
Av Clay Kohut, Senior Software Engineer
TLDR: Under det senaste året har Coinbase investerat i verktyg för att eliminera statiskt innehåll över vår webbgränssnitt. Det här är historien om hur vi gjorde det och varför det är viktigt.
Coinbase Learn(ed)
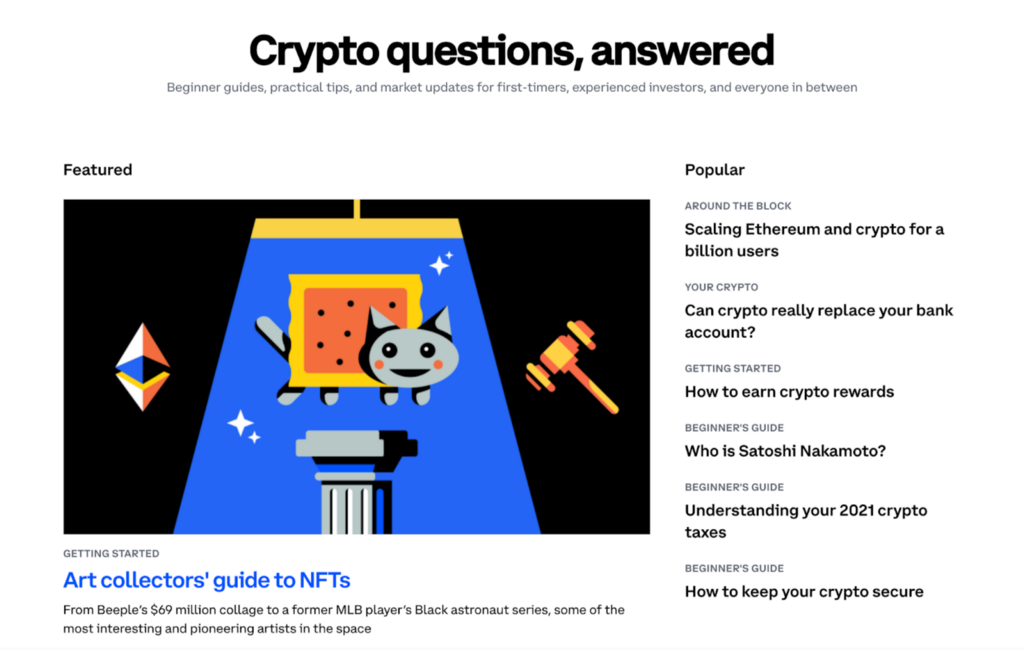
Coinbase utbildningsportal, Coinbase Lär dig, lanserad i slutet av 2020. Lär innehåller hundratals av nybörjarguider, praktiska handledningar och marknadsuppdateringar och underhålls av ett dedikerat team av innehållsredigerare.

Våra ingenjörer undersökte olika alternativ för att driva Learn. Helst ville vi ha en lösning som skulle tillåta oss att sömlöst integrera innehåll i den utloggade Coinbase-upplevelsen.
Hostade alternativ för bloggliknande innehåll som Medium gav för lite flexibilitet.
WordPress-ramverket var det också påstridig och direkt kopplad till användargränssnittet.
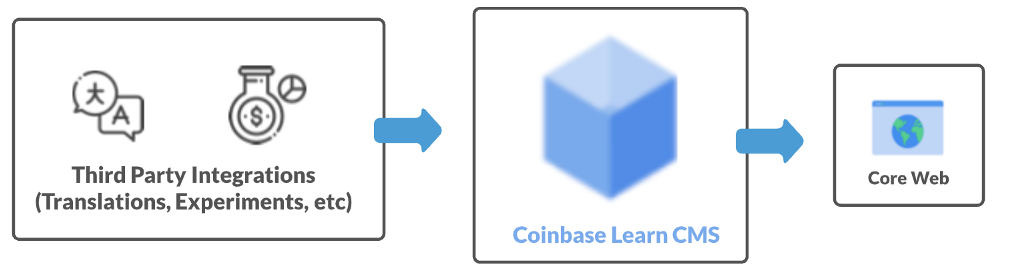
Det slutade med att vi valde en huvudlös CMS, specifikt Nöjd. Nöjd är en innehållsplattform som ger ett huvudlöst förhållningssätt till innehåll såväl som backend-utvidgbarhet för att integreras med våra föredragna verktyg och arbetssätt. Att vara "huvudlös" betyder att CMS är UI-agnostisk - det separerar innehåll från upplevelsen, helt enkelt tillhandahålla strukturerad JSON till frontend, vilket gör det möjligt för oss att helt kontrollera frontend-upplevelsen.
Att integrera med Contentful var helt enkelt en fråga om att skapa datastrukturer som representerade olika typer av innehåll (via Contentful UI) och sedan mappa dessa datastrukturer till React-komponenter (som faktiskt hanterade att rendera data)

På med flygdräkten
Med Coinbase Lär dig under vårt bälte och Coinbase Direkt offentligt erbjudande (DPO) vid horisonten startade ett sammanhållningsinitiativ (bedöms Project Flightsuit). Project Flightsuit försökte få ett sammanhängande utseende och känsla över Coinbase utloggade egenskaper samt att upprätthålla designstandarder över nyskapade målsidor.
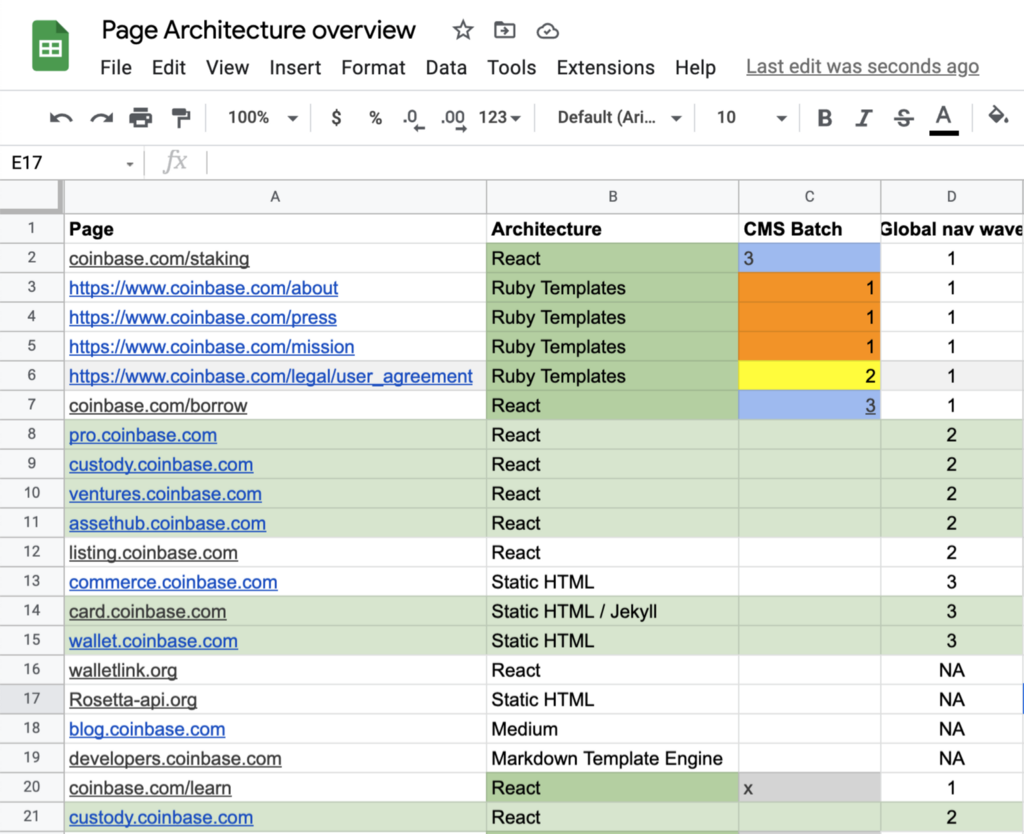
När vi undersökte tillståndet för Coinbase-produktens målsidor, upptäckte vi 40 produktytor spridda över 15 olika repositories / frontend-applikationer. De olika gränssnitten byggdes med en mängd olika tekniker – allt från React with Typescript (vår nuvarande standard) till äldre Ruby on Rails-mallar, till statisk HTML.

Utnyttja den innehållsfulla integrationen som ursprungligen konfigurerades för Coinbase Lär dig, började vi skapa en uppsättning "block" som kunde användas för att standardisera målsideslayouter (samtidigt som vi anpassade oss efter våra nya varumärkesriktlinjer).
"Blockar", även kända som innehållstyper, är komponenter på hög nivå som kombineras för att skapa målsidor. Till exempel kan ett "Hero"-block innehålla en "Titel", "Subtitle" och "CTA-knapp" i CMS, vilket motsvarar en React-komponent på frontend.

Genom att skapa ett genomtänkt "blockbaserat system" (och omarbeta våra befintliga målsidor för att använda detta system) kunde vi effektivt migrera nästan alla målsidor till en enda frontend-applikation, driven av React och integrerad med Contentful.
När blocksystemet väl var på plats var att migrera sidor en relativt enkel uppgift att dra/släppa olika block via Contentful UI och omdirigera de gamla sidvägarna till det nya, CMS-drivna alternativet.
1, 2, Automatisera
Efter projekt Flightsuit fokuserade vårt team på att förbättra användbarheten och motståndskraften hos CMS. Några lärdomar:
- Att göra CMS LÄTTANVÄND för icke-tekniska teammedlemmar är oerhört viktigt. Med vårt första pass på CMS-målsidor hade vi skapat några datastrukturer med avancerade funktioner (som generisk layoutskapande) som för det mesta bara kunde förstås och användas av ingenjörer (och därmed besegrade CMS:s huvudvärde). Vi motverkade detta genom att gynna redaktörsupplevelse framför allt. Genom att automatisera avancerade funktioner inom Contentful där det är möjligt (som att automatiskt bestämma vilken layout som bäst passar en uppsättning innehåll), kan vi tillåta redaktörer att fokusera på redigering snarare än byggnad.
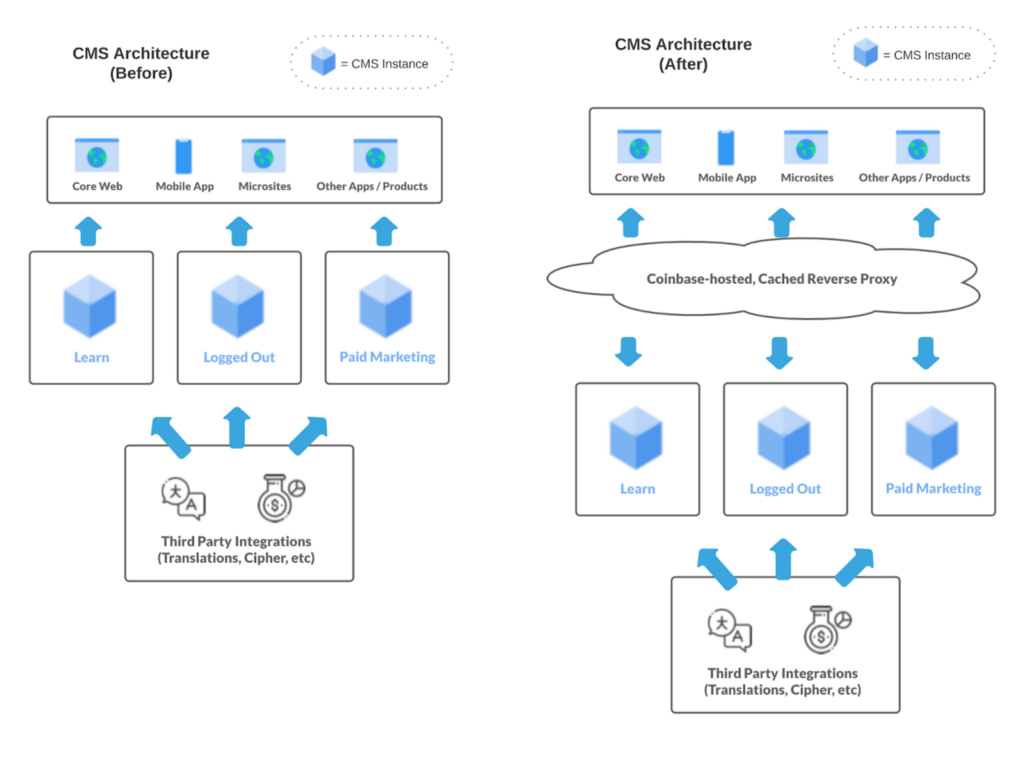
- Genom att integrera med Contentful (en tredje part) blev våra gränssnitt beroende av Contentfuls drifttid. Contentful har en mycket konsekvent meritlista med nästan 100 % drifttid, men denna tillit utmanades när Contentful upplevde två avbrott på grund av vissa utbredda DNS-problem. (För att vara rättvis mot Contentful upplevdes dessa avbrott också av några av världens största webbplatser och var de enda fall vi sett där Contentful inte var tillgängligt). För att säkerställa tillgängligheten för våra sidor med bättre synlighet (som vår hemsida), bestämde vi att den bästa vägen framåt var att införa en omvänd API-proxy som utnyttjar stale-if-error header, för att vårt CDN ska kunna leverera cachelagrat innehåll om uppströmsanropet skulle misslyckas. Detta gör att vi kan hålla oss uppe även om CMS går ner (i X antal dagar).

3. Att utbilda nya ingenjörsteam i att arbeta med och utöka CMS var ett primärt fokus. Mitt team hade blivit den enda källan till kunskap om ett alltmer använt system och fick ofta nya ingenjörer ombord på systemet på en engångsbasis. För att bättre sprida kunskapen om ramverket utvecklade vi CMS-ambassadörsprogram, som syftade till att utbilda och sammanföra ämnesexperter för CMS i hela företaget. Programmet börjar med en 1.5 timmes strukturerad workshop där deltagarna lär sig detaljerna i att integrera med CMS. Även om detta program för närvarande drivs i realtid och onboarding-sessioner hålls vid behov, håller vi för närvarande på att konvertera detta till en självbetjäningskurs via ett internt utbildningsverktyg.

Viktiga resultat
När 2021 går mot sitt slut är vi stolta över att se tillbaka på hur långt vi har kommit under det senaste året. Här är framstegen vi har sett efter att vi framgångsrikt implementerat vårt företagsomfattande CMS:
- Skapandetiden för målsidan minskat från i genomsnitt 2 veckor till mindre än en dag.
- Handläggningstiden för innehållsförändringar minskar från en timslång process av kodändring/granska/sammanfoga/distribuera till under 10 minoch utan ingenjörsinblandning.
- I slutet av året kommer 90 % av alla ytor på toppnivå att vara täckta. Detta innebär att nästan alla utloggade produktytor på toppnivå på Coinbase kommer att drivas via Contentful i slutet av året.
Dessa effektivitetsvinster har uppnåtts till stor del tack vare vårt ledarskaps investering i infra- och utvecklarverktyg. Coinbase bryr sig verkligen om teknisk spetskompetens, utvecklarupplevelse och automatisering av rutinprocesser.
Vi hade inte heller kunnat uppnå det här utan det hårda arbetet från några häpnadsväckande tankeväckande, begåvade individer (som var och en är otroligt stolt över att arbeta med):
- Leon Haggarty, Askat Bakyev, João Melo, Stephen Lee, Wilhelm Willie, Bryant Gallardo, Guiherme Luersen, Raymond Sohn, Leonardo Zizzamia, Christopher Nascone (eng)
- Bobby Rasmusson, Russ Ballard (Produkt)
- Ananth Chandrasekharan, Goutham Buchi, Manish Gupta (VD för Eng)
Vi är alla glada över att gå in i 2022 med en glänsande, enhetlig frontend och minimala engångsförfrågningar om innehållsändring vid horisonten. Om du är intresserad av att gå med i Coinbase, kolla in vår karriärsida här. Här är ett gott nytt år!
![]()
Skala innehåll på Coinbase publicerades ursprungligen i Coinbase-bloggen på Medium, där människor fortsätter konversationen genom att lyfta fram och svara på denna berättelse.
- "
- 2020
- Alla
- api
- Ansökan
- tillämpningar
- arkitektur
- runt
- tillgänglighet
- BÄST
- Ring
- byta
- CNBC
- koda
- coinbase
- företag
- komponent
- innehåll
- Konversation
- Skapa
- Aktuella
- datum
- Designa
- Utvecklare
- DID
- dns
- driven
- redaktör
- pedagogiska
- effektivitet
- Teknik
- Ingenjörer
- erfarenhet
- experter
- verkligt
- Funktioner
- Förnamn
- Flexibilitet
- Fokus
- Framåt
- Ramverk
- riktlinjer
- Guider
- här.
- hemsida
- Hur ser din drömresa ut
- HTTPS
- Initiativ
- integrering
- investering
- IT
- kunskap
- LÄRA SIG
- lärt
- Nivå
- marknad
- Medium
- Medlemmar
- erbjuda
- Onboarding
- Tillbehör
- beställa
- Personer
- Portal
- Produkt
- Program
- ombud
- allmän
- Reagera
- realtid
- tillit
- vända
- skalning
- in
- Enkelt
- Snapshot
- Mjukvara
- spridning
- standarder
- Ange
- bo
- system
- Tekniken
- tid
- verktyg
- topp
- spår
- Utbildning
- självstudiekurser
- ui
- Uppdateringar
- us
- användbarhet
- värde
- synlighet
- webb
- webbsidor
- inom
- Wordpress
- Arbete
- Världens
- X
- år