میں DevTools میں بہت زیادہ وقت صرف کرتا ہوں، اور مجھے یقین ہے کہ آپ بھی کرتے ہیں۔ بعض اوقات میں ان کے درمیان اچھال بھی جاتا ہوں، خاص طور پر جب میں کراس براؤزر کے مسائل کو ڈیبگ کر رہا ہوں۔ DevTools خود براؤزر کی طرح ہے — ایک براؤزر کے DevTools میں موجود تمام خصوصیات ایک جیسی نہیں ہوں گی یا دوسرے براؤزر کے DevTools میں معاون نہیں ہوں گی۔
لیکن ڈیو ٹولز کی بہت سی خصوصیات ہیں جو آپس میں کام کرنے کے قابل ہیں، یہاں تک کہ کچھ غیر معروف ہیں جو میں آپ کے ساتھ شیئر کرنے جا رہا ہوں۔
اختصار کی خاطر، میں مضمون میں تمام Chromium پر مبنی براؤزرز، جیسے Chrome، Edge اور Opera کا حوالہ دینے کے لیے "Chromium" کا استعمال کرتا ہوں۔ ان میں سے بہت سے DevTools ایک دوسرے کے طور پر بالکل وہی خصوصیات اور صلاحیتیں پیش کرتے ہیں، لہذا ان سب کا ایک ساتھ حوالہ دینے کے لیے یہ صرف میرا شارٹ ہینڈ ہے۔
DOM درخت میں نوڈس تلاش کریں۔
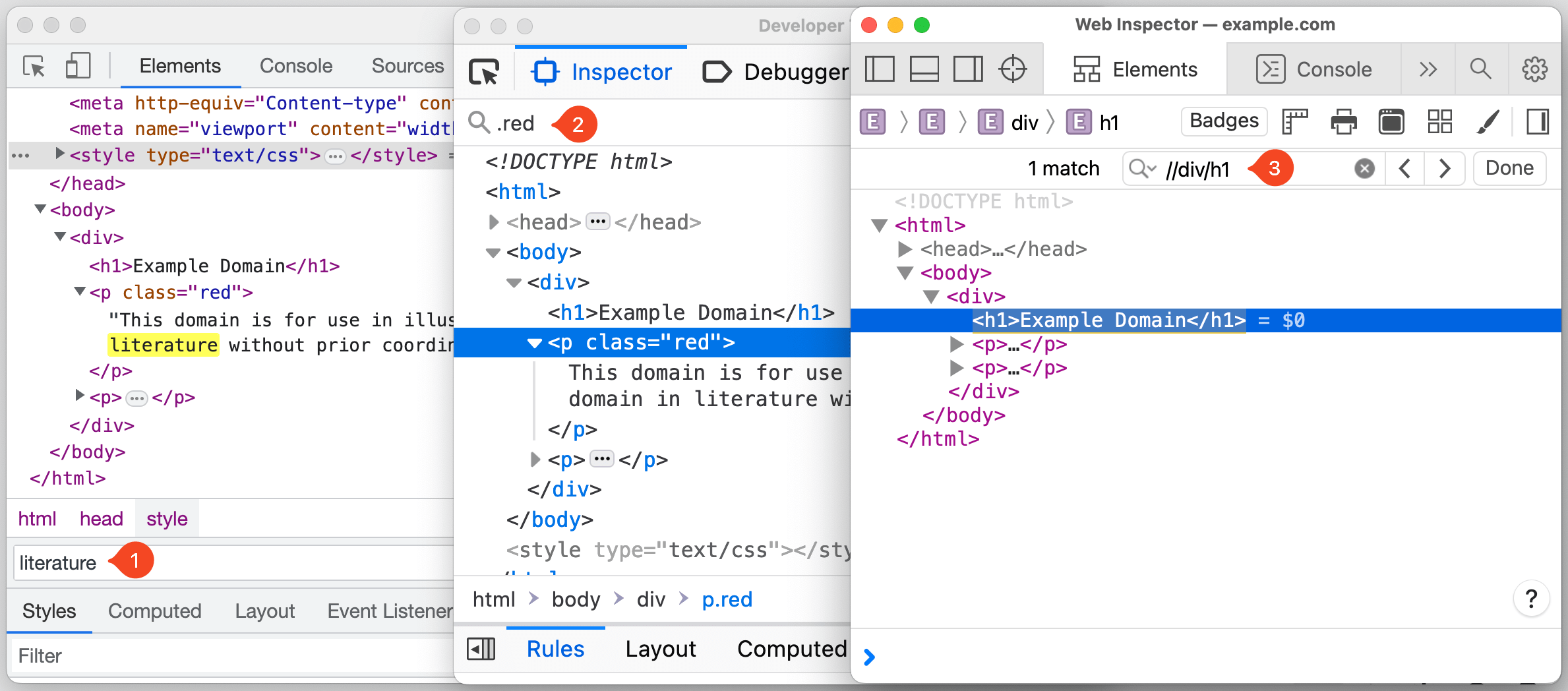
بعض اوقات DOM ٹری نوڈس میں گھونسلے سے بھرا ہوتا ہے جو دوسرے نوڈس میں گھونسلے ہوتے ہیں، وغیرہ۔ اس سے آپ جس کی تلاش کر رہے ہیں اسے تلاش کرنا کافی مشکل ہو جاتا ہے، لیکن آپ DOM کے درخت کو تیزی سے تلاش کر سکتے ہیں۔ Cmd + F (macOS) یا Ctrl + F (ونڈوز)
مزید برآں، آپ درست CSS سلیکٹر کا استعمال کر کے بھی تلاش کر سکتے ہیں، جیسے .red، یا XPath کا استعمال کرتے ہوئے، جیسے //div/h1.

Chromium براؤزرز میں، فوکس خود بخود اس نوڈ پر چھلانگ لگا دیتا ہے جو آپ کے ٹائپ کرتے وقت تلاش کے معیار سے میل کھاتا ہے، جو پریشان کن ہو سکتا ہے اگر آپ طویل تلاش کے سوالات یا بڑے DOM درخت کے ساتھ کام کر رہے ہیں۔ خوش قسمتی سے، آپ پر جا کر اس طرز عمل کو غیر فعال کر سکتے ہیں۔ ترتیبات (F1) → ترجیحات → گلوبل → ٹائپ کرتے وقت تلاش کریں → غیر فعال کریں.
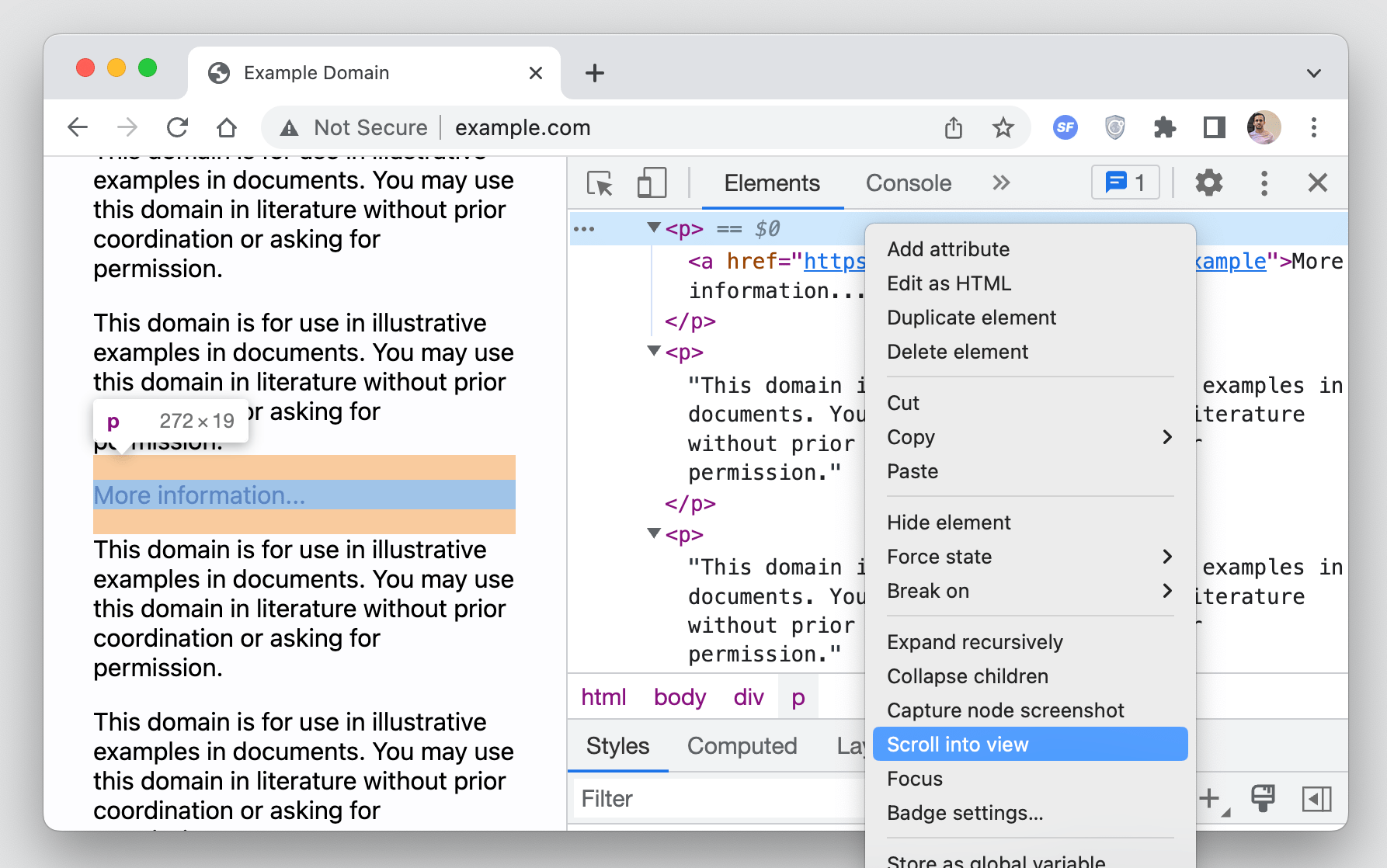
ڈوم ٹری میں نوڈ کو تلاش کرنے کے بعد، آپ نوڈ پر دائیں کلک کرکے اور "اسکرول ان ویو" کو منتخب کرکے نوڈ کو ویو پورٹ کے اندر لانے کے لیے صفحہ کو اسکرول کر سکتے ہیں۔

کنسول سے نوڈس تک رسائی حاصل کریں۔
DevTools کنسول سے براہ راست DOM نوڈ تک رسائی کے بہت سے مختلف طریقے فراہم کرتا ہے۔
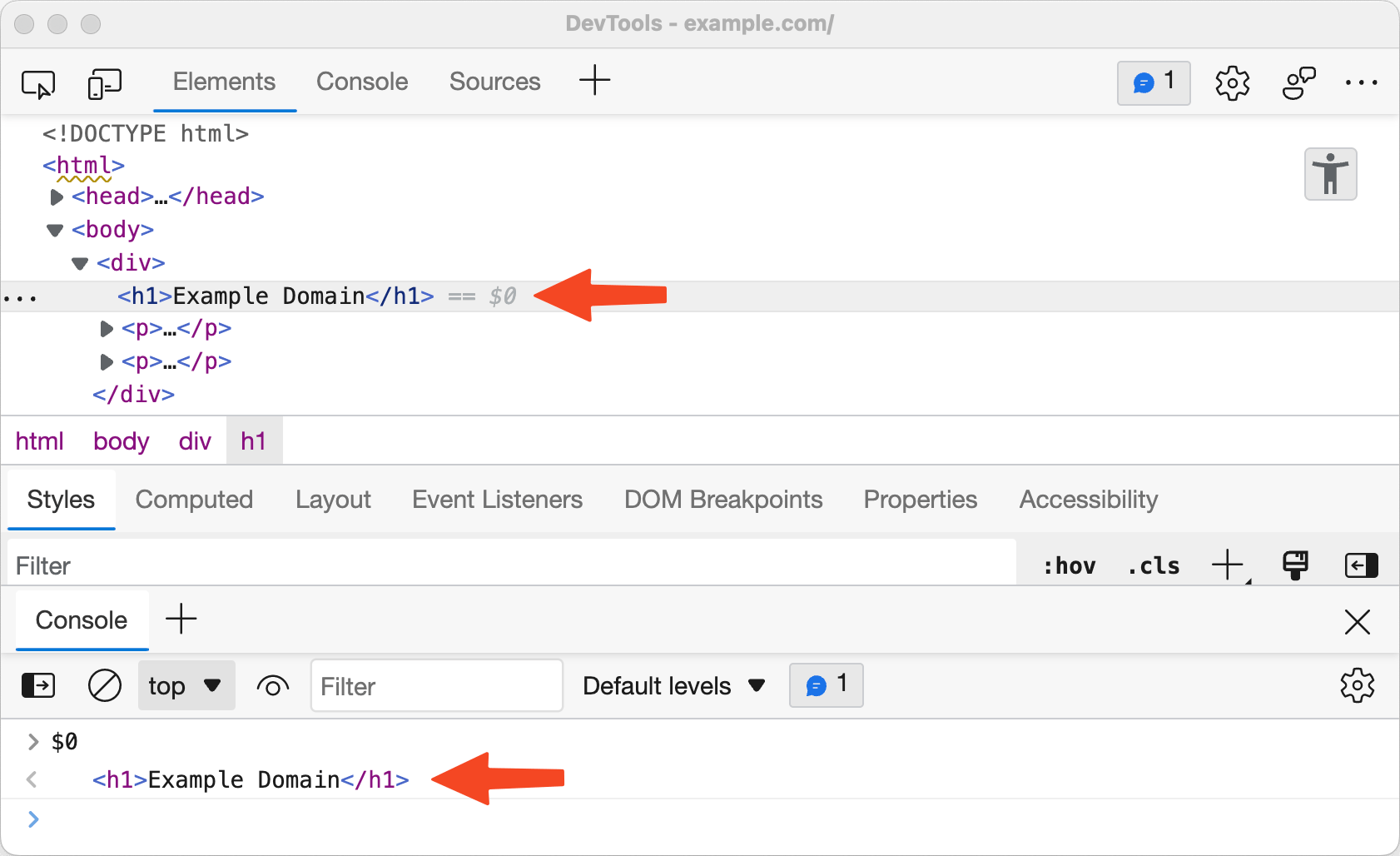
مثال کے طور پر ، آپ استعمال کرسکتے ہیں $0 DOM درخت میں فی الحال منتخب نوڈ تک رسائی حاصل کرنے کے لیے۔ Chromium براؤزرز آپ کو تاریخی انتخاب کے معکوس کرانولوجیکل ترتیب میں منتخب کردہ نوڈس تک رسائی کی اجازت دے کر ایک قدم آگے بڑھاتے ہیں، $1, $2, $3، وغیرہ

ایک اور چیز جو کرومیم براؤزرز آپ کو کرنے کی اجازت دیتے ہیں وہ ہے نوڈ پاتھ کو جاوا اسکرپٹ ایکسپریشن کی شکل میں کاپی document.querySelector نوڈ پر دائیں کلک کرکے، اور منتخب کریں۔ کاپی کریں → جے ایس پاتھ کاپی کریں۔، جسے پھر کنسول میں نوڈ تک رسائی کے لیے استعمال کیا جا سکتا ہے۔
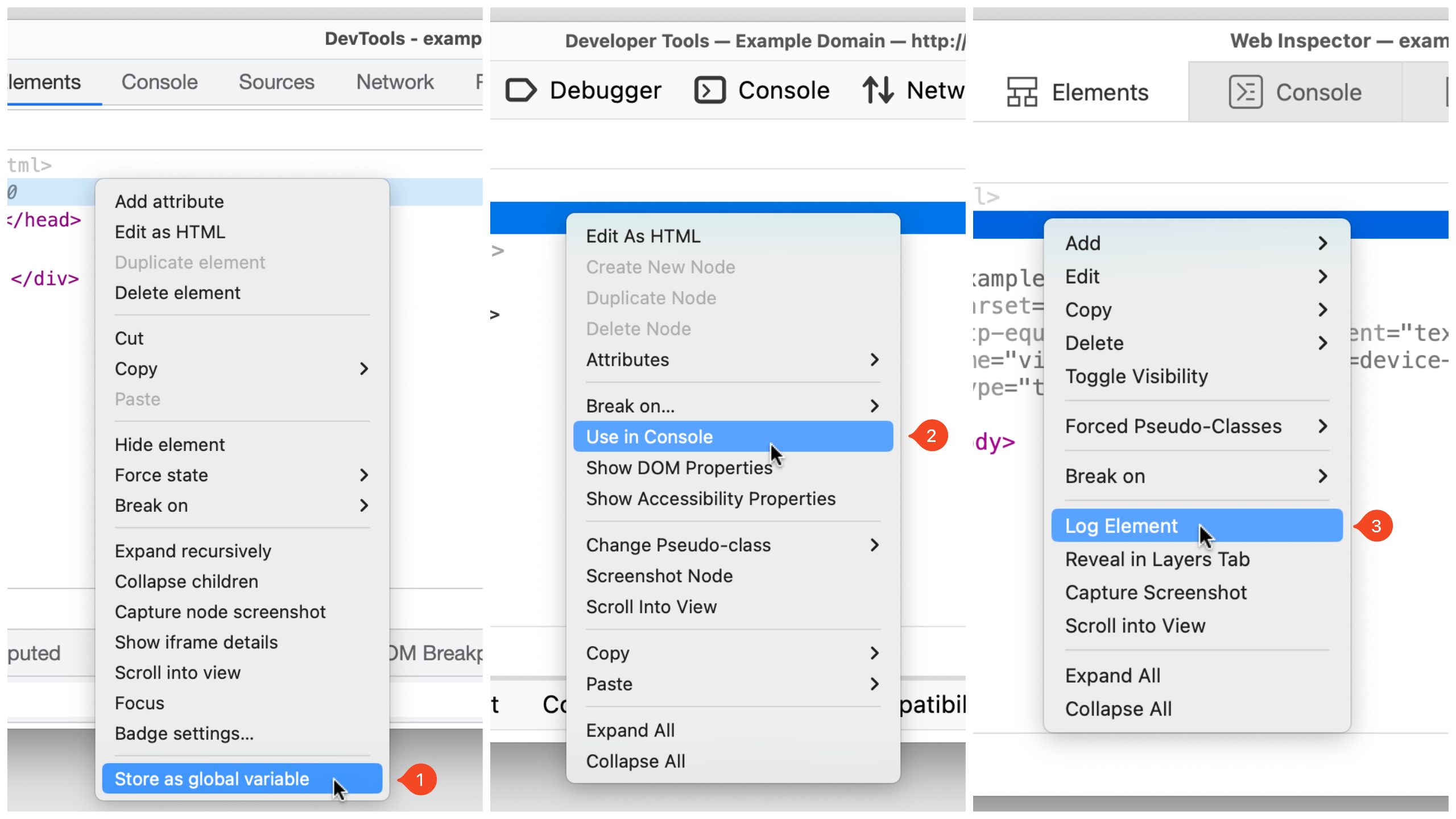
کنسول سے براہ راست DOM نوڈ تک رسائی کا ایک اور طریقہ یہ ہے: ایک عارضی متغیر کے طور پر۔ یہ آپشن نوڈ پر دائیں کلک کرنے اور آپشن کو منتخب کرنے سے دستیاب ہے۔ اس اختیار کو ہر براؤزر کے DevTools میں مختلف طریقے سے لیبل کیا جاتا ہے:
- کرومیم: دائیں کلک کریں → "عالمی متغیر کے طور پر اسٹور کریں"
- فائر فاکس: دائیں کلک کریں → "کنسول میں استعمال کریں"
- سفاری: دائیں کلک کریں → "لاگ عنصر"

بیجز کے ساتھ عناصر کا تصور کریں۔
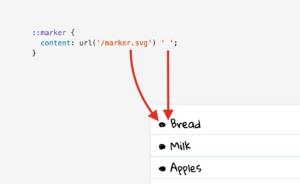
DevTools نوڈ کے آگے ایک بیج دکھا کر ان عناصر کو دیکھنے میں مدد کر سکتے ہیں جو مخصوص خصوصیات سے مماثل ہیں۔ بیجز قابل کلک ہیں، اور مختلف براؤزر مختلف قسم کے مختلف بیجز پیش کرتے ہیں۔
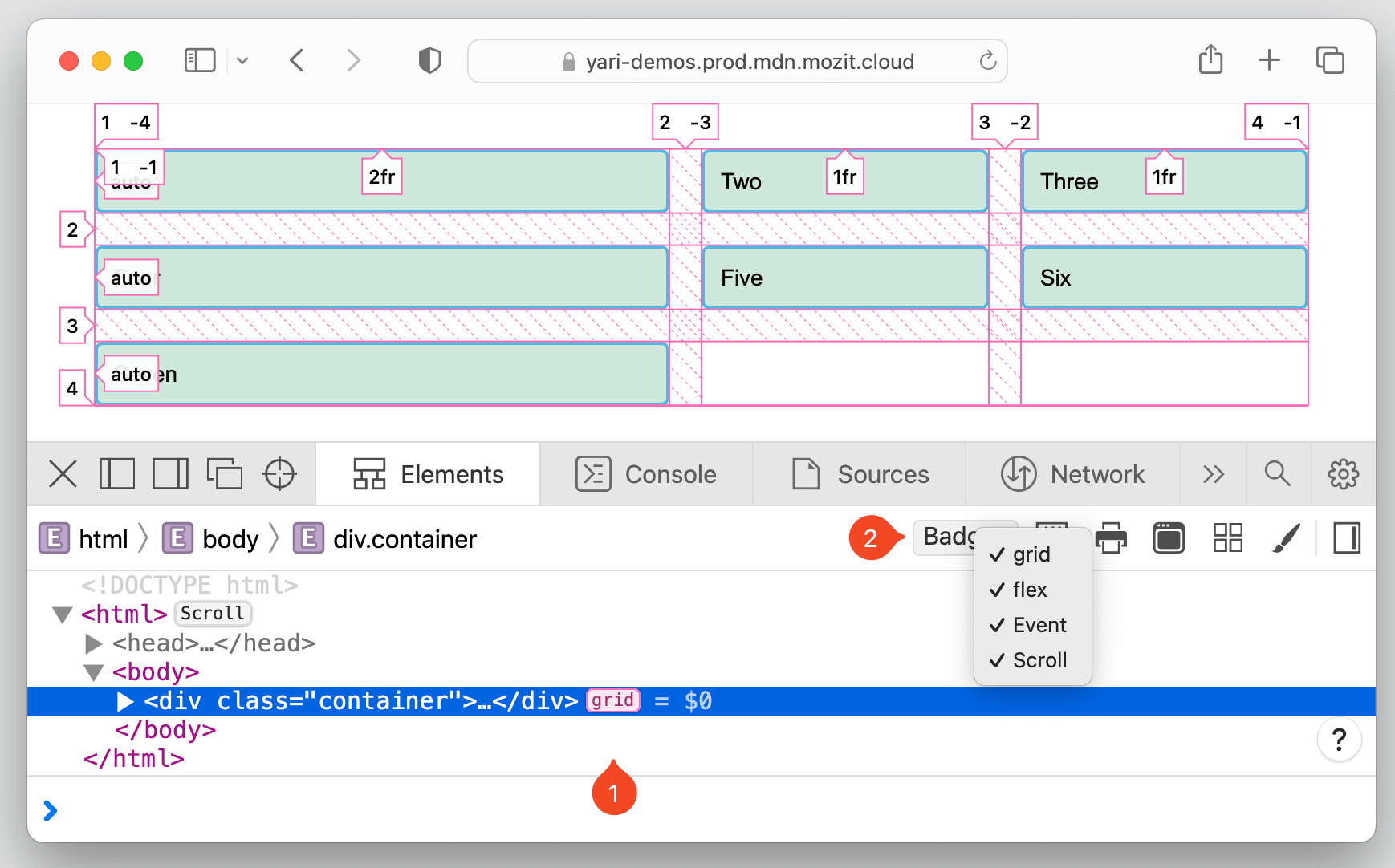
In سفاریایلیمنٹس پینل ٹول بار میں ایک بیج بٹن ہے جسے مخصوص بیجز کی مرئیت کو ٹوگل کرنے کے لیے استعمال کیا جا سکتا ہے۔ مثال کے طور پر، اگر کسی نوڈ میں a display: grid or display: inline-grid اس پر لاگو سی ایس ایس ڈیکلریشن، اے grid بیج اس کے آگے ظاہر ہوتا ہے۔ بیج پر کلک کرنے سے صفحہ پر گرڈ ایریاز، ٹریک کے سائز، لائن نمبرز اور بہت کچھ نمایاں ہوگا۔

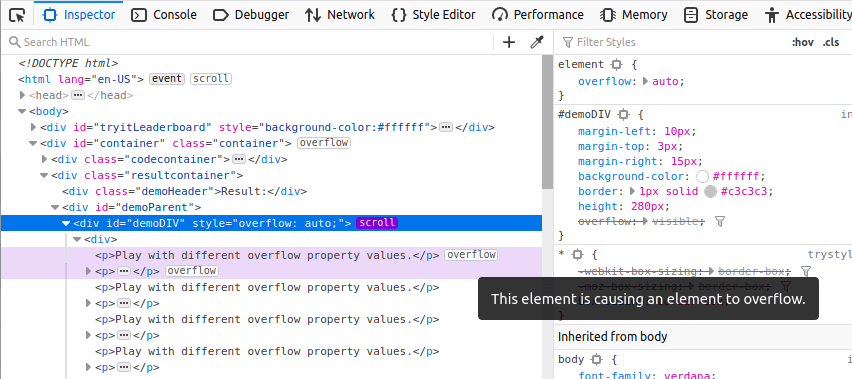
وہ بیجز جو فی الحال تعاون یافتہ ہیں۔ فائر فاکسکے DevTools Firefox میں درج ہیں۔ ماخذ دستاویزات. مثال کے طور پر ، a scroll بیج ایک سکرول ایبل عنصر کی نشاندہی کرتا ہے۔ بیج پر کلک کرنے سے وہ عنصر نمایاں ہوتا ہے جو ایک کے ساتھ اوور فلو کا باعث بنتا ہے۔ overflow اس کے ساتھ بیج.

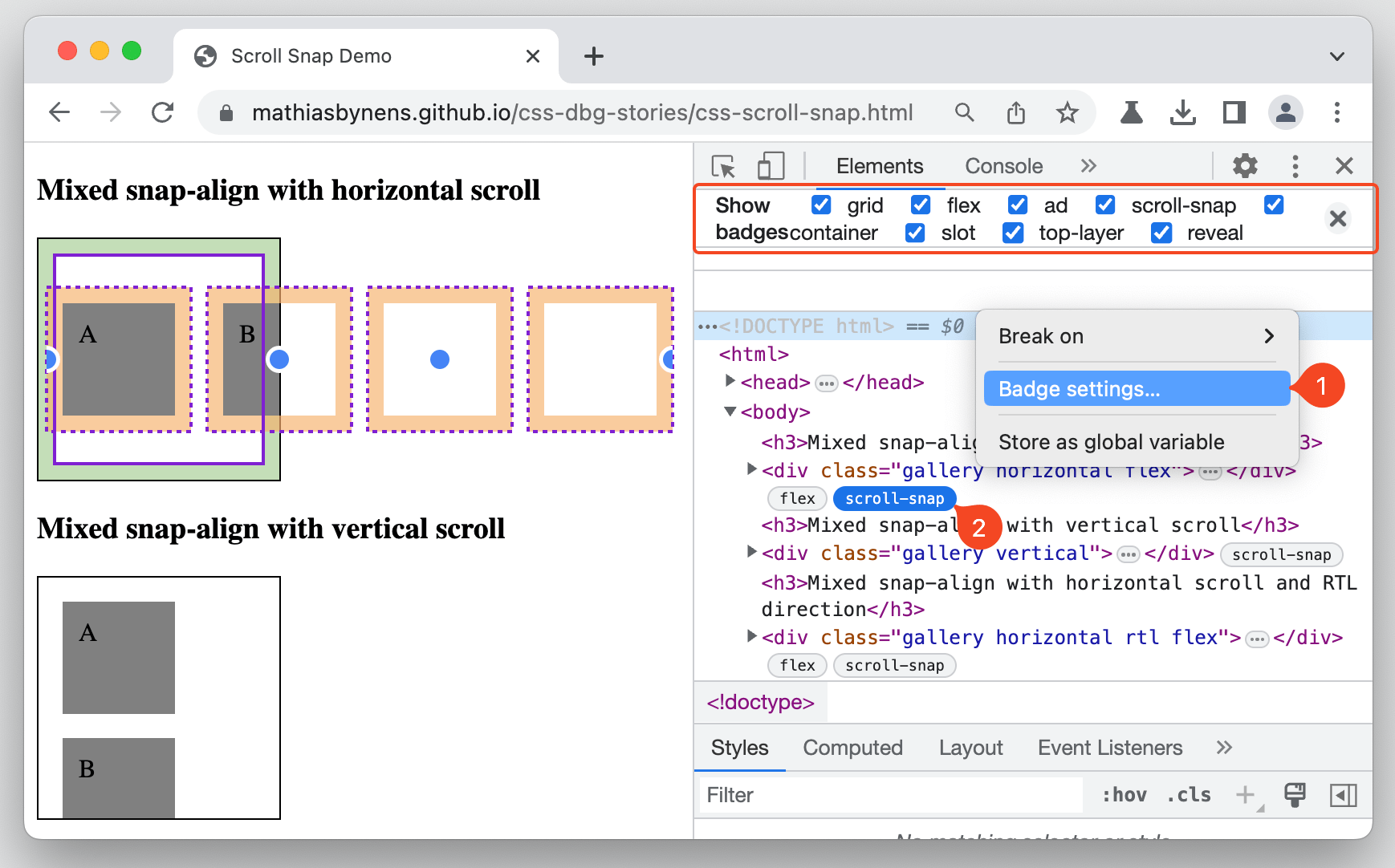
In کرومیم براؤزر، آپ کسی بھی نوڈ پر دائیں کلک کر کے منتخب کر سکتے ہیں۔ "بیج کی ترتیبات…" ایک کنٹینر کھولنے کے لیے جس میں دستیاب تمام بیجز کی فہرست ہو۔ مثال کے طور پر، کے ساتھ عناصر scroll-snap-type ایک ہو گا scroll-snap اس کے ساتھ والا بیج، جو کلک کرنے پر ٹوگل کر دے گا۔ scroll-snap اس عنصر پر چڑھانا۔

اسکرین شاٹس لے رہے ہیں
ہم ابھی کچھ دیر کے لیے کچھ DevTools سے اسکرین شاٹس لینے میں کامیاب رہے ہیں، لیکن اب یہ ان سب میں دستیاب ہے اور اس میں پورے صفحے کے شاٹس لینے کے نئے طریقے شامل ہیں۔
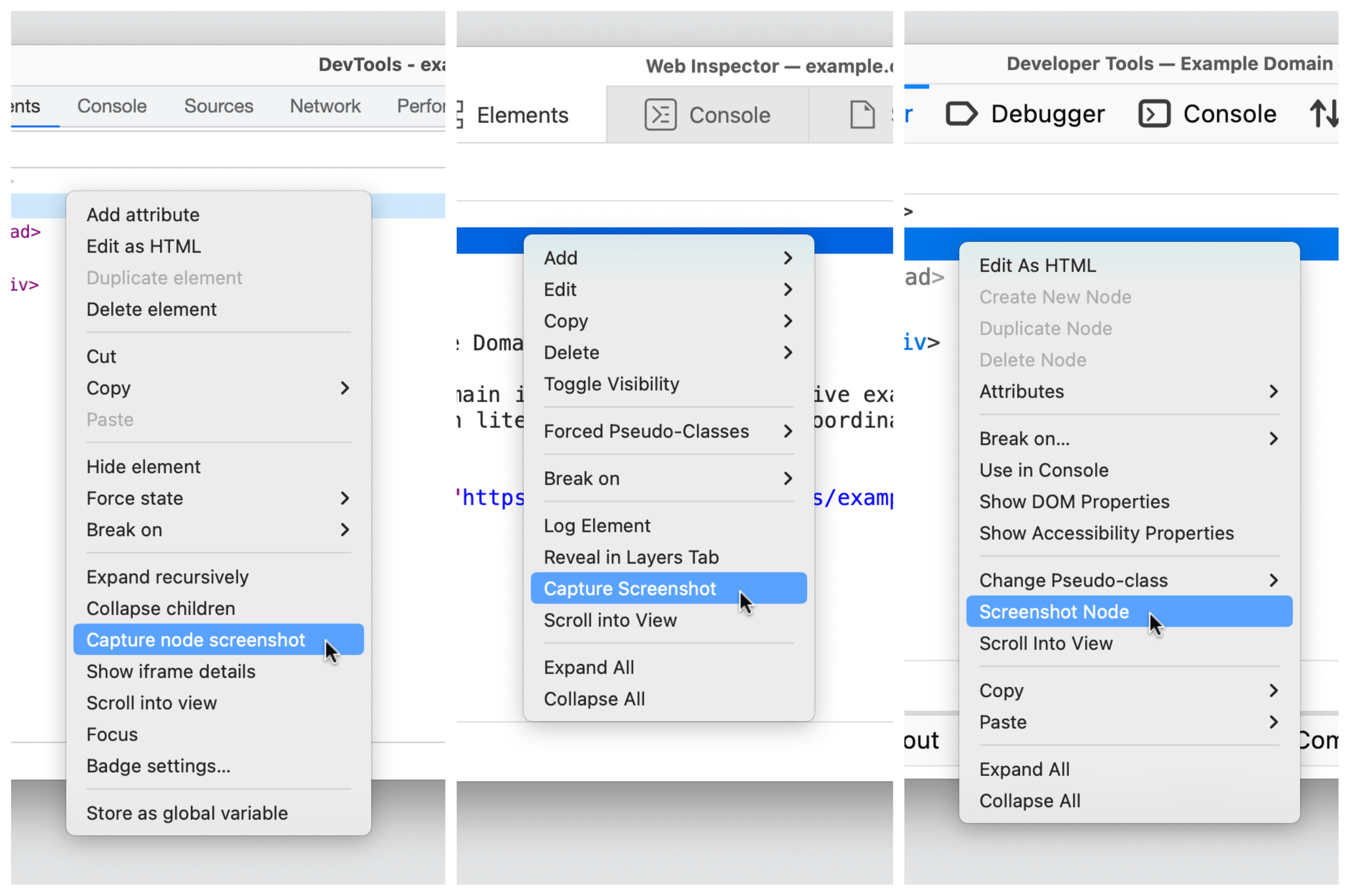
یہ عمل DOM نوڈ پر دائیں کلک کرنے سے شروع ہوتا ہے جسے آپ پکڑنا چاہتے ہیں۔ پھر نوڈ کو کیپچر کرنے کے لیے آپشن کو منتخب کریں، جس پر مختلف لیبل لگا ہوا ہے اس پر منحصر ہے کہ آپ کون سے DevTools استعمال کر رہے ہیں۔

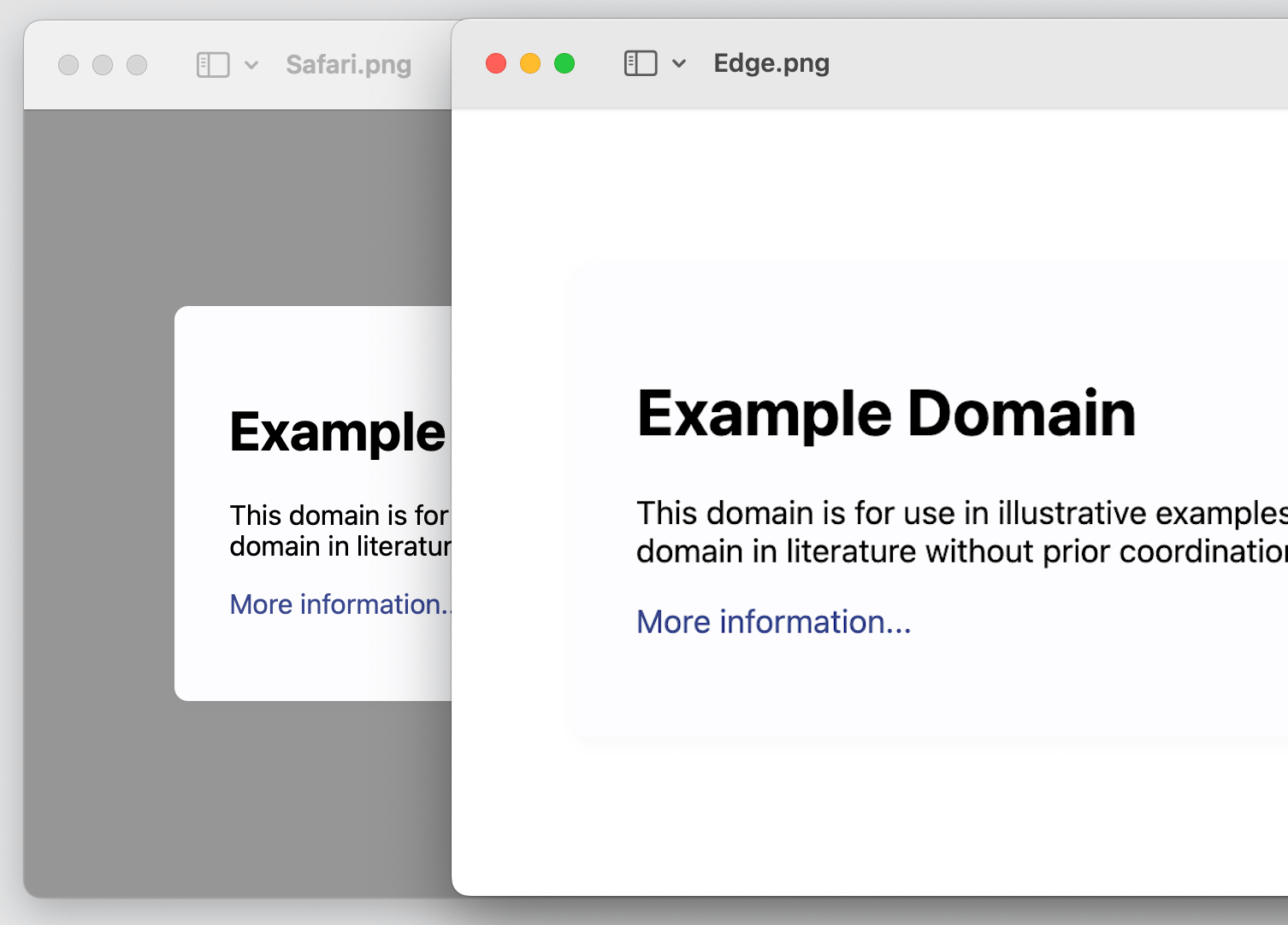
پر وہی اقدامات دہرائیں۔ html پورے صفحے کا اسکرین شاٹ لینے کے لیے نوڈ۔ جب آپ ایسا کرتے ہیں، تاہم، یہ بات قابل توجہ ہے کہ سفاری عنصر کے پس منظر کے رنگ کی شفافیت کو برقرار رکھتا ہے — Chromium اور Firefox اسے سفید پس منظر کے طور پر پکڑیں گے۔

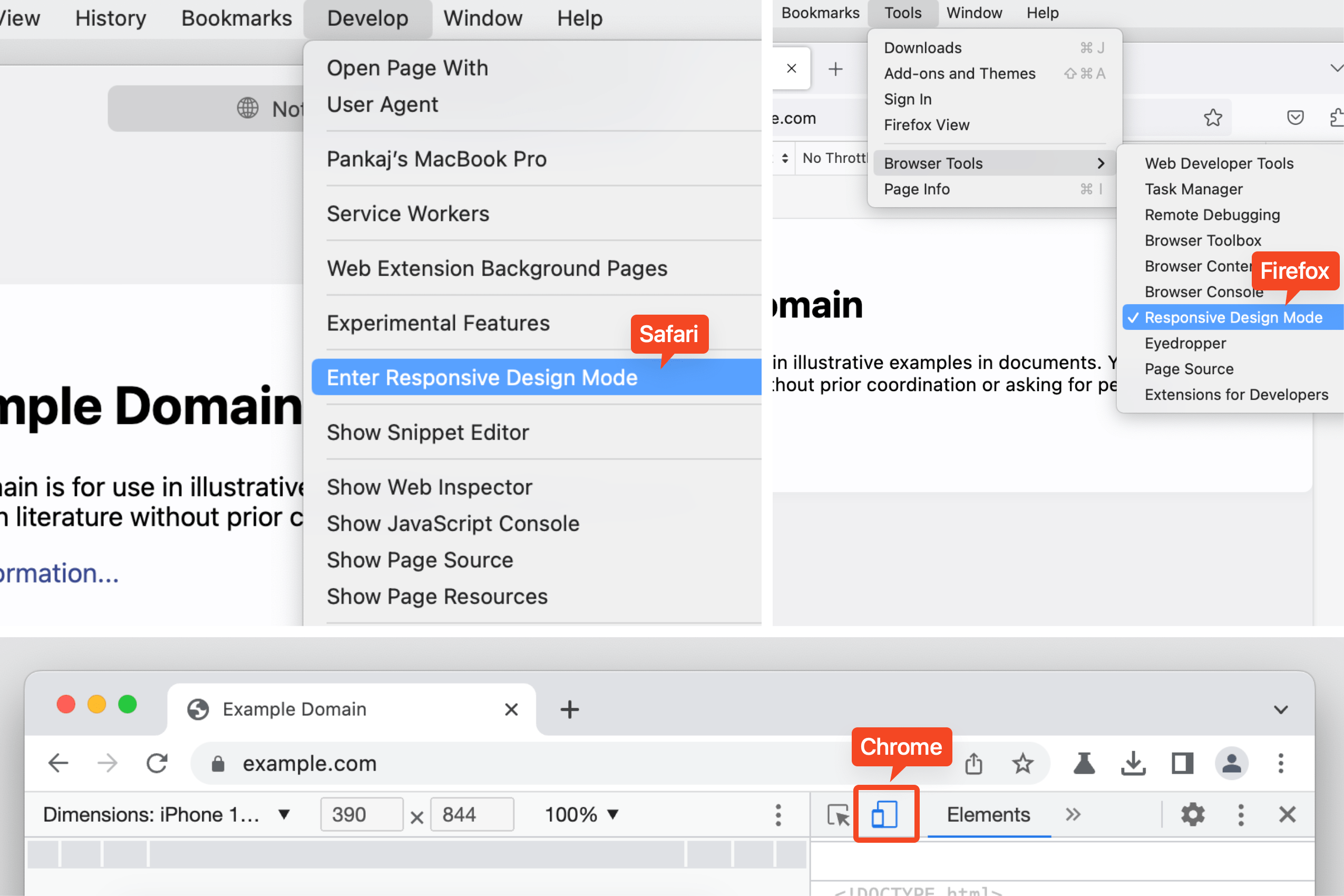
ایک اور آپشن ہے! آپ صفحہ کا ایک "ردعمل" اسکرین شاٹ لے سکتے ہیں، جو آپ کو مخصوص ویو پورٹ کی چوڑائی پر صفحہ کیپچر کرنے کی اجازت دیتا ہے۔ جیسا کہ آپ توقع کر سکتے ہیں، ہر براؤزر کے پاس وہاں پہنچنے کے مختلف طریقے ہوتے ہیں۔
- کرومیم:
Cmd+Shift+M(macOS) یاCtrl+Shift+M(ونڈوز)۔ یا "معائنہ کریں" آئیکن کے آگے "ڈیوائسز" آئیکن پر کلک کریں۔ - فائر فاکس: ٹولز → براؤزر ٹولز → "رسپانسیو ڈیزائن موڈ"
- سفاری: تیار کریں → "انٹر ریسپانسیو ڈیزائن موڈ"

کروم ٹپ: اوپر کی پرت کا معائنہ کریں۔
کروم آپ کو ڈائیلاگ، الرٹ، یا موڈل جیسے ٹاپ لیئر عناصر کو دیکھنے اور ان کا معائنہ کرنے دیتا ہے۔ جب ایک عنصر کو شامل کیا جاتا ہے۔ #top-layer, یہ ایک ہو جاتا ہے top-layer اس کے ساتھ والا بیج، جو کلک کرنے پر، آپ کو اوپر والے کنٹینر پر چھلانگ لگاتا ہے جو کہ کے بالکل بعد واقع ہے۔ </html> ٹیگ
میں عناصر کی ترتیب top-layer کنٹینر اسٹیکنگ آرڈر کی پیروی کرتا ہے، جس کا مطلب ہے کہ آخری سب سے اوپر ہے۔ پر کلک کریں۔ reveal نوڈ پر واپس کودنے کے لیے بیج۔
فائر فاکس ٹپ: ID پر جائیں
فائر فاکس ID وصف کا حوالہ دینے والے عنصر کو اسی DOM میں اپنے ہدف والے عنصر سے جوڑتا ہے اور اسے انڈر لائن کے ساتھ نمایاں کرتا ہے۔ استعمال کریں۔ CMD + Click (macOS) یا CTRL + Click (ونڈوز) )شناخت کنندہ کے ساتھ ہدف کے عنصر پر جانے کے لیے۔
اپ ریپنگ
کافی کچھ چیزیں، ٹھیک ہے؟ یہ حیرت انگیز ہے کہ کچھ ناقابل یقین حد تک مفید DevTools خصوصیات ہیں جو Chromium، Firefox اور Safari میں یکساں تعاون یافتہ ہیں۔ کیا کوئی اور غیر معروف خصوصیات ہیں جو آپ کو پسند ہیں؟
کچھ ایسے وسائل ہیں جو میں نیا کیا ہے سب سے اوپر رہنے کے لئے قریب رکھتا ہوں۔ میں نے سوچا کہ میں ان کے ساتھ یہاں اشتراک کروں:
- SEO سے چلنے والا مواد اور PR کی تقسیم۔ آج ہی بڑھا دیں۔
- پلیٹو بلاک چین۔ Web3 Metaverse Intelligence. علم میں اضافہ۔ یہاں تک رسائی حاصل کریں۔
- ماخذ: https://css-tricks.com/some-cross-browser-devtools-features-you-might-not-know/
- : ہے
- 1
- 11
- 7
- 8
- 9
- 98
- a
- قابلیت
- ہمارے بارے میں
- تک رسائی حاصل
- رسائی
- شامل کیا
- کے بعد
- انتباہ
- تمام
- اجازت دے رہا ہے
- کی اجازت دیتا ہے
- اور
- ایک اور
- اطلاقی
- کیا
- علاقوں
- مضمون
- AS
- At
- خود کار طریقے سے
- دستیاب
- واپس
- پس منظر
- بیج
- BE
- کے درمیان
- پایان
- جھوم جاؤ
- لانے
- براؤزر
- براؤزر
- بٹن
- by
- کر سکتے ہیں
- صلاحیتوں
- قبضہ
- باعث
- سینٹر
- کچھ
- کروم
- کرومیم
- کلک کریں
- کلوز
- رنگ
- کنسول
- کنٹینر
- متعلقہ
- سکتا ہے
- معیار
- کراس براؤزر
- CSS
- اس وقت
- منحصر ہے
- ڈیزائن
- ترقی
- مکالمے کے
- مختلف
- براہ راست
- دکھانا
- ڈوم
- ہر ایک
- ایج
- عنصر
- عناصر
- درج
- خاص طور پر
- وغیرہ
- بھی
- مثال کے طور پر
- توقع ہے
- خصوصیات
- چند
- مل
- فائر فاکس
- توجہ مرکوز
- مندرجہ ذیل ہے
- کے لئے
- فارم
- خوش قسمتی سے
- سے
- مکمل
- مزید
- حاصل
- گلوبل
- گرڈ
- ہے
- سرخی
- مدد
- یہاں
- نمایاں کریں
- روشنی ڈالی گئی
- پر روشنی ڈالی گئی
- تاریخی
- HTML
- HTTPS
- i
- آئکن
- ID
- شناخت
- in
- دیگر میں
- شامل ہیں
- ناقابل یقین حد تک
- اشارہ کرتا ہے
- انٹرپرائز
- مسائل
- IT
- میں
- جاوا سکرپٹ
- کودنے
- چھلانگ
- رکھیں
- جان
- بڑے
- آخری
- کم معروف
- آو ہم
- کی طرح
- لائن
- لنکس
- فہرست
- فہرستیں
- واقع ہے
- اب
- تلاش
- بہت
- MacOS کے
- بناتا ہے
- بہت سے
- میچ
- کا مطلب ہے کہ
- مینو
- مشرق
- شاید
- موڈ
- زیادہ
- موزیلا
- نئی
- اگلے
- نوڈ
- نوڈس
- تعداد
- of
- پیش کرتے ہیں
- on
- ایک
- کھول
- اوپرا
- اختیار
- آپشنز کے بھی
- حکم
- دیگر
- صفحہ
- پینل
- راستہ
- پلاٹا
- افلاطون ڈیٹا انٹیلی جنس
- پلیٹو ڈیٹا
- خوبصورت
- عمل
- خصوصیات
- فراہم کرتا ہے
- جلدی سے
- وسائل
- قبول
- ریورس
- دایاں کلک کریں
- سفاری
- خاطر
- اسی
- اسکرین شاٹس
- سکرال
- تلاش کریں
- منتخب
- منتخب
- انتخاب
- سیکنڈ اور
- شارٹ ہینڈ
- دکھایا گیا
- سائز
- So
- کچھ
- مخصوص
- خرچ
- اسٹیکنگ
- شروع ہوتا ہے
- رہنا
- مرحلہ
- مراحل
- تائید
- TAG
- لے لو
- ہدف
- عارضی
- کہ
- ۔
- ان
- خود
- بات
- چیزیں
- سوچا
- تین
- وقت
- ٹپ
- کرنے کے لئے
- بھی
- اوزار
- سب سے اوپر
- ٹریک
- شفافیت
- سچ
- استعمال کی شرائط
- مختلف اقسام کے
- لنک
- کی نمائش
- راستہ..
- طریقوں
- جس
- جبکہ
- سفید
- چوڑائی
- گے
- کھڑکیاں
- ساتھ
- کے اندر
- بغیر
- کام کر
- قابل
- تم
- زیفیرنیٹ