้นเชิงจากการชนกันมากเกินไป—ไม่ใช่สิ่งที่ทำให้ผู้เล่นของเรารู้สึกเหมือนเป็นผู้เชี่ยวชาญด้านศิลปะ!
ด้วยการให้ผลย้อนกลับด้วยภาพในรูปแบบของปลายที่อ่อนนุ่ม ผู้เล่นจำนวนน้อยลงผลักแปรงเข้าไปในผืนผ้าใบ ทำให้มีการเกิดสิวและเส้นที่สวยงามน้อยลง นอกจากนี้เรายังจับคู่สิ่งนี้กับการเกิดใหม่อัตโนมัติหากแปรง ไม่ หลุดจากมือของผู้เล่น ทำให้ทั้งคู่มีโอกาสมากขึ้นที่ผู้เล่นจะจับแปรงของตนและคว้าอีกครั้งได้ง่ายขึ้นหากไม่ได้ทำเช่นนั้น
แต่อีกครั้ง: มันเป็นของปลอมทั้งหมด! ขนแปรงไม่ชนกันในระบบฟิสิกส์จริงๆ ยกเว้นที่ฐาน การกระทำที่บีบจะสร้างภาพลวงตาของการต่อต้านและหลอกให้ผู้เล่นคิดว่าแปรงถูกผลักกลับ
เรายังใช้แบบจำลองทางคณิตศาสตร์เดียวกันเพื่อกำหนดขนาดของพื้นที่สัมผัสของแปรงและควบคุมขนาดของชุดสีที่ใช้กับผืนผ้าใบ คุณลักษณะเฉพาะนี้ช่วยให้เราจัดส่งด้วยแปรงขนาดเดียว โดยมีความกว้างของจังหวะที่ปรับได้: แตะเบา ๆ เพื่อให้ได้เส้นที่แม่นยำบาง ๆ หรือกวาดบนสีด้วยการปัดที่แน่นกว่า
แปรงยังมีปัจจัยใน 'ความตึงของเส้นผม' ซึ่งกำหนดวิธีที่ขนแปรงเปลี่ยนทิศทางเมื่อลากบนผ้าใบหรือเมื่อหมุนที่จับแปรง ความแข็งยังใช้เพื่อเพิ่มการกระตุกเล็กน้อยให้กับขนแปรงเมื่อไม่ได้สัมผัสกับผืนผ้าใบ รายละเอียดเล็กๆ น้อยๆ เหล่านี้ทำให้เรารู้สึก 'เหนอะหนะ' สำหรับแปรง และจากการทดสอบครั้งแรกของเรา เห็นได้ชัดว่าผู้คนตอบสนองต่อความรู้สึกที่รับรู้นั้นจริงๆ
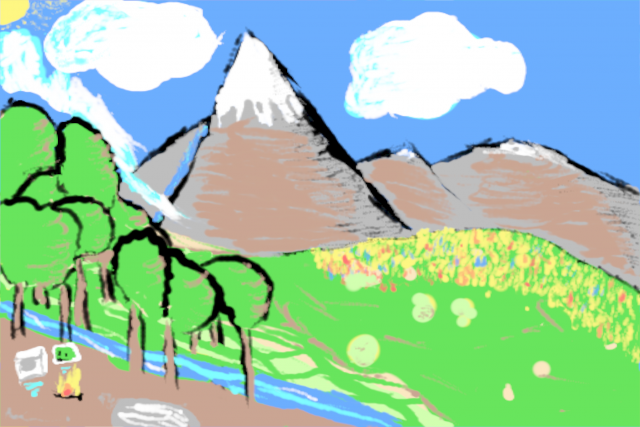
แปรงขนนุ่มช่วยแก้ปัญหาด้านเทคนิคและ UX ได้มากมาย และยังช่วยให้ผู้เล่นสามารถสร้างงานศิลปะที่สวยงามได้อีกด้วย เรามีนักพัฒนาหลายคนที่เชื่อว่าพวกเขา "ไม่ใช่ศิลปิน" แต่เมื่ออยู่หน้าขาตั้งภาพวาดใหม่ ได้ทำสิ่งนี้:
การเปลี่ยนแปลงขนาดพู่กันของปลายพู่กันรวมกับจานสีที่ศิลปินเลือกเองช่วยให้ทุกคนสร้างภาพที่ดูเป็นภาพวาดและสนุกสนาน Voila!
ตอนนี้ ในฐานะนักพัฒนาคนแรกที่ลงโค้ดบน Painting พีทจะแชร์ขั้นตอนการออกแบบของเราเบื้องหลังฟีเจอร์นี้ (รวมถึงการทำซ้ำหลายครั้ง!):
ความท้าทายในการออกแบบ: กลับไปที่กระดานวาดภาพ!
ทุกคุณสมบัติใน โปรแกรมจำลองวันหยุด เริ่มต้นจากคำถามชุดเดียวกัน:
- ผู้คนคาดหวังอะไรเมื่อไปพักผ่อนที่จุดหมายปลายทางที่กำหนด?
- บอทจะตีความผิดกิจกรรมนี้อย่างสนุกสนานได้อย่างไร
เรารู้ว่าการสเก็ตช์ภาพ การวาดภาพ และศิลปะเป็นเรื่องสนุกในการออกไปสู่ธรรมชาติ และเมื่อเราคิดว่าบอทจะตีความผิดในการวาดภาพอย่างไร เราก็นึกถึงการจัดการกับภาพถ่ายในทันที เราชอบแนวคิดในการแก้ไขรูปภาพที่คุณถ่ายรอบๆ เกาะและปรับแต่งรูปภาพเพื่อแสดงความเป็นตัวคุณในฐานะผู้เล่น แนวคิดง่ายๆ นั้นคือจุดเริ่มต้นของคุณลักษณะที่ใช้เวลามากกว่าหนึ่งปีในการออกแบบและทำให้เป็นจริง

ส่วนหนึ่งของแนวคิดการออกแบบในยุคแรกๆ ของเราได้รับอิทธิพลจากสิ่งที่เราเคยทำมาก่อนหน้านี้ จำลองงาน (เช่น การทาสีป้ายใน Auto Mechanic ซอฟต์แวร์การทาสีบนคอมพิวเตอร์ Office) ทั้งสองเรียบง่ายและสนุก แต่ไม่ลึกมาก จิตรกรรมใน โปรแกรมจำลองวันหยุด ต้องรู้สึกแตกต่าง—และใหญ่กว่า—เพื่อให้เข้ากับส่วนที่เหลือของเกม เราต้องการให้ผู้เล่นมากกว่าแค่เพิ่มความหนาแน่นของพิกเซล—คุณควรจะสามารถ รู้สึก เหมือนคุณกำลังวาดภาพอยู่จริงๆ เหมือนชีวิตจริงดีกว่าเท่านั้น
งานศิลปะหลายชิ้นจำเป็นต้องมีการแก้ไขเพื่อเปลี่ยน 'meh' ให้เป็นผลงานชิ้นเอก และจิตรกรรมก็ไม่มีข้อยกเว้น เป็นหนึ่งในคุณสมบัติแรกสุดที่เราพัฒนาขึ้นสำหรับ Forest และ หนึ่งที่เราดำเนินการต่อไปจนกระทั่งเปิดตัว! ต่อไปนี้คือตัวอย่างบางส่วนของการทดลองระบายสีและการทำซ้ำในคุณลักษณะนี้:
'โฟโต้ชอป' เท่านั้น
ในตอนแรก การวาดภาพเกี่ยวข้องกับภาพถ่ายเท่านั้น ผู้เล่นจะวางรูปถ่ายบนขาตั้งแล้วใช้พู่กันเพื่อ 'ทาสี' ภาพถ่ายลงบนผืนผ้าใบ ผู้เล่นสามารถมิกซ์แอนด์แมทช์ ผสมผสานบอทหรือทิวทัศน์จากภาพถ่ายหลายภาพ และแม้กระทั่ง (หากพวกเขาฉลาดนัก) ก็ถ่ายภาพระยะใกล้ของสีเฉพาะเพื่อระบายสีด้วย ยิ่งมีคนเล่นมากขึ้น เราก็ยิ่งตระหนักว่าการวาดภาพจริง—พร้อมตัวอย่างสีต่างๆ—เพิ่มความสามารถในการสร้างสรรค์ของผู้เล่นอย่างมาก
ฟิลเตอร์
ฟิลเตอร์เป็นองค์ประกอบทั่วไปในซอฟต์แวร์ปรับแต่งภาพ ดังนั้น แน่นอน เราคิดว่าบอทจะรวมพวกเขาไว้ในการตีความที่ผิด เราทดลองกับปุ่มต่างๆ เพื่อใช้ฟิลเตอร์: พิกเซล การกลับสี ขาวดำ และซีเปีย การกดปุ่มตัวกรองใดๆ เหล่านี้จะทำให้เกิดสแต็กเอฟเฟกต์ และจังหวะถัดไปของแปรงจะเป็นการนำภาพที่กรองแล้วไปใช้กับผืนผ้าใบ ในขณะที่น่าสนใจ ตัวกรองมักจะนำไปสู่ความคับข้องใจเมื่อผู้เล่นพยายามคาดเดาว่าจะมีอะไรปรากฏบนผืนผ้าใบจริง ๆ ขณะที่พวกเขาวาด ตัวอย่างเช่น ด้วยการผกผัน หากคุณจุ่มแปรงลงในแถบสีสีส้ม แปรงของคุณจะทาสีฟ้า! เราได้ลบฟิลเตอร์ออกจากขาตั้งทั้งหมด แทนที่จะรวมเข้ากับกล้องของคุณเป็นเลนส์ เอฟเฟกต์สุดเจ๋งทั้งหมดไม่มีความสับสน!
ทาสี 'ถัง'
ข้อเสนอแนะที่ใหญ่ที่สุดของเราจากการทดสอบเบื้องต้นคือความสามารถในการเริ่มต้นด้วยสีพื้นหลังที่ไม่ใช่สีขาว และตัวเลือกในการลบภาพวาดทั้งหมด ด้วยการเพิ่มแถบเลื่อนถังสีที่เช็ดสีทึบบนผืนผ้าใบ ร่วมกับตัวเลือกสีขาว เราได้แก้ไขความต้องการทั้งสองนั้นด้วยคุณสมบัติเดียว ประโยชน์ที่น่าประหลาดใจก็คือ มันยังเปิดใช้งานการสร้างเพิ่มเติม... ภาพวาดเหมือนบอท.
การผสมผสานและความโปร่งใส
ถังสีใช้ขอบแข็ง แต่เมื่อมองไปที่ขอบแข็งเดียวกันบนแปรง มันดูไม่สมจริง—หรือดูไม่ดีขนาดนั้น พิกเซลที่ขรุขระไม่ได้เป็นส่วนหนึ่งของภาพวาดในชีวิตจริงส่วนใหญ่อย่างแน่นอน สำหรับเอฟเฟกต์ที่สมจริงยิ่งขึ้น เราได้สร้างการไล่ระดับสีแบบโปร่งใสซึ่งแสดงถึงปริมาณสีที่จะนำไปใช้กับผืนผ้าใบ เมื่อใช้ร่วมกับขนาดและตำแหน่งของพื้นที่สัมผัส เราสามารถกำหนดได้ว่าสีของสีจะกลมกลืนกับสิ่งที่อยู่ด้านล่างมากน้อยเพียงใด ยิ่งแปรงสัมผัสกับผืนผ้าใบนานเท่าใด สีก็จะยิ่งถูกนำไปใช้ ทำให้เราจำลองว่าแปรงจริงส่งเม็ดสีไปยังผ้าได้อย่างไร
หลายแปรง
เราได้ดำเนินการซ้ำหลายครั้งของแปรงและขนาดแปรง ก่อนที่ตัวเลื่อนถังสี ผู้เล่นต้องการ a ยักษ์ แปรงเพื่อให้เติมสิ่งต่างๆ ได้ง่ายขึ้น จากนั้น หลังจากที่เราใช้ตัวเลื่อน ผู้เล่นต้องการ a มีขนาดเล็กกว่า พู่กันสำหรับงานละเอียด เรามีพู่กันที่เล็กกว่ามาเป็นเวลานาน แต่สุดท้ายก็ตัดมันทิ้งไปเนื่องจากหนึ่งในคุณสมบัติความรู้สึกเล่นเกมที่สำคัญที่สุดของการวาดภาพ: ปลายที่อ่อนนุ่ม!
- - - - -
เราหวังว่าคุณจะ [อารมณ์] ภาพวาด!
ในบางครั้ง ไม่มีทางเลยที่ต้องใช้การวนซ้ำเพื่อให้บางสิ่งดู รู้สึก และเล่นได้ตามที่คุณต้องการ การวาดภาพเป็นการออกกำลังกายครั้งสำคัญในด้านต้นทุนการออกแบบ VR ความคาดหวังของผู้เล่น และการใช้ข้อจำกัดสำหรับความคิดสร้างสรรค์ส่วนใหญ่
ขอขอบคุณที่รับชมเบื้องหลังการวาดภาพนี้! เราหวังว่าคุณจะได้รับแรงบันดาลใจในการถ่ายทอด Leonardo BotVinci ในตัวคุณใน โปรแกรมจำลองวันหยุด.
โพสต์ ความสามารถที่น่าแปลกใจของ VR Paintbrush Tech ของ 'Vacation Simulator' ปรากฏตัวครั้งแรกเมื่อ ถนนสู่ VR.
- '
- "
- &
- 10
- 2016
- a
- ความสามารถ
- เกี่ยวกับเรา
- แน่นอน
- ข้าม
- การกระทำ
- คล่องแคล่ว
- กิจกรรม
- อยากทำกิจกรรม
- ที่อยู่
- กับ
- ทั้งหมด
- การอนุญาต
- เสมอ
- จำนวน
- คาดหวัง
- ประยุกต์
- ใช้
- AR
- AREA
- รอบ
- ศิลปะ
- บทความ
- บทความ
- ศิลปิน
- รถยนต์
- พื้นหลัง
- ก่อน
- การเริ่มต้น
- เบื้องหลัง
- กำลัง
- ประโยชน์
- ที่ดีที่สุด
- ที่ใหญ่ที่สุด
- บิต
- Black
- ปิดกั้น
- ชายแดน
- บอท
- นำมาซึ่ง
- ผ้าใบ
- ที่เกิดจาก
- การก่อให้เกิด
- ความท้าทาย
- ท้าทาย
- การตรวจสอบ
- รหัส
- มีสีสัน
- รวม
- อย่างไร
- มา
- ร่วมกัน
- ซับซ้อน
- คอมพิวเตอร์
- ติดต่อเรา
- เนื้อหา
- ส่วน
- ควบคุม
- ได้
- หน้าปก
- สร้าง
- ที่สร้างขึ้น
- สร้าง
- การสร้าง
- การสร้าง
- ความคิดสร้างสรรค์
- ความคิดสร้างสรรค์
- ปัจจุบัน
- ลึก
- ออกแบบ
- การออกแบบ
- ปลายทาง
- รายละเอียด
- รายละเอียด
- กำหนด
- พัฒนา
- ผู้พัฒนา
- นักพัฒนา
- devs
- ยาก
- แสดง
- ไม่
- ลง
- การวาดภาพ
- ก่อน
- เสียงสะท้อน
- ผล
- ผลกระทบ
- ให้อำนาจ
- ทุกคน
- เผง
- ตัวอย่าง
- ตัวอย่าง
- ยกเว้น
- ตื่นเต้น
- การออกกำลังกาย
- คาดหวัง
- ความคาดหวัง
- ผู้เชี่ยวชาญ
- ผ้า
- ปัจจัย
- เทียม
- ลักษณะ
- คุณสมบัติ
- ข้อเสนอแนะ
- รูป
- ฟิลเตอร์
- ชื่อจริง
- มีความยืดหยุ่น
- ฟอร์ม
- พบ
- รากฐาน
- ราคาเริ่มต้นที่
- ด้านหน้า
- สนุก
- เกม
- เกม
- ไป
- คว้า
- ยิ่งใหญ่
- แขก
- ผม
- จัดการ
- ฮาร์ดแวร์
- มี
- ความสูง
- โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม
- อย่างสูง
- ถือ
- สรุป ความน่าเชื่อถือของ Olymp Trade?
- อย่างไรก็ตาม
- เอชทีซี
- HTTPS
- ความคิด
- ความคิด
- ภาพ
- ภาพ
- การดำเนินงาน
- การดำเนินการ
- สำคัญ
- ในเกม
- ประกอบด้วย
- รวมทั้ง
- เพิ่มขึ้น
- อิทธิพล
- แรงบันดาลใจ
- ปฏิสัมพันธ์
- ร่วมมือ
- ปัญหา
- IT
- ห้องปฏิบัติการ
- เปิดตัว
- นำ
- นำ
- มรดก
- ชั้น
- น่าจะ
- Line
- เส้น
- น้อย
- นาน
- ดู
- มอง
- ที่ต้องการหา
- ทำ
- ทำ
- การทำ
- การจัดการกับ
- การจับคู่
- คณิตศาสตร์
- คณิตศาสตร์
- อาจ
- ใจ
- แบบ
- ข้อมูลเพิ่มเติม
- มากที่สุด
- หลาย
- ธรรมชาติ
- จำเป็น
- ความต้องการ
- กลม
- Office
- ตัวเลือกเสริม (Option)
- ส่วนหนึ่ง
- คน
- ฟิสิกส์
- เล่น
- ผู้เล่น
- ผู้เล่น
- จุด
- ยอดนิยม
- ตำแหน่ง
- ที่มีประสิทธิภาพ
- กระบวนการ
- การเขียนโปรแกรม
- การสร้างต้นแบบ
- การให้
- PSVR
- ผลักดัน
- การแสวงหา
- มาถึง
- ชีวิตจริง
- ตระหนัก
- เมื่อเร็ว ๆ นี้
- การเผยแพร่
- ลบ
- เป็นตัวแทนของ
- ต้องการ
- REST
- เดียวกัน
- ฉาก
- เมล็ดพันธุ์
- ชุด
- หลาย
- รูปร่าง
- Share
- ลงชื่อ
- ง่าย
- เดียว
- ขนาด
- So
- ซอฟต์แวร์
- ของแข็ง
- แก้
- บาง
- บางสิ่งบางอย่าง
- ช่องว่าง
- โดยเฉพาะ
- กอง
- เริ่มต้น
- ข้อความที่เริ่ม
- แข็งแรง
- สตูดิโอ
- พื้นผิว
- แปลกใจ
- ระบบ
- คุย
- เทคโนโลยี
- วิชาการ
- การทดสอบ
- พื้นที่
- สิ่ง
- คิด
- ตลอด
- ตลอด
- เวลา
- ชนิด
- ชื่อหนังสือ
- ในวันนี้
- เครื่องมือ
- เครื่องมือ
- ด้านบน
- แตะ
- โอน
- แปลง
- การเปลี่ยนแปลง
- ความโปร่งใส
- us
- ใช้
- การใช้ประโยชน์
- ux
- ทหารผ่านศึก
- เสมือน
- วิสัยทัศน์
- vr
- อยาก
- อะไร
- ว่า
- ในขณะที่
- ภายใน
- ไม่มี
- งาน
- การทำงาน
- โรงงาน
- จะ
- ปี
- ปี
- ของคุณ