Епізод 23 | 28.09.22 р
Ласкаво просимо до щотижневого подкасту Off the Blockchain, де команда DappRadar розповідає про останні тенденції, новини та інші цікаві події у сфері блокчейну. Приєднуйтесь до постійних господарів Чарлі Батлер, Ян Кейн та Роберт Гугендорн у їхніх легкозасвоюваних розмовах.
Крім того, вони не знають багато чого, коли йдеться про додатки web3, криптовалюти та NFT. Подкаст DappRadar Off the Blockchain має нову родзинку, оскільки ці хлопці підкріплюють свої щотижневі бесіди даними та інструментами, які можуть дати можливість слухачам діяти.
Завантажте мобільний додаток DappRadar
Список основних функцій мобільного додатку DappRadar
- У мобільному додатку портфоліо ідентично веб-версії, але без функцій DeFi.
- Незабаром користувачі зможуть використовувати нову функцію під назвою Alerts. Ваше портфоліо також надсилатиме вам сповіщення про аірдроп або розробника.
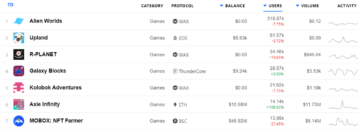
- Перша версія рейтингу постачається без посилання на єдину сторінку dapp, яка з’явиться в майбутньому оновленні.
- Ви можете керувати своїм обліковим записом DappRadar прямо з програми. Це, наприклад, дозволить вам керувати інформаційними бюлетенями, які ви отримуєте.
.mailchimp_widget {
текст-вирівнювання: центр;
поле: 30 пікселів автоматично !важливо;
дисплей: flex;
межа радіусу: 10px;
overflow: hidden;
flex-wrap: обгортка;
}
.mailchimp_widget__visual img {
max-ширина: 100%;
height: 70px;
фільтр: drop-shadow(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
фон: #006cff;
згинання: 1 1 0;
оббивка: 20px;
вирівнювати-елементи: центр;
justify-content: центр;
дисплей: flex;
флекс-напрямок: стовпчик;
колір: #fff;
}
.mailchimp_widget__content {
оббивка: 20px;
згинання: 3 1 0;
фон: # f7f7f7;
текст-вирівнювання: центр;
}
.mailchimp_widget__content label {
розмір шрифту: 24px;
}
.mailchimp_widget__content input[type=”text”],
.mailchimp_widget__content input[type=”email”] {
прокладка: 0;
padding-left: 10px;
межа радіусу: 5px;
box-shadow: немає;
Кордон: твердий 1px #ccc;
висота лінії: 24px;
height: 30px;
розмір шрифту: 16px;
margin-bottom: 10px !важливо;
margin-top: 10px!
}
.mailchimp_widget__content input[type=”submit”] {
заповнення: 0 !важливо;
розмір шрифту: 16px;
висота лінії: 24px;
height: 30px;
margin-left: 10px !важливо;
межа радіусу: 5px;
межа: немає;
фон: #006cff;
колір: #fff;
курсор: покажчик;
перехід: усі 0.2 с;
margin-bottom: 10px !важливо;
margin-top: 10px!
}
.mailchimp_widget__content input[type=”submit”]:hover {
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
тло: #045fdb;
}
.mailchimp_widget__inputs {
дисплей: flex;
justify-content: центр;
вирівнювати-елементи: центр;
}
@media екран і (максимальна ширина: 768 пікселів) {
.mailchimp_widget {
флекс-напрямок: стовпчик;
}
.mailchimp_widget__visual {
flex-direction: row;
justify-content: центр;
вирівнювати-елементи: центр;
оббивка: 10px;
}
.mailchimp_widget__visual img {
height: 30px;
поле праворуч: 10px;
}
.mailchimp_widget__content label {
розмір шрифту: 20px;
}
.mailchimp_widget__inputs {
флекс-напрямок: стовпчик;
}
.mailchimp_widget__content input[type=”submit”] {
margin-left: 0 !важливо;
margin-top: 0 !важливо;
}
}
- Біткойн
- blockchain
- відповідність блокчейну
- блокчейн-конференція
- coinbase
- coingenius
- Консенсус
- криптоконференція
- криптографічне видобування
- криптовалюта
- dappradar
- Децентралізований
- Defi
- Цифрові активи
- Ефіріума
- навчання за допомогою машини
- не замінний маркер
- plato
- платон ai
- Інформація про дані Платона
- PlatoData
- platogaming
- Багатокутник
- доказ ставки
- W3
- зефірнет