自从人类开始堆石头以来,他们就面临一个问题:在建造之前你看不到建筑物。 如果你只是堆石头,那问题不大。 但是,如果您要花费数十万美元来建造新房,您需要确保它正是您想要的。 增强现实 提供了一个新的工具来解决这个问题。
家庭AR, Reactar Labs 是一个“预建可视化平台”,可让业主和开发商在建造之前对建筑物进行虚拟参观。 为了更多地了解这个增强现实应用程序及其解决的问题,我们采访了创始人兼首席执行官 Richard Penny。
打造家庭AR
“你不能在建造新家之前尝试它,这会导致整个问题,” 潘妮解释道。 “追溯到几年前,这是关于我们如何使用我们拥有或正在出现的技术来解决这些基本问题。”
2017 年,homeAR 开始作为增强现实营销工具的计划——开发人员可以使用它向潜在客户和客户展示他们的想法。 人们可以并且确实使用 homeAR 来推销他们的建筑设计,但是当 Penny 碰巧建造了自己的房屋时,这个概念就焕然一新。
“就像这些事情经常发生的那样,它与一些个人经历相吻合——购买一块土地并试图建立一个梦想中的家园,但亲身经历了这些问题,” 佩妮说。
大约在同一时间,ARkit 和 ARCore 出现了。 “增强现实从需要一些严肃的科学……发展到已经解决了许多基础数学问题,你可以专注于体验的基础知识。”
Penny 和他的团队已经进入了增强现实领域,他们调查了是否有其他人在进行预构建可视化,并发现实际上没有人这样做。
“即使这个想法已经存在并且有一些概念性的东西,但没有人真正做到这一点,” 佩妮说。 “我们问‘这有多难’,然后发现答案是‘比你想象的要难得多。’” 这可能就是为什么还没有人这样做的原因。”
房子增强现实建成
“我们认为,‘人们正在用 3D 设计房屋,我们只需将其带入 AR,’但这并不是那么简单,” 佩妮说。
一方面,许多建筑师和设计师仍在从事 2D 工作。 此外,从事 3D 设计的人通常会制作大量的 CAD 模型,这对于增强现实来说可能太多了——尤其是在移动设备上。 为了能够创建可在移动设备上运行的基于 CAD 的增强现实应用程序,必须对模型进行大量优化。

“我们必须建立一个内容管道,从创建者工具中引入模型......然后当我们在 AR 中呈现它时,能够使其可用且一致,” 佩妮说。
该团队解决了这一障碍以及 iOS 和 Android 具有不同空间和地图传感器的问题。 Penny 说体验略有不同 Android 和 Apple 设备,但在两个平台上都有相同的功能。 无论您使用哪个,您都可以免费下载该应用程序并探索示例模型。
探索家园AR
“整个体验都是基于应用程序的。 我们仍然相信,我们想要向最终用户提供的体验需要一个应用程序……在这之后,有一个门户网站,客户可以在那里上传他们的内容,” 佩妮说。 “当你要花 XNUMX 万美元买新房时,下载应用程序的不便非常小。”
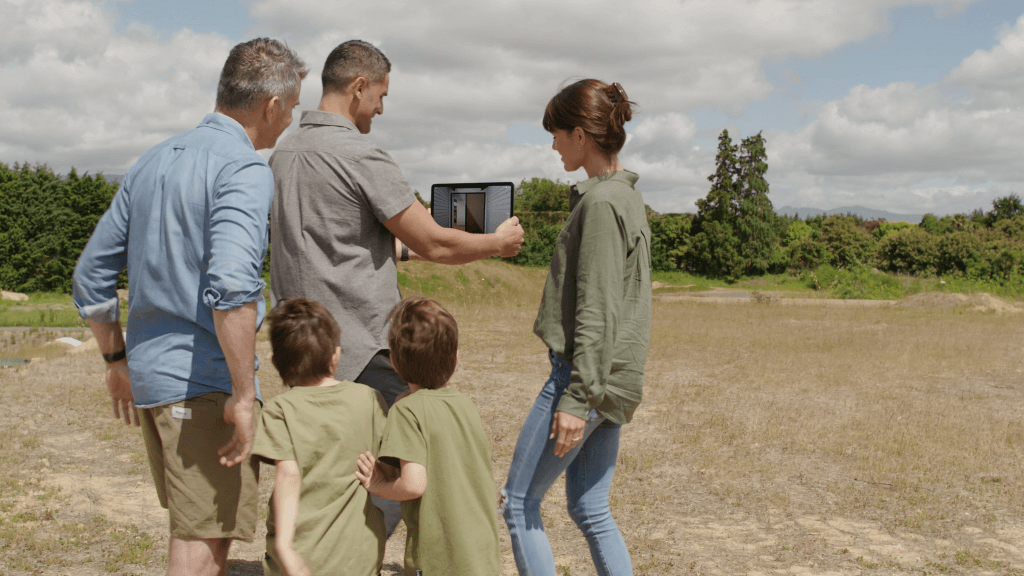
如果您在未来建筑的现场,您可以浏览映射到房屋未来物理位置的全尺寸模型。 还有一种“玩具屋模式”可以部署在任何地方。 该公司最近还推出了 允许多个用户查看同一模型的更新 同时在不同的设备上。

“作为建筑商,你可以通过一部手机引导买家体验,但这并不是最好的用户体验,” 佩妮说。 “[现在]你可以在房子的完全不同的地方行走,完全独立地体验它,然后回来谈论它。”
应用程序添加
本月早些时候,该应用程序还看到 增强的图形和 Revit® 插件. 该公司是 Autodesk 授权开发商,还计划开发 ArchiCAD 插件。
“当一个人使用它并期望它表现得像一所房子时,我们希望它可以使用,这样人们就不仅仅是与 3D 小部件进行交互,他们正在与房子进行交互,” 佩妮说。
还在开发中:应用内视频录制和持久注释,可以让买家和建筑商通过家庭模型异步交流。 虽然 Penny 对这款应用程序在未来几年的样子有很多想法,但现在他专注于今天的可能性。
“这对我们这个行业的所有人来说都是挑战......让人们回来并定期使用它,因为它增加了价值,而不仅仅是因为它是一个闪亮的新事物,” 佩妮说。 “我们确保我们现在就提供价值,而不是总是期待我们什么时候有耳机,什么时候有 5G……”
AR 让事情变得真实
增强现实经常因其将富有想象力或不可能的事物带入物理世界的能力而受到称赞。 但是,对于许多人来说,增强现实的更大价值在于回程——将这些虚拟视觉变成物理对象。 这就是 homeAR 等应用程序带来的承诺。
- 3d
- 关于我们
- 要积极。
- 所有类型
- 已经
- 安卓
- 分析数据
- 应用
- Apple
- 应用领域
- 应用领域
- AR
- 增强
- 增强现实技术
- 基础
- 成为
- 作为
- 最佳
- 阻止
- 边界
- 建立
- 建设者
- 建筑物
- 买家
- 买房
- CAD
- 原因
- CEO
- 挑战
- 未来
- 公司
- 完全
- 概念
- 内容
- 可以
- 创造者
- 合作伙伴
- 设计
- 设计
- 设计
- 检测
- 开发商
- 开发
- 设备
- 设备
- 不同
- 屏 显:
- 美元
- 新兴经济体的新市场。
- 体验
- 探索
- 面临
- 专栏
- 专注焦点
- 重点
- 向前
- 发现
- 创办人
- Free
- 进一步
- 未来
- 越来越
- 谷歌
- 图像
- 指南
- 有
- 主页
- 别墅
- 房屋
- 创新中心
- HTTPS
- 人类
- 数百
- 主意
- 图片
- 不可能
- 网络
- iOS
- 问题
- IT
- 实验室
- 圖書分館的位置
- 看着
- 寻找
- 制作
- 市场
- 营销
- 大规模
- 问题
- 百万
- 联络号码
- 移动设备
- 模型
- 模型
- 月
- 更多
- 优惠精选
- 优化
- 业主
- 员工
- 个人
- 的
- 规划行程
- 平台
- 平台
- 插入
- 点
- 门户网站
- 可能
- 潜力
- 潜在客户
- 当下
- 漂亮
- 市场问题
- 问题
- 财产
- 现实
- 必须
- 运行
- 说
- 科学
- 简易
- 网站
- 小
- So
- 解决
- 东西
- 太空
- 花
- 花费
- 开始
- 谈论
- 团队
- 专业技术
- 基础知识
- 数千
- 通过
- 始终
- 次
- 今晚
- 工具
- 理解
- 更新
- us
- 使用
- 用户
- 平时
- 折扣值
- 视频
- 查看
- 在线会议
- 可视化
- 步行
- 卷筒纸
- 什么是
- 是否
- WHO
- 加工
- 合作
- 世界
- 年