增强现实极大地改变了我们尝试产品的方式。 它带来了 虚拟试穿技术,使我们能够看到某些产品在佩戴或应用时的外观。
在 时尚产业,该技术使消费者可以在家中使用移动设备虚拟试用产品。 它让他们对产品有一种感觉。 它甚至提供定制选项,以便用户可以试验产品的外观。
对于消费者来说,很难找到一件完美合身的珠宝。 在网上进行此类购买时尤其如此。 想象珠宝佩戴后的样子是另一个挑战。
Trillion:利用 AR 进行珠宝虚拟试戴体验
兆 旨在通过为客户提供更现实、更准确的方式来改变这一切 虚拟试戴珠宝. Trillion 背后的团队分享了他们创建应用程序的动机。 根据他们, “迄今为止,影响应用程序创建过程并推动我们前进的主要理念是提供真正逼真的体验。”
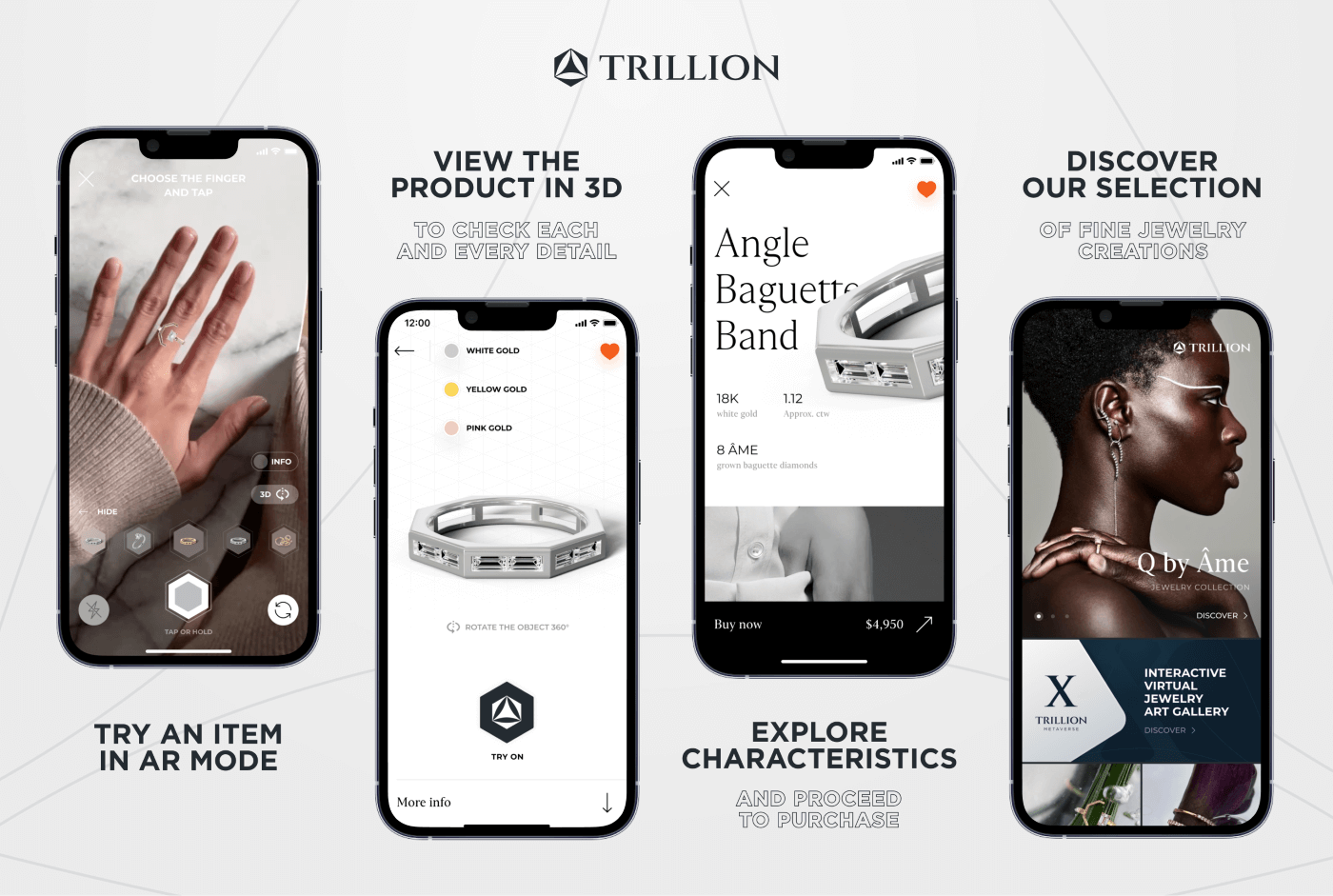
使用 AR 技术,Trillion 让客户可以使用他们的智能手机从其画廊中选择高级珠宝,并立即看到它在特定身体部位的外观。
它结合了人工智能和 AR 的力量,为珠宝提供最准确、最自然的放置和展示。 此外,它还通过创新的 360D 建模技术支持每件作品的 3 度视图。 这使您可以更详细地查看珠宝。
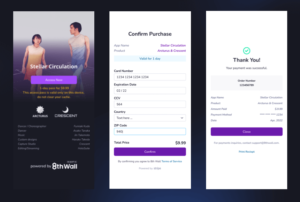
除了让您拥有珠宝的虚拟试戴体验外,您还可以通过社交媒体分享您试戴体验的照片和视频,以及购买珠宝的真实版本。
万亿故事
万亿是如何开始的? Trillion 首席执行官 Ruslan Pechenkin 分享说,试戴技术的开发是为了回应珠宝行业在数字方面“相当陈旧”。
“创建 Trillion 的想法诞生于 COVID-19 大流行期间。 我们希望为客户提供一个机会,让他们获得与店内完全相同的体验,但同时又安全又舒适,” 他说。
根据 Pechenkin 的说法,Trillion 是同类应用中第一个具有虚拟试穿功能的应用,可同时满足品牌和客户的需求。 大流行期间移动设备使用量的增长以及如何使用此类设备将人们与世界其他地方联系起来也影响了该应用程序的创建。
Trillion 的 CTO Sergey Paskhalov 分享了他们在设计应用程序时的流程。
“我们的首要任务是创建一个简单方便的应用程序,同时又能满足珠宝品牌的需求。 珠宝市场是典型的奢侈品市场,其受众和品牌对视觉部分和细节要求很高,” 帕斯哈洛夫说。
因此,应用程序的原型制作过程投入了很多时间,Trillion 现在已经经历了多个重新设计的版本。 MVP 花了 XNUMX 个月的时间完成,又花了几个月的调试时间,才让应用程序准备好进行商业发布。
“我们为应用程序当前的用户体验设计感到自豪。 它提供了我们想要提供的体验。 我们很灵活,不怕实验,但同时,我们倾听客户的意见并非常关注用户行为分析,” 帕斯哈洛夫补充道。
万亿如何运作
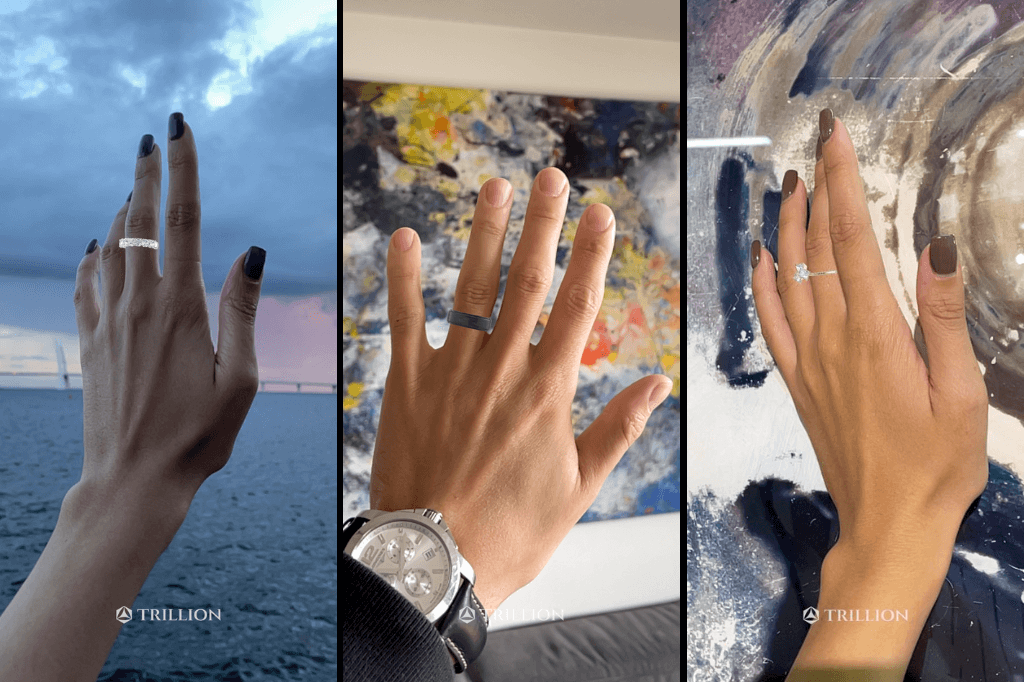
该应用程序会跟踪您想要试戴珠宝的身体部位的解剖特征。 这使应用程序能够准确且物理地正确放置您选择的珠宝。
应用程序是如何做到这一切的?
根据 Paskhalov 的说法,Trillion 结合了两个神经网络来提供准确、真实尺寸的虚拟试戴体验。 “第一个神经网络识别手部(骨骼)关键点在空间中的位置。 第二个神经网络识别皮肤,并结合这些信息,我们的试戴技术可以确定手指的确切大小,” 帕斯哈洛夫说。

如果您很难找到想要试戴的珠宝,该应用程序还附带一个虚拟头像 Amelie。 这个虚拟化身充当您的助手,将帮助您探索应用程序。
Trillion 的目标是让消费者在享受乐趣的同时做出更明智的决定。 其虚拟试戴技术还可以通过二维码或网站试戴按钮集成到珠宝行业的电子商务网站和应用程序中。 这使企业能够为其客户提供更具互动性、吸引力和难忘的购物体验。
在开发 Trillion 时,Pechenkin 想为用户提供无缝的试穿体验,让他们在试穿过程中可以换件和换手指。 为此,他和他的团队不断开发和增强应用程序的技术,从神经网络到珠宝细节,以确保珠宝放置在解剖学上准确,同时展示“尺寸、形状和设计真实”的珠宝。
“我们希望为所有流行的珠宝类型解锁 AR 试戴,” 佩琴金说。 “这就是我们为戒指、项链和耳环启用试戴功能的原因。 很快,新类型的珠宝将用于我们的试戴。”
目前,可用于虚拟试戴的珠宝类型包括戒指、耳环和项链。 该应用程序适用于两者 App Store 和 Google Play (抢先体验)。 该团队计划很快在 Product Hunt 上推出 Trillion 应用程序。