Đã từng phát hành mô phỏng công việc là tựa đề ra mắt cho HTC Vive vào năm 2016, Owlchemy Labs là một trong những studio game VR kỳ cựu nhất còn tồn tại cho đến ngày nay. Trong những năm qua, studio đã xây dựng một nền tảng vững chắc về thiết kế tương tác VR được thể hiện xuyên suốt tiêu đề mới nhất của họ, Trình mô phỏng kỳ nghỉ. Những tương tác có vẻ đơn giản và có thể sử dụng được đối với người chơi thường phức tạp hơn nhiều so với những gì chúng xuất hiện. Trường hợp điển hình: một số công nghệ cọ vẽ tuyệt vời đáng ngạc nhiên chỉ cảm thấy đúng trong VR. Các nhà phát triển từ Owlchemy ở đây để giải thích cách họ xây dựng nó.
Bài viết của khách của Peter Galbraith & Zi Ye
Peter (Người triển khai Unityisms) và Zi (Nhà phát triển, Thiên tài Vật lý / Toán học) đều là nhà phát triển / nhà thiết kế song hành tại Phòng thí nghiệm Owlchemy. Công việc của họ kéo dài từ ý tưởng thiết kế và tạo mẫu đến lặp lại, triển khai lập trình và thử nghiệm.
Cả hai đều là những người đóng góp quan trọng vào di sản của các trò chơi vô lý và được đánh bóng VR cao tại Owlchemy Labs, bao gồm: mô phỏng công việc, Được đề cử giải Emmy Rick và Morty: ảo Rick-alityvà được phát hành gần đây Trình mô phỏng kỳ nghỉ, cũng sẽ đến với PSVR và Oculus Quest vào cuối năm nay.
Nè mọi người!
Pete và Zi đây. Chúng tôi đều là nhà phát triển tại Owlchemy Labs và chúng tôi rất vui được nói chuyện với bạn về một trong những tính năng được lặp lại nhiều nhất trong toàn bộ Trình mô phỏng kỳ nghỉ: Bức tranh!
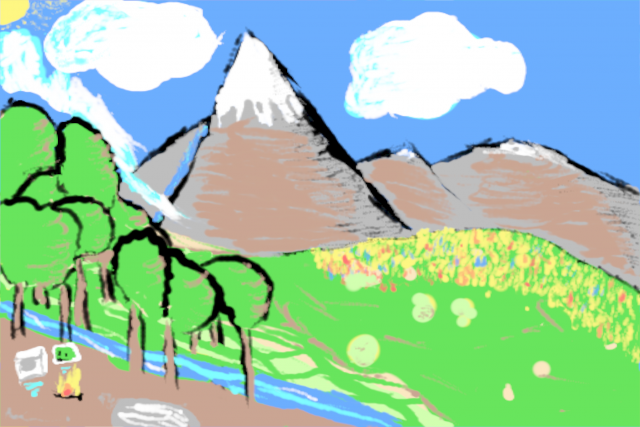
Vẽ tranh là một trong những hoạt động đầy màu sắc nhất của chúng tôi ở cấp độ Forest, một không gian sáng tạo ẩn mình trong Ngôi nhà trên cây, nơi bạn có thể thỏa sức thể hiện nội tâm nghệ sĩ của mình. Cho dù bạn sử dụng cọ vẽ siêu gooey của chúng tôi để tạo ra một kiệt tác từ đầu hay sử dụng một bức ảnh từ Máy ảnh trong trò chơi làm điểm khởi đầu, thì sự tuyệt vời về mặt thẩm mỹ luôn nằm trong tầm tay. Tuy nhiên, giống như tất cả các tính năng tuyệt vời, Tranh đã trải qua một số nguyên mẫu và lặp đi lặp lại trước khi chúng tôi đạt được kết quả hoàn hảo như bức tranh của mình.
Để bắt đầu mọi thứ, Zi sẽ giải thích công nghệ đằng sau phần quan trọng nhất trong bộ công cụ của một nghệ sĩ: cọ vẽ!
Mô phỏng cảm giác của [PAINTBRUSH]
Một trong những khía cạnh thách thức nhất để làm cho Bức tranh cảm thấy tuyệt vời là đầu cọ vẽ. Là công cụ mạnh mẽ, duy nhất của chúng tôi để thể hiện tầm nhìn sáng tạo của bạn trong Hội họa, chúng tôi biết rằng cần phải giải quyết những kỳ vọng đi kèm với việc có một chiếc cọ vẽ trong VR, tất cả đều đạt đến mức độ kỹ thuật cao nhất của nó.
Giống như tất cả các tính năng tốt nhất trong các trò chơi của chúng tôi, đầu bàn chải nhỏ xíu được tạo ra bằng cách sử dụng vật lý giả tạo! Chúng tôi bắt đầu với một mô hình toán học bao gồm một đường thẳng mà chúng tôi bắn vào khung vẽ, sau đó chúng tôi tìm ra vị trí đầu nhọn sẽ uốn cong dọc theo bề mặt. Đường cong đó được sử dụng để điều chỉnh hình dạng của bàn chải, như sau:
Điều này đã giúp chúng tôi giải quyết một trong những vấn đề lớn nhất mà chúng tôi gặp phải khi vẽ tranh trong VR: thiếu phản hồi. Với phần cứng VR hiện tại, chúng tôi không thể mô phỏng chính xác phản hồi của một bàn chải linh hoạt ép vào canvas. Nếu không có phản hồi này, chúng tôi thấy người chơi khó có thể biết được cọ có tiếp xúc hay không, khiến họ đặt cọ quá xa vào khung vẽ và tạo ra các chuyển động chập chờn hoặc trục trặc khi cọ va chạm với giá vẽ. Hành vi này đã dẫn đến rất nhiều 'đường nét nguệch ngoạc' và thường khiến bàn chải văng ra khỏi tay người chơi hoàn toàn do va chạm quá mức — không hẳn là thứ khiến người chơi của chúng tôi cảm thấy như một nghệ sĩ chuyên nghiệp!
Bằng cách cung cấp phản hồi trực quan dưới dạng đầu nhọn, ít người chơi đẩy cọ vào khung vẽ hơn, giúp tạo ra ít vết đứt hơn và các đường kẻ đẹp hơn. Chúng tôi cũng ghép nối điều này với tính năng tự động hồi sinh nếu bàn chải đã làm văng ra khỏi tay của người chơi, khiến người chơi có nhiều khả năng giữ bàn chải của họ hơn và dễ dàng nắm lại hơn nếu họ không làm vậy.
Nhưng một lần nữa: tất cả đều là giả! Lông bàn chải không thực sự va chạm trong hệ thống vật lý ngoại trừ ở phần gốc. Hành động bóp mép tạo ra ảo giác về sự phản kháng và đánh lừa người chơi nghĩ rằng bàn chải đang bị đẩy lùi.
Chúng tôi cũng sử dụng mô hình toán học tương tự để xác định kích thước của vùng tiếp xúc của cọ vẽ và kiểm soát kích thước của dob sơn được áp dụng cho canvas. Tính năng cụ thể này cho phép chúng tôi giao hàng với một kích thước cọ duy nhất, chỉ với chiều rộng nét vẽ thay đổi: chạm nhẹ để có một đường chính xác mỏng hoặc quét lên các màu với nét vẽ chắc chắn hơn.
Bàn chải cũng ảnh hưởng đến 'độ cứng của lông', xác định cách lông bàn chải thay đổi hướng khi nó được kéo trên canvas hoặc khi xoay tay cầm của bàn chải. Độ cứng cũng được sử dụng để thêm một chút lắc lư cho lông cọ khi nó không tiếp xúc với khung vẽ. Những chi tiết nhỏ này cho phép chúng tôi có được cảm giác siêu 'kỳ lạ' đối với bàn chải, và từ lần chơi thử đầu tiên của chúng tôi, rõ ràng là mọi người đã thực sự phản ứng với cảm giác cảm nhận đó.
Brush squishy đã giải quyết được nhiều vấn đề về kỹ thuật và trải nghiệm người dùng, đồng thời nó cũng thể hiện mong muốn ban đầu đó là trao quyền cho người chơi để tạo ra những tác phẩm nghệ thuật đẹp mắt. Chúng tôi đã có một số nhà phát triển tin rằng họ “không phải là nghệ sĩ”, nhưng khi đặt trước giá vẽ tranh mới đã tạo ra những thứ như thế này:
Những thay đổi về kích thước thư pháp của đầu cọ kết hợp với bảng màu do nghệ sĩ của chúng tôi chọn lọc cho phép mọi người tạo ra những hình ảnh trông như họa sĩ và vui nhộn. Voila!
Bây giờ, với tư cách là nhà phát triển đầu tiên đặt mã trên Painting, Pete sẽ chia sẻ quy trình thiết kế của chúng tôi đằng sau tính năng này (bao gồm nhiều lần lặp lại của nó!):
Thử thách thiết kế: Quay lại bảng vẽ!
Mọi tính năng trong Trình mô phỏng kỳ nghỉ bắt đầu từ cùng một loạt câu hỏi:
- Mọi người mong đợi điều gì khi họ đi nghỉ tại một điểm đến nhất định?
- Làm thế nào mà Bots lại hiểu sai một cách vui nhộn về hoạt động này?
Chúng tôi biết phác thảo, vẽ tranh và nghệ thuật là những khía cạnh thú vị của việc hòa mình vào thiên nhiên, và khi chúng tôi nghĩ về việc Bots sẽ hiểu sai về hội họa, việc điều khiển ảnh ngay lập tức xuất hiện trong đầu. Chúng tôi yêu thích ý tưởng chỉnh sửa những bức ảnh bạn đã chụp xung quanh hòn đảo và tùy chỉnh chúng để thể hiện bản thân với tư cách là một người chơi. Ý tưởng đơn giản đó là mầm mống cho một tính năng đã mất hơn một năm để thiết kế và đưa vào cuộc sống.

Một phần trong những ý tưởng thiết kế ban đầu của chúng tôi bị ảnh hưởng bởi những gì chúng tôi đã làm trước đó mô phỏng công việc (ví dụ: sơn dấu hiệu trong Auto Mechanic; phần mềm sơn trên máy tính Office). Cả hai đều đơn giản và vui vẻ, nhưng không sâu sắc lắm. Vẽ tranh trong Trình mô phỏng kỳ nghỉ phải cảm thấy khác biệt — và lớn hơn — để phù hợp với phần còn lại của trò chơi. Chúng tôi muốn cung cấp cho người chơi nhiều hơn là chỉ tăng mật độ pixel — bạn sẽ có thể cảm thấy giống như bạn đang thực sự vẽ tranh. Giống như cuộc sống thực, chỉ tốt hơn.
Nhiều tác phẩm nghệ thuật yêu cầu sửa đổi để biến 'meh' thành một kiệt tác, và Hội họa cũng không ngoại lệ. Đó là một trong những tính năng đầu tiên chúng tôi phát triển cho Rừng và một cái mà chúng tôi tiếp tục làm cho đến khi ra mắt! Dưới đây là một số ví dụ về thử nghiệm Vẽ tranh và lặp lại đối tượng địa lý:
Chỉ 'chụp ảnh'
Ban đầu, Hội họa chỉ liên quan đến ảnh. Người chơi sẽ đặt một bức ảnh lên giá vẽ và sau đó sử dụng cọ vẽ để 'vẽ' bức ảnh lên khung vẽ. Người chơi có thể trộn và kết hợp, kết hợp các bot hoặc khung cảnh từ nhiều bức ảnh và thậm chí (nếu họ khéo léo) chụp ảnh cận cảnh với các màu cụ thể để vẽ. Càng có nhiều người chơi, chúng tôi càng nhận ra rằng bức tranh thực tế — hoàn chỉnh bằng các mẫu sơn màu — làm tăng đáng kể khả năng sáng tạo của người chơi.
Bộ lọc
Bộ lọc là một phần tử phổ biến trong phần mềm thao tác ảnh, vì vậy tất nhiên chúng tôi nghĩ rằng Bots sẽ bao gồm chúng trong cách hiểu sai của chúng. Chúng tôi đã thử nghiệm với các nút để áp dụng bộ lọc: pixelation, đảo ngược màu sắc, đen trắng và nâu đỏ. Nhấn bất kỳ nút bộ lọc nào trong số này sẽ xếp chồng các hiệu ứng và nét vẽ tiếp theo sẽ áp dụng hình ảnh được lọc vào canvas. Mặc dù thú vị nhưng các bộ lọc thường dẫn đến sự thất vọng khi người chơi phải vật lộn để đoán trước những gì sẽ thực sự xuất hiện trên canvas khi họ vẽ. Ví dụ, với tính năng nghịch đảo, nếu bạn nhúng cọ vào mẫu màu cam, cọ của bạn sẽ sơn màu xanh lam! Chúng tôi kết thúc việc loại bỏ hoàn toàn các bộ lọc khỏi giá vẽ, thay vào đó tích hợp chúng vào máy ảnh của bạn dưới dạng ống kính. Tất cả các hiệu ứng tuyệt vời mà không có sự nhầm lẫn nào!
Sơn 'Xô'
Phản hồi lớn nhất của chúng tôi từ các thử nghiệm ban đầu là khả năng bắt đầu với màu nền không phải là màu trắng và tùy chọn xóa hoàn toàn các bức tranh. Bằng cách thêm thanh trượt thùng sơn quét một màu đồng nhất trên canvas, cùng với tùy chọn sơn màu trắng, chúng tôi đã giải quyết cả hai nhu cầu đó bằng một tính năng duy nhất. Như một lợi ích bất ngờ, nó cũng cho phép tạo ra nhiều… Những bức tranh giống như bot.
Pha trộn & minh bạch
Thùng sơn sử dụng các cạnh cứng, nhưng khi nhìn vào các cạnh cứng đó trên cọ vẽ, nó không giống thực tế — hoặc trông tuyệt vời như vậy. Các pixel răng cưa chắc chắn không phải là một phần của hầu hết các bức tranh đời thực. Để có hiệu ứng chân thực hơn, chúng tôi đã tạo một gradient trong suốt đại diện cho lượng sơn cần áp dụng cho canvas. Được sử dụng cùng với kích thước và vị trí của vùng tiếp xúc, chúng tôi có thể xác định mức độ pha trộn của màu sơn với bất cứ thứ gì bên dưới nó. Bàn chải tiếp xúc với vải càng lâu thì màu sắc được áp dụng càng nhiều, cho phép chúng tôi mô phỏng cách bàn chải thực truyền sắc tố sang vải.
Nhiều bàn chải
Chúng tôi đã trải qua một số lần lặp lại các bàn chải và kích thước bàn chải. Trước khi có thanh trượt thùng sơn, người chơi muốn khổng lồ cọ để làm cho mọi thứ dễ lấp đầy hơn. Sau đó, sau khi chúng tôi triển khai thanh trượt, người chơi muốn nhỏ hơn cọ vẽ để làm việc chi tiết. Chúng tôi đã có một chiếc cọ vẽ nhỏ hơn trong một thời gian dài, nhưng cuối cùng đã cắt nó do một trong những tính năng quan trọng nhất của Hội họa: đầu nhọn!
- - - - -
We Hope You [EMOTION] Vẽ tranh!
Đôi khi không có cách nào xung quanh số lần lặp lại cần thiết để tạo ra thứ gì đó trông, cảm nhận và chơi theo cách bạn muốn. Vẽ tranh là một bài tập quan trọng đối với khả năng chi trả của thiết kế VR, kỳ vọng của người chơi và tận dụng các ràng buộc để có sự sáng tạo nhất.
Cảm ơn bạn đã xem phần hậu trường của Bức tranh! Chúng tôi hy vọng bạn được truyền cảm hứng để kênh Leonardo BotVinci bên trong của bạn Trình mô phỏng kỳ nghỉ.
Đọc thêm các bài viết của khách do các chuyên gia và người trong cuộc đóng góp về AR và VR.
Các bài viết Sự sáng chói đáng ngạc nhiên của "Công cụ mô phỏng họa tiết VR" xuất hiện đầu tiên trên Đường đến VR.
- '
- "
- &
- 10
- 2016
- a
- có khả năng
- Giới thiệu
- Tuyệt đối
- ngang qua
- Hoạt động
- hoạt động
- hoạt động
- hoạt động
- địa chỉ
- chống lại
- Tất cả
- Cho phép
- luôn luôn
- số lượng
- dự đoán
- áp dụng
- Đăng Nhập
- AR
- KHU VỰC
- xung quanh
- Nghệ thuật
- bài viết
- bài viết
- Nghệ sĩ
- tự động
- lý lịch
- trước
- Bắt đầu
- đằng sau hậu trường
- được
- hưởng lợi
- BEST
- lớn nhất
- Một chút
- Đen
- Chặn
- biên giới
- chương trình
- mang lại
- vải
- gây ra
- gây ra
- thách thức
- thách thức
- kiểm tra
- mã
- đầy màu sắc
- kết hợp
- Đến
- đến
- Chung
- phức tạp
- máy tính
- liên lạc
- nội dung
- đóng góp
- điều khiển
- có thể
- che
- tạo
- tạo ra
- tạo ra
- Tạo
- tạo
- Sáng tạo
- sáng tạo
- Current
- sâu
- Thiết kế
- thiết kế
- điểm đến
- chi tiết
- chi tiết
- Xác định
- phát triển
- Nhà phát triển
- phát triển
- Quỷ
- khó khăn
- Giao diện
- Không
- xuống
- vẽ
- Đầu
- bỏ lỡ
- hiệu lực
- hiệu ứng
- trao quyền
- mọi người
- chính xác
- ví dụ
- ví dụ
- Trừ
- kích thích
- Tập thể dục
- mong đợi
- mong đợi
- các chuyên gia
- vải
- các yếu tố
- giả mạo
- Đặc tính
- Tính năng
- thông tin phản hồi
- Hình
- bộ lọc
- Tên
- linh hoạt
- hình thức
- tìm thấy
- Nền tảng
- từ
- trước mặt
- vui vẻ
- trò chơi
- Trò chơi
- đi
- lấy
- tuyệt vời
- Khách
- Tóc
- xử lý
- phần cứng
- có
- cao
- tại đây
- cao
- tổ chức
- Độ đáng tin của
- Tuy nhiên
- HTC
- HTTPS
- ý tưởng
- ý tưởng
- hình ảnh
- hình ảnh
- thực hiện
- thực hiện
- quan trọng
- trong game
- bao gồm
- Bao gồm
- tăng
- bị ảnh hưởng
- lấy cảm hứng từ
- tương tác
- tham gia
- các vấn đề
- IT
- Phòng thí nghiệm
- phóng
- dẫn
- Led
- Legacy
- Cấp
- Có khả năng
- Dòng
- dòng
- ít
- dài
- Xem
- nhìn
- tìm kiếm
- thực hiện
- làm cho
- Làm
- thao túng
- Trận đấu
- toán học
- toán học
- Might
- tâm
- kiểu mẫu
- chi tiết
- hầu hết
- nhiều
- Thiên nhiên
- cần thiết
- nhu cầu
- oculus
- Office
- Tùy chọn
- một phần
- người
- Vật lý
- Play
- máy nghe nhạc
- người chơi
- Điểm
- Phổ biến
- vị trí
- mạnh mẽ
- quá trình
- Lập trình
- tạo mẫu
- cung cấp
- PSVR
- đẩy
- nhiệm vụ
- đạt
- đời thực
- nhận ra
- gần đây
- phát hành
- loại bỏ
- đại diện
- yêu cầu
- REST của
- tương tự
- cảnh
- hạt giống
- Loạt Sách
- một số
- Hình dạng
- Chia sẻ
- đăng ký
- Đơn giản
- duy nhất
- Kích thước máy
- So
- Phần mềm
- rắn
- động SOLVE
- một số
- một cái gì đó
- Không gian
- riêng
- ngăn xếp
- Bắt đầu
- bắt đầu
- mạnh mẽ
- phòng thu
- Bề mặt
- bất ngờ
- hệ thống
- Thảo luận
- công nghệ cao
- Kỹ thuật
- Kiểm tra
- Sản phẩm
- điều
- Suy nghĩ
- Thông qua
- khắp
- thời gian
- tip
- Yêu sách
- bây giờ
- công cụ
- bộ công cụ
- hàng đầu
- chạm
- chuyển
- Chuyển đổi
- quá trình chuyển đổi
- Minh bạch
- us
- sử dụng
- Bằng cách sử dụng
- ux
- cựu chiến binh
- ảo
- tầm nhìn
- vr
- muốn
- Điều gì
- liệu
- trong khi
- ở trong
- không có
- Công việc
- đang làm việc
- công trinh
- sẽ
- năm
- năm
- trên màn hình