Tron交易所获得牵引力
JustSwap 是最受欢迎的基于 Tron 的交易所,在过去一个月的独立活跃用户方面已经超过了基于 Polygon 的 QuickSwap。 传统上,QuickSwap 在 DappRadar 交易所排名中排名第二,但 JustSwap 已经成功抢占并取代了它。
根据 Dapp雷达数据,在过去的 30 天里,JustSwap 吸引了略低于 200,000 万的独立用户。 相比之下,QuickSwap 与其智能合约交互的用户数量仅增加了 1% 以上。
JustSwap 上的交易数量也大幅增加至超过 550,000 笔。 这实质上意味着,用户平均执行了大约 2.8 笔交易。 这两项增长都是 JustSwap 的良好指标,尤其是这些都是 XNUMX 天的结果。
不幸的是,尽管用户和交易数量激增,但通过该平台的交易量下降了 50% 以上。 即便如此,在过去的一个月里,通过 JustSwap 智能合约的交易额超过了 300 亿美元。
一个重要的注意事项是,智能合约交互可能意味着多种操作。 例如,用户可以 从流动性池中添加或移除流动性. 他们还可以在 去中心化交易所,或者可能提出贷款或请求的要约。
JustSwap 不是唯一的
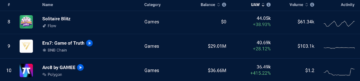
过去三十天的 DappRadar 数据揭示了另一个有趣的趋势。 虽然基于以太坊的交易所 Uniswap 是排名中无与伦比的领导者,但基于 Tron 的交易所正变得越来越受欢迎。 根据独特的活跃钱包排名,该期间排名前七的交易所中有三个是基于 Tron 的。
PandoraDEX 和 USWAP 凭借独特活跃钱包的显着增长而名列榜首。 PandoraDEX 吸引了超过 60,000 名用户,较上月增长 13,104%。 USWAP 增加了 690% 或超过 30,000 个独特的钱包。
不同交易所的交易激增也将 Tron 网络的整体活动推向了新的高度。 19 月 2.2 日,Tronscan 发布信息称,Tron 网络自推出以来已处理超过 XNUMX 亿笔交易。
如果 JustSwap 和其他 Tron 交易所以这种方式跟上他们的表现,区块链可能会成为以太坊、BSC 和 Polygon 的稳定竞争对手。 DappRadar 将继续监控基于 Tron 的交易所,并让您及时了解最新趋势和发展。
.mailchimp_widget {
text-align:center;
边距:30px 自动!重要;
显示:flex;
border-radius:10px;
溢出:隐藏;
flex-wrap:包装;
}
.mailchimp_widget__visual img {
max-width:100%;
高度:70px;
过滤器:阴影(3px 5px 10px rgba(0, 0, 0, 0.5));
}
.mailchimp_widget__visual {
背景:#006cff;
弹性:1 1 0;
填充:20px;
align-items:居中;
证明内容:中心;
显示:flex;
弹性方向:列;
颜色:#fff;
}
.mailchimp_widget__content {
填充:20px;
弹性:3 1 0;
背景:#f7f7f7;
text-align:center;
}
.mailchimp_widget__content 标签 {
font-size:24px;
}
.mailchimp_widget__content 输入[type=”text”],
.mailchimp_widget__content 输入[type=”email”] {
填充:0;
padding-left:10px;
border-radius:5px;
盒子阴影:无;
边境:固体#1px的JRC;
line-height:24px;
高度:30px;
font-size:16px;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content 输入[type=”提交”] {
填充:0!重要;
font-size:16px;
line-height:24px;
高度:30px;
左边距:10px!重要;
border-radius:5px;
边界:无;
背景:#006cff;
颜色:#fff;
光标:指针;
过渡:全0.2s;
边距底部:10px!重要;
margin-top:10像素!
}
.mailchimp_widget__content input[type=”submit”]:hover {
盒子阴影:2px 2px 5px rgba(0, 0, 0, 0.2);
背景:#045fdb;
}
.mailchimp_widget__inputs {
显示:flex;
证明内容:中心;
align-items:居中;
}
@media屏幕和(最大宽度:768px){
.mailchimp_widget {
弹性方向:列;
}
.mailchimp_widget__visual {
弹性方向:行;
证明内容:中心;
align-items:居中;
填充:10px;
}
.mailchimp_widget__visual img {
高度:30px;
右边距:10px;
}
.mailchimp_widget__content 标签 {
font-size:20px;
}
.mailchimp_widget__inputs {
弹性方向:列;
}
.mailchimp_widget__content 输入[type=”提交”] {
左边距:0!重要;
边距顶部:0!重要;
}
}