আমরা আমাদের পূর্ববর্তী ব্লগগুলিতে ব্লকচেইন, মেটাভার্স এবং মিশ্র বাস্তবতা নিয়ে আলোচনা করেছি যাতে এই ভার্চুয়াল বিশ্ব কীভাবে গ্রাহকদের অভিজ্ঞতা বাড়াতে ব্যবসায়িকদের সাহায্য করছে সে সম্পর্কে বিভিন্ন শিল্পের দৃষ্টিভঙ্গি প্রদর্শন করে।
কিন্তু একটি ব্যতিক্রমী ব্যবহারকারীর অভিজ্ঞতা দেওয়ার জন্য, ডিজাইনের ক্ষেত্রে এর টার্গেট শ্রোতারা কী চায় তা জানা আবশ্যক। ওয়েব 3.0-এ ডিজাইনের ভূমিকা কী হবে এবং এই ব্যবহারকারীদের জন্য একটি ভাল ডিজাইন তৈরি করতে চ্যালেঞ্জগুলি কী কী হবে?
1990 এর দশক থেকে ইন্টারনেট বিশ্ব তিনবার বিবর্তিত হয়েছে: ওয়েব 1.0 (1990-2004), ওয়েব 2.0 (2004-বর্তমান), এবং ওয়েব 3.0 (নতুন)।
ওয়েব 3.0 আধুনিক ইন্টারনেট প্রযুক্তি অন্তর্ভুক্ত করে যেমন ব্লকচেইন, ক্রিপ্টোকারেন্সি, নন-ফাঞ্জিবল টোকেন (NFTs), এবং মেটাভার্স (AR, VR এবং মিশ্র বাস্তবতা)।
নতুন টার্গেট গ্রাহকরা - সহস্রাব্দ এবং জেনারেশন জেড (ইন্টারনেট জেনারেশন নামেও পরিচিত) ওয়েব 3.0-এ বসবাস করছে। প্রযুক্তিকে কেন্দ্র করেই তাদের জীবন আবর্তিত হয়। তারা যা চায় তা হল একটি স্মার্ট এবং আরও বুদ্ধিমান অভিজ্ঞতা। ওয়েব 3.0 এর বিশ্বে, গ্রাহক অভিজ্ঞতা (CX) ব্যবহারকারীর সুপারিশ, স্বয়ংক্রিয় চ্যাটবট এবং উন্নত অনুসন্ধান ফলাফলের উপর ভিত্তি করে মেশিন লার্নিং, উন্নত কানেক্টিভিটি ইত্যাদি।
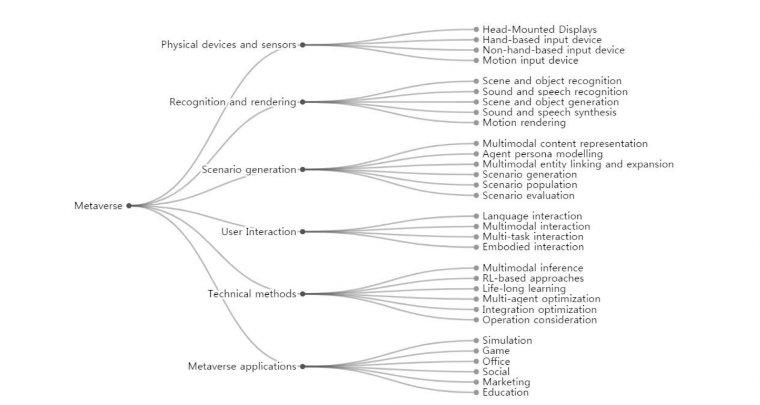
চিত্র ক্রেডিট: নবদীপ যাদব
JPMorgan Chase, HSBC, Gucci, Coca Cola-এর মতো বিখ্যাত কোম্পানিগুলি মেটাভার্সে কাজ করছে৷
"অনুসারে সিটি প্রতিবেদনে বলা হয়েছে, মেটাভার্স 8 সালের মধ্যে $13-2030 ট্রিলিয়ন ডলারের বাজার হতে পারে।"
ডিজাইন করার সময় কেন আপনার 'ওয়েব 3.0' সম্পর্কে যত্ন নেওয়া উচিত?
ট্র্যাকশন অর্থ অনুসরণ করে। যে কারণে বিশাল কোম্পানিগুলো এতে আগ্রহী। বর্তমান শ্রোতাদের একটি ওয়েব নিমজ্জিত অভিজ্ঞতা দেওয়ার জন্য, আমাদের বুঝতে হবে কিভাবে ডিজাইনাররা দর্শকদের জন্য ওয়েব 3.0 অভিজ্ঞতা তৈরি করতে পারে।
বাজারকে চালিত করে গ্রাহকের প্রত্যাশার একটি নতুন সেটের সাথে ডিজাইন বিশ্বব্যাপী রূপান্তরের অগ্রভাগে রয়েছে। মেটাভার্স (ভিআর, এআর এবং এমআর) এর জন্য ডিজাইন করার ক্ষেত্রে চ্যালেঞ্জগুলি অনেক, কারণ কোনও স্পষ্টভাবে সংজ্ঞায়িত সমাধান নেই। ওয়েব 3.0 ব্যবহারকারীদের জন্য ডিজাইন করার সময় এখানে কয়েকটি পয়েন্ট মনে রাখতে হবে:
ব্লকচেইনের জন্য ডিজাইন: ডিজাইন শিল্পের জন্য, একটি ভাল ব্যবহারকারীর অভিজ্ঞতা দেওয়ার জন্য ডিজাইনাররা কীভাবে ওয়েব3.0 প্রবণতার সাথে মানিয়ে নিতে পারে সে সম্পর্কে কোনও স্পষ্টতা নেই। যাইহোক, কিছু শিল্প নেতারা পরামর্শ দেন যে একটি ওয়েব 3.0 সাইট তৈরি করতে, একজনকে প্রথমে ডিজাইনের দৃষ্টিকোণ থেকে ব্লকচেইন প্রযুক্তি বুঝতে হবে, যেমন এই প্রযুক্তিটি যে চ্যালেঞ্জগুলি উপস্থাপন করতে পারে। কারণ দর্শকরা ব্লকচেইনের সুবিধা এবং সীমাবদ্ধতা সম্পর্কে সচেতন নয়।
ডিজাইনাররা বিবেচনা করে ওয়েব অভিজ্ঞতা তৈরি করতে পারেন: দর্শকদের মনোযোগ, জটিল উপাদানগুলি সরলীকরণ, অনন্য ভিজ্যুয়াল উপাদানগুলি ডিজাইন করা, একটি ব্র্যান্ড পরিচয় বজায় রাখা এবং অন্যান্য বিষয়গুলি।
ভিআর এর জন্য ডিজাইন: যখন একজন ডিজাইনার ব্যবহারকারীদের জন্য একটি VR অভিজ্ঞতা তৈরি করেন তখন একটি ভাল নিমগ্ন অভিজ্ঞতা তৈরি করা প্রয়োজন। যদিও ইন্ডাস্ট্রিতে কোনও চূড়ান্ত স্ট্যান্ডার্ড ডিজাইনের নির্দেশিকা নেই, ডিজাইন করার সময় যা উপযোগী হতে পারে তা হল মানুষ এবং আপনি যে প্ল্যাটফর্মের জন্য ডিজাইন করেছেন তা বোঝা, ব্যবহারকারীর সুবিধার কেন্দ্রে রেখে ইন্টারঅ্যাকশনটি ভিজ্যুয়ালাইজ করা, হেড ট্র্যাকিং বিবেচনা করা, মোশন সিকনেস প্রতিরোধ করা এবং একটি তৈরি করা। ব্যবহারকারীর জন্য নির্দেশিকা।
AR এর জন্য ডিজাইন: AR-এর জন্য ডিজাইন করার সময়, প্রকৃত সমস্যাটি বোঝা এবং সুস্পষ্ট ব্যবসা এবং ব্যবহারকারীর উদ্দেশ্য সহ সমস্যা সমাধানের জন্য AR সঠিক চ্যানেল তা নিশ্চিত করা প্রয়োজন। আরেকটি গুরুত্বপূর্ণ বিষয় হল হার্ডওয়্যার ক্ষমতা বোঝা। আপনি যখন ভিজ্যুয়াল ডিজাইন করা শুরু করেন, তখন নিজেকে আয়তক্ষেত্রে সীমাবদ্ধ করবেন না কারণ AR অভিজ্ঞতায় ব্যবহারকারীদের একটি সম্পূর্ণ বাস্তব-বিশ্বের পরিবেশ রয়েছে।
এমআর জন্য ডিজাইন: মিশ্র বাস্তবতা হল নতুন ইন্টারনেট জগতে একটি বড় পরিবর্তন এবং মিশ্র বাস্তবতার জন্য ডিজাইন করা ডিজাইনারদের জন্য একটি চ্যালেঞ্জিং কাজ। ডিজাইন করার সময় আপনি কিছু UX নীতি বিবেচনা করতে পারেন,
- হাত, চোখ এবং ভয়েস ইনপুটগুলির মাধ্যমে আপনার ব্যবহারকারীদের সহজাত মিথস্ক্রিয়া প্রদান করুন,
- ব্যবহারকারীর হাতের সাথে বা সুনির্দিষ্ট মিথস্ক্রিয়া সহ দীর্ঘ পরিসরে কিভাবে হলোগ্রামের সাথে ইন্টারঅ্যাক্ট করতে হয় তা শিখুন,
- আশেপাশের হলোগ্রাম এবং পরিবেশ নিয়ন্ত্রণ করতে আপনার নিমজ্জিত অ্যাপগুলিতে ইনপুট হিসাবে ভয়েস কমান্ডগুলি ব্যবহার করুন,
- আপনার ব্যবহারকারীরা কী দেখছে সে সম্পর্কে তথ্য ব্যবহার করে একটি হলোগ্রাফিক অভিজ্ঞতায় প্রসঙ্গ এবং মানুষের বোঝার একটি নতুন স্তর যুক্ত করুন
উপসংহার:
অনুসারে গার্টনার25 সাল নাগাদ 2026% মানুষ কর্ম, কেনাকাটা, শিক্ষা, সামাজিক এবং/অথবা বিনোদনের জন্য মেটাভার্সে দিনে অন্তত এক ঘন্টা ব্যয় করবে।
আজকের নতুন যুগের গ্রাহকরা ভার্চুয়াল স্পেসে তাদের সমবয়সীদের সাথে মিথস্ক্রিয়া করতে এবং সামাজিকীকরণ করতে আরও স্বাচ্ছন্দ্য বোধ করেন এবং নতুন ইন্টারনেট স্থান মানুষকে নিমজ্জিত অভিজ্ঞতা প্রদান করছে। এই নতুন প্রবণতাটি এখনও সমগ্র বিশ্ব দ্বারা সম্পূর্ণরূপে গ্রহণ করা হয়নি, তবে মহামারীটি এর গ্রহণকে ত্বরান্বিত করেছে এবং শিল্প এবং ব্যবহারকারীরা লেনদেন এবং যোগাযোগ করার একটি নতুন সুযোগ হিসাবে ওয়েব 3.0-কে দেখছে। প্রতিযোগিতামূলক থাকার জন্য, ডিজাইনারদের আজকের ব্যবহারকারীদের জন্য আরও ভাল ডিজাইন তৈরি করতে এই বিকশিত ওয়েব জগতকে আরও ঘনিষ্ঠভাবে বুঝতে, শিখতে, অন্বেষণ এবং পর্যবেক্ষণ করতে হবে।
লেখক সম্পর্কে:
প্রদ্যুমন মন্ত্র ল্যাবসের UI/UX টিমের একজন স্ব-শিক্ষিত, আবেগী ডিজাইনার। তার ফোকাস মানব-কেন্দ্রিক নীতিগুলি ব্যবহার করে ব্যবহারকারী-বান্ধব ইন্টারফেস ডিজাইন করা। বর্তমানে তিনি অন্বেষণ করছেন কিভাবে মেটাভার্স মানুষের মনস্তত্ত্বকে প্রভাবিত করে। তিনি পডকাস্ট শুনতে এবং বর্তমান বিষয়গুলি পড়তে ভালবাসেন।
ব্লকচেইনের সর্বশেষ সম্পর্কে আরও জানতে চান?
আমাদের ব্লগ পড়ুন: সোলানা: ব্লকচেইনের পরবর্তী
আপনার ইনবক্সে বিতরণ করা মূল্যবান জ্ঞান
- AI
- ai শিল্প
- এআই আর্ট জেনারেটর
- আইআই রোবট
- কৃত্রিম বুদ্ধিমত্তা
- কৃত্রিম বুদ্ধিমত্তা সার্টিফিকেশন
- ব্যাংকিং এ কৃত্রিম বুদ্ধিমত্তা
- কৃত্রিম বুদ্ধিমত্তার রোবট
- কৃত্রিম বুদ্ধিমত্তার রোবট
- কৃত্রিম বুদ্ধিমত্তা সফ্টওয়্যার
- উদ্দীপিত বাস্তবতা
- blockchain
- ব্লকচেইন সম্মেলন এআই
- coingenius
- কথোপকথন কৃত্রিম বুদ্ধিমত্তা
- ক্রিপ্টো সম্মেলন এআই
- গ্রাহক অভিজ্ঞতা
- ডাল-ই
- গভীর জ্ঞানার্জন
- নকশা
- গুগল আই
- মেশিন লার্নিং
- মন্ত্রকে
- মন্ত্র ল্যাব
- Metaverse
- মিশ্র বাস্তবতা
- Plato
- প্লেটো এআই
- প্লেটো ডেটা ইন্টেলিজেন্স
- প্লেটো গেম
- প্লেটোডাটা
- প্লেটোগেমিং
- স্কেল ai
- বাক্য গঠন
- ব্যবহারকারীর অভিজ্ঞতা
- ওয়েব 3.0
- zephyrnet