A stilsko pravilo je kvalificirano pravilo, ki povezuje izbirni seznam s seznamom deklaracij lastnosti in po možnosti s seznamom ugnezdenih pravil. Imenujejo se tudi nabori pravil v CSS2.
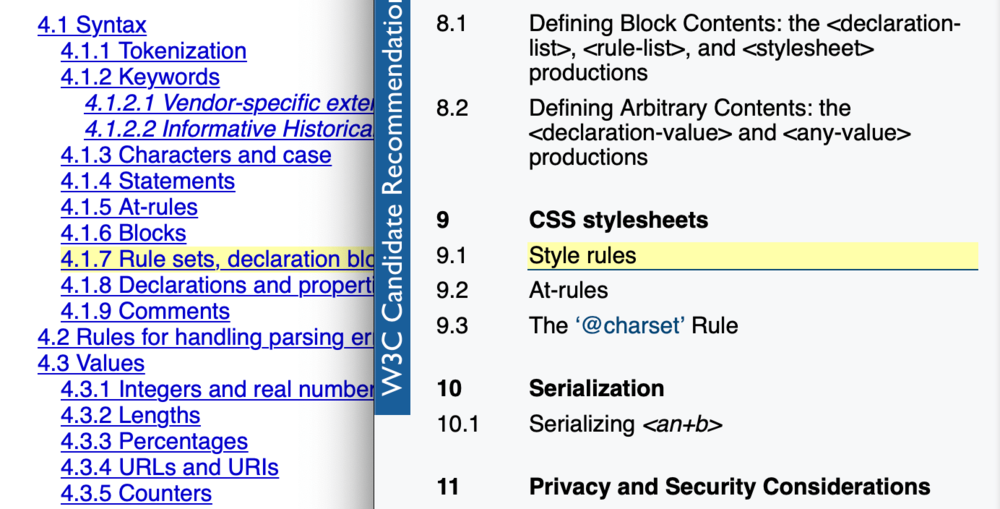
Kot kaže zgornji citat iz W3C, se zdi, da W3C meni, da je "nabor pravil" nekoliko zastarel izraz, raje pa ima izraz "slogovno pravilo" (ali morda na kratko "pravilo").
Tega nisem nikoli opazil! »Sklop pravil« je tako hudičevo zaznamovan v mojih možganih, da bo treba izgubiti veliko mišičnega spomina, da namesto tega začnem uporabljati »pravilo sloga«. V specifikacijah nisem videl posebne opombe Spremembe razdelek, vendar lahko vidite spremembo v kazalu med različicami:
Louis lepo povzame tudi dele slogovnega pravila:
/* Everything below is a style rule (or rule set, or just rule) */
section { /* Everything between the braces is a declaration block */
margin: 0 20px; /* This line is an individual declaration */
color: #888; /* Another declaration */
}Nič ne vem o kontekstu in sprva sem želel pokakati spremembo, toda »pravilo sloga« je resnično smiselno, ko bolj sedim z njim. Če so pari lastnost:vrednost Izjave ki sedijo v a deklaracijski blok, potem imamo nekaj manj podobnega nizu pravil in bolj podobnemu enemu pravilu, ki definira sloge za izbirnik z blokom deklaracij slogov. 👌
Ponovno, poimenovanje stvari je težko.