Cele mai recente specificații:
A regula de stil este o regulă calificată care asociază o listă de selecție cu o listă de declarații de proprietate și, eventual, cu o listă de reguli imbricate. Ele sunt numite și seturi de reguli în CSS2.
După cum indică citatul de mai sus din W3C, se pare că W3C consideră „setul de reguli” ca fiind un termen puțin învechit, preferând termenul „regulă de stil” (sau eventual „regulă” pe scurt).
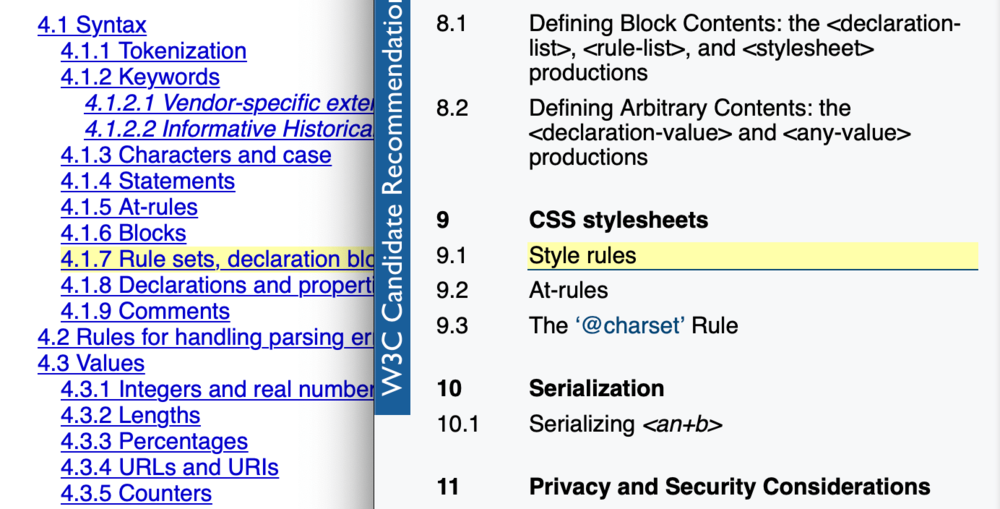
Nu am observat asta niciodată! „Setul de reguli” este atât de marcat pe creier, încât va fi nevoie să-mi pierd multă memorie musculară pentru a începe să folosești „regula de stil”. Nu am văzut o notă specifică în specificații Modificări secțiunea, dar puteți vedea modificarea cuprinsului între versiuni:
Louis rezumă frumos și părțile unei reguli de stil:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Nu știu nimic despre context și, la început, voiam să fac caca schimbarea, dar „regula de stil” chiar are sens cu cât stau mai mult cu ea. Dacă perechile proprietate:valoare sunt declarații care sta într-o bloc declarație, atunci avem ceva mai puțin ca un set de reguli și mai mult ca o regulă care definește stilurile pentru un selector cu un bloc de declarații de stil. 👌
Încă o dată, numirea lucrurilor este greu.