Сьюзі Нащанскі від Адвент-календар HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
Бачиш це aria-labelledby атрибут? Він з’єднує два ідентифікатори з розмітки, один для заголовка (#article1-heading) і один для посилання (#article1-read-more). Що там відбувається, програма зчитування з екрана замінить існуючу семантичну мітку між тегами посилань і використає вміст обох елементів і оголосить їх разом як єдиний рядок тексту:
Read more All About DragonsЯ завжди збентежений, коли усвідомлюю, що є щось, що я думаю, що я повинен знати, але не знаю. Це точно один із тих випадків, і я дуже вдячний, що Сюзі поділилася ним.
Нещодавно я був у ситуації, коли я could've повинен був зробити це. Я завжди намагаюся уникати купи посилань «Докладніше» на тій самій сторінці, але придумувати різні варіанти одного і того ж важко, коли ви працюєте з чимось на кшталт циклу з 15 дописів (навіть якщо є ресурси для допомоги). І якщо нам потрібно зробити етикетки короткими з естетичних міркувань — вимог до дизайну тощо — це ще складніше. The aria-labelledby Атрибут дає мені саме те, що я хочу: узгоджені візуальні мітки та більше контекстних оголошень для допоміжних технологій.
І це лише тоді, коли текст, який ви хочете використовувати для мітки доступності, уже існує на сторінці. В іншому випадку ви б хотіли піти з aria-label і із застереженням, що це виключно для інтерактивних елементів, які не можуть позначати речі доступними засобами за допомогою семантичного HTML.
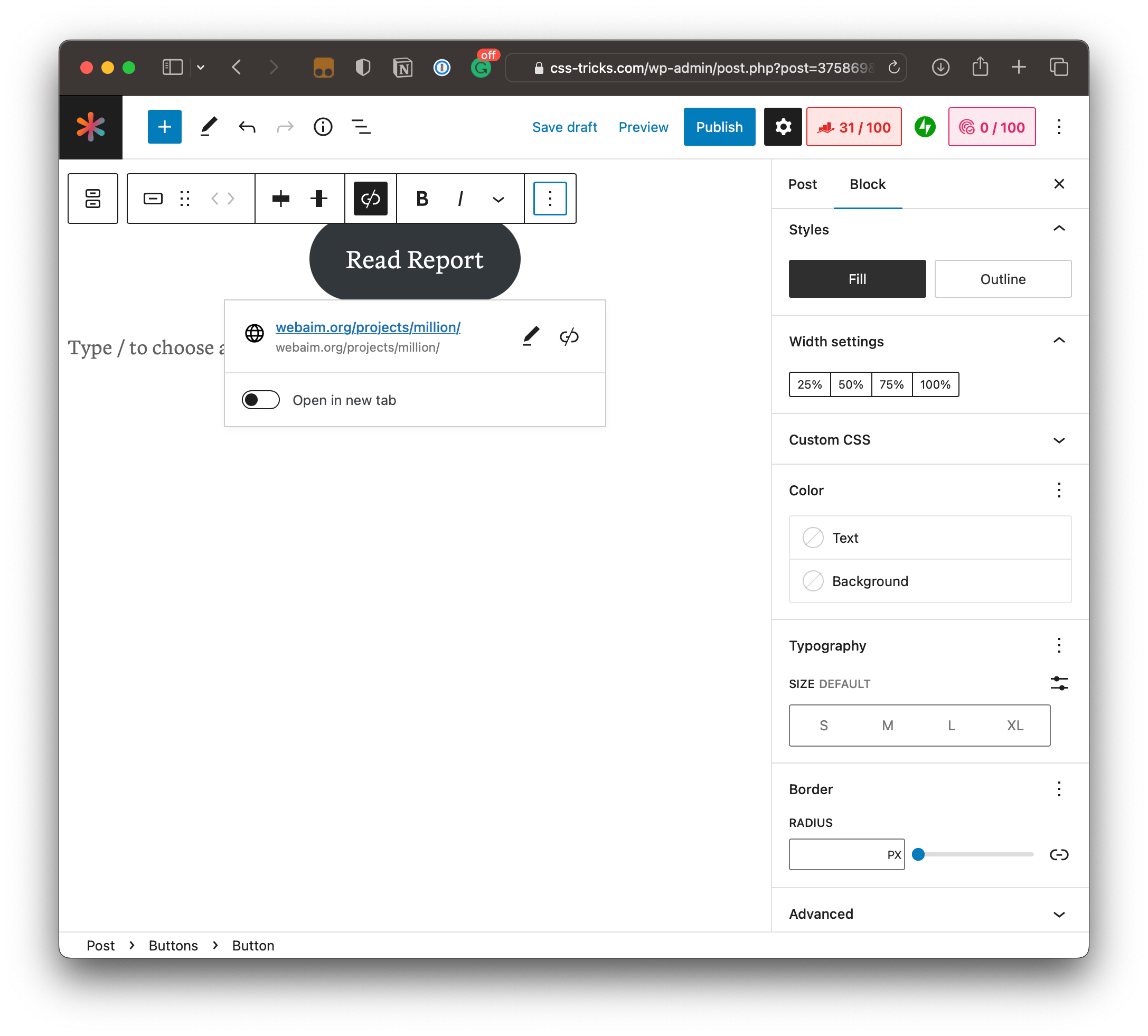
Якщо ви працюєте в CMS, як-от WordPress (яким я є), можливо, вам доведеться трохи попрацювати. Наприклад, коли я опускаю блок Button на сторінку, це параметри, з якими я маю працювати:
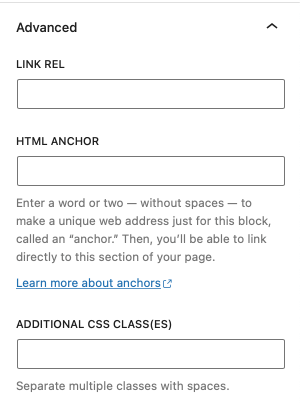
Є кілька гарних варіантів, але нічого спільного з маркуванням доступності. Якщо вам цікаво, що сховано в розширеній панелі:

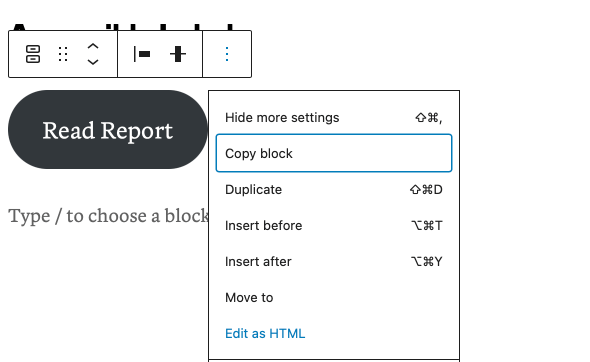
Натомість вам потрібно буде відредагувати кнопку в режимі HTML:

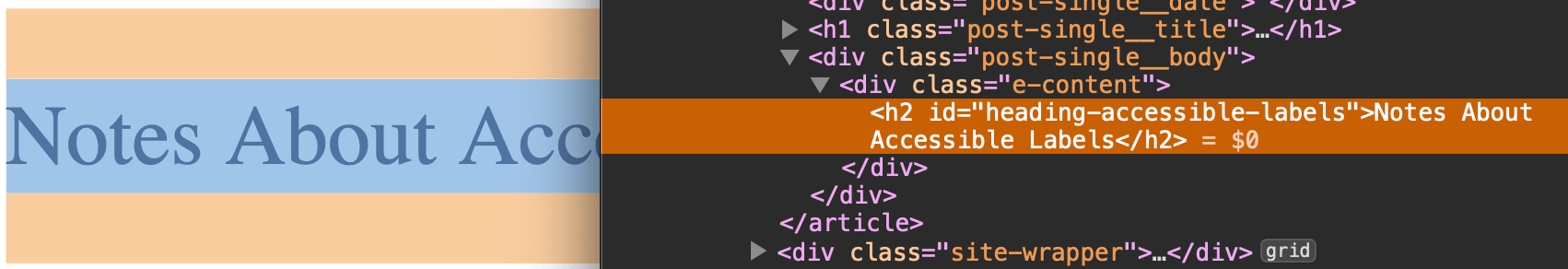
Але перш ніж це зробити, ви повинні додати ідентифікатор до заголовка, який ви хочете використовувати. Блок «Заголовок» має ті самі параметри «Розширеної панелі» для додавання прив’язки, яка додасть ідентифікатор до елемента:

Потім ви можете редагувати блок кнопок у режимі HTML і додати accessible-labels ID, а також ідентифікатор самої кнопки. Це приклад відредагованої розмітки:
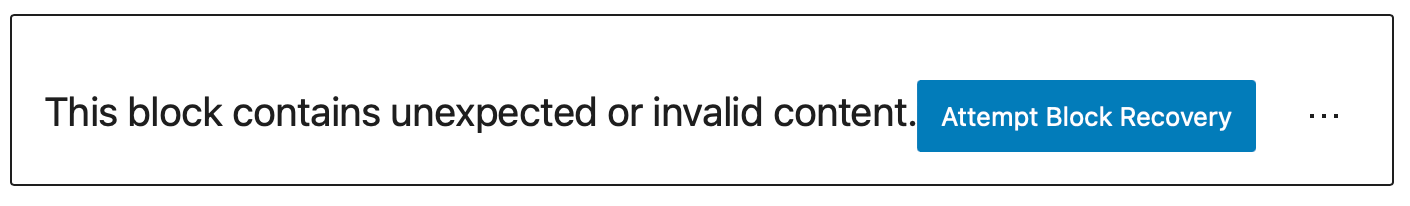
Чудово! Але WordPress з цим просто не крутий:

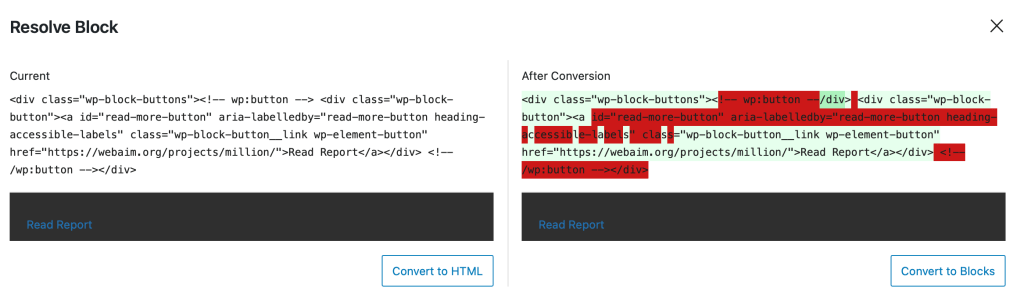
Ви можете спробувати вирішити проблему:

Le sigh. Блок кнопок потрібно перетворити на спеціальний блок HTML. Начебто перемагає все візуальне редагування, в якому так добре вміє WordPress. Я зробив надшвидкий пошук плагіна, який міг би додати параметри міток ARIA до певних блоків, але вийшов невдалим. Здається, зріла можливість зробити один або подати PR для блоків, які могли б використовувати ці варіанти.