Suzy Naschansky alates HTMHelli advendikalender:
All About Dragons
I like dragons. Blah blah blah blah blah.
Vaata seda aria-labelledby atribuut? See aheldab märgistuselt kaks ID-d, ühe pealkirja (#article1-heading) ja üks lingi jaoks (#article1-read-more). Mis juhtub siis, kui ekraanilugeja asendab olemasoleva semantilise sildi lingimärgendite vahel ja kasutab mõlema elemendi sisu ning teatab need koos ühe tekstistringina:
Read more All About DragonsOlen alati häbelik, kui saan aru, et on midagi, mida ma arvan, et peaksin teadma, aga ei tea. See on kindlasti üks neist juhtudest ja ma olen väga tänulik, et Suzy seda jagas.
Olin tegelikult just hiljuti olukorras, kus oleks võinud oleks pidanud seda tegema. Püüan alati vältida hunnikut "Loe edasi" linke samal lehel, kuid sama asja erinevate maitsete leidmine on raske, kui töötate 15 postituse tsükliga (kuigi on abivahendid). Ja kui meil on vaja esteetilistel põhjustel – disaininõuetel ja muul põhjusel – sildid lühikesed hoida, on see veelgi keerulisem. The aria-labelledby atribuut annab mulle täpselt selle, mida ma tahan: ühtsed visuaalsed sildid ja kontekstuaalsemad teadaanded abitehnoloogia jaoks.
Ja see kehtib ainult siis, kui tekst, mida soovite juurdepääsetava sildi jaoks kasutada, on lehel juba olemas. Muidu tahaksid kaasa minna aria-label ja hoiatusega, et see on mõeldud ainult interaktiivsetele elementidele, mis ei suuda asju semantilise HTML-iga ligipääsetavalt märgistada.
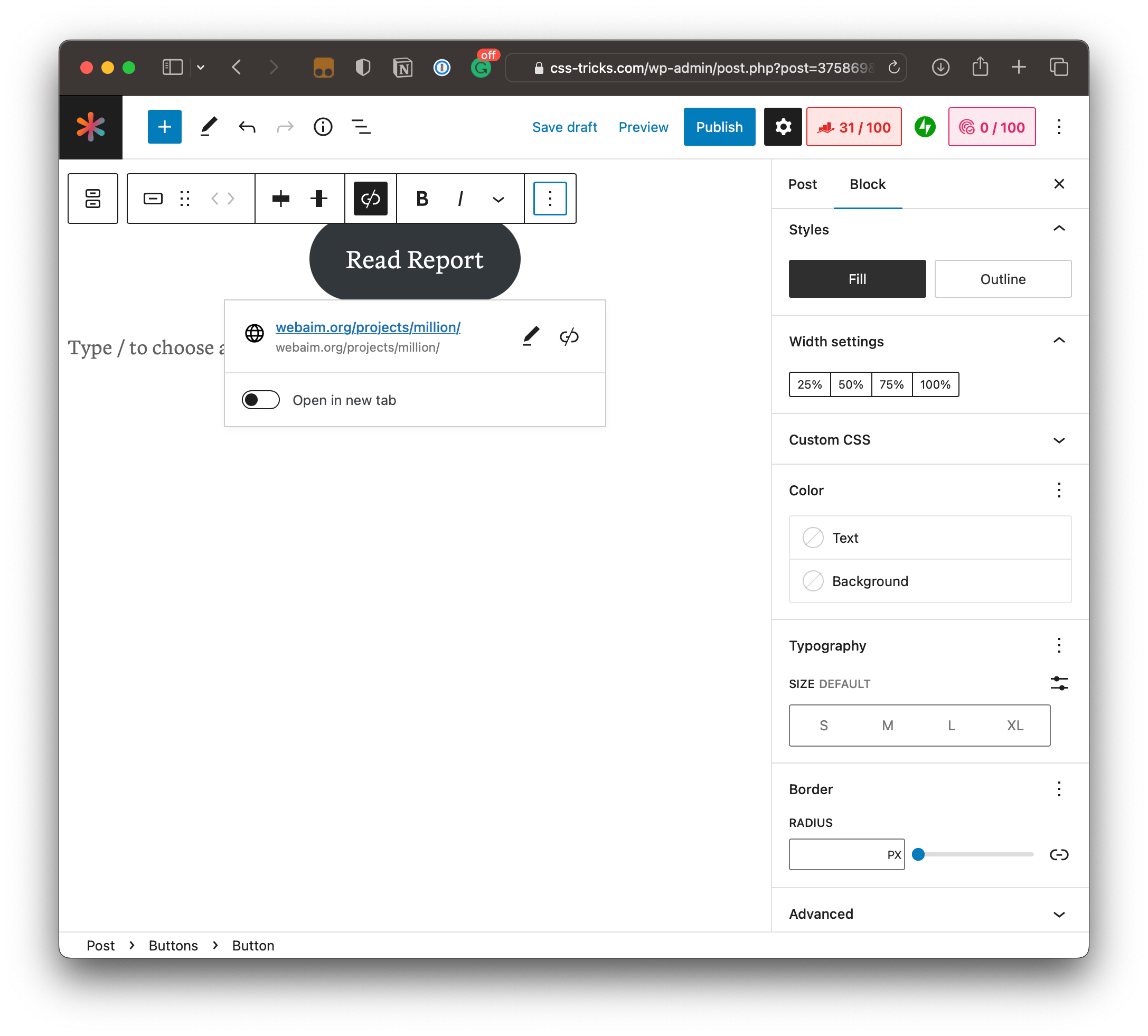
Kui töötate CMS-is nagu WordPress (mida ma olen), peate võib-olla tegema natuke lisatööd. Nagu siis, kui kukun lehele nupuploki, pean ma töötama järgmiste valikutega:
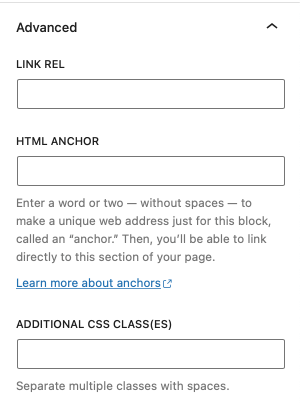
Seal on mõned toredad valikud, kuid mitte midagi pistmist juurdepääsetava märgistusega. Kui soovite teada, mis on selle täpsema paneeli peidus, tehke järgmist.

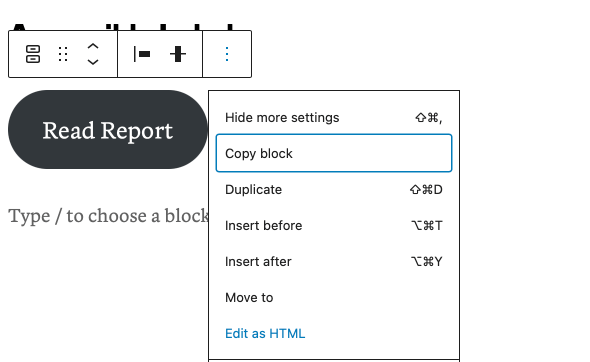
Selle asemel peate nuppu muutma HTML-režiimis.

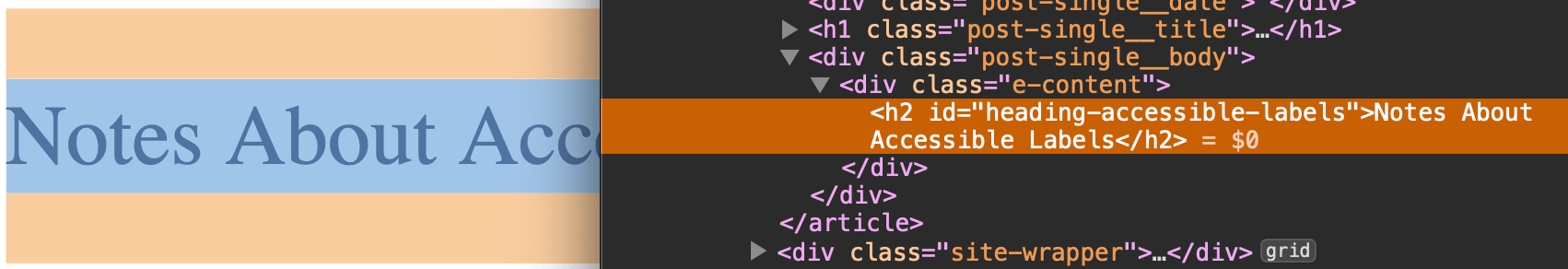
Kuid enne seda peate lisama ID pealkirjale, mida soovite kasutada. Pealkirja plokis on samad täpsemad paneeli sätted ankru lisamiseks, mis sisestab elemendile ID:

Seejärel saate muuta nupuplokki HTML-režiimis ja lisada accessible-labels ID ja ka nupu enda ID. See on redigeeritud märgistuse näide:
Suurepärane! Kuid WordPress pole sellega lihtsalt lahe:

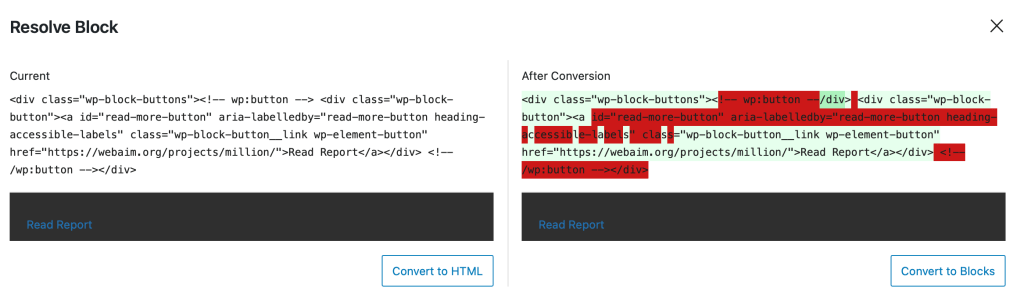
Võite proovida probleemi lahendada:

Le ohkas. Nupuplokk tuleb teisendada kohandatud HTML-i plokiks. Kinda võidab kogu visuaalse redigeerimise asja, milles WordPress on nii hea. Otsisin ülikiiresti pistikprogrammi, mis võiks teatud plokkidele lisada ARIA sildistamise valikuid, kuid jäi lühikeseks. Tundub küps võimalus teha üks või esitada PR-d nende plokkide kohta, mis võiksid neid valikuid kasutada.