Suzy Naschansky Iz Adventni koledar HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
Poglej to aria-labelledby atribut? Poveže dva ID-ja iz oznake, enega za naslov (#article1-heading) in eno za povezavo (#article1-read-more). Kaj se tam zgodi, bo bralnik zaslona zamenjal obstoječo semantično oznako med povezovalnimi oznakami in uporabil vsebino iz obeh elementov ter ju objavil skupaj kot en sam niz besedila:
Read more All About DragonsVedno sem sramežljiv, ko ugotovim, da obstaja nekaj, kar mislim, da bi moral vedeti, a ne. To je vsekakor eden od teh primerov in zelo sem hvaležen, da ga je Suzy delila.
Pravzaprav sem bil pred kratkim v situaciji, ko sem bi lahko to bi moral narediti. Vedno se poskušam izogniti kopici povezav »Preberi več« na isti strani, vendar je težko izmisliti različne okuse iste stvari, ko delaš z nečim, kot je zanka 15 objav (čeprav obstajajo sredstva za pomoč). In če morajo biti nalepke kratke zaradi estetskih razlogov – oblikovnih zahtev in česa ne – je to še večji izziv. The aria-labelledby atribut mi daje natanko to, kar želim: dosledne vizualne oznake in bolj kontekstualna obvestila za podporne tehnologije.
In to je samo stvar, ko besedilo, ki ga želite uporabiti za oznako dostopnega, že obstaja na strani. V nasprotnem primeru bi želeli iti z njim aria-label in z opozorilom, da je izključno za interaktivne elemente, ki ne morejo označiti stvari dostopno s semantičnim HTML.
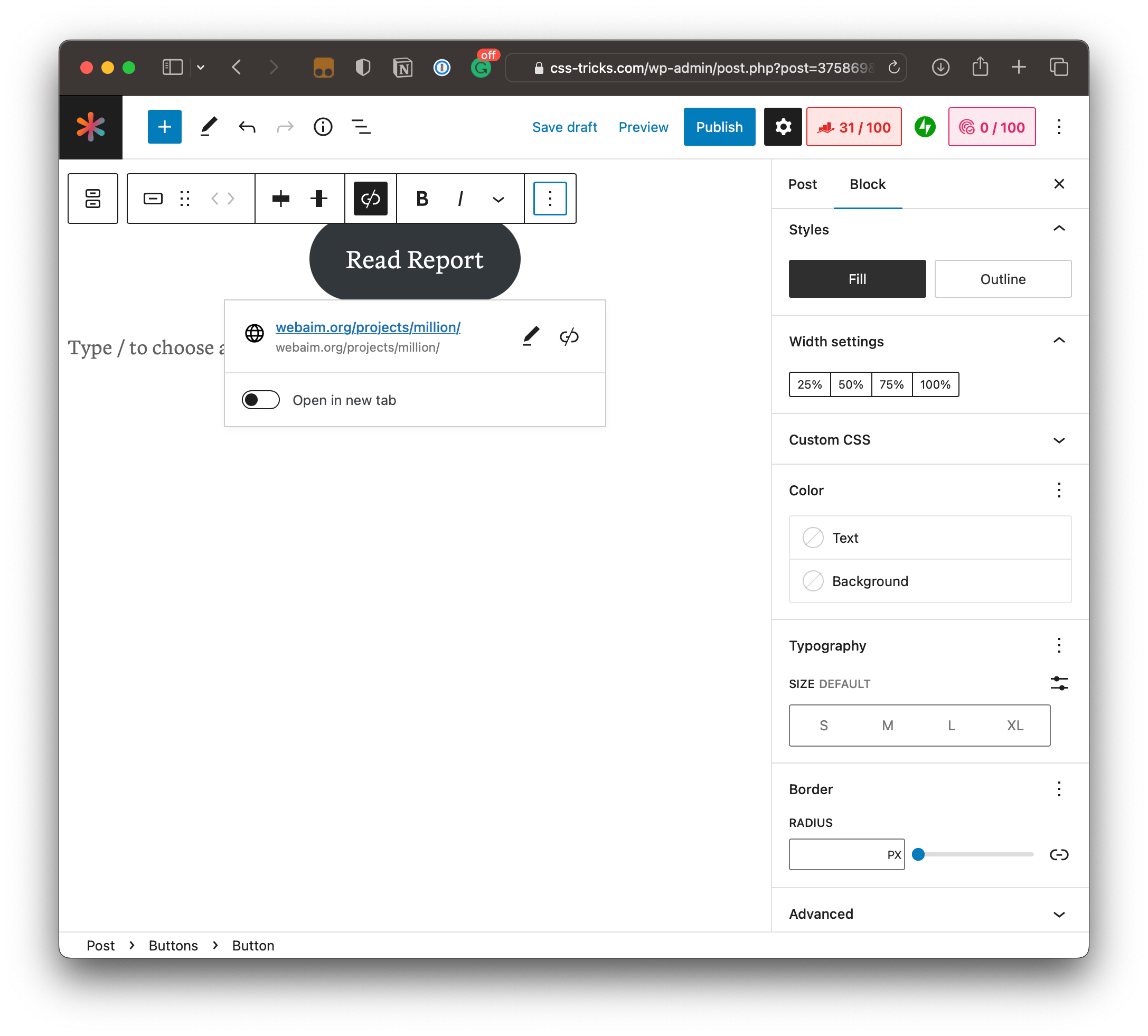
Če delate v sistemu CMS, kot je WordPress (kar sem jaz), boste morda morali narediti malo več dela. Tako kot takrat, ko spustim blok gumba na stran, so to možnosti, s katerimi moram delati:
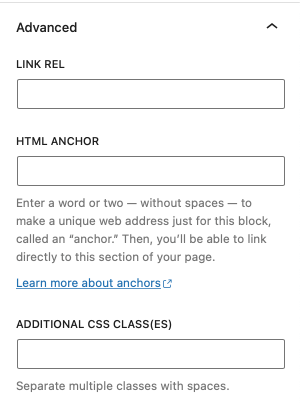
Nekaj lepih možnosti je notri, vendar nič skupnega z dostopnim označevanjem. Če se sprašujete, kaj je zakopano v tej napredni plošči:

Namesto tega boste morali gumb urediti v načinu HTML:

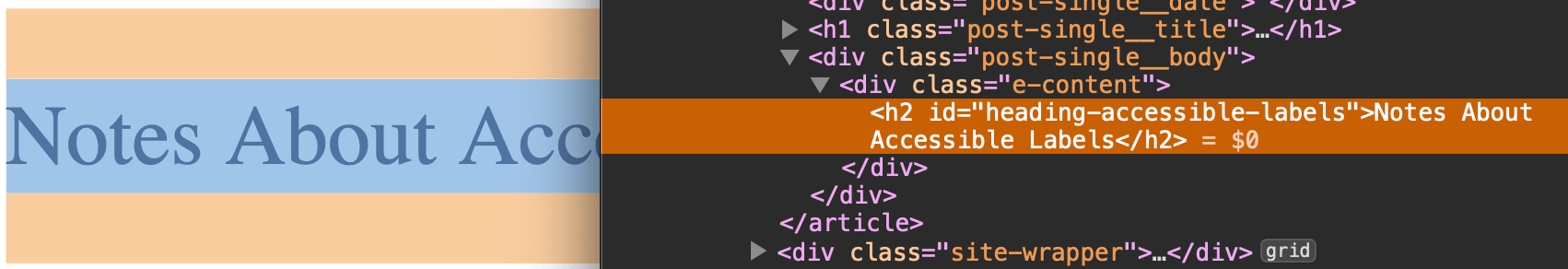
Toda preden to storite, morate naslovu, ki ga želite uporabiti, dodati ID. Blok Naslov ima enako nastavitev napredne plošče za dodajanje sidra, ki elementu vstavi ID:

Nato lahko uredite blok gumbov v načinu HTML in dodate accessible-labels ID kot tudi ID samega gumba. To je primer urejene oznake:
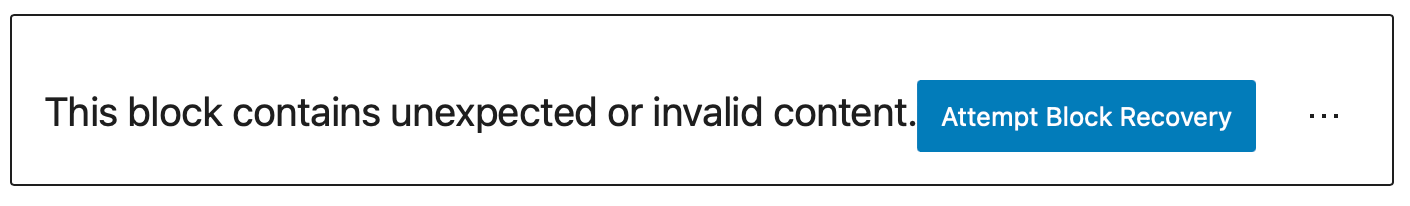
Super! Toda WordPress s tem preprosto ni kul:

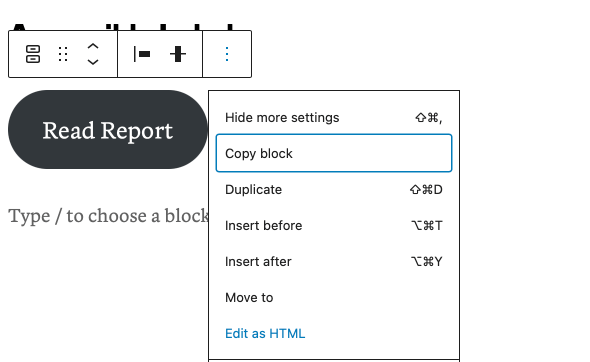
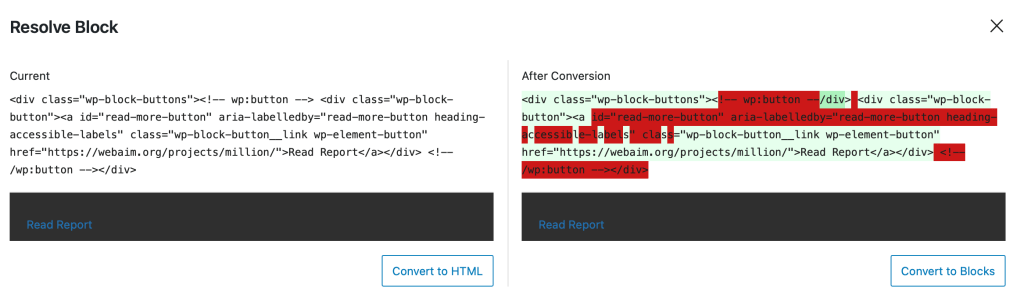
Težavo lahko poskusite rešiti:

le vzdih. Blok gumbov je treba pretvoriti v blok HTML po meri. Nekako porazi celotno vizualno urejanje, v katerem je WordPress tako dober. Izredno hitro sem poiskal vtičnik, ki bi lahko dodal možnosti označevanja ARIA v določene bloke, vendar sem bil kratek. Zdi se kot zrela priložnost za izdelavo enega oz predloži PR za bloke, ki bi lahko uporabili te možnosti.