Là một nhà thiết kế UX, bạn đã bao giờ cảm thấy có khoảng cách giữa ý tưởng và wireframing trong quá trình thiết kế chưa? Bạn có gặp khó khăn trong việc chuyển đổi quan điểm của người dùng thông qua các quyết định thiết kế không? Bạn đã cảm thấy cần phải có một con đường ở giữa để thu hẹp khoảng cách chưa? Sau đó, phân cảnh có thể là kỹ thuật bạn đang tìm kiếm.
Nếu bạn chưa quen với phân cảnh, bài viết này có thể là một điểm khởi đầu tốt.

Bảng phân cảnh là gì?
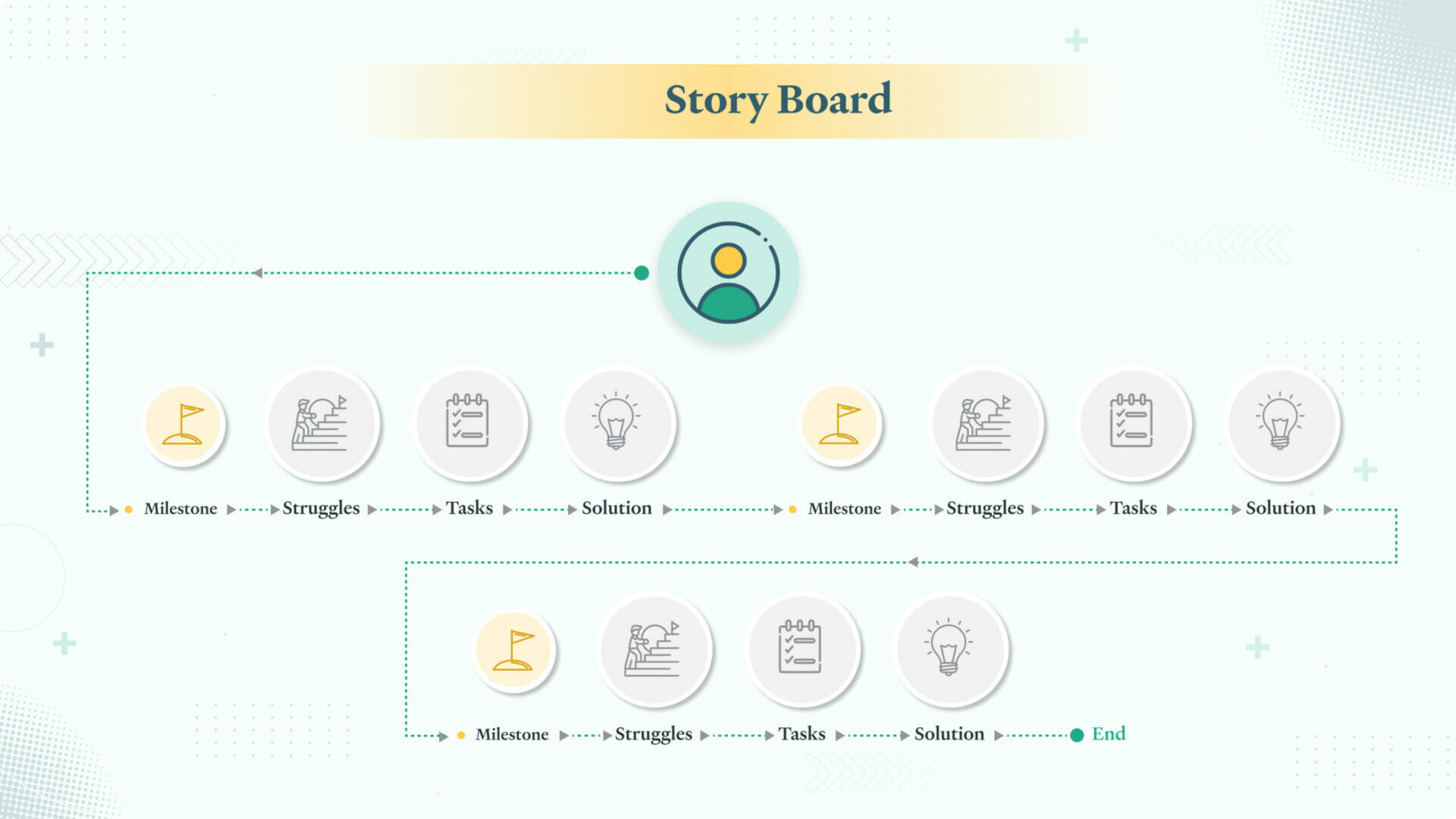
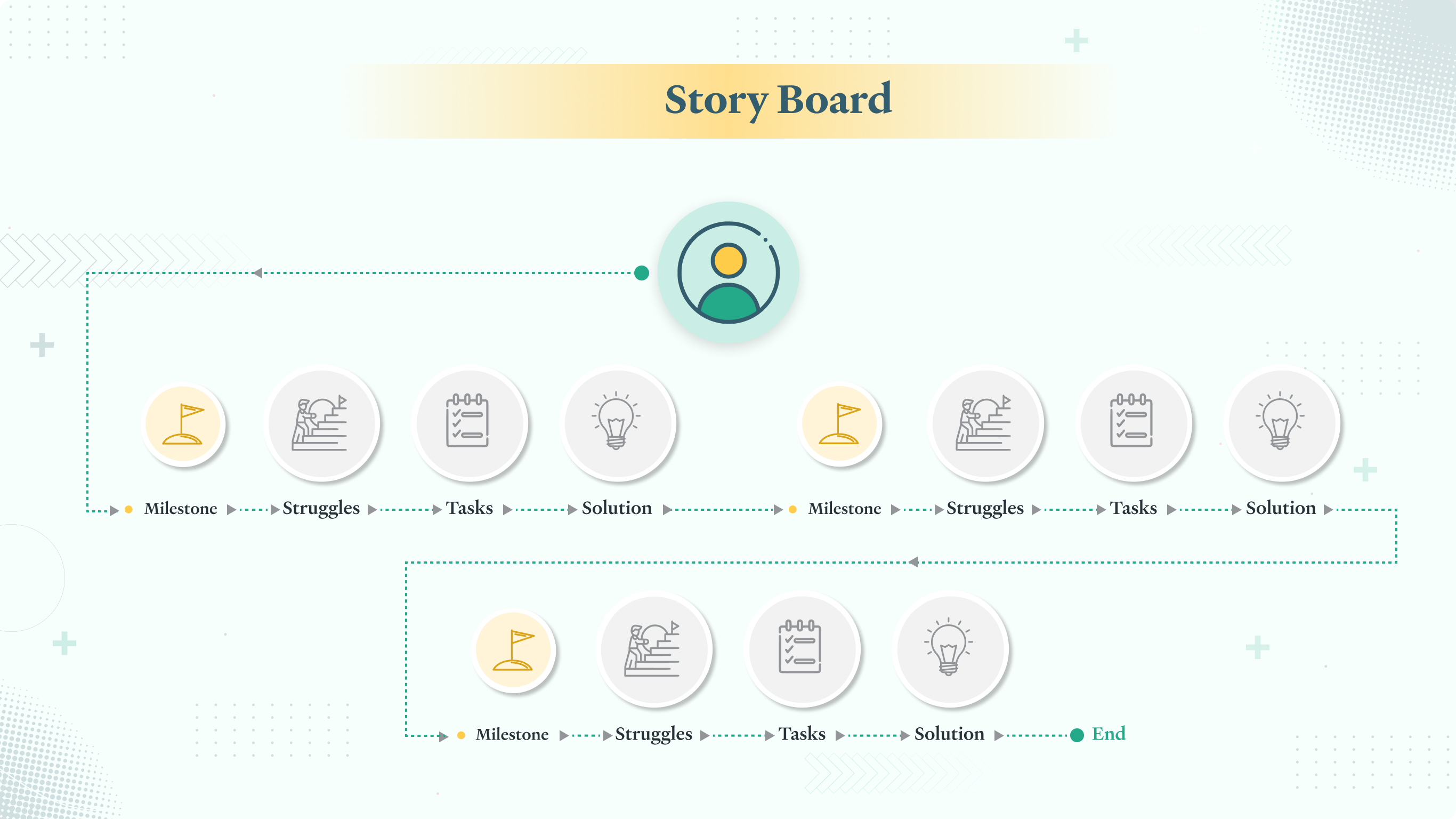
Bảng phân cảnh là những hình ảnh được sắp xếp theo trình tự để hình dung một câu chuyện. Họ chuyển đổi các khái niệm đơn lẻ thành các bài tường thuật chi tiết.
Do đó, nếu bạn nghĩ 'phân cảnh' chỉ là về những tấm bảng lạ mắt và hình ảnh nguệch ngoạc về mặt thẩm mỹ, thì có lẽ bạn đã đúng một phần. Có nhiều thứ đối với một bảng phân cảnh hơn là những gì bắt mắt. Nó không chỉ là một hình ảnh đại diện - nó bổ sung thêm giá trị khác biệt cho quá trình phát triển sản phẩm.
Bảng phân cảnh xem xét và truyền đạt một chuỗi sự kiện thay vì cung cấp một hướng trực quan đơn giản. Họ chứng minh những cách khả thi mà người dùng cuối có thể tương tác với một sản phẩm hoặc dịch vụ cụ thể.
Tại sao phải tạo bảng phân cảnh?
Dưới đây là một số cách để phân cảnh thiết kế sản phẩm của trang web phân cảnh.
1. Cung cấp ngữ cảnh: Bảng phân cảnh dễ hiểu và dễ phản ánh. Bảng phân cảnh giúp giải thích hành trình của người dùng với người ngoài nhóm thiết kế dễ dàng hơn. Sự kết hợp giữa bản phác thảo và mô tả sẽ truyền tải dễ dàng cách ý tưởng của bạn có thể tạo ra trải nghiệm người dùng tốt hơn.
2. Hoạt động như một công cụ kể chuyện mạnh mẽ: Thông qua bảng phân cảnh, bạn có thể kể một câu chuyện cho mọi người cùng xem và liên tưởng đến. Mọi người có xu hướng đồng cảm nhiều hơn với những nhân vật gặp thử thách trong cuộc sống thực như chính họ. Thiết kế lấy người dùng làm trung tâm đặt người dùng lên hàng đầu và giúp phát triển các sản phẩm luôn lưu ý đến điểm khó của họ. Vì vậy, trong khi tạo bảng phân cảnh, bạn đánh giá cảm xúc của người dùng và liên kết với họ theo bản năng.
3. Creates giúp làm việc với các tính cách người dùng khác nhau: Mong muốn, nhu cầu và mong đợi của mỗi người dùng là khác nhau. Bạn có thể kết nối với tất cả những nhân vật này thông qua bảng phân cảnh và dễ dàng xác định những gì phù hợp với từng nhân vật trong số họ.
4. Các lỗi chính xác: Phân cảnh UX cho phép bạn xác định những lỗ hổng trong quá trình suy nghĩ của mình. Nó giúp bạn suy nghĩ từng bước một và hình dung ra các lỗi, độ trễ của quy trình và những khó khăn khác mà bạn có thể gặp phải khi thiết kế sản phẩm. Nó cũng hỗ trợ sắp xếp một cách hợp lý trải nghiệm của người dùng và giải thích lý do tại sao một quyết định thiết kế lại thích hợp hơn quyết định thiết kế kia trong một bối cảnh cụ thể.
5. Giúp tránh khỏi những thành kiến về nhận thức: Bảng phân cảnh giúp bạn tránh xa những thành kiến về nhận thức. Trong quá trình thiết kế, bộ não của bạn điều khiển bạn tập trung vào những kết quả tích cực. Đây được gọi là thành kiến lạc quan. Để thực hiện một nhiệm vụ chung chung, bộ não của bạn đánh giá thấp các thuộc tính tiêu cực của những gì bạn đang tạo ra, khiến bạn không thể nhận ra những thiếu sót của sản phẩm cuối cùng. Đó là nơi mà kịch bản phân cảnh đóng một vai trò quan trọng. Trong khi cấu trúc bảng phân cảnh, bạn có phạm vi tạm dừng và phân tích mọi khía cạnh có thể sai trong thiết kế. Do đó, phân cảnh cho phép bạn vượt qua thành kiến lạc quan.
6. Thúc đẩy sự hợp tác: Lên bảng phân cảnh là một nỗ lực của cả nhóm. Không chỉ các nhà thiết kế mà tất cả những người khác từ đội kỹ thuật và kinh doanh đều được hoan nghênh chia sẻ các đầu vào của họ trong quá trình này. Tiếp cận thiết kế UX thông qua kể chuyện đưa các nhóm đến gần hơn, truyền cảm hứng cho những ý tưởng mới và cho phép bạn có bức tranh rõ ràng hơn về sản phẩm cuối cùng.
Khi đã thành thạo, việc lập bảng phân cảnh có thể khá thú vị và hấp dẫn. Bạn có thể bắt đầu phân cảnh khi quá trình hình thành ban đầu hoàn tất.
Sử dụng bảng phân cảnh trên bản đồ hành trình Bảng phân cảnh khác với bản đồ hành trình như thế nào?
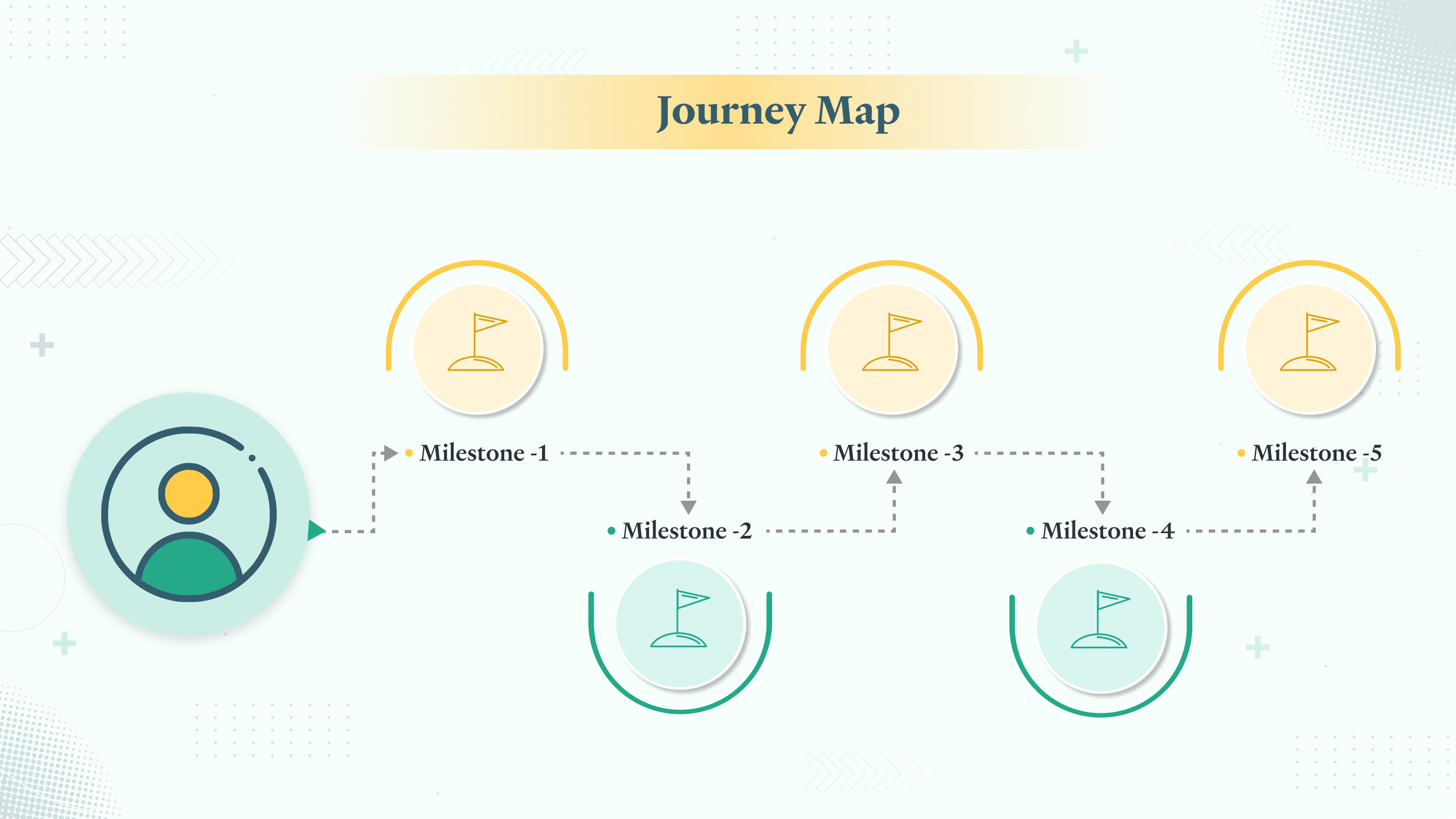
Bản đồ hành trình là phần diễn giải hành trình của người dùng để đạt được mục tiêu. Nó chứa các thông tin bằng văn bản hoặc hình ảnh khác nhau, trong một số trường hợp, giải thích các mốc quan trọng của cuộc hành trình. Ngược lại, bảng phân cảnh là những minh họa tuần tự của một kịch bản.
Không giống như bản đồ hành trình, bảng phân cảnh tập trung nhiều hơn vào các câu chuyện và bối cảnh trong đó các tình huống người dùng khác nhau xuất hiện. Bảng phân cảnh cho phép các nhà thiết kế bố trí các màn hình và do đó tìm ra cách người dùng có thể điều hướng qua một sản phẩm cụ thể. Tại sao bạn lại làm điều đó - để phát hiện ra những khoảng trống và nhớ lại bối cảnh một cách liên tục.

Hãy lấy hình minh họa ở trên. Mỗi dấu chấm đại diện cho một mốc quan trọng trong đó người dùng bắt đầu hoặc hoàn thành một nhiệm vụ.
Trong bản đồ hành trình, bạn chỉ tập trung vào các cột mốc. Bạn cố gắng xác định kết luận của người dùng và đánh giá trải nghiệm của họ, và dựa trên đó, bạn chuẩn bị wireframe. Mặt khác, trong một bảng phân cảnh, bạn xem xét toàn bộ bối cảnh, tức là bạn tập trung vào toàn bộ con đường chứ không phải các cột mốc riêng lẻ. Nếu không vẽ / tô phấn bảng phân cảnh, chúng tôi không thể tìm ra số lượng nhiệm vụ phụ mà người dùng phải hoàn thành để đạt được một mốc quan trọng. Vì một bảng phân cảnh giúp bạn xác định tất cả các nhiệm vụ phụ này giữa các mốc quan trọng, việc xác định các lỗi có thể xảy ra và xem xét mọi tình huống trong tư duy thiết kế của bạn trở nên dễ dàng hơn. Mặt khác, bản đồ hành trình chủ yếu được sử dụng để thiết kế trải nghiệm người dùng tối ưu tại mỗi cột mốc.
Các bước tạo bảng phân cảnh hiệu quả
Mặc dù ban đầu có vẻ khó khăn nhưng bạn có thể tạo bảng phân cảnh mà không gặp nhiều rắc rối. Dưới đây là một số bước nhanh bạn có thể làm theo:
1. Thu thập dữ liệu
Thu thập dữ liệu hỗ trợ liên quan đến sản phẩm của bạn thông qua các cuộc phỏng vấn người dùng, số liệu trang web hoặc thông qua các bài kiểm tra khả năng sử dụng. Dữ liệu thời gian thực cho phép bạn hiểu rõ hơn về đối tượng mục tiêu của mình.
2. Quyết định mức độ trung thực
Bảng phân cảnh không nhất thiết phải luôn hướng đến quá chi tiết. Tạo mẫu có độ trung thực thấp thông qua bố cục hậu kỳ và phác thảo bằng tay thường là cách nhanh nhất và đơn giản nhất để truyền đạt ý tưởng cho các nhà thiết kế đồng nghiệp. Ngược lại, các nguyên mẫu có độ trung thực cao và hình ảnh minh họa tiên tiến sẽ khơi dậy các cuộc thảo luận và xây dựng sự đồng thuận giữa các bên liên quan chính.
3. Phác thảo những điều cơ bản
Xác định một nhân vật và kịch bản tương ứng mà nó thể hiện để bảng phân cảnh không bị chia cắt. Bạn có thể phải vẽ nhiều bảng phân cảnh cho các tình huống phức tạp, một bảng cho mỗi đường dẫn người dùng.
4. Bắt đầu với hình dung
Trước khi bắt đầu với bảng phân cảnh, hãy hình dung mỗi khung phải bao gồm những gì. Viết ra các bước, nối chúng bằng các mũi tên và thêm các biểu tượng để biểu thị các trạng thái cảm xúc.
5. Tạo hình ảnh có liên quan và hỗ trợ chúng bằng chú thích
Bảng phân cảnh hiệu quả không phải lúc nào cũng có những hình ảnh minh họa hoàn hảo. Điều quan trọng hơn là ngay cả những bản phác thảo cơ bản nhất cũng được hỗ trợ bởi chú thích thích hợp để giải thích bối cảnh bất cứ khi nào cần thiết. Ngoài ra, các định dạng có thể sửa đổi giúp kết hợp nhiều lần lặp hơn.
6. Chia sẻ và lặp lại
Chia sẻ bảng phân cảnh của bạn với khán giả - trong nội bộ hoặc với cả khách hàng. Lặp lại và ứng biến nếu cần thiết.
Bảng phân cảnh giúp bạn kể những câu chuyện về người dùng cuối. Khi được dữ liệu thực tế hỗ trợ và kết hợp với các hoạt động UX khác, phân cảnh sẽ chuyển hướng trọng tâm khỏi các thành kiến nội bộ của chúng tôi và cho phép bạn ước tính nhu cầu của người dùng tốt hơn. Nó hỗ trợ các bên liên quan và khách hàng trong việc ghi nhớ các tình huống cụ thể và giúp hiểu cách luồng người dùng phù hợp với câu chuyện rộng lớn hơn. Nếu mục tiêu của bạn là hình dung các tình huống sử dụng phổ biến và biết thêm về người dùng, thì phân cảnh chỉ là công cụ bạn muốn.
Tác giả Bio
 Vibisha là một UX Designer tại Ionixx. Với chuyên ngành Tâm lý học, cô đã được đào tạo thực hành từ các chuyên gia trong ngành để bắt đầu sự nghiệp thiết kế của mình.
Vibisha là một UX Designer tại Ionixx. Với chuyên ngành Tâm lý học, cô đã được đào tạo thực hành từ các chuyên gia trong ngành để bắt đầu sự nghiệp thiết kế của mình.
Các bài viết Mức độ liên quan của UX Storyboarding trong phát triển sản phẩm xuất hiện đầu tiên trên ixBlog.
- "
- Giới thiệu
- hoạt động
- tiên tiến
- AIDS
- Tất cả
- trong số
- bài viết
- thuộc tính
- khán giả
- cơ sở
- xây dựng
- kinh doanh
- chú thích
- Tuyển Dụng
- trường hợp
- thách thức
- khách hàng
- gần gũi hơn
- nhận thức
- hợp tác
- thu thập
- kết hợp
- kết hợp
- Chung
- phức tạp
- Sự đồng thuận
- chứa
- tạo ra
- Tạo
- dữ liệu
- chứng minh
- Thiết kế
- thiết kế suy nghĩ
- thiết kế
- phát triển
- Phát triển
- khác nhau
- thảo luận
- Không
- dễ dàng
- Hiệu quả
- cảm xúc
- ước tính
- sự kiện
- mọi người
- mong đợi
- kinh nghiệm
- Kinh nghiệm
- các chuyên gia
- mắt
- Đối mặt
- lòng trung thành
- Hình
- Tên
- dòng chảy
- Tập trung
- tập trung
- theo
- đi đầu
- FRAME
- xa hơn
- khoảng cách
- thế hệ
- mục tiêu
- tốt
- giúp đỡ
- giúp
- tại đây
- Độ đáng tin của
- HTTPS
- ý tưởng
- xác định
- quan trọng
- không thể
- bao gồm
- ngành công nghiệp
- thông tin
- Phỏng vấn
- IT
- tham gia
- giữ
- Key
- tìm kiếm
- chính
- LÀM CHO
- Làm
- cách thức
- bản đồ
- Maps
- Metrics
- Các cột mốc
- tâm
- chi tiết
- hầu hết
- nhiều
- cần thiết
- con số
- tối ưu
- Nền tảng khác
- riêng
- Đau
- người
- hoàn hảo
- quan điểm
- hình ảnh
- Điểm
- tích cực
- có thể
- mạnh mẽ
- quá trình
- Sản phẩm
- Sản phẩm
- tạo mẫu
- cung cấp
- cung cấp
- Tâm lý học
- đạt
- thời gian thực
- dữ liệu theo thời gian thực
- nhận ra
- phản ánh
- có liên quan
- đại diện cho
- dịch vụ
- Chia sẻ
- Đơn giản
- So
- một số
- Một người nào đó
- chia
- Spot
- Bắt đầu
- Bang
- Những câu chuyện
- hỗ trợ
- Hỗ trợ
- Hỗ trợ
- Mục tiêu
- nhóm
- Kỹ thuật
- kiểm tra
- Suy nghĩ
- Thông qua
- công cụ
- Hội thảo
- hiểu
- khả năng sử dụng
- Người sử dụng
- ux
- giá trị
- khác nhau
- Website
- chào mừng
- Điều gì
- trong khi
- CHÚNG TÔI LÀ
- ở trong
- không có
- Công việc
- tập thể dục
- đang làm việc
- công trinh
- sẽ