جب آپ منیلا فولڈر میں کچھ ڈالتے ہیں - کاغذ کی ایک باقاعدہ شیٹ کہتے ہیں، تو اس چیز کا ایک حصہ فولڈر سے تھوڑا سا باہر جھانک سکتا ہے۔ بٹوے اور کریڈٹ کارڈ کے ساتھ ایک ہی قسم کی چیز۔ کارڈز صرف ایک smidge کو باہر نکالتے ہیں تاکہ آپ کو فوری نظر مل سکے کہ آپ کون سے کارڈ لے کر جا رہے ہیں۔
میں اس قسم کی چیز کو "سلٹ" کہتا ہوں۔ ایک سلٹ وہ ہے جہاں ہم ایک سوراخ کا وہم پیدا کرتے ہیں جس کے ذریعے ہم اس میں سے جھانکنے والے بصری عنصر کو چھیڑ سکتے ہیں۔ اور ہم اسے CSS میں کر سکتے ہیں!
ڈیزائن کا اہم حصہ شیڈو ہے، جو کہ وہاں ایک سلٹ ہونے کا بصری اشارہ دیتا ہے۔ پھر سلٹ کا احاطہ ہے جو نمائش شدہ عنصر کو نیچے سے جھانکنے کی جگہ فراہم کرتا ہے۔
یہ ہے جو ہم مل کر بنانے جا رہے ہیں:
آئیے سائے بنانے کے ساتھ شروع کریں۔
آپ حیران ہوسکتے ہیں کہ مثال میں سایہ ایک حقیقی CSS شیڈو کے ساتھ نہیں بنایا گیا ہے، جیسے box-shadow یا ایک drop-shadow() فلٹر اس کے بجائے، سایہ اپنے آپ میں ایک الگ عنصر ہے، سیاہ اور دھندلا ہوا ہے۔ ڈیفالٹ اور اینیمیٹڈ دونوں حالتوں میں، ڈیزائن کو مزید موافقت پذیر بنانے کے لیے یہ ضروری ہے۔
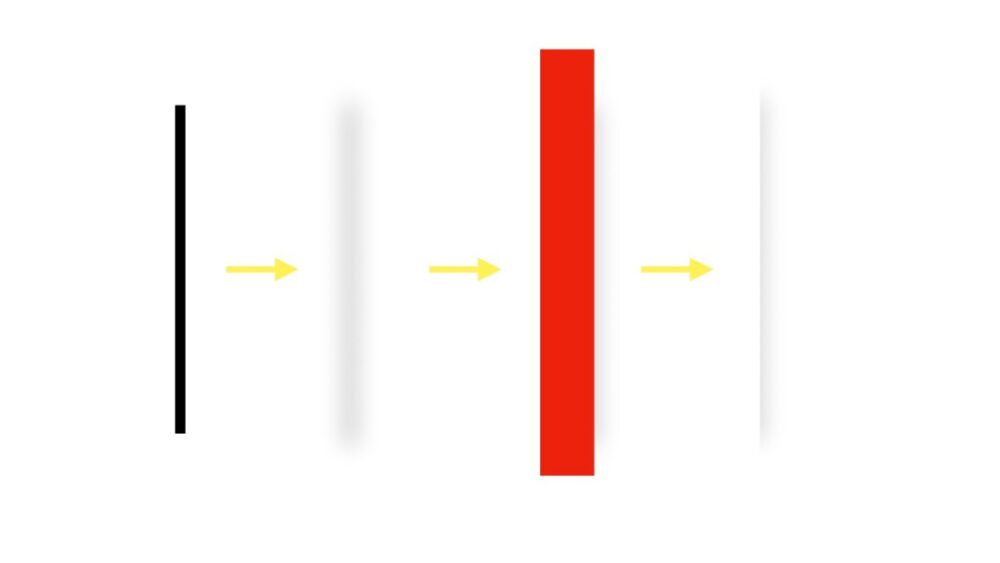
کور ڈیزائن میں دوسرا عنصر ہے۔ کور وہ ہے جسے میں عنصر کہتا ہوں جو سائے کو اوور لیپ کرتا ہے۔ یہاں ایک تصویر ہے جس میں دکھایا گیا ہے کہ سائے اور کور کیسے اکٹھے ہوتے ہیں۔

سایہ ایک چھوٹے سیدھے مستطیل سے بنایا گیا ہے جس کا گراڈینٹ پس منظر ہے۔ میلان درمیان میں گہرا ہے۔ لہذا جب عنصر دھندلا ہوتا ہے، تو یہ ایک سایہ بناتا ہے جو درمیان میں گہرا ہوتا ہے۔ لہذا زیادہ جہتی.
اب، دوبارہ بنائے گئے سائے کا بایاں نصف اوپر ایک مستطیل سے ڈھکا ہوا ہے، جس کا رنگ بالکل اس کے کنٹینر کے پس منظر کی طرح ہے۔
اس کے بعد کور اور سائے دونوں کو بائیں طرف ہلکا سا منتقل کیا جاتا ہے تاکہ ایسا لگتا ہے کہ یہ تہہ دار ہے۔
کور پر کام کرنا
کور کو ڈیزائن کے پس منظر کے ساتھ ملانے کے لیے، اس کے پس منظر کا رنگ اس میں موجود عنصر سے وراثت میں ملا ہے۔ متبادل طور پر، آپ جیسے معیارات کا استعمال کرتے ہوئے کور کو اس کے پس منظر میں ملانے کی بھی کوشش کر سکتے ہیں۔ سی ایس ایس ماسک اور مرکب طریقوں، آپ کے ڈیزائن کے انتخاب اور ضروریات پر منحصر ہے۔
ان معیارات کو کیسے لاگو کیا جا سکتا ہے اس بارے میں کچھ بنیادی باتیں جاننے کے لیے، آپ ان مضامین کا حوالہ دے سکتے ہیں: سارہ ڈراسنر "ماسکنگ بمقابلہ کلپنگ: ہر ایک کو کب استعمال کرنا ہے" ماسک پر ایک بہترین پرائمر فراہم کرتا ہے۔ میں نے CSS بلینڈ موڈز کے بارے میں بھی لکھا ہے۔ اس مضمون میں جہاں آپ موضوع پر بات کر سکتے ہیں۔
میری مثال کے ماخذ کوڈ میں، آپ دیکھیں گے کہ میں نے اندر کے عناصر کو سیدھ میں اور اسٹیک کیا ہے۔
سی ایس ایس گرڈ مجھے جو کچھ کرنے کی اجازت دیتا ہے وہ تینوں سیٹ ہے۔ divs تو وہ تمام میں پوری چوڑائی ہیں۔
main > div {
grid-area: 1 / 1;
}اس سے سب کچھ ایک دوسرے کے اوپر کھڑا ہوجاتا ہے۔ عام طور پر، ہم گرڈ میں عناصر کو دوسرے عناصر کے ساتھ ڈھانپنے سے بچنے کے لیے سخت محنت کرتے ہیں۔ لیکن یہ مثال اس پر انحصار کرتی ہے۔ میں نے دیا ہے۔ .slit-cover 50% کی چوڑائی پر جو قدرتی طور پر اس کے نیچے کی تصویر کو ظاہر کرتا ہے۔ وہاں سے، میں نے ایک سیٹ کیا transform اس پر جو اسے 50% منفی سمت میں لے جاتا ہے، علاوہ چھوٹی مقدار میں نے پہلے سائے کو منتقل کیا (25px) اس بات کو یقینی بنانے کے لئے کہ یہ بھی ظاہر ہوا ہے۔
.slit-cover {
width: 50%;
transform: translatex(calc(-50% - 25px));
/* etc. */
}اور وہاں ہمارے پاس ہے! ایک خوبصورت قدرتی نظر آنے والا سلٹ جو فولڈر، بٹوے یا کسی بھی چیز سے جھانکنے والی چیز کی نقل کرتا ہے۔
ایسا کرنے کے مزید طریقے ہیں! ایک کے لیے، Flexbox عناصر کو قطار میں کھڑا کرنے اور مرکز میں اس طرح سیدھ میں لانے کے لیے حاصل کر سکتا ہے۔ چیزوں کو ساتھ ساتھ حاصل کرنے کے بہت سارے طریقے ہیں۔ اور ہوسکتا ہے کہ آپ کے پاس استعمال کرنے کا ایک طریقہ ہو۔ box-shadow جائیداد ، drop-shadow() فلٹر، یا یہاں تک کہ SVG فلٹرز اسی طرح کا سایہ اثر حاصل کرنے کے لیے جو حقیقت میں وہم بیچتا ہے۔
اور آپ اپنی ہی شکل و صورت حاصل کرنے کے لیے اس پر پوری طرح دھاندلی کر سکتے ہیں۔ مثال کے طور پر، سائے اور تصویر کی پوزیشن کو تبدیل کرنے کی کوشش کریں۔ یا رنگوں کے امتزاج کے ساتھ کھیلیں اور تبدیل کریں۔ blur() فلٹر قدر. کور اور شیڈو کی شکل کو بھی موافق بنایا جا سکتا ہے — میں شرط لگاتا ہوں کہ آپ سیدھے کی بجائے ایک خمیدہ سایہ بنا سکتے ہیں اور تبصروں میں اسے ہمارے ساتھ شیئر کر سکتے ہیں!