本周,Snap 推出了期待已久的“自定义地标”开发工具,用于创建定位于地理位置的 AR 体验。 为了展示该工具,世界各地的五个地点已经通过与早期访问开发人员合作创建了自己的自定义地标。
定制地标之路
2019 年,Snapchat 推出 最初的地标计划 由世界各地 3 个高度拍摄地点的 30D 模型组成。 然后,镜头设计师可以访问这些 3D 模型,围绕物理位置构建自己的体验。
次年在 2020 Snap 合作伙伴峰会,该公司发布了“本地镜头”,这是首批多用户实时 AR 效果之一。 这一年和其他更新开发了 Snap Camera 实时了解环境的能力,而不是像 Landmarkers 那样依赖异步收集的数据。
去年,Snap 与合作伙伴(如 苏富比 和 洛杉矶县艺术博物馆. 在镜头节去年年底,“相机公司”推出了一种工具,可以让镜头创作者创建自己的基于位置的效果。 该工具是新的“自定义地标“工具。
前五个自定义地标
Snap 的传统是提前与选定的开发人员合作展示新工具,以便在发布的第一天即可获得使用该工具的体验。 自定义地标也不例外。 全世界已经有五个自定义地标。
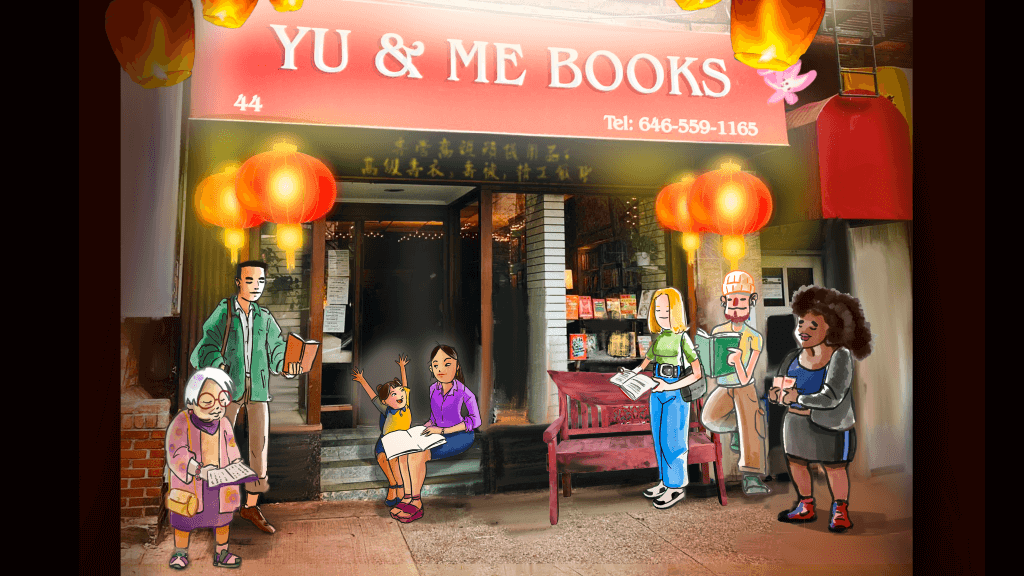
3D建模工作室 真正的 结合他们的专业知识带来 亚裔美国人拥有的书店的新生活 在纽约市,你和我的书,以庆祝中国新年。 在印度,镜头创造者 Pradeepa Anandhi Havmor 冰淇淋店吉祥物栩栩如生.

堪萨斯城查理帕克纪念碑 有一个 镜头创作者 Luke Hurd 的 AR 改造,他使用该工具将空间音频和图像合并到爵士传奇的公共纪念馆中。 另一个公共空间,旧金山的联合广场,现在是一个身临其境的体验之家,讲述来自 XR 远见者的 Niantic Lightship 的历史 诺瓦比.
在洛杉矶,社交 AR 机构 黑色 在 Pink Wall 周围建造了一个镜头,将扫描仪带入以 Megan Thee Stallion 和 Dua Lipa 的歌曲“Sweetest Pie”为中心的音乐体验。 该体验与 Megan Thee Stallion 的 Snap 原创系列“Off the Leash”以及她与 AmazeVR 的“Into Thee Hottieverse”VR 音乐会相结合。
如何找到自定义地标
使用自定义地标工具制作的 AR 镜头和效果将在创作者的个人资料中可见,并可通过体验锚定区域中的物理快照代码访问。 有朝一日,如果自定义地标在 Snap Map 中可见可能会很好,并且最终可能会发生,但在他们的博客文章或与 邮政。
这种摩擦可能是 Snapchat 故意的。 新闻材料和博客文章强调确保“创作者的体验最终支持我们社区的福祉,并改善他们与周围世界的联系方式。” 使用自定义地标创建的所有镜头在上线之前都经过审核团队的批准。
虽然 Snapchat 创作者社区主要是一个积极的空间,但人们越来越担心 AR 体验可能引发现实世界的问题。 从这个角度来看,Snap 应该因其积极主动的措施而受到称赞,以确保用户拥有安全和积极的体验。
使用 Snap 构建和共享
Snap Still 谦虚地称自己为“相机公司”。 该公司创建了世界上最大的社交媒体网站之一,而这一切都始于共享图像,通常是彼此的图像。 虽然一些社交媒体平台和用户因持续存在社会压力而受到批评,但 Snapchat 的 AR 体验越来越多地将我们重新带回我们周围的现实世界。
- 2019
- 3d
- 关于
- ACCESS
- 要积极。
- 机构
- 所有类型
- 已经
- 其中
- 另一个
- AR
- 国家 / 地区
- 围绕
- 音频
- 可使用
- 阻止
- 博客
- 书籍
- 边界
- 建立
- 原因
- 中文
- 城市
- 合作
- 社体的一部分
- 公司
- 可以
- 县
- 创造
- 创建
- 创造者
- 创作者
- 习俗
- data
- 天
- 发达
- 开发商
- 开发
- DID
- 屏 显:
- 早
- 影响
- 保证
- 环境
- 体验
- 体验
- 专门知识
- 姓氏:
- 以下
- 旧金山
- 去
- 成长
- 历史
- 主页
- HTTPS
- ICE
- 冰淇淋
- 身临其境
- 改善
- 印度
- IT
- 本身
- 堪萨斯州
- 发射
- 启动
- 学习用品
- 光
- 地点
- 地图
- 材料
- 物料
- 媒体
- 模型
- 博物馆
- 新年
- 纽约
- 纽约市
- 其他名称
- 合伙人
- 伙伴
- 合作伙伴关系
- 的
- 平台
- 积极
- 潜力
- express
- 问题
- 本人简介
- 国家
- 实时的
- 现实
- 发布
- 报告
- 安全
- 圣
- 旧金山
- 系列
- 共用的,
- 网站
- 捕捉
- snapchat
- So
- 社会
- 社会化媒体
- 社会化媒体平台
- 太空
- 广场
- 开始
- 工作室
- SUPPORT
- 团队
- 世界
- 通过
- 次
- 一起
- 工具
- 工会
- 最新动态
- us
- 用户
- 平时
- 在线会议
- 虚拟现实
- 可见
- 有远见的人
- vr
- 周
- WHO
- 中
- 加工
- 世界
- 年