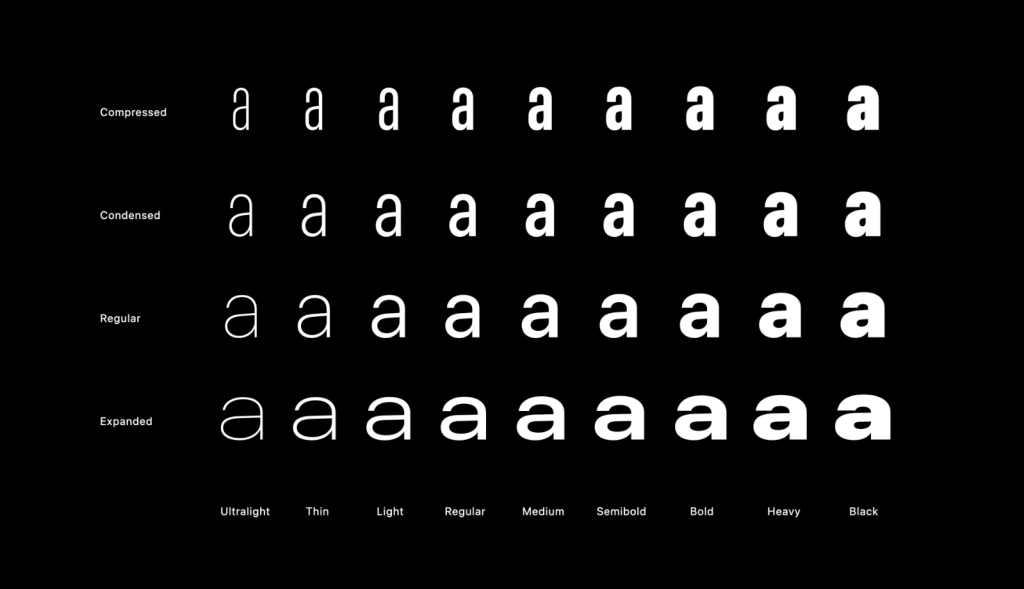
Apple dezvaluit o versiune extinsă a fontului său de sistem San Francisco la WWDC 2022. Apoi, luna trecută, Jim Nielsen sa concentrat asupra variațiilor fontului, explicând modul în care fontul oferă un spectru de variații bazate pe lățime și greutate. Este o lectură remarcabilă dacă nu ați verificat-o.
Cu toate aceste noi opțiuni grozave, ați putea fi tentat să le utilizați într-un design web. Chris era uitându-se și peste seturile extinse pe blogul său personal și s-a gândit:
Dar nu este clar cum am putea accesa varietățile condensate, comprimate și extinse în CSS sau dacă există măcar un plan pentru a permite acest lucru. Presupun că putem arunca o privire pe Apple.com în cele din urmă și vom vedea cum o fac dacă încep să le folosească acolo.
Nu are acest sens perfect să construiești ca font variabil și să expediezi întregul kit și kaboodle-ul în acest fel?
Se pare că da. Are perfect sens. Chris urmează într-o postare noua:
Dar chiar ieri am dat întâmplător peste faptul că fontul San Francisco încorporat (pe dispozitivele Apple care îl au încorporat) este deja variabil (!!). Vezi, am fost umblând cu Roboto Flex, si avea
system-uica font de rezervă și am observat că în timpul FOUT,font-variation-settingsFolosim a avut un efect asupra fontului alternativ, care se redă ca San Francisco pe Mac-ul meu. Ceea ce... dacă nu sunt prost... înseamnă că San Francisco este un font variabil.
Deci, în ceea ce privește utilizarea lui? Chris are o demonstrație, desigur:
Există câteva probleme în toate acestea, cele mai semnificative fiind alternativele pentru dispozitivele care nu sunt Apple. La urma urmei, acel demo este pur și simplu apel system-ui pentru familia de fonturi — nu îi spune browserului să descarce un fișier de font sau ceva și cine știe dacă Apple va livra vreodată un fișier de font variabil pe care îl putem servi ca un font web personalizat real.
Celălalt lucru interesant? Chris a făcut câteva investigații și a numărat 35 de aspecte incluse în fontul respectiv. Merge citeste restul postarii pentru a le vedea pe toate (și pentru a obține o doză bună de crizisme - știu că mi-e dor de ele!).