Augmented reality har avsevärt förändrat vårt sätt att pröva produkter. Det förde tillkomsten av virtuell testteknik, vilket gör att vi kan se hur vissa produkter kommer att se ut när de bärs eller appliceras.
I modeindustrin, har tekniken gjort det möjligt för konsumenter att praktiskt taget prova produkter från bekvämligheten av sina hem med hjälp av sina mobila enheter. Det låter dem få en känsla av produkten. Det erbjuder till och med alternativ för anpassning så att användare kan experimentera med hur produkterna kommer att se ut på dem.
För konsumenter kan det vara svårt att hitta ett smycke som passar perfekt. Detta gäller särskilt när du gör sådana köp online. Att föreställa sig hur smyckena skulle se ut när de väl bär dem är en annan utmaning.
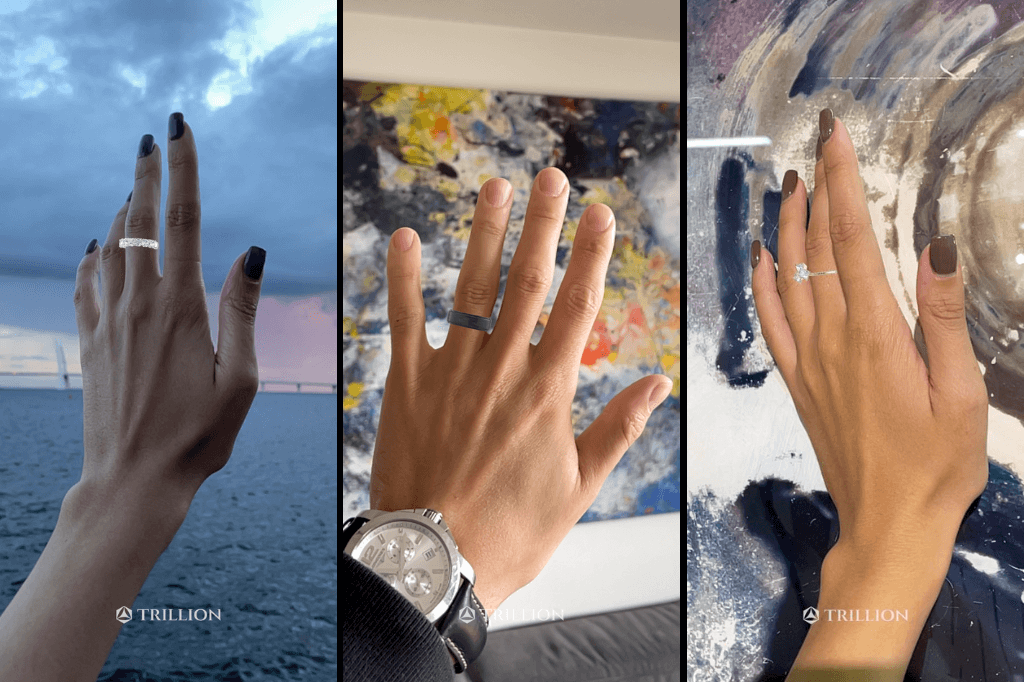
Trillion: Utnyttja AR för virtuella prova-på-upplevelser för smycken
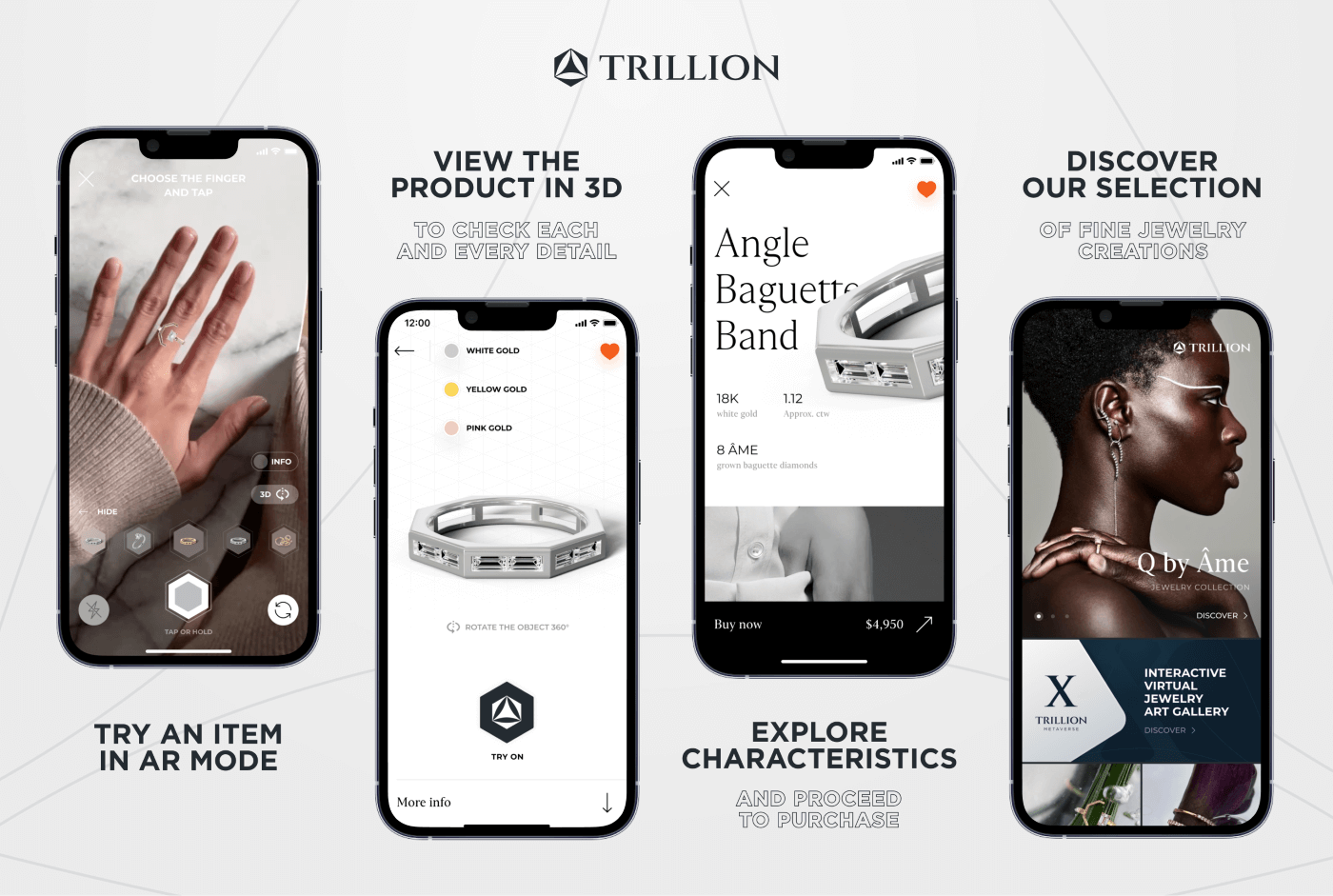
Biljon syftar till att förändra allt detta genom att ge kunderna ett mer realistiskt och korrekt sätt att pröva nästan smycken. Teamet bakom Trillion delade med sig av sin motivation för att skapa appen. Enligt dem, "Huvudidén som har påverkat processen för att skapa appen och driver oss hittills är att ge en verkligt realistisk upplevelse.”
Med hjälp av AR-teknik låter Trillion kunder använda sina smartphones för att välja fina smycken från sitt galleri och omedelbart se hur det skulle se ut på en specifik kroppsdel.
Den kombinerar kraften hos artificiell intelligens och AR för att leverera de mest exakta och naturliga placeringarna och displayerna för smycken. Dessutom stöder den en 360-gradersvy av varje del genom innovativa 3D-modelleringstekniker. Detta gör att du kan se smyckena i större detalj.
Förutom att låta dig ha virtuella prova-på-upplevelser för smycken, kan du också dela foton och videor av din prova-på-upplevelse via sociala medier samt köpa smyckets riktiga version.
Triljonberättelsen
Hur började Trillion? Trillions VD Ruslan Pechenkin berättade att prova-på-tekniken utvecklades som ett svar på att smyckesindustrin är "ganska ålderdomlig" på den digitala fronten.
"Idén att skapa Trillion föddes vid tiden för covid-19-pandemin. Vi ville ge kunderna en möjlighet att få exakt samma upplevelse som i butik, men samtidigt tryggt och bekvämt i hemmet.” sade han.
Enligt Pechenkin är Trillion den första appen i sitt slag som har en virtuell prova-på-funktion som vänder sig till både varumärken och kunder. Tillväxten av användningen av mobila enheter under pandemin och hur sådana enheter används för att koppla samman människor med resten av världen påverkade också skapandet av appen.
Trillions CTO Sergey Paskhalov delade med sig av hur processen såg ut när de designade appen.
"Vår främsta uppgift var att skapa en enkel och bekväm applikation men ändå modern och tillgodose behoven hos smyckesmärken. Smyckesmarknaden är en typisk lyxmarknad, vars publik och varumärken kräver den visuella delen och detaljerna.” sa Paskhalov.
Således lades många timmar på appens prototypprocess, där Trillion nu har genomgått flera omdesignade versioner. MVP tog sex månader att slutföra och ytterligare några månader av felsökning innan appen var redo för kommersiell release.
"Vi är stolta över den nuvarande UX-designen av appen. Det ger den upplevelse vi ville leverera. Vi är flexibla och inte rädda för experiment, men samtidigt lyssnar vi på våra kunder och lägger stor vikt vid användarbeteendeanalys.” Paskhalov lade till.
Hur Trillion fungerar
Appen spårar de anatomiska egenskaperna hos den kroppsdel där du skulle vilja prova smyckena. Detta gör att appen kan leverera en korrekt och fysiskt korrekt placering av dina valda smycken.
Hur gör appen allt detta?
Enligt Paskhalov kombinerar Trillion två neurala nätverk för att leverera en exakt, sann-till-storlek virtuell prova-på-upplevelse. "Det första neurala nätverket identifierar positionen för handens nyckelpunkter (ben) i rymden. Det andra neurala nätverket identifierar huden, och med denna kombinerade information bestämmer vår prova-på-teknik den exakta storleken på fingret.” sa Paskhalov.

Om du har svårt att hitta ett smycke som du skulle vilja prova, kommer appen även med en virtuell avatar, Amelie. Denna virtuella avatar fungerar som din assistent och hjälper dig att utforska appen.
Trillions mål är att ge konsumenterna möjlighet att fatta mer välgrundade beslut samtidigt som de låter dem ha roligt. Dess virtuella prova-på-teknik kan också integreras i e-handelswebbplatser och appar inom smyckesindustrin via QR-koder eller prova-på-knappar för webbplatser. Detta gör att företag kan erbjuda sina kunder en mer interaktiv, engagerande och minnesvärd shoppingupplevelse.
När Pechenkin utvecklade Trillion, ville Pechenkin leverera en sömlös prova-på-upplevelse till användarna, så att de kunde byta bitar och byta fingrar under provningen. För att göra det utvecklar och förbättrar han och hans team kontinuerligt appens teknik, från neurala nätverk till detaljerna på smyckena, för att säkerställa anatomiskt korrekt placering av smycken samtidigt som de visar smycken som är "trogna till storlek, form och design."
"Vi ville låsa upp AR-provning för alla populära smyckestyper," sa Pechenkin. "Det är därför vi aktiverade prova på ringar, halsband och örhängen. Snart kommer de nya typerna av smycken att vara möjliga att prova på."
För närvarande inkluderar de smyckestyper som du kan använda för virtuell provning ringar, örhängen och halsband. Appen finns på båda app Store och Google Play (Tidig tillgång). Teamet planerar att lansera Trillion-appen på Product Hunt snart.
- AR-appar
- AR -inlägg
- AR / VR
- Augmented Reality
- Skönhet & mode
- blockchain
- blockchain konferens ar
- blockchain konferens vr
- coingenius
- kryptokonferens ar
- kryptokonferens vr
- utvidgad verklighet
- Mode
- skisserat
- Metavers
- blandad verklighet
- oculus
- oculus-spel
- OPPO
- plato
- plato ai
- Platon Data Intelligence
- PlatonData
- platogaming
- robotinlärning
- telemedicin
- telemedicinföretag
- Virtual reality
- virtuell verklighet spel
- virtual reality-spel
- vr
- zephyrnet