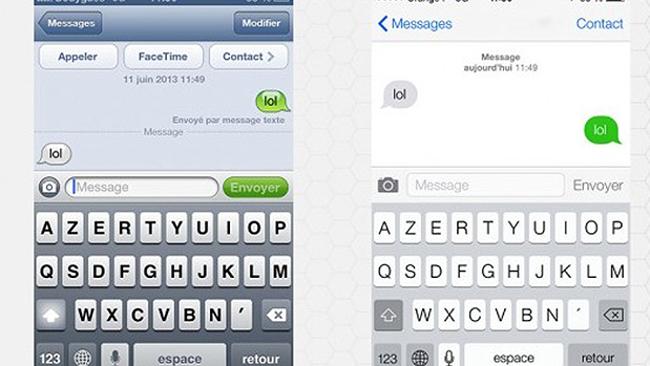
Nåväl, färga mig det här! Jag grämde mig själv i går kväll om hur jävla svårt det är att läsa textmeddelanden i Apple Messages. Du vet, inte de blå bubblorna som du får när du skickar meddelanden till andra iPhone-användare. Det är iMessages.
Det jag pratar om är de gröna bubblorna du får när du skickar meddelanden till icke-iPhone-användare. Det är vanliga textmeddelanden.
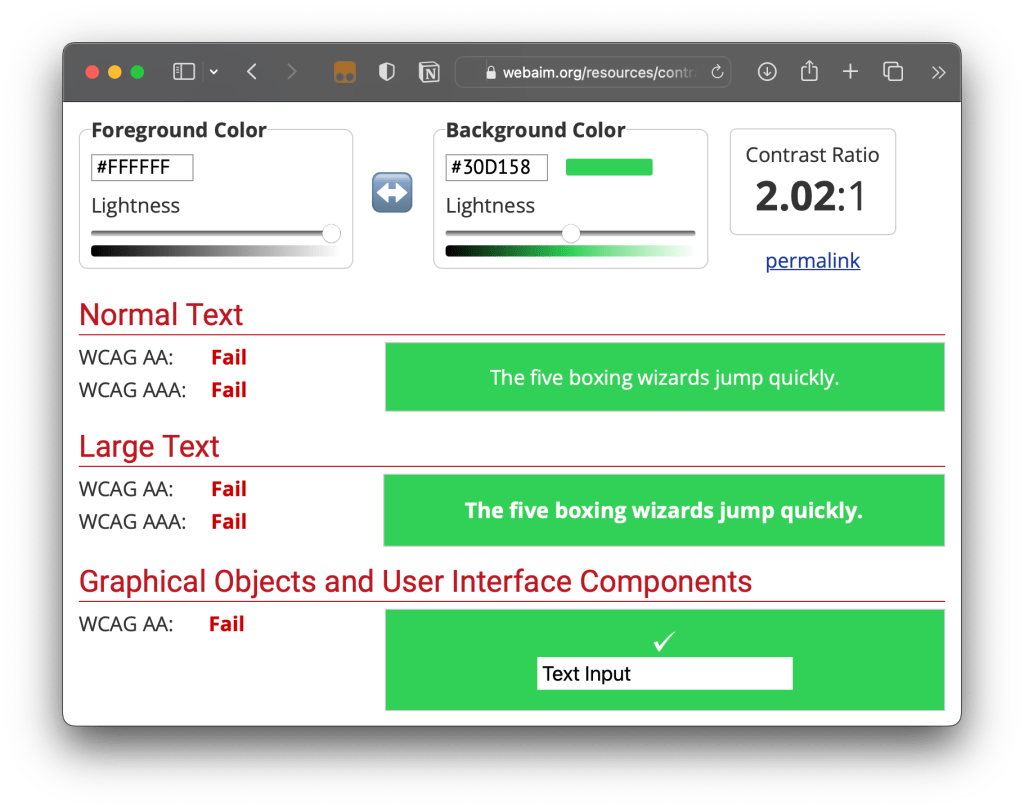
Låt oss köra greenen genom en kontrastkontroll för att se vad som händer.

Oomph. Nu vet jag varför jag alltid sträcker mig efter mina läsglasögon när ett sms dyker upp. Det förhållandet 2.17:1 är under WCAG 2.0 AA-kravet på 4.5:1 och långt åååå under AAA-nivån på 7:1.
Det visar sig att jag inte är den enda som gnäller. En snabb sökning dök upp en liten mängd nyheter och blogginlägg – några så nyligen som förra veckan – om läsbarheten hos dessa gröna textmeddelandebubblor.
Jag är ingen konspirationsteoretiker och gillar att ge nytta åt tvivel. Buuuuut…

Kredit: Phoceis
- iOS 6: Mörk text på en grön gradientbakgrund
- iOS 7: Vit text på en
#5AB539bakgrund (eller något nära det) - iOS 16.1: Vit text på en
#6ACC46bakgrund
Den andra är baserad på gamla skärmdumpar och kanske inte är det mest exakta färgvärdet. Men ändå visar övergången från iOS 6 med mörk text till det vi har idag i iOS 16.1 en tydlig regression. Jag skulle vilja tro att designteamet kontrollerade de uppdaterade värdena mot WCAG:s riktlinjer, visst, men åtminstone mot sina egna Riktlinjer för mänskliga gränssnitt.

Den nuvarande gröna bakgrunden (#65C466) verkar vara annorlunda än vad som anges som den gröna "systemfärgen" (#30D158, konverterad från ett RGB på 48, 209, 88) i iOS-paletten som anges i riktlinjerna. Men det är inte så att det kommer oss närmare ett godkänt WCAG AA- eller AAA-betyg.

🤷♂️











