苏茜·纳尚斯基 来自 HTM 地狱降临日历:
All About Dragons
I like dragons. Blah blah blah blah blah.
看到那个 aria-labelledby 属性? 它链接了标记中的两个 ID,一个用于标题 (#article1-heading) 和一个链接 (#article1-read-more). 屏幕阅读器会替换链接标签之间的现有语义标签,并使用来自两个元素的内容并将它们作为单个文本字符串一起宣布:
Read more All About Dragons当我意识到有些事情我认为我应该知道但不知道时,我总是很害羞。 这绝对是其中一个案例,我很感谢 Suzy 分享了它。
实际上,我最近处于一种情况,我 本来可以 应该这样做。 我总是尽量避免在同一页面上出现一堆“阅读更多”链接,但是当你处理类似 15 篇帖子的循环时(即使有 提供帮助的资源). 如果出于审美原因(设计要求等)我们需要保持标签简短,那就更具挑战性了。 这 aria-labelledby attribute 给了我我想要的东西:一致的视觉标签和辅助技术的更多上下文公告。
只有当您要用于可访问标签的文本已经存在于页面上时,才会出现这种情况。 否则,你会想去 aria-label 并且需要注意的是,它纯粹用于无法使用语义 HTML 访问地标记事物的交互式元素。
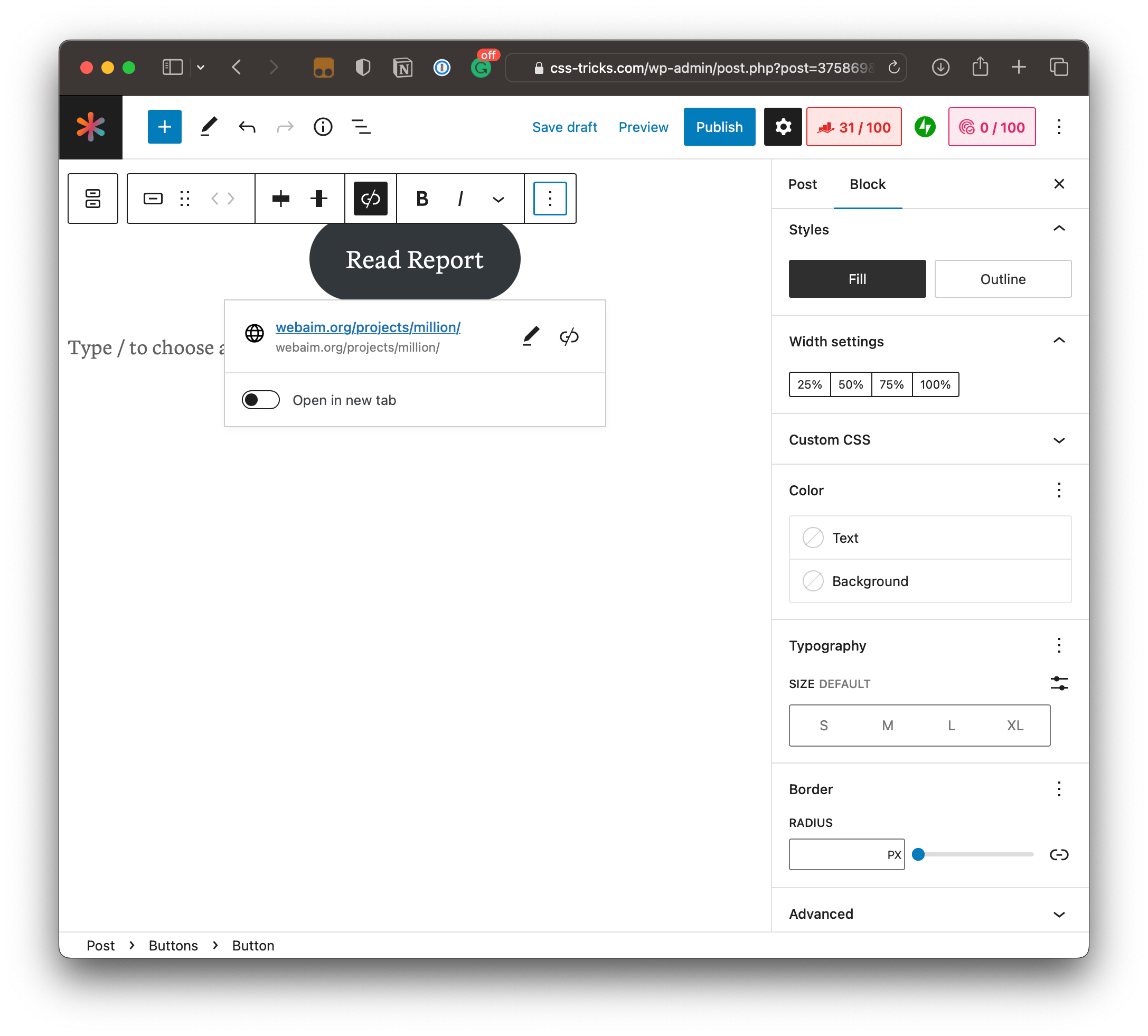
如果您在像 WordPress(我就是)这样的 CMS 中工作,您可能需要做一些额外的工作。 就像我在页面上放置一个按钮块时,这些是我必须使用的选项:
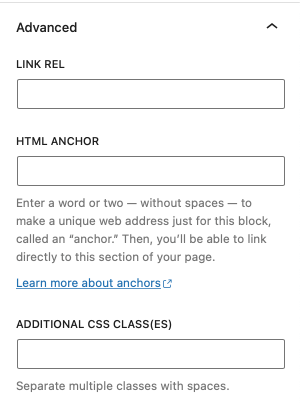
那里有一些不错的选择,但与可访问标签无关。 如果您想知道高级面板中隐藏了什么:

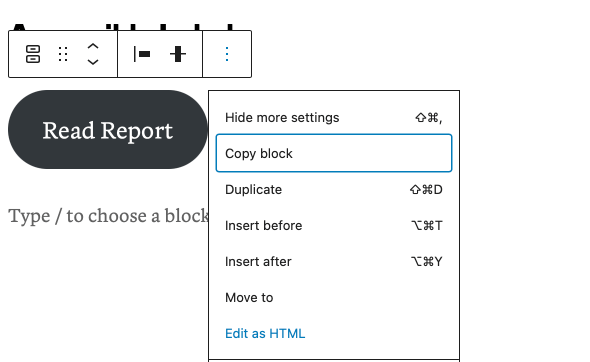
相反,您需要在 HTML 模式下编辑按钮:

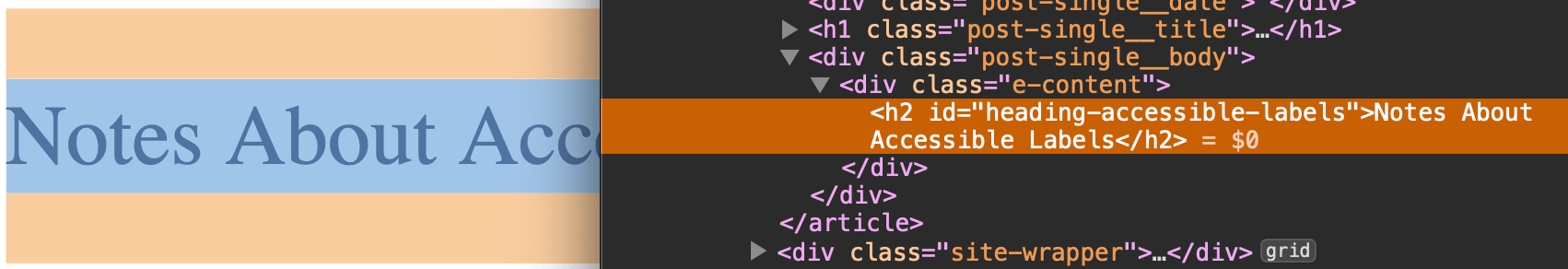
但在此之前,您必须为要使用的标题添加一个 ID。 标题块具有用于添加锚点的相同高级面板设置,这将在元素上注入一个 ID:

然后你可以在 HTML 模式下编辑 Button 块并添加 accessible-labels ID 以及按钮本身的 ID。 这是已编辑标记的示例:
伟大的! 但是 WordPress 对此并不满意:

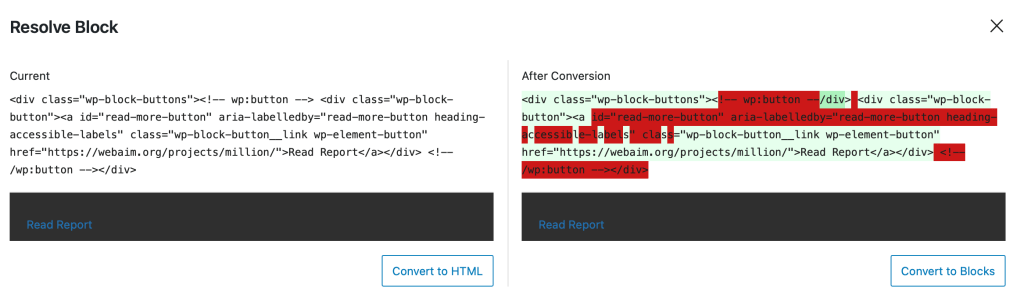
您可以尝试解决问题:

叹。 Button 块必须转换为自定义 HTML 块。 Kinda 打败了 WordPress 非常擅长的整个视觉编辑。 我非常快速地搜索了一个插件,该插件可能会向某些块添加 ARIA 标签选项,但没有找到。 似乎是一个成熟的机会来制作一个或 为可以使用这些选项的块提交 PR.