了解如何设置 Web3 钱包来存储您的 ADA 并管理所有卡尔达诺代币
现在 Cardano 即将登陆 DappRadar,是时候我们告诉您有关区块链的所有信息了。 在本文中,我们将告诉您什么是卡尔达诺钱包以及如何创建一个。
内容
卡尔达诺作为经过研究开发、经过同行评审的区块链而享有盛誉,很少有基于其构建的 dapp。 它就像一艘没有宇航员驾驶的高科技宇宙飞船。
但越来越多的开发人员正在加入该网络。 11.08 月份,XNUMX% 的活跃 dapp 贡献者在 Cardano 上进行开发。 这使得区块链处于最顶端,高于以太坊、Solana 和 Polkadot 等。
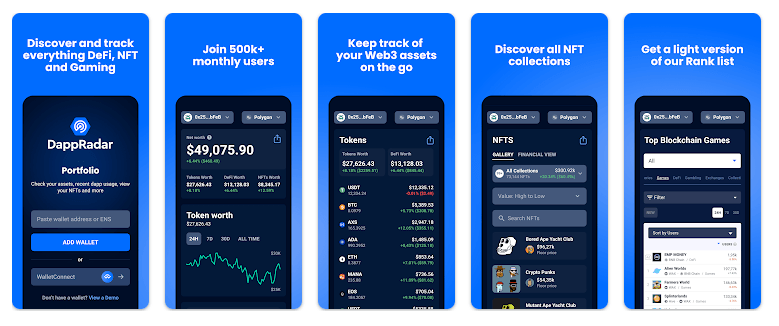
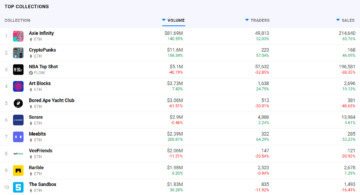
在 DappRadar,我们现在在排名页面中列出了卡尔达诺 dapp。 用户可以跟踪 JPG Store、Minswap 和 SundaeSwap 等项目。 随着越来越多的创作者在卡尔达诺上构建,我们将添加他们的信息和数据供每个人探索。
什么是卡尔达诺钱包?
任何加密钱包的目的都是让用户安全地访问其区块链代币。 这些代币可以是加密货币或 NFT 的形式。 将您的加密钱包视为打开大门并让您查看区块链的钥匙
卡尔达诺钱包让用户可以访问卡尔达诺区块链及其货币 ADA。 它们非常适合长期存储所有卡尔达诺资产。
Web3 用户需要卡尔达诺专用钱包的原因是卡尔达诺是自己的区块链。 因此,我们需要特定的软件工具才能访问它。 MetaMask 是一个基于以太坊的加密钱包,适用于所有与 EVM 兼容的网络。
如何创建卡尔达诺钱包
首先,您需要决定要使用哪个卡尔达诺钱包。 每一种都有其优点和缺点,但我们将它们放在一起 深入指南 帮助您选择最适合您的产品。 一旦您知道要使用哪个钱包,请访问该网站并按照他们的说明进行操作。
与所有加密钱包一样,在创建卡尔达诺钱包时,您需要执行以下操作:
- 下载应用程序扩展。
- 使用用户名和密码创建您的帐户。
- 记下您的助记词并将其保存在安全的地方。 如果您丢失密码,这是您访问钱包的唯一方法。
我可以用我的卡尔达诺钱包做什么
存储卡尔达诺代币
您可以使用您选择的钱包访问基于 Cardano 的加密货币和 NFT。 这两种代币(可替代和不可替代类型)都将安全地位于卡尔达诺区块链上的某个位置。
将加密货币存储在 Web3 钱包中比将它们保存在 Coinbase 或 Kraken 等平台上安全得多。 如果您将数字硬币存放在其中之一中,则您无法完全控制它们。 在某些情况下,这些类型的平台甚至可以阻止您提取资产。
质押和委托
抵押 ADA 需要一些技术知识,任何想要这样做的人都应该事先进行研究。 本质上,当用户抵押他们的 ADA 时,他们有机会确认区块链中的区块。 当他们成功做到这一点时,他们将获得 ADA 奖励。
没有技能或意愿运行节点的 ADA 持有者可以将他们质押的 ADA 委托给有能力的人。 委托人仍然会获得奖励,但他们不需要积极参与节点的日常运行。
质押和委托 ADA 的好处是,您的资产不会离开您的钱包,并且您仍然可以控制它们。
访问卡尔达诺上的 dapp
要访问任何 Cardano dapp,您将需要一个 Web3 钱包。 所有区块链上的所有 dapp 也是如此。 您可以连接到 JPG 商店,卡尔达诺主要的 NFT 二级市场。 或者您可以访问并使用 最小交换,一个可以交易代币的去中心化交易所。
卡尔达诺即将登陆 DappRadar
正如我们已经提到的,DappRadar 现在在我们的排名中包含了 Cardano dapp。 这意味着我们的社区可以探索和分析 Web3 多个领域的 dapp。
您可以探索致力于以下领域的卡尔达诺项目:
- 游戏
- DEFI
- 赌博
- 换货
- 收藏品
- 交易市场
- 社会
卡尔达诺加入了我们在 DappRadar 跟踪的超过 45 个其他区块链。 我们是世界上的 Dapp 商店,我们提供无与伦比的访问指标、数据和信息供我们的社区探索。
创建钱包的分步指南
创建一个 Nami 钱包


- 在MyCAD中点击 软件更新 纳米钱包
- Nami 可在三种浏览器上使用:Chrome、Brave 或 Edge。 单击您要为其下载 Nami 扩展的那个。
- 单击添加到[浏览器名称]
- 记下您的助记词
- 输入四个种子短语测试以表明您已正确录制该短语
- 选择用户名和密码。
创建一个火石钱包


- 去 弗林特网站
- 选择下载适用于 iOS、Android 或您选择的浏览器的应用程序
- 如果您要将其添加到浏览器,请单击添加到 [浏览器名称]
- 该扩展程序将出现在您的浏览器顶部
- 打开 Flint 钱包并单击“让我们开始”
- 选择您选择的语言并接受条款和条件
- 选择同意或不同意应用程序使用您的数据
- 决定是在主网还是测试网上
- 选择连接到硬件钱包、创建新钱包或使用助记词恢复钱包
- 根据您的选择,您将走上不同的道路。 从这里开始,按照弗林特的指示进行操作。 大多数人会选择创建一个新的钱包,所以我们将遵循这条路线。
- 记下您的助记词,然后通过测试以表明您已录制它。
- 选择密码并单击“创建我的钱包”。
创建 Gero 钱包


- 在MyCAD中点击 软件更新 格罗钱包
- 点击首页的下载
- 单击添加到 Chrome
- 选择您的语言并开始。
- 您可以选择创建GeroWallet、导入帐户或连接到硬件钱包。 我们将选择创建 GeroWallet
- 选择密码并同意其条款和条件
- 记录您的种子短语
- 通过种子短语测试
- 选择您的钱包名称和封面颜色。
.mailchimp_widget {
text-align:center;
边距:30px 自动!重要;
显示:flex;
border-radius:10px;
溢出:隐藏;
flex-wrap:包装;
}
.mailchimp_widget__visual img {
max-width:100%;
高度:70px;
过滤器:阴影(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景:#006cff;
弹性:1 1 0;
填充:20px;
align-items:居中;
证明内容:中心;
显示:flex;
弹性方向:列;
颜色:#fff;
}
.mailchimp_widget__content {
填充:20px;
弹性:3 1 0;
背景:#f7f7f7;
text-align:center;
}
.mailchimp_widget__content 标签 {
font-size:24px;
}
.mailchimp_widget__content 输入[type=”text”],
.mailchimp_widget__content 输入[type=”email”] {
填充:0;
padding-left:10px;
border-radius:5px;
盒子阴影:无;
边境:固体#1px的JRC;
line-height:24px;
高度:30px;
font-size:16px;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content 输入[type=”提交”] {
填充:0!重要;
font-size:16px;
line-height:24px;
高度:30px;
左边距:10px!重要;
border-radius:5px;
边界:无;
背景:#006cff;
颜色:#fff;
光标:指针;
过渡:全0.2s;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content input[type=”submit”]:hover {
盒子阴影:2px 2px 5px rgba(0, 0, 0, 0.2);
背景:#045fdb;
}
.mailchimp_widget__inputs {
显示:flex;
证明内容:中心;
align-items:居中;
}
@media屏幕和(最大宽度:768px){
.mailchimp_widget {
弹性方向:列;
}
.mailchimp_widget__visual {
弹性方向:行;
证明内容:中心;
align-items:居中;
填充:10px;
}
.mailchimp_widget__visual img {
高度:30px;
右边距:10px;
}
.mailchimp_widget__content 标签 {
font-size:20px;
}
.mailchimp_widget__inputs {
弹性方向:列;
}
.mailchimp_widget__content 输入[type=”提交”] {
左边距:0!重要;
边距顶部:0!重要;
}
}