سوزی ناسچانسکی سے ایچ ٹی ایم ہیل ایڈونٹ کیلنڈر:
All About Dragons
I like dragons. Blah blah blah blah blah.
وہ دیکھو aria-labelledby وصف؟ یہ مارک اپ سے دو IDs کو زنجیروں میں ڈالتا ہے، ایک سرخی کے لیے (#article1-heading) اور ایک لنک کے لیے (#article1-read-more)۔ وہاں کیا ہوتا ہے ایک اسکرین ریڈر لنک ٹیگز کے درمیان موجودہ سیمنٹک لیبل کو بدل دے گا اور دونوں عناصر کے مواد کو استعمال کرے گا اور متن کی ایک تار کے طور پر ان کا اعلان کرے گا:
Read more All About Dragonsجب میں یہ سمجھتا ہوں کہ کچھ ایسا ہے جس کے بارے میں مجھے لگتا ہے کہ مجھے جاننا چاہئے لیکن میں نہیں جانتا ہوں تو میں ہمیشہ بھڑک جاتا ہوں۔ یہ یقینی طور پر ان معاملات میں سے ایک ہے اور میں تمام ہیک کے طور پر شکر گزار ہوں کہ سوزی نے اسے شیئر کیا۔
میں دراصل حال ہی میں ایک ایسی صورتحال میں تھا جہاں میں کر سکتا تھا یہ کرنا چاہیے تھا. میں ہمیشہ ایک ہی صفحے پر "مزید پڑھیں" لنکس کے ایک گروپ سے بچنے کی کوشش کرتا ہوں لیکن جب آپ 15 پوسٹس کے لوپ جیسی کسی چیز کے ساتھ کام کر رہے ہوں تو ایک ہی چیز کے مختلف ذائقوں کے ساتھ آنا مشکل ہوتا ہے (حالانکہ مدد کرنے کے وسائل)۔ اور اگر ہمیں جمالیاتی وجوہات کی بنا پر لیبلز کو مختصر رکھنے کی ضرورت ہے — ڈیزائن کی ضروریات اور کیا نہیں — یہ اور بھی مشکل ہے۔ دی aria-labelledby انتساب مجھے بالکل وہی دیتا ہے جو میں چاہتا ہوں: معاون ٹیک کے لیے مسلسل بصری لیبلز اور مزید متعلقہ اعلانات۔
اور یہ صرف ایک چیز ہے جب آپ جس متن کو قابل رسائی لیبل کے لیے استعمال کرنا چاہتے ہیں وہ صفحہ پر پہلے سے موجود ہے۔ دوسری صورت میں، آپ کے ساتھ جانا چاہتے ہیں aria-label اور اس انتباہ کے ساتھ کہ یہ مکمل طور پر ان انٹرایکٹو عناصر کے لیے ہے جو سیمنٹک HTML کے ساتھ قابل رسائی چیزوں کو لیبل کرنے سے قاصر ہیں۔
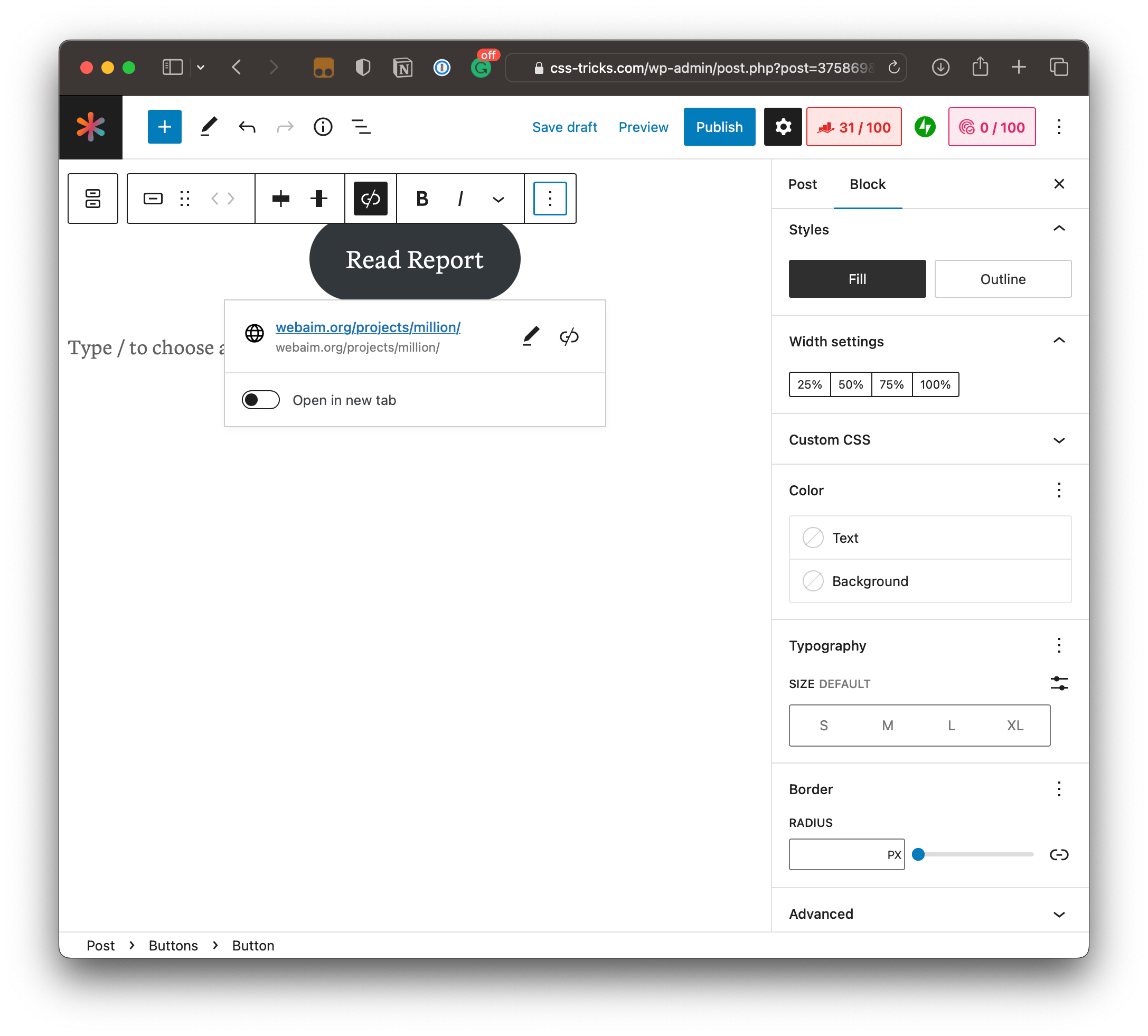
اگر آپ ورڈپریس (جو میں ہوں) جیسے CMS میں کام کر رہے ہیں، تو آپ کو تھوڑا سا اضافی کام کرنے کی ضرورت پڑ سکتی ہے۔ جیسے جب میں صفحہ پر بٹن بلاک ڈالتا ہوں، تو یہ وہ اختیارات ہیں جن کے ساتھ مجھے کام کرنا ہے:
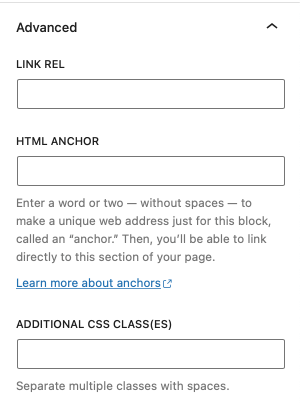
وہاں کچھ اچھے اختیارات ہیں، لیکن قابل رسائی لیبلنگ سے کوئی لینا دینا نہیں۔ اگر آپ سوچ رہے ہیں کہ اس ایڈوانسڈ پینل میں کیا دفن ہے:

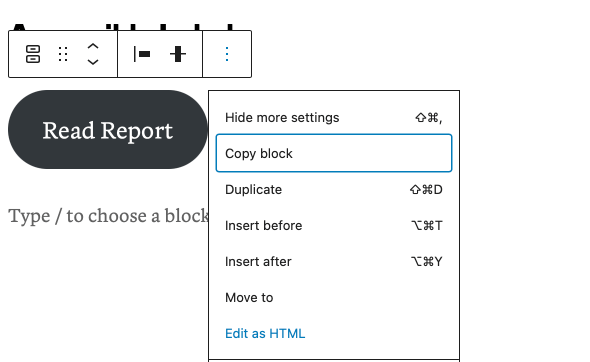
اس کے بجائے، آپ کو HTML موڈ میں بٹن میں ترمیم کرنے کی ضرورت ہوگی:

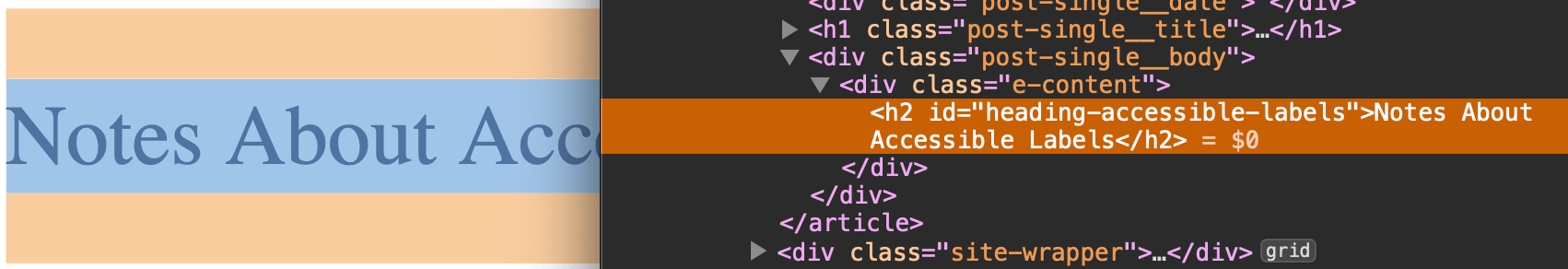
لیکن ایسا کرنے سے پہلے، آپ کو اس سرخی میں ایک ID شامل کرنا ہوگی جسے آپ استعمال کرنا چاہتے ہیں۔ ہیڈنگ بلاک میں اینکر شامل کرنے کے لیے وہی ایڈوانسڈ پینل سیٹنگ ہے، جو عنصر پر ایک ID انجیکشن کرے گا:

پھر آپ HTML موڈ میں بٹن بلاک میں ترمیم کر سکتے ہیں اور شامل کر سکتے ہیں۔ accessible-labels ID کے ساتھ ساتھ بٹن کے لئے ایک ID۔ یہ ترمیم شدہ مارک اپ کی ایک مثال ہے:
زبردست! لیکن ورڈپریس اس کے ساتھ اچھا نہیں ہے:

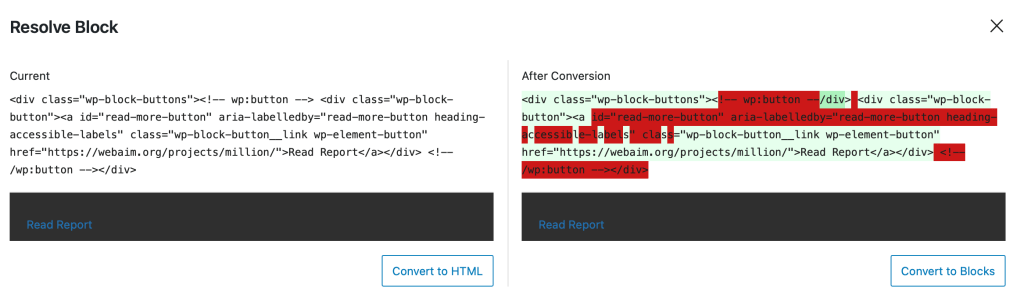
آپ اس مسئلے کو حل کرنے کی کوشش کر سکتے ہیں:

لے آہ. بٹن بلاک کو کسٹم ایچ ٹی ایم ایل بلاک میں تبدیل کرنا ہوگا۔ Kinda پوری بصری ترمیم چیز کو شکست دیتا ہے جس میں ورڈپریس بہت اچھا ہے۔ میں نے ایک ایسے پلگ ان کے لیے ایک انتہائی تیز تلاش کی جو کچھ بلاکس میں ARIA لیبلنگ کے اختیارات کو شامل کر سکتا ہے، لیکن مختصر آیا۔ ایسا لگتا ہے کہ ایک یا بنانے کا ایک پکا موقع ہے۔ ان بلاکس کے لیے PRs جمع کروائیں جو ان اختیارات کو استعمال کر سکتے ہیں۔.