Güzel bir "makale" tasarlamak, tonlarca düşünceyle işlenir. Örneğin, bir ana sayfadan farklı olarak, uzun biçimli bir makale, bir arayüz tasarlamaktan çok, metni rahat ve konforlu bir okuma deneyimi yaratacak şekilde tasarlamakla ilgilidir.
Bunun nedeni, makalelerin, kullanıcılarla "sayfada geçirilen süre" etkileşimiyle değer kazanma eğiliminde olan uzun biçimli içerikle ilgilenmesidir. Birinin tam bir anlatı okumasını istiyoruz. Birinin bir makaleye gelip tüm kelimeleri okuması arasında doğal bir boşluk var. Ve umarım, bu alan yalnızca bir kullanıcının değil, aynı zamanda düşünceleri, fikirleri ve muhtemelen eylemleri kışkırtacak kadar sürükleyicidir. En azından dikkatinizi çektiğimi ve okuduğunuz makaleyi tamamladığınızı umuyorum.
Bir denge var. Bir yandan şunu duyuyoruz. "Kimse interneti okumuyor." Öte yandan, uzun biçimli bir makale dikkatli dikkat gerektirir. İçerik pazarlamasının mevcut değeri ve kullanıcılarda artan sabırsızlık göz önüne alındığında, okuyucuları mümkün olduğunca uzun süre cezbetmek önemli bir endişe kaynağı olmalıdır. Uzun biçimli makaleler için (kullanıcı deneyiminden ödün vermeden) görsel olarak çekici bir okuma deneyiminin ne olduğuna ve etkileri nasıl çoğaltabileceğimize dair daha iyi bir fikir edinmek için bazı en iyi uygulamalara ve inanılmaz makale sayfalarının örneklerine göz atalım.
Hızlı kazanç
Birçoğunuz için zaten aşikar olduğunu düşündüğüm, ancak içeriğin okunabilirliği için etkili olan şeyleri hızlıca listelememe izin verin:
- Yazı tipi boyutunu artırın: Biliyoruz ki
16pxvarsayılandır ve birçok tasarımda gayet iyidir, ancak daha büyük bir yazı tipi boyutu, kullanıcının okumak için ekran yüzlerindeyken öne eğilmek zorunda kalmadan arkasına yaslanıp yerleşmek için özgür olduğunu ima ettiği için davetkar. - Satır başına karakter hedefleyin: Tanıdığım çok az insan gereğinden fazla çalışmayı sever ve bu okumak için de geçerli. Tam görünüm alanı genişliğini kullanmak yerine, işleri daraltmaya çalışın ve bunu elde etmek için daha büyük yazı tipi boyutunuzla dengeleyin. daha az metnin her satırındaki karakterler. Tatlı noktanız değişebilir, ancak birçok kişi okuyucunun gözünün soldan sağa gitmek için ne kadar çalışması gerektiğini sınırlamaya yardımcı olmak için satır başına 45-75 karakter arasında bir yer önerir. Chris'in bir karakterleri saymaya yardımcı olacak yer imi, ama biz de var
chöngörülebilir sonuçlar elde etmek için CSS'deki birim. - Satır yüksekliğini artırın: Varsayılan bir satır yüksekliği parçalanmış hissedecek. Komik, ancak satırlar arasında daha fazla boşluk (elbette bir noktaya kadar) gözler için daha az iş, bu da genellikle gözlerin daha kısa bir mesafe kat etmesini istediğimiz satır başına karakter tavsiyesine aykırı görünüyor. arasında bir çizgi yüksekliği
1.2ve1.5uzun biçimli içerik için oldukça tipik bir aralık gibi görünüyor.
Daha önce görmediyseniz, Pierrick Calvez'in harika bir "beş dakika" tipografi rehberi Bu, bunun gibi bir sürü düşük asılı meyveyi toplar.
Ekstra nefes alma odası için tasarım
Gayrimenkulün birinci sınıf bir meta olduğu “ekranın üstünü” tasarlamaya alışmış olabilirsiniz. Bu, web dünyasındaki bir tür sahil mülkü gibi çünkü kahraman afişleri, harekete geçirici mesajlar ve bir şeyi satmaya yardımcı olacak başka her şey gibi yüksek değerli şeyleri paketlemeye alışkınız. Katın yukarısı, yoğun trafik ve yüksek binalar ile yoğun bir şehir merkezi gibi olabilir.
Makaleler farklıdır. Biraz uzanmanıza izin veriyorlar. Şehir geliştirme benzetmesini biraz daha ileri götürmek istersek, makaleler “az daha çoktur” türünde bir tasarım yaklaşımına yaslanacak alana sahiptir. Bu, görünüşte küçük tasarım seçimlerini - tip gibi - genel deneyim için çok önemli kılan şeydir.
Aşağıdaki örneği inceleyin. Bağlantının alt çizgileri nefes almak için biraz daha fazla alana sahiptir (özellikle, inişlerin altında görünürler). Bu aslında site genelinde etkinleştirebileceğiniz bir şey ancak okunabilirliği artırdığı için özellikle makale sayfalarında hoş görünüyor. Bu, ekstra nefes alma odasına katkıda bulunan bir tür ince tasarım seçimidir.
text-underline-position: under; bu işi yapan CSS çizgisidir. Doğal olarak, text-decoration dışında bir şeye ayarlanmalıdır none (underline bu durumda) de.
Yukarıdaki örnekte ayrıca text-decoration-thicknessalt çizgilerin (ve diğer çizgi türlerinin) kalınlığını değiştiren . Bir satırın kalınlığını bir yazı tipinin boyutu ve/veya ağırlığıyla eşleştirmek için bu CSS özelliğini kullanabilirsiniz.
İşte tam bir örnek:
a {
text-decoration: underline;
text-decoration-thickness: 2px;
/* or */
text-decoration: underline 2px;
text-underline-position: under;
}Ama ulaşmadan önce text-decoration steno, Šime Vidas birkaç "hadi" incelemeye değer kullanmaya gelince.
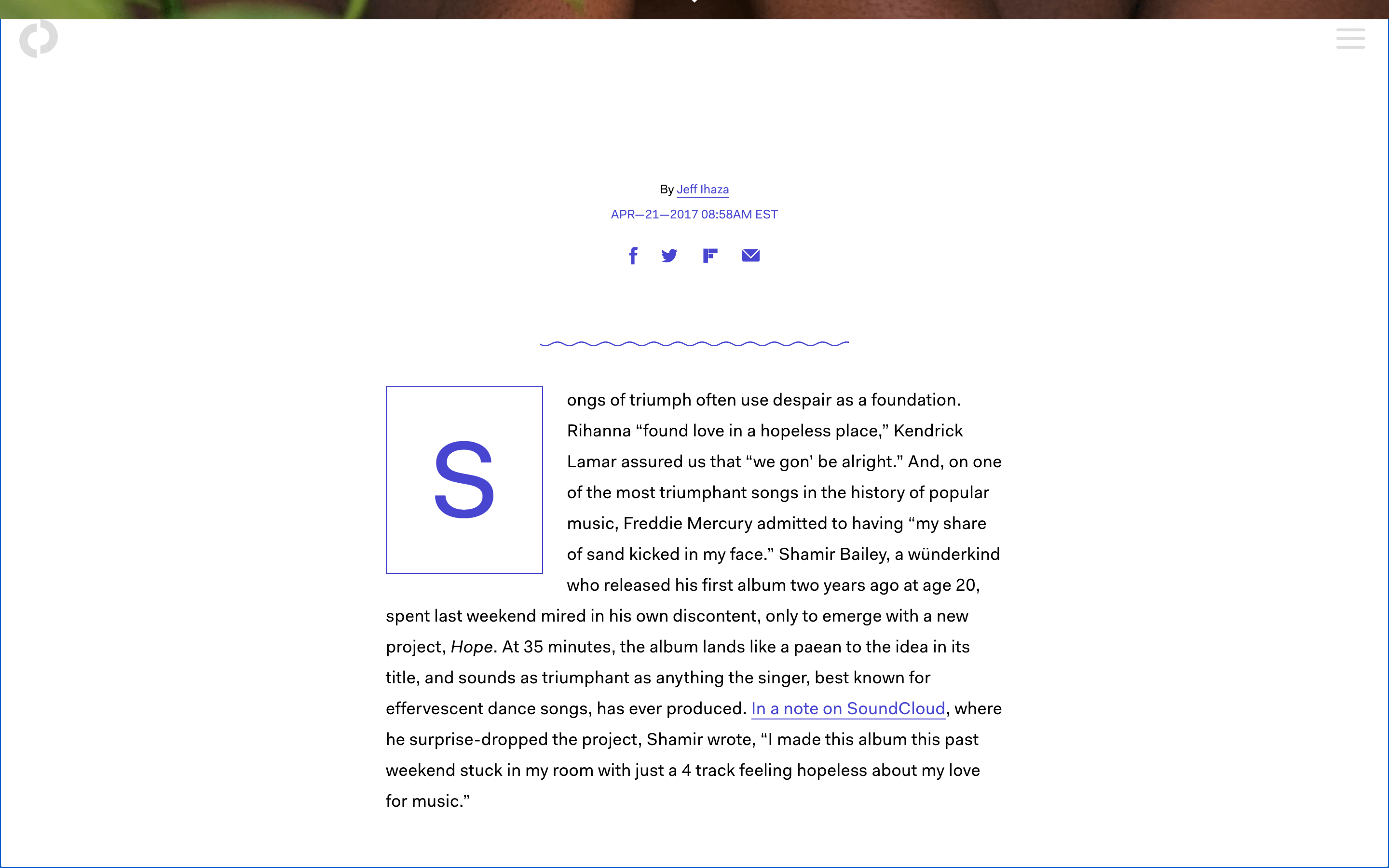
İçeriğe öncülük etmek
Gömme bir belgenin veya belge bölümünün başına yerleştirilebilen stilize harflerdir. Bir zamanlar Latin metinlerinde kullanılmışlardı., ancak bugün çoğunlukla dekoratif nedenlerle kullanılıyorlar.

Şahsen, büyük harflerin okunabilirliği engellediğini düşünüyorum. Ancak, bir okuyucuyu ana içeriğe “yönlendirmek” için iyi bir yol olabilirler ve siz onu kullandığınız sürece herhangi bir ciddi erişilebilirlik sorununa yol açmamalıdırlar. ::first-letter sözde eleman. Var diğer (eski) yöntemleri içeriğin erişilebilir kalması için ARIA özelliklerinin kullanımının yanı sıra daha fazla HTML ve CSS içeren.
kullanma ::first-letter, CSS şuna benzer:
/* select the first letter of the first paragraph */
article > p:first-child::first-letter {
color: #903;
float: left;
font-family: Georgia;
font-size: 75px;
line-height: 60px;
padding-top: 4px;
padding-right: 8px;
padding-left: 3px;
}kullanabilseydik çok iyi olurdu initial-letter mülkiyet, ancak bunu yazdığım sırada neredeyse hiç destek yok. Elimizde olsaydı, yazı tipi boyutu ve satır yüksekliği için tüm bu matematik bizim için hesaplanırdı!
CodePen, birkaç yıl önce insanlara gömme stil becerilerini sergilemeleri için meydan okudu ve bundan bir sürü güzel örnek görebilirsiniz. bu koleksiyon.
Ana içeriğe atla
Ekran okuyucular, kullanıcıların ana içeriğe atlamalarına olanak tanır, ancak bir <main> öğe. Ancak web sitelerinde sekme yaparak gezinenler bundan faydalanamazlar. Bunun yerine, bir "ana içeriğe atla" bağlantı bağlantısı oluşturmalıyız. Bu bağlantı genellikle gizlidir ancak kullanıcı ilk sekmesini yaptığında (yani odakta göster) ortaya çıkar.

Böyle bir şeye benziyordu:
<!-- anchor -->
<a id="skip-link" href="#main">Skip to main content</a>
<!-- target -->
<main class="main">
<!-- main content -->
</main>#skip-link {
position: absolute; /* remove it from the flow */
transform: translateX(-100%); /* move it off-screen so that it appears hidden but remains focusable */
}
#skip-link:focus {
position: unset; /* insert it back into the flow */
transform: unset; /* move it back onto the screen */
}
.main {
scroll-margin: 1rem; /* adds breathing room above the scroll target */
}Bunun için başka yollar da var elbette. İşte atlama bağlantıları oluşturmaya ilişkin birkaç derin dalış.
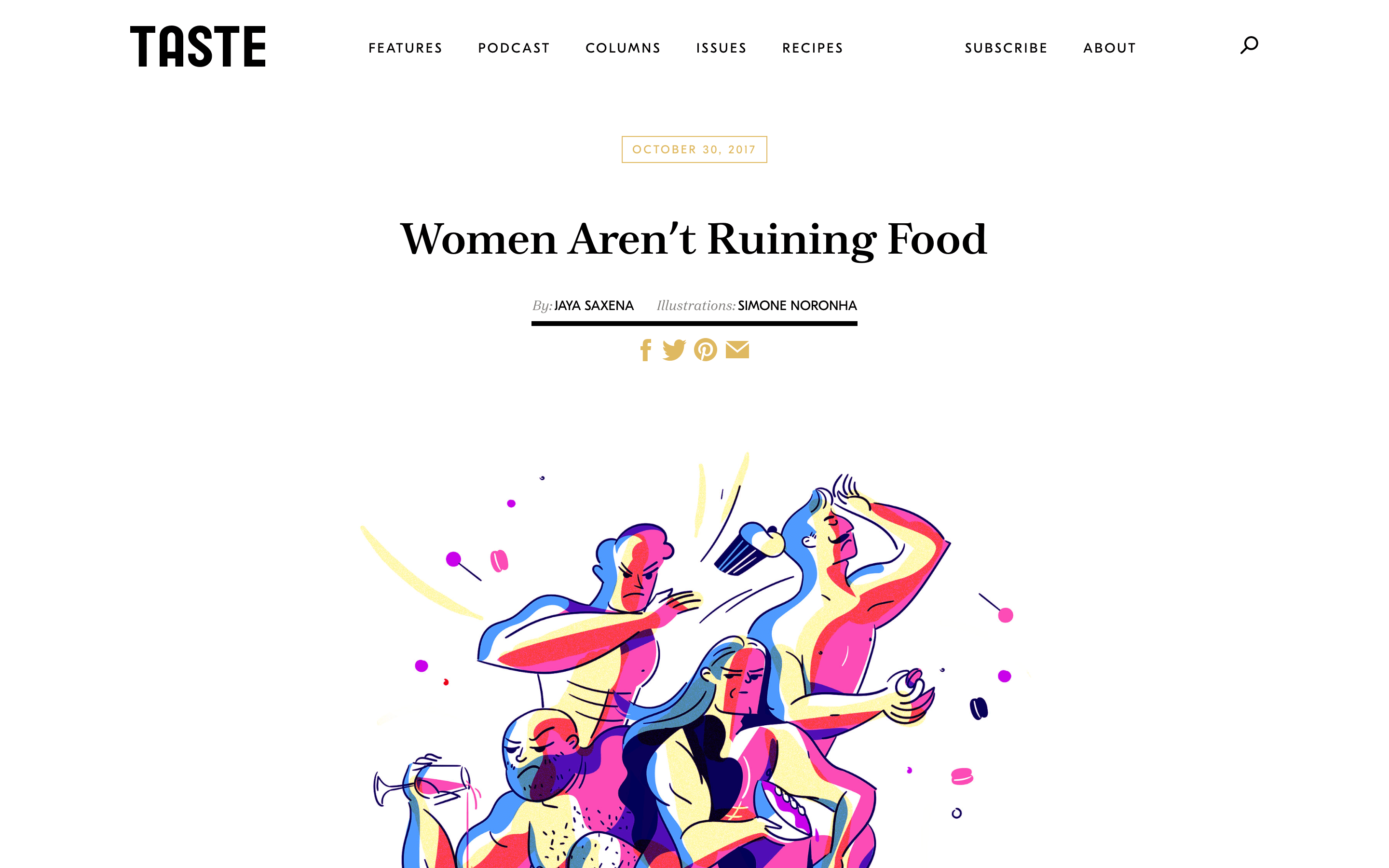
Kesintisiz görseller
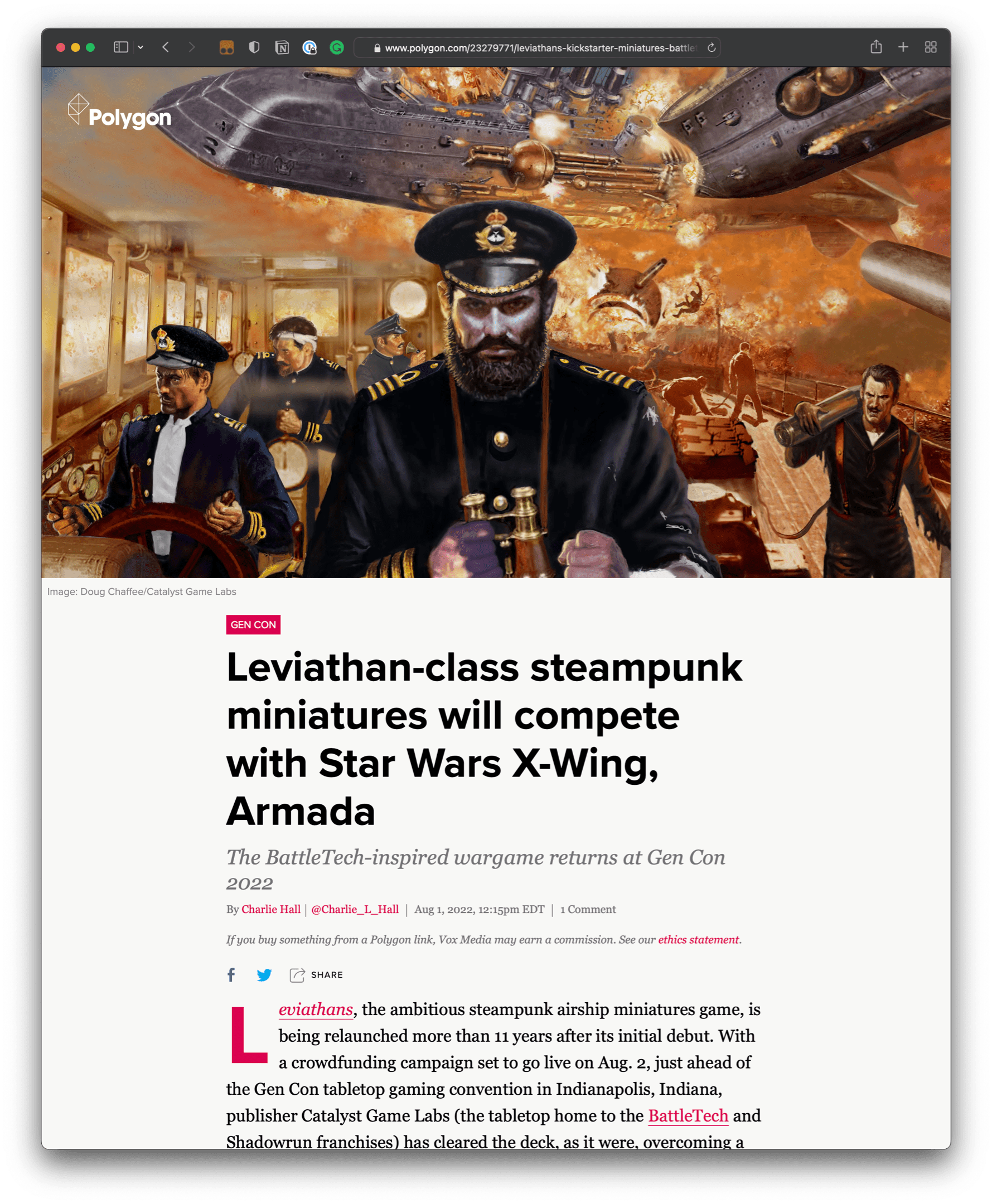
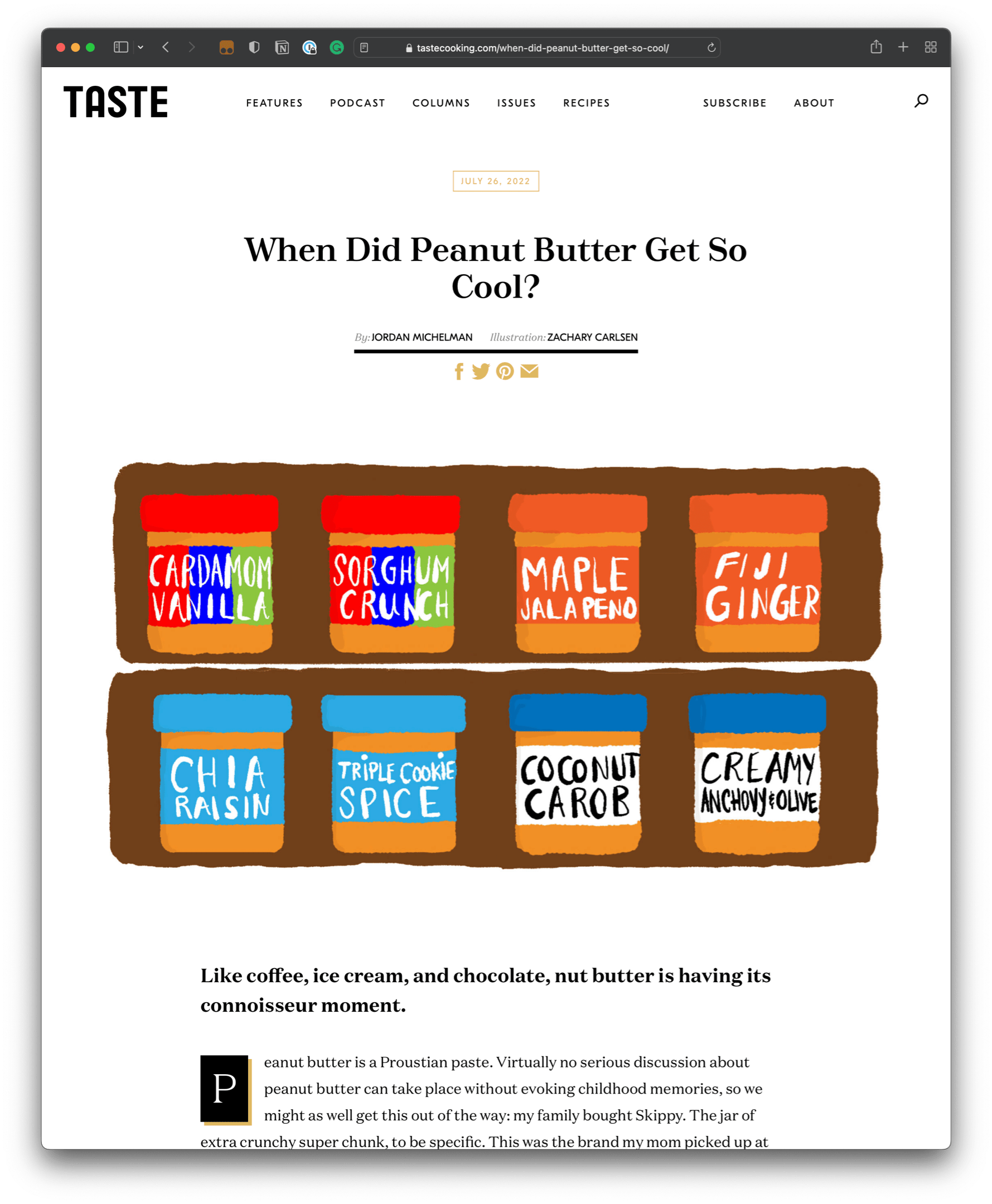
içindeki illüstrasyonları seviyorum Bu makale. Ne kadar inanılmaz görünseler de, çok fazla bilişsel dikkat gerektirmezler. Kısa keyifli anlar yaşatıyorlar ama aynı zamanda makalenin kendisinin söyleyecek daha önemli bir şeyi olduğunu da öne sürüyorlar. Kısmen, bu şeffaflığın kullanımına bağlıdır, oysa dikdörtgen görüntüler daha fazla negatif alan yakalar ve bu nedenle daha fazla dikkat gerektirir (istenen efekt buysa ve görüntüler hikaye için çok önemliyse sorun değil).

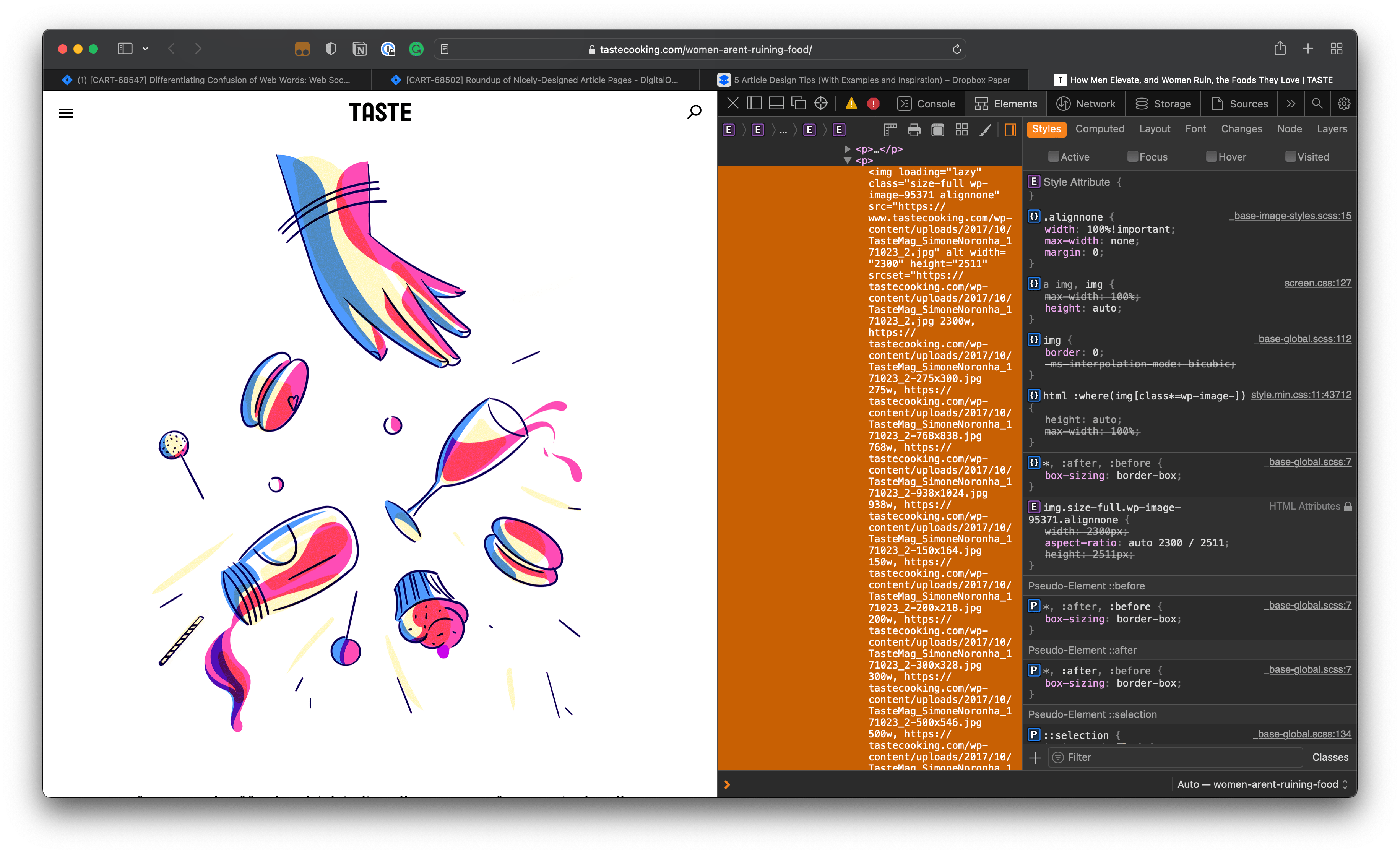
Ancak, görüntülerin aslında hiç şeffaf olmadığını, bunun yerine içerikle aynı arka plan rengine sahip şeffaf olmayan JPEG'ler olduğunu bilmek önemlidir. Bunun, saydamlığı destekleyen PNG'lere kıyasla görüntülerin boyutunu daha küçük tutmak için olduğunu varsayıyorum.

Bunun gibi şeffaf bir arka planı "taklit etmenin" dezavantajı, bir arka planı desteklemek için ek hile (ve bakım) gerektirmesidir. karanlık mod kullanıcı arayüzü siteniz bir tane sunuyorsa. Çizimler oldukça düz ve basitse, küçük, ölçeklenebilir ve hangi arka plan üzerinde olursa olsun uyum sağlayabildiği için SVG bunun yerine gidilecek yol olabilir.
Ancak, raster görüntüler kullanmak zorundaysanız ve şeffaflık için PNG dosyalarıyla çalışmayı tercih ediyorsanız, kullanmaya bakmak isteyeceksiniz. duyarlı görüntüler ve loading="lazy" nitelik Daha hızlı yükleme süreleri için.
Türe ve anlambilime odaklanın
üzerinde çok az söz hakkın olabilir Nasıl or nerede bugünlerde birisi web'deki içeriği okuyor. Kullanıcı onu bir RSS beslemesinde alsın, e-postayla teslim alsın, bir meslektaşından kopyalayıp yapıştırdığını görsün, kazınmış bir sitede bulsun ya da her neyse, içeriğiniz görünebilir. farklı tercih ettiğinden daha fazla. Tüm ülkedeki en muhteşem makale olduğunu düşündüğünüz şeyi tasarlayabilirsiniz ve kullanıcı yine de o Okuyucu Modu düğmesini parçala senin dehşete.
Bu iyi! İçeriğin keşfedilebilirliği, tasarımı kadar önemlidir ve birçok kullanıcının içeriği keşfetmek için kendi yöntemleri ve iyi bir okuma deneyimi sağlayan tercihleri vardır.
Ancak birinin Okuyucu Modu istemesinin nedenleri var. Birincisi, hiç "CSS görmemek" gibi. Bununla demek istediğim Safari'nin Okuyucu Modu or Cesur HızlıOkuyucumakaleleri algılamak için makine öğrenimini kullanan. Performansı artıran ve ayrıca reklamları ve izlemeyi engelleyen CSS, JavaScript veya makale dışı resimlerin getirilmesi veya yürütülmesi yoktur.

Bu tür "vahşi minimalizm” stillerden çok içeriğe odaklanır. Yani, aslında olabilirsin istemek bir tarayıcının özellikle bu amaç için düşünülmüş okuma stillerini benimsemek.
Bunu yapmanın yolu CSS kullanmak değil, HTML'nize daha fazla dikkat etmektir. Okuyucu modları, basit, anlamsal, makaleyle ilgili HTML kullanan biçimlendirme ile en iyi sonucu verir. Sadece tokatlamaktan fazlasını yapmalısın ondan en iyi şekilde yararlanmak için makalenin etrafındaki etiketler.
Kayganlık yerine okunaklılığı vurgulayan minimal bir tasarımın aslında sitenizin tasarımında kullanmak için iyi bir strateji olduğunu görebilirsiniz. Robin'in bu konudaki yazısını okumanızı şiddetle tavsiye ederim. “en küçük Sağlam bir okuma deneyimi için CSS”.
Uzun biçimli makalelerin toplanması!
Web'deki uzun biçimli makaleler için harika bir okuma deneyimi sağladığını düşündüğüm birçok şeyi paylaştım. Ama görmek inanmaktır ve anlattıklarımızı sergileyen bir sürü örnek topladım.