Cơ hội chơi để kiếm tiền đầu tiên và hàng đầu trên Waves
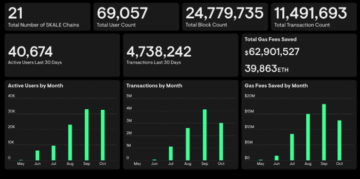
Waves Ducks, trò chơi sưu tầm NFT và chơi để kiếm tiền đầu tiên trên chuỗi khối Waves đã cho thấy hiệu suất ấn tượng trong 30 ngày qua. Khối lượng giao dịch qua nền tảng này tăng 276%, đạt hơn 10 triệu USD. Số lượng ví hoạt động duy nhất cũng tăng hơn 60%, từ đó đẩy số lượng giao dịch lên hơn 67,000.
Hiện tại, Waves Ducks cũng là dapp trò chơi hàng đầu trên chuỗi khối Waves, theo Dữ liệu DappRadar. Ngoài ra, nền tảng chơi để kiếm tiền đứng thứ hai trong bảng xếp hạng tổng thể của Waves dapp.
Waves Ducks ra mắt vào tháng 1,000 và kể từ đó, nền tảng này ngày càng thu hút nhiều người dùng hơn. Theo một nghĩa nào đó, ba mươi ngày qua có ý nghĩa quan trọng khi Ducks vượt mốc XNUMX cho số ví hoạt động độc đáo.
Vịt sóng là gì?
Waves Ducks là một trò chơi sưu tầm NFT cho phép người chơi thu thập NFT Vịt và nhân giống chúng để đổi lại nhận được nhiều NFT có giá trị hơn. Ngoài ra, trò chơi còn cho phép người chơi tham gia vào cơ chế chơi để kiếm tiền, cơ chế này thưởng cho người chiến thắng bằng token EGG.
Để bắt đầu chơi, bạn cần bắt đầu bằng cách mua một số token EGG. Khi bạn có đủ mã thông báo EGG, bạn có thể mua NFT trứng gốc. Với con vịt gốc của mình, bạn có thể bắt đầu nhân giống để tạo ra những con vịt thậm chí còn hiếm hơn. Ngoài ra, nền tảng này còn cung cấp khả năng Trang trại Vịt, cho phép bạn “cá rô”, hay nói cách khác là đặt cược, một số NFT Vịt của bạn để kiếm phần thưởng thụ động trong EGG.
Một trong những tính năng tuyệt vời nhất của Ducks NFT là chúng có khuôn mặt dễ nhận biết. Ví dụ: có một con vịt rất giống Donald Trump và có một con được thiết kế theo Super Mario.
Waves Ducks là một cách thú vị để làm quen với cả cách chơi để kiếm tiền và NFT. Đó cũng là một cách tuyệt vời để khám phá khả năng tương tác với chuỗi khối Waves. Nền tảng này chắc chắn sẽ đi đến đâu đó với xu hướng tích cực ổn định trong tháng qua. DappRadar sẽ tiếp tục theo dõi Waves Ducks và nếu muốn dùng thử, bạn có thể làm như vậy tại đây.
.mailchimp_widget {
text-align: center;
margin: 30px auto! important;
hiển thị: flex;
border-radius: 10px;
overflow: hidden;
flex-wrap: bọc;
}
.mailchimp_widget__visual img {
chiều rộng tối đa: 100%;
chiều cao: 70px;
filter: drop-shadow (3px 5px 10px rgba (0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
nền: # 006cff;
uốn cong: 1 1 0;
padding: 20px;
align-item: trung tâm;
justify-content: trung tâm;
hiển thị: flex;
flex-hướng: cột;
màu: #fff;
}
.mailchimp_widget__content {
padding: 20px;
uốn cong: 3 1 0;
nền: # f7f7f7;
text-align: center;
}
nhãn .mailchimp_widget__content {
font-size: 24px;
}
.mailchimp_widget__content input [type = ”text”],
.mailchimp_widget__content input [type = ”email”] {
đệm: 0;
padding-left: 10px
border-radius: 5px;
box-shadow: không có;
biên giới: rắn 1px #ccc;
chiều cao dòng: 24px;
chiều cao: 30px;
font-size: 16px;
margin-bottom: 10px! important;
margin-top: 10px! important;
}
.mailchimp_widget__content input [type = ”submit”] {
padding: 0! important;
font-size: 16px;
chiều cao dòng: 24px;
chiều cao: 30px;
margin-left: 10px! important;
border-radius: 5px;
biên giới: không có;
nền: # 006cff;
màu: #fff;
con trỏ: con trỏ;
chuyển tiếp: tất cả 0.2s;
margin-bottom: 10px! important;
margin-top: 10px! important;
}
.mailchimp_widget__content input [type = ”submit”]: di chuột qua {
box-shadow: 2px 2px 5px rgba (0, 0, 0, 0.2);
nền: # 045fdb;
}
.mailchimp_widget__inputs {
hiển thị: flex;
justify-content: trung tâm;
align-item: trung tâm;
}
Màn hình @media và (chiều rộng tối đa: 768px) {
.mailchimp_widget {
flex-hướng: cột;
}
.mailchimp_widget__visual {
flex-hướng: hàng;
justify-content: trung tâm;
align-item: trung tâm;
padding: 10px;
}
.mailchimp_widget__visual img {
chiều cao: 30px;
lề phải: 10px;
}
nhãn .mailchimp_widget__content {
font-size: 20px;
}
.mailchimp_widget__inputs {
flex-hướng: cột;
}
.mailchimp_widget__content input [type = ”submit”] {
margin-left: 0! important;
margin-top: 0! important;
}
}
- Bitcoin
- blockchain
- tuân thủ blockchain
- hội nghị blockchain
- coinbase
- thiên tài
- Sự đồng thuận
- hội nghị tiền điện tử
- khai thác crypto
- cryptocurrency
- DappRadar
- Phân quyền
- Defi
- Tài sản kỹ thuật số
- ethereum
- học máy
- mã thông báo không thể thay thế
- plato
- Plato ai
- Thông tin dữ liệu Plato
- PlatoDữ liệu
- Platogaming
- Polygon
- bằng chứng cổ phần
- W3
- zephyrnet