Apple представила розширену версію свого системного шрифту San Francisco на WWDC 2022. Потім, минулого місяця, Джим Нільсен зосередився на варіаціях шрифту, пояснюючи як шрифт забезпечує спектр варіацій на основі ширина та вага. Це чудове читання, якщо ви не перевіряли його.
З усіма цими чудовими новими параметрами у вас може виникнути спокуса використати їх у веб-дизайні. Кріс був також оглядаючи розширені набори у своєму особистому блозі та розмірковував:
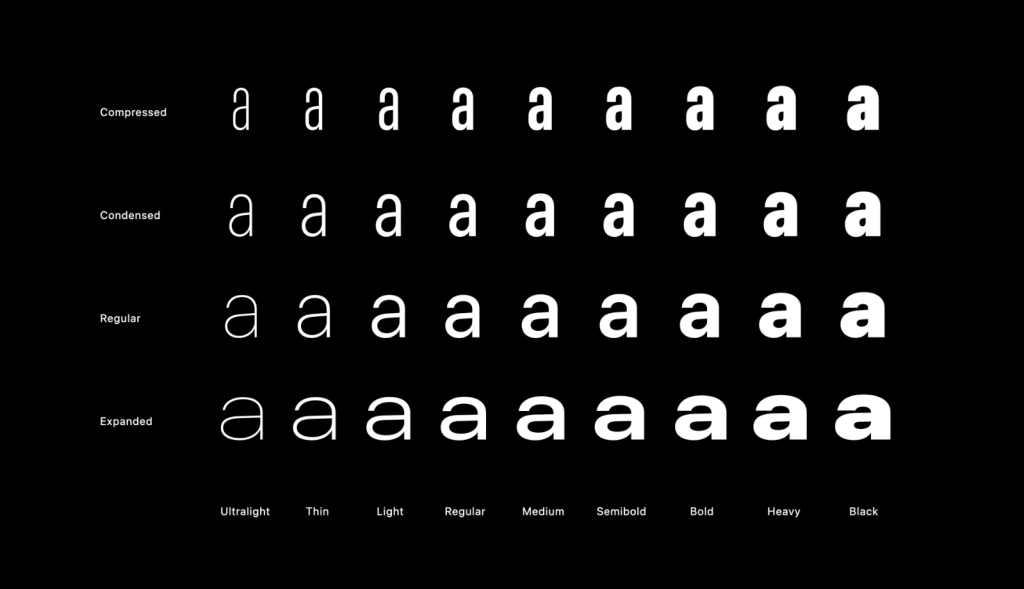
Але поки невідомо, як ми можемо використовувати стислі, стислі та розширені різновиди в CSS, і чи є взагалі план дозволити це. Я припускаю, що ми можемо зазирнути на Apple.com і подивитися, як вони це роблять, якщо вони почнуть використовувати їх там.
Хіба це не має сенсу створити як змінний шрифт і відправити весь набір і kaboodle таким чином?
Виявляється, так. Це має сенс. Кріс продовжує в a нове повідомлення:
Але буквально вчора я випадково натрапив на такий факт вбудований шрифт San Francisco (на пристроях Apple, які мають його вбудований) вже є змінним (!!). Бачиш, я був знущатися з Roboto Flex, і мав
system-uiяк резервний шрифт, і я помітив, що під час FOUT,font-variation-settingsЯ використовував це вплинуло на резервний шрифт, який відображається як San Francisco на моєму Mac. Що… якщо я не здурів… означає, що San Francisco — це змінний шрифт.
Отже, як щодо його використання? Звичайно, у Кріса є демо:
У всьому цьому є певні недоліки, найсуттєвішим є запасні варіанти для пристроїв не від Apple. Зрештою, ця демонстрація просто викликає system-ui для сімейства шрифтів — це не вказує браузеру завантажити файл шрифту чи щось інше, і хто знає, чи збирається Apple коли-небудь відправляти файл зі змінним шрифтом, який ми можемо використовувати як справжній веб-шрифт.
Інша цікава річ? Кріс трохи дослідив і нарахував 35 макетів, включених до цього системного шрифту. Іди прочитайте решту допису щоб побачити їх усіх (і отримати стару добру порцію хрисизмів — я знаю, що сумую за ними!).