ہم نے اس تین حصوں پر مشتمل سیریز کے آخری دو مضامین کو گراڈینٹ کے ساتھ کھیلتے ہوئے صرف کیا ہے تاکہ اس کے علاوہ کچھ بھی نہیں استعمال کرتے ہوئے واقعی صاف ستھرا تصویری سجاوٹ بنائی جائے۔ outline جائیداد یہ عجیب لگ سکتا ہے کیونکہ ہم عام طور پر استعمال کرتے ہیں۔ outline کسی عنصر کے گرد ایک سادہ لکیر کھینچنے کے لیے — جیسے جیسے border لیکن یہ صرف چاروں اطراف کو ایک ساتھ کھینچ سکتا ہے اور باکس ماڈل کا حصہ نہیں ہے۔
ہم اس کے ساتھ مزید کچھ کر سکتے ہیں، اگرچہ، اور میں اس مضمون میں اس کے ساتھ تجربہ کرنا چاہتا ہوں۔
فینسی امیج ڈیکوریشن سیریز
آئیے اپنی پہلی مثال کے ساتھ شروع کریں — ایک اوورلے جو ٹھنڈی اینیمیشن کے ساتھ ہوور پر غائب ہو جاتا ہے:
ہم تصویر پر ایک اضافی عنصر شامل کر کے اسے پورا کر سکتے ہیں، لیکن یہ وہی ہے جو ہم خود کو چیلنج کر رہے ہیں نوٹ اس سیریز میں کرنا ہے۔ اس کے بجائے، ہم CSS تک پہنچ سکتے ہیں۔ outline پراپرٹی اور لیوریج کہ اس کا منفی آفسیٹ ہو سکتا ہے اور اس کے عنصر کو اوورلیپ کرنے کے قابل ہے۔
img {
--s: 250px; /* the size of the image */
--b: 8px; /* the border thickness*/
--g: 14px; /* the gap */
--c: #4ECDC4;
width: var(--s);
aspect-ratio: 1;
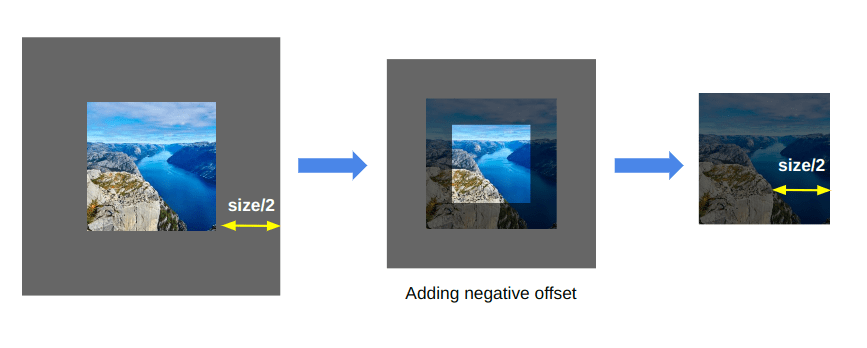
outline: calc(var(--s) / 2) solid #0009;
outline-offset: calc(var(--s) / -2);
cursor: pointer;
transition: 0.3s;
}
img:hover {
outline: var(--b) solid var(--c);
outline-offset: var(--g);
}چال ایک تخلیق کرنا ہے۔ outline جو کہ نصف تصویر کے سائز جتنی موٹی ہے، پھر اسے منفی قدر کے ساتھ نصف تصویر کے سائز سے آفسیٹ کریں۔ رنگ کے ساتھ کچھ نیم شفافیت شامل کریں اور ہمارے پاس اپنا اوورلے ہے!
باقی جو ہوتا ہے وہی ہوتا ہے۔ :hover. ہم اپ ڈیٹ کرتے ہیں۔ outline اور دونوں خاکوں کے درمیان منتقلی سے ٹھنڈا ہوور اثر پیدا ہوتا ہے۔ اسی تکنیک کو ایک دھندلا اثر پیدا کرنے کے لیے بھی استعمال کیا جا سکتا ہے جہاں ہم حرکت نہیں کرتے outline لیکن اسے شفاف بنائیں.
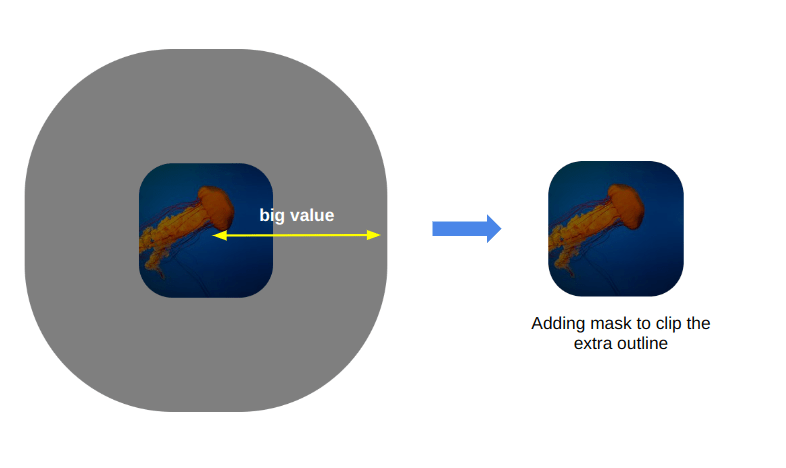
اس میں نصف تصویر کا سائز استعمال کرنے کے بجائے، میں ایک بہت بڑا استعمال کر رہا ہوں۔ outline موٹائی کی قیمت (100vmax) CSS ماسک لگاتے وقت۔ اس کے ساتھ، اب تصویر کے سائز کو جاننے کی ضرورت نہیں ہے - یہ چال ہر سائز پر کام کرتی ہے!

آپ کو استعمال کرتے ہوئے مسائل کا سامنا کرنا پڑ سکتا ہے۔ 100vmax سفاری میں ایک بڑی قدر کے طور پر۔ اگر یہ معاملہ ہے تو، پچھلی چال پر غور کریں جہاں آپ اسے تبدیل کرتے ہیں۔ 100vmax نصف تصویر کے سائز کے ساتھ۔
ہم چیزوں کو اور بھی آگے لے جا سکتے ہیں! مثال کے طور پر، صرف اضافی تراشنے کے بجائے outline، ہم شکلیں بنا سکتے ہیں اور ایک فینسی انکشاف اینیمیشن لگا سکتے ہیں۔
ٹھنڈا ہے نا؟ دی outline وہ ہے جو پیلے رنگ کے اوورلے کو تخلیق کرتا ہے۔ دی clip-path اضافی کلپس outline ستارے کی شکل حاصل کرنے کے لیے۔ پھر، ہوور پر، ہم رنگ کو شفاف بناتے ہیں۔
اوہ، آپ اس کے بجائے دل چاہتے ہیں؟ ہم یقیناً ایسا کر سکتے ہیں!
ان تمام ممکنہ مجموعوں کا تصور کریں جو ہم تخلیق کر سکتے ہیں۔ ہمیں صرف سی ایس ایس ماسک اور/یا کے ساتھ شکل کھینچنا ہے۔ clip-path اور اسے کے ساتھ جوڑیں۔ outline چال ایک حل، لامحدود امکانات!
اور، ہاں، ہم یقینی طور پر اس کو بھی متحرک کر سکتے ہیں۔ آئیے اسے نہ بھولیں۔ clip-path متحرک ہے اور mask گریڈیئنٹس پر انحصار کرتا ہے — جس چیز کا ہم نے اس سیریز کے پہلے دو مضامین میں انتہائی عمدہ تفصیل سے احاطہ کیا۔
میں جانتا ہوں، حرکت پذیری تھوڑی خراب ہے۔ پروڈکشن سائٹ میں استعمال کیے جانے والے "حتمی مصنوع" کے بجائے خیال کو واضح کرنے کے لیے یہ زیادہ ڈیمو ہے۔ ہم چیزوں کو زیادہ قدرتی منتقلی کے لیے بہتر بنانا چاہتے ہیں۔
یہاں ایک ڈیمو ہے جو استعمال کرتا ہے۔ mask اس کے بجائے یہ وہی ہے جس کے ساتھ میں نے آپ کو آخر میں چھیڑا تھا۔ آخری مضمون:
کیا آپ جانتے تھے کہ outline جائیداد اتنی شانداریت کے قابل تھی؟ فینسی تصویر کی سجاوٹ کے لیے اسے اپنے ٹول باکس میں شامل کریں!
تمام چیزوں کو یکجا کریں!
اب جب کہ ہم نے گراڈینٹ، ماسک، کلپنگ اور آؤٹ لائن کا استعمال کرتے ہوئے بہت سی چالیں سیکھ لی ہیں، اب گرینڈ فائنل کا وقت آگیا ہے۔ آئیے ان تمام چیزوں کو یکجا کر کے اس سیریز کو ختم کرتے ہیں جو ہم نے گزشتہ چند ہفتوں میں نہ صرف تکنیکوں کو ظاہر کرنے کے لیے سیکھے ہیں بلکہ یہ بھی ظاہر کرتے ہیں کہ یہ طریقے کتنے لچکدار اور ماڈیولر ہیں۔
اگر آپ یہ ڈیمو پہلی بار دیکھ رہے تھے، تو آپ یہ فرض کر سکتے ہیں کہ ان کو ہٹانے کے لیے اضافی divs ریپرز اور سیوڈو عناصر کا ایک گروپ استعمال کیا جا رہا ہے۔ لیکن سب کچھ براہ راست پر ہو رہا ہے
اپ ریپنگ
ٹھیک ہے، گیز، پچھلے کچھ ہفتوں سے اس تین حصوں کی سیریز میں میرے ساتھ گھومنے پھرنے کا شکریہ۔ ہم نے بہت سی مختلف تکنیکوں کی کھوج کی جو سادہ تصاویر کو دلکش اور انٹرایکٹو چیز میں بدل دیتی ہیں۔ کیا آپ ہر وہ چیز استعمال کریں گے جس کا ہم نے احاطہ کیا ہے؟ یقینی طور پر نہیں! لیکن میری امید ہے کہ یہ آپ کے لیے سی ایس ایس کی خصوصیات کے جدید ترین استعمال کو کھودنے کے لیے ایک اچھی مشق رہی ہے، جیسے گریڈینٹ، mask, clip-path، اور outline.
اور ہم نے سب کچھ صرف ایک کے ساتھ کیا۔