Ol' etrafında bir sürü gevezelik <details> ve <summary> Son zamanlarda elementler! gördüm Lea Verou geçenlerde bir gözlemi tweetledi eleman hakkında display davranış ve bu sorta, insanlardan daha fazla gözlem ve kullanım notuna ayrıldı. yeniden canlanan tartışma olup olmadığına <summary> etkileşimli öğeler içermesine veya içermemesine izin verilmelidir.
Birleştirilecek çok nokta var ve burada tam olarak bunu yapmak için elimden geleni yapacağım.
İç içe geçmiş öğelerin görüntüsünü değiştirebilir miyiz? <details> eleman?
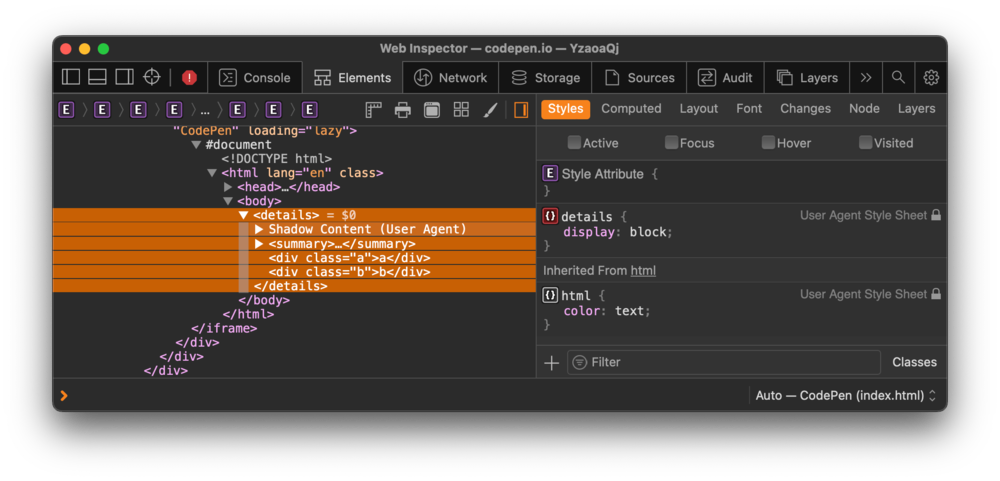
Süper tuhaf! DevTools'u açarsak, kullanıcı aracısı stil sayfası bize şunu söyler: <details> bir blok öğesi olarak görüntülenir.
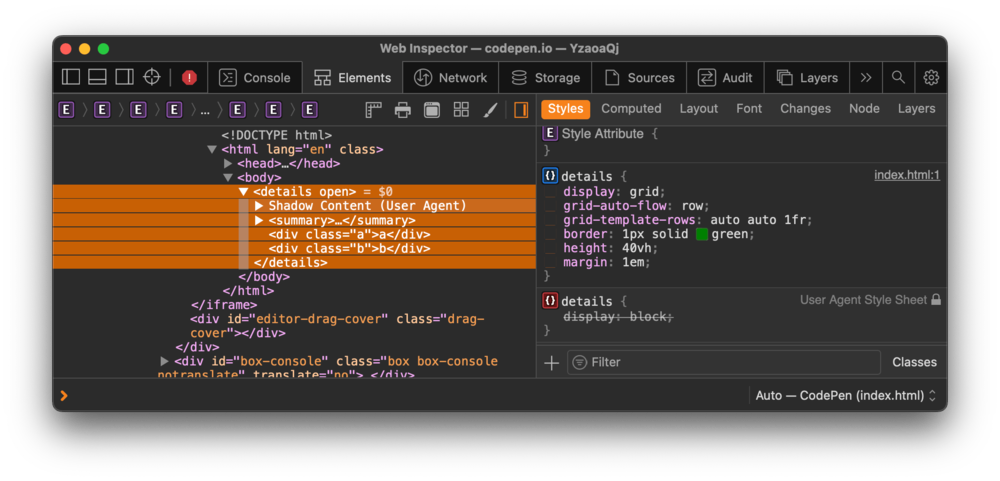
gerekli dikkat edin <summary> eleman ve iki ek <div>orada. geçersiz kılabiliriz display, sağ?

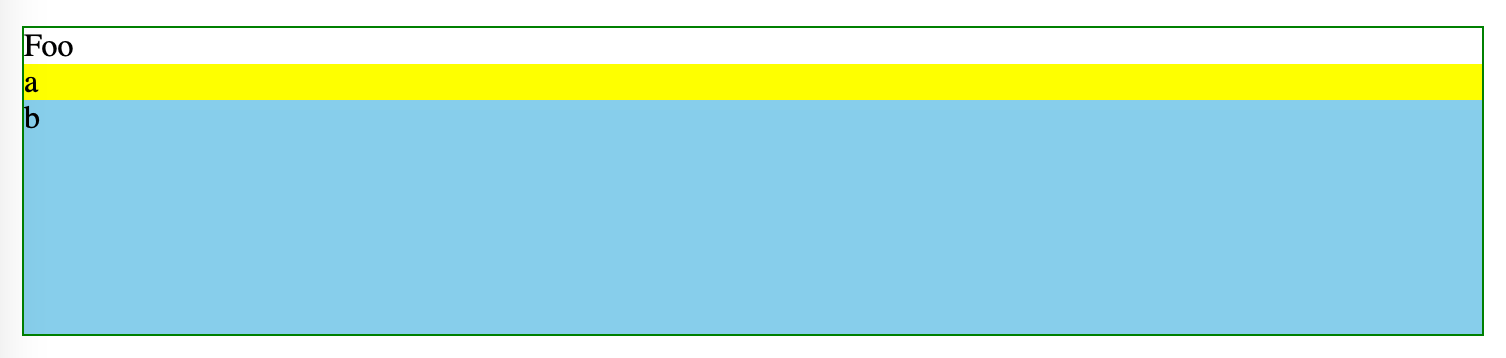
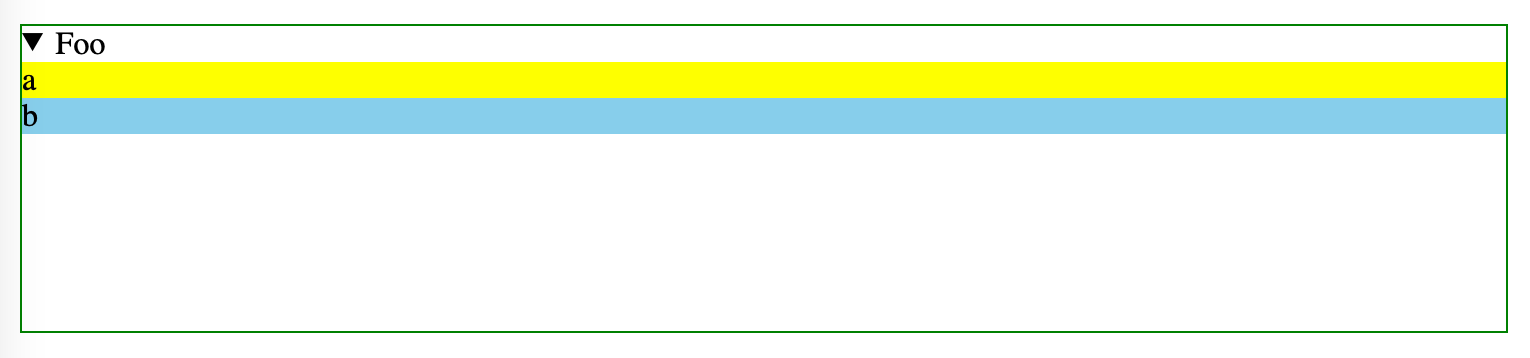
Bekleyebileceğimiz şey şu ki <details> şimdi açık bir yüksekliğe sahip 40vh ve üçüncü satırın ilk ikisinden kalan alanı kapladığı üç satır. Bunun gibi:

Ugh, ama üçüncü sıra bunu… yapmaz.

Görünüşe göre uğraştığımız şey, ızgara öğelerine ızgara davranışı uygulayamayan bir ızgara kabı. Ancak HTML spesifikasyonu bize şunları söylüyor:
The
detailseleman olarak sunulması bekleniyor blok kutusu. Elemanın ayrıca bir dahili olması bekleniyor gölge ağacı ikisiyle yuvaları.(benimki vurgula)
Ve biraz sonra:
The
detailselemanın ikinci yarık sahip olması bekleniyorstyleöznitelik "olarak ayarlandıdisplay: block; content-visibility: hidden;" ne zamandetailselemanı yokopenözniteliği. sahip olduğu zamanopenöznitelik,styleözniteliğin ikinciden kaldırılması bekleniyor yarık.(Yine benimki vurgulayın)
Yani, teknik özellik ikinci yuvayı söylüyor - iki ek <div>örnekten s — yalnızca şu durumlarda blok eleman olmaya zorlanır: <details> kapalı. Açık olduğunda - <details open> — kullanıcı aracısı stilini geçersiz kılan ızgara görüntüsüne uymaları gerekir… değil mi?
Tartışma budur. anladım slots için ayarlandı display: contents varsayılan olarak, ancak iç içe öğeleri yuvalara sıkıştırmak ve bunları stillendirme yeteneğinin kaldırılması yanlış görünüyor. İçeriğin yuva olması belirli bir sorun mu yoksa geçersiz kılamadığımız bir tarayıcı sorunu mu? display kutu ağacında olsalar bile mi? Daha akıllı insanlar beni aydınlatabilir ama yanlış bir uygulama gibi görünüyor.
Is <details> bir kapsayıcı mı yoksa etkileşimli bir öğe mi?
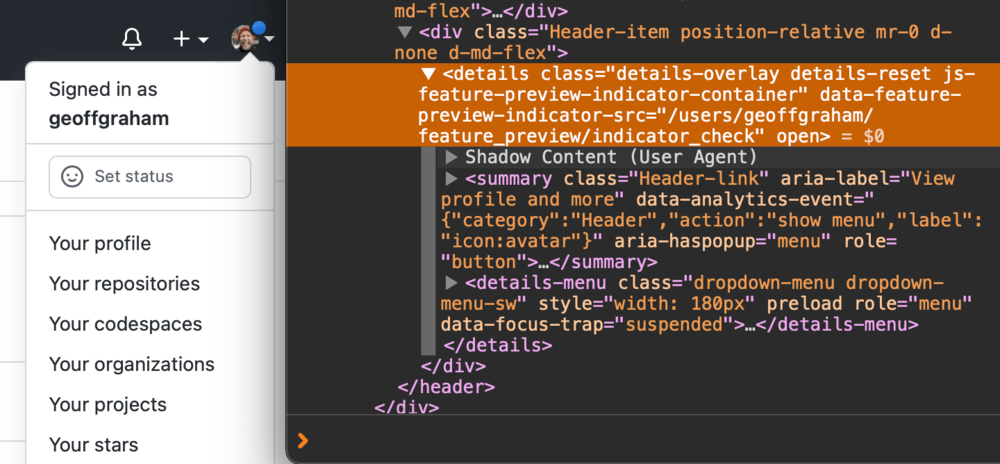
Birçok insan kullanma <details> menüler arasında geçiş yapmak için açık ve kapalı. Bu bir alıştırma GitHub tarafından popüler hale getirildi.

Mantıklı görünüyor. Spesifikasyon kesinlikle izin verir:
The
detailseleman temsil kullanıcının ek bilgi edinebileceği bir ifşa etme aracı veya kontroller.(benimki vurgula)
Tamam, yani bunu bekleyebiliriz <details> kapsayıcıdır (bir dolaylı olarak role=group) Ve <summary> kapsayıcıyı ayarlayan etkileşimli bir öğedir. open durum. beri mantıklı <summary> ima var button rol bazı bağlamlarda (ancak karşılık gelen WAI-ARIA rolü yoktur).
Fakat Melanie Sumner biraz kazı yaptı. bu sadece bununla çelişiyor gibi görünmekle kalmıyor, aynı zamanda <details> bir menü olarak muhtemelen en iyi şey değil. bakın ne zaman olacak <details> olmadan işlenir <summary> eleman:
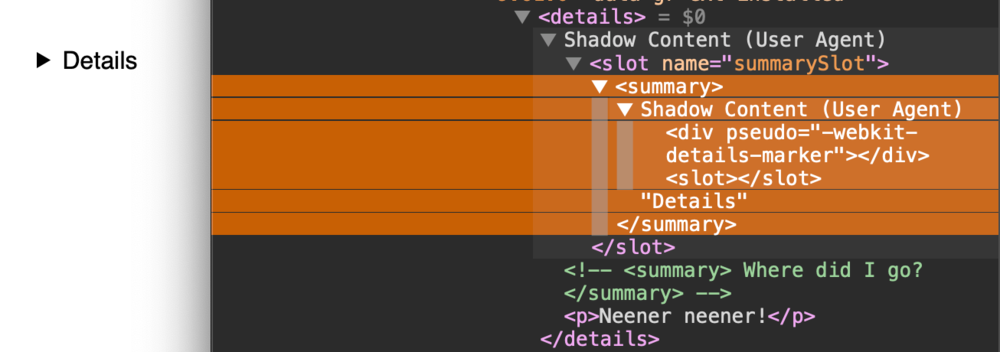
Bir eksik olduğunda tam olarak spesifikasyonun önerdiği şeyi yapar. <summary> - kendi yapar:
İlk
summaryelemanın eleman çocuğu, varsa, temsil ayrıntıların özeti veya efsanesi. çocuk yoksasummaryöğesi, kullanıcı aracısı kendi açıklamasını sağlamalıdır (örn. "Ayrıntılar").(benimki vurgula)

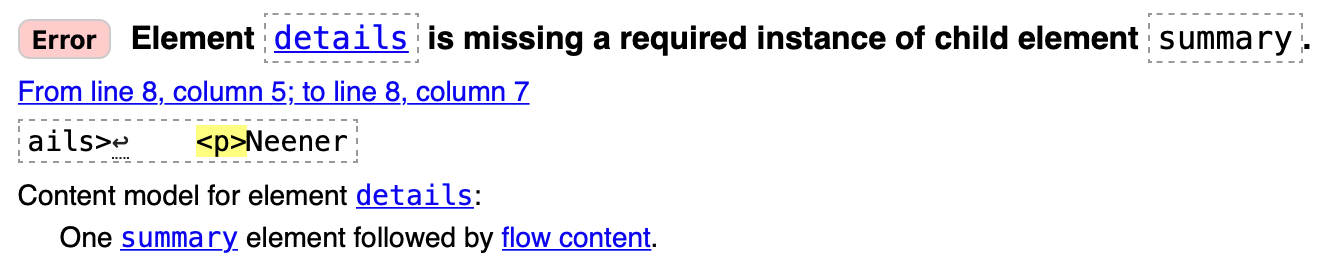
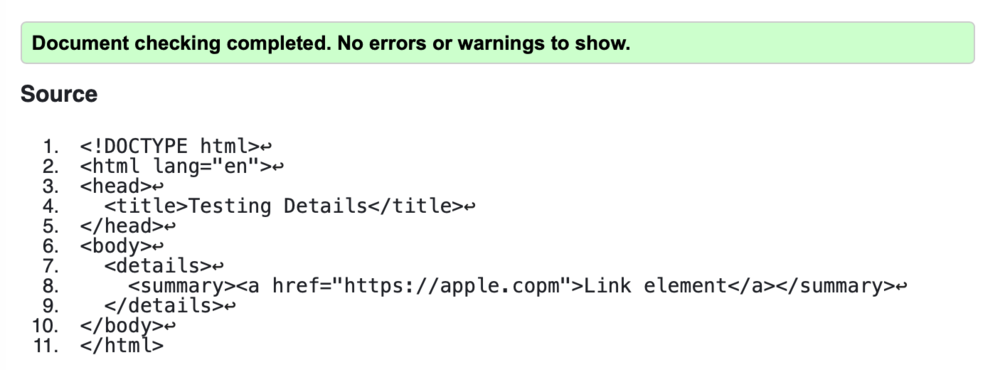
Melanie bunu bir HTML doğrulayıcı aracılığıyla çalıştırdı ve — sürpriz! - geçersiz:

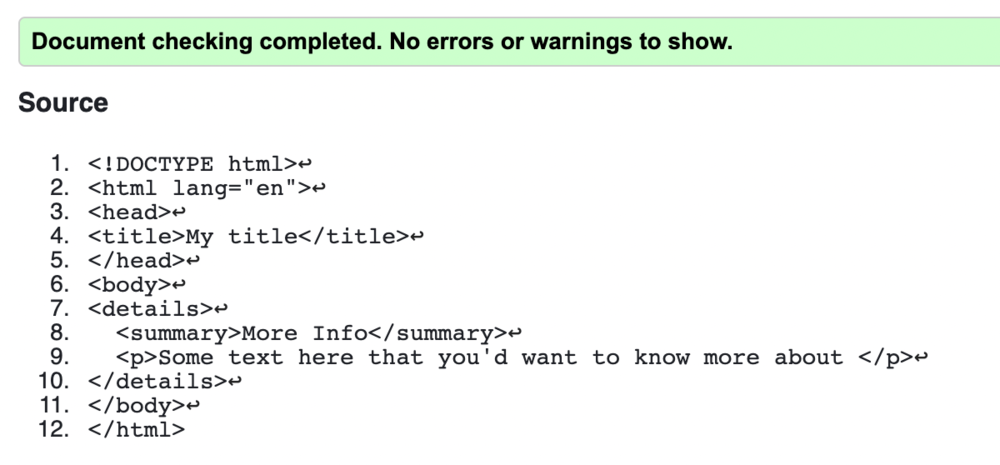
Yani, <details> gerektirir <summary>. Ve ne zaman <summary> kayıp, <details> geçersiz işaretleme olarak aktarılsa da kendi oluşturur. Hepsi yakışıklı ve ne zaman geçerli <summary> var mı:

Tüm bunlar yeni bir soruya yol açar: neden ki <summary> dolaylı olarak verilmiş button rol ne zaman <details> etkileşimli öğe gibi görünen şey nedir? Belki de bu, tarayıcı uygulamasının yanlış olduğu başka bir durumdur? Sonra tekrar, özellik her ikisini de şu şekilde kategorize eder: etkileşimli öğeler. Tüm bunların ne kadar kafa karıştırıcı hale geldiğini görebilirsiniz.
Her iki durumda da, Melanie'nin kullanmaktan kaçınmamız gerektiği nihai sonucu <details> menüler için, yardımcı teknolojinin nasıl okuduğuna ve duyurduğuna dayanır <details> etkileşimli öğeler içerir. Öğe duyurulur, ancak siz, er, etkileşim ile <details>. Ancak o zaman bağlantı listesi gibi bir şey duyurulacak.
Ayrıca, daraltılmış bir içindeki içerik <details> sayfa içi aramanın dışında tutulur (yazma sırasında daraltılmış içeriğe erişebilen Chromium tarayıcıları hariç), bu da bir şeyleri bulmayı daha da zorlaştırır.
Should <summary> etkileşimli öğelere izin verilsin mi?
işte o sorulan soru bu açık konu. Fikir, böyle bir şeyin geçersiz olacağıdır:
<details>
<summary><a href="...">Link element</a></summary>
</details>
<!-- or -->
<details>
<summary><input></summary>
</details>Scott O'Hara güzel özetliyor bu neden bir sorun:
Bağlantı, sanal imleciyle gezinirken JAWS'a hiçbir şekilde keşfedilemez. Özet öğesine Sekme tuşu aracılığıyla gidiliyorsa, JAWS, öğenin adı ve rolü olarak “örnek metin, düğme” öğesini duyurur. Sekme tuşuna tekrar basarsanız, klavye odağı bağlantıda olmasına rağmen JAWS tekrar “örnek metin, düğme” duyurusunu yapar.
[...]
Özet için farklı AT'nin içerik modeliyle ilgili çeşitli sorunları hakkında devam edebileceğim daha çok şey var… ama bu, bu yorumu sadece gerekli olanın ötesine uzatır. tldr; Özet içerik modeli, AT kullanan kişiler için çok tutarsız ve bazen sadece düz kırık deneyimler üretir.
Scott, bu davranışı düzeltmek için biletler açtı: Krom ve WebKit. Teşekkürler, Scott!
Yine de, geçerli HTML'dir:

Scott daha da ileri gider ayrı bir blog yazısı. Örneğin, nasıl tokat attığını açıklıyor. role=button on <summary> yardımcı teknoloji tarafından sürekli olarak duyurulmasını sağlamak için makul bir düzeltme gibi görünebilir. olup olmadığı konusundaki tartışmayı da çözecektir. <summary> etkileşimli öğelere izin vermeli çünkü düğmeler etkileşimli öğeler içeremez. Tek sorun, Safari'nin daha sonra tedavi etmesidir. <summary> özelliğini kaybeden standart bir düğme olarak expanded ve collapsed devletler. Yani, doğru rol açıklandı, ancak şimdi durumu değil. 🙃
Şimdi nereye gidiyoruz?
kullanmaktan korkuyor musun <details>/<summary> tüm bu sorunlar ve tutarsızlıklarla? Kesinlikle öyle, ancak yalnızca içindekilerin kullanıcılar için doğru türde deneyim ve beklentiler sağladığından emin olmak için.
Bu konuşmaların gerçekleşmesine ve açıkta gerçekleşmesine sevindim. Bu nedenle, içerik modelinin nasıl olduğu konusunda Scott'ın önerdiği üç çözüm hakkında yorum yapabilirsiniz. <summary> tanımlanmış, biletlerini artırın ve kendi sorunlarınızı bildirin ve siz işteyken vakaları kullanın. Umarım, öğelerin nasıl kullanıldığını ve ne yapmalarını beklediğimizi ne kadar iyi anlarsak, o kadar iyi uygulanırlar.