A quy tắc phong cách là quy tắc đủ điều kiện liên kết danh sách bộ chọn với danh sách khai báo thuộc tính và có thể là danh sách các quy tắc lồng nhau. Chúng cũng được gọi là bộ quy tắc trong CSS2.
Như trích dẫn ở trên từ W3C đã chỉ ra, có vẻ như W3C coi “bộ quy tắc” là một thuật ngữ hơi lỗi thời, thích thuật ngữ “quy tắc phong cách” (hoặc có thể gọi tắt là “quy tắc”).
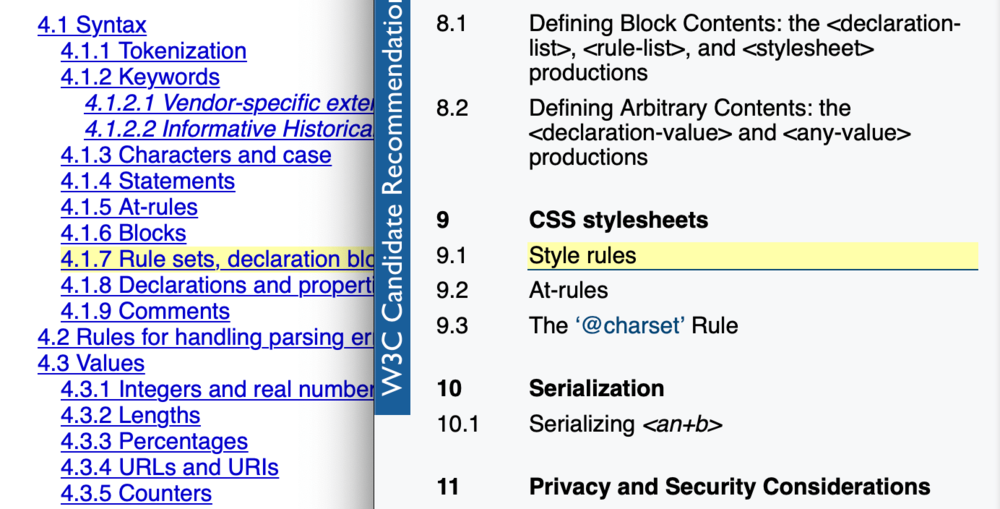
Tôi không bao giờ nhận thấy điều đó! “Bộ quy tắc” đã được gắn nhãn hiệu trên não tôi đến nỗi tôi sẽ mất rất nhiều bộ nhớ cơ bắp để thay vào đó bắt đầu sử dụng “quy tắc kiểu”. Tôi không thấy ghi chú cụ thể trong thông số kỹ thuật Những thay đổi nhưng bạn có thể thấy sự thay đổi trong mục lục giữa các phiên bản:
Louis cũng tổng hợp một cách độc đáo các phần của quy tắc kiểu:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Tôi không biết gì về bối cảnh và, lúc đầu, tôi sẽ cố gắng thay đổi, nhưng “quy tắc phong cách” thực sự có ý nghĩa khi tôi càng ngồi với nó. Nếu các cặp thuộc tính: giá trị là tờ khai ngồi trong một khối khai báo, sau đó chúng ta có một cái gì đó ít giống như một bộ quy tắc và giống một quy tắc xác định kiểu cho một bộ chọn với một khối khai báo kiểu. 👌
Một lần nữa, đặt tên cho mọi thứ thật khó.