Όταν βάζετε κάτι - ας πούμε ένα κανονικό φύλλο χαρτιού - σε ένα φάκελο manilla, ένα μέρος αυτού του πράγματος μπορεί να κρυφοκοιτάξει λίγο έξω από το φάκελο. Το ίδιο πράγμα με το πορτοφόλι και τις πιστωτικές κάρτες. Τα χαρτιά βγάζουν μόνο μια μουτζούρα, ώστε να μπορείτε να δείτε γρήγορα ποιες κάρτες κουβαλάτε.
Ονομάζω αυτό το είδος «σχισμή». Μια σχισμή είναι όπου δημιουργούμε την ψευδαίσθηση ενός ανοίγματος μέσω του οποίου μπορούμε να πειράζουμε ένα οπτικό στοιχείο που κρυφοκοιτάει έξω από αυτό. Και μπορούμε να το κάνουμε αυτό σε CSS!
Το κρίσιμο μέρος του σχεδιασμού είναι η σκιά, η οποία δίνει την οπτική ένδειξη ότι υπάρχει μια σχισμή. Στη συνέχεια, υπάρχει το κάλυμμα για τη σχισμή που παρέχει το χώρο για να κρυφοκοιτάξει το εκτιθέμενο στοιχείο από κάτω.
Να τι θα φτιάξουμε μαζί:
Ας ξεκινήσουμε με τη δημιουργία της σκιάς
Μπορεί να εκπλαγείτε που η σκιά στο παράδειγμα δεν δημιουργείται με μια πραγματική σκιά CSS, όπως box-shadow ή ένα drop-shadow() φίλτρο. Αντίθετα, η σκιά είναι ένα ξεχωριστό στοιχείο από μόνη της, σκοτεινή και θολή. Αυτό είναι σημαντικό για να γίνει η σχεδίαση πιο προσαρμόσιμη, τόσο στην προεπιλεγμένη όσο και στην κινούμενη κατάσταση.
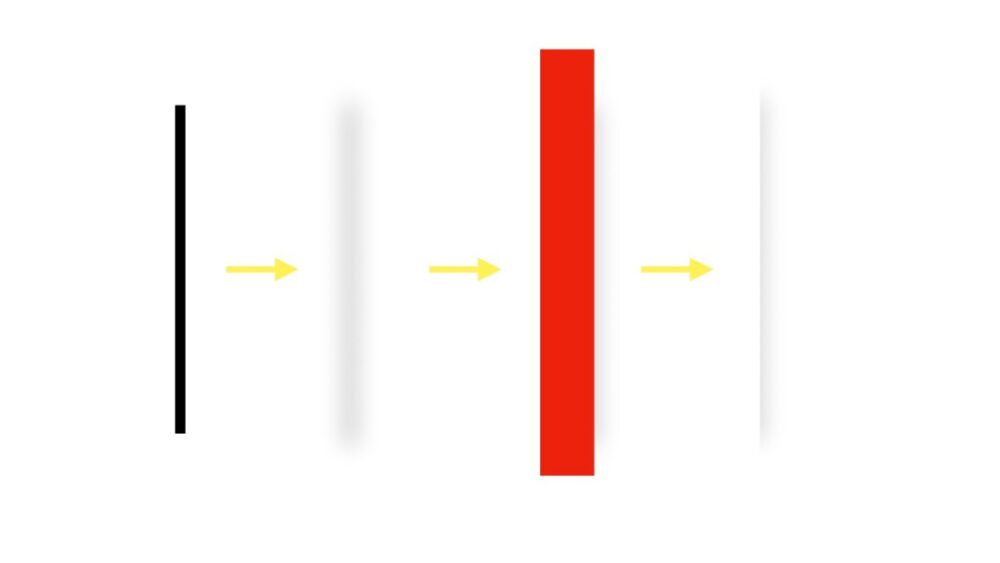
Το κάλυμμα είναι το άλλο στοιχείο στο σχέδιο. Το εξώφυλλο είναι αυτό που ονομάζω το στοιχείο που επικαλύπτει τη σκιά. Ακολουθεί μια εικόνα που απεικονίζει πώς συνδυάζονται η σκιά και το κάλυμμα.

Η σκιά είναι κατασκευασμένη από ένα μικρό όρθιο ορθογώνιο που έχει φόντο κλίσης. Η κλίση είναι πιο σκούρα στη μέση. Έτσι, όταν το στοιχείο είναι θολό, δημιουργεί μια σκιά που είναι πιο σκοτεινή στη μέση. άρα πιο διαστατική.
Τώρα, το αριστερό μισό της αναδημιουργημένης σκιάς καλύπτεται με ένα ορθογώνιο στην κορυφή, χρωματισμένο ακριβώς με το φόντο του δοχείου.
Τόσο το εξώφυλλο όσο και η σκιά μετακινούνται στη συνέχεια προς τα αριστερά, τόσο ελαφρώς, ώστε να φαίνεται σαν να είναι σε στρώσεις
Εργασία στο εξώφυλλο
Για να συνδυάζεται το εξώφυλλο με το φόντο του σχεδίου, το χρώμα του φόντου του κληρονομείται από το στοιχείο που περιέχει. Εναλλακτικά, μπορείτε επίσης να δοκιμάσετε να συνδυάσετε το κάλυμμα στο φόντο του χρησιμοποιώντας πρότυπα όπως Μάσκες CSS και λειτουργίες συνδυασμού, ανάλογα με τις σχεδιαστικές επιλογές και τις απαιτήσεις σας.
Για να μάθετε μερικά βασικά για τον τρόπο εφαρμογής αυτών των προτύπων, μπορείτε να ανατρέξετε σε αυτά τα άρθρα: Sarah Drasner's "Μάσκα έναντι αποκοπής: Πότε να χρησιμοποιείται το καθένα" παρέχει εξαιρετικό primer στις μάσκες. Έχω γράψει επίσης για CSS blend modes σε αυτό το άρθρο όπου μπορείτε να αναλύσετε το θέμα.
Στον πηγαίο κώδικα του παραδείγματός μου, θα παρατηρήσετε ότι ευθυγράμμισα και στοίβαξα τα στοιχεία μέσα στο
Αυτό που μου επιτρέπει επίσης το CSS Grid είναι να ρυθμίσω και τα τρία divs ώστε να είναι όλα πλήρους πλάτους στο
main > div {
grid-area: 1 / 1;
}Αυτό κάνει τα πάντα να στοιβάζονται το ένα πάνω στο άλλο. Κανονικά, εργαζόμαστε σκληρά για να αποφύγουμε την κάλυψη στοιχείων με άλλα στοιχεία σε ένα πλέγμα. Αλλά αυτό το παράδειγμα βασίζεται σε αυτό. Έχω δώσει το .slit-cover σε πλάτος 50% που αποκαλύπτει φυσικά την εικόνα από κάτω. Από εκεί, έβαλα ένα transform σε αυτό που το μετακινεί 50% προς την αρνητική κατεύθυνση, συν το μικρό ποσό που άλλαξα τη σκιά νωρίτερα (25px) για να βεβαιωθείτε ότι αποκαλύπτεται επίσης.
.slit-cover {
width: 50%;
transform: translatex(calc(-50% - 25px));
/* etc. */
}Και να το έχουμε! Μια αρκετά φυσική σχισμή που μιμείται κάτι που κρυφοκοιτάζει από ένα φάκελο, πορτοφόλι ή οτιδήποτε άλλο.
Υπάρχουν περισσότεροι τρόποι για να γίνει αυτό! Για ένα, το Flexbox μπορεί να ευθυγραμμίσει στοιχεία σε μια σειρά και να ευθυγραμμίσει στο κέντρο έτσι. Υπάρχουν πολλοί τρόποι να φέρετε τα πράγματα δίπλα-δίπλα. Και ίσως έχετε έναν τρόπο να το χρησιμοποιήσετε box-shadow ιδιοκτησία, drop-shadow() φίλτρο ή ακόμα και Φίλτρα SVG για να έχετε το ίδιο είδος εφέ σκιάς που πουλάει πραγματικά την ψευδαίσθηση.
Και μπορείτε να το κάνετε αυτό για να αποκτήσετε τη δική σας εμφάνιση και αίσθηση. Για παράδειγμα, δοκιμάστε να αλλάξετε τη θέση της σκιάς και της εικόνας. Ή παίξτε με τους χρωματικούς συνδυασμούς και αλλάξτε το blur() φιλτράρισμα αξία. Το σχήμα του εξωφύλλου και της σκιάς μπορούν επίσης να τροποποιηθούν — Βάζω στοίχημα ότι μπορείτε να δημιουργήσετε μια κυρτή σκιά αντί για μια ίσια και να τη μοιραστείτε μαζί μας στα σχόλια!








