Att snabbt kunna snurra upp en WordPress-instans har varit styrkan med WordPress ända sedan dess berömda "fem minuters installation". Ladda upp några filer, konfigurera några inställningar och du är igång.
Friktionen med att ladda upp filer har blivit mycket enklare, tack vare många installationsalternativ med ett klick som många värdar erbjuder (inklusive DigitalOcean och Cloudways).
Vissa företag har försökt abstrahera processen ännu mer genom att använda WordPress-funktionerna på flera webbplatser för att starta engångsinstanser för testning och demos. WordPress sandlåda och WP sandlåda fick i åtanke. Skalning kan vara ett problem här, eftersom instanser körs på samma installation och lägger till fördröjning till hela nätverket. Jag arbetade med ett huvudlöst WordPress-projekt som gjorde detta i bakgrunden för användare, och jag minns den otroligt långa väntan det skulle ta användare att skapa ett nytt konto när antalet webbplatser i nätverket hopade sig.
Gå in på WordPress Playground. Den springer helt i webbläsaren vilket är otroligt för mig som en långvarig WordPress-användare. Om du har svårt att linda huvudet kring hur det hela fungerar som jag gjorde, så förklarar den här länken till översikten det bra:
Dang, det är coolt. Flytten till SQLite är särskilt intressant, eftersom det kan ge enorma prestandavinster för många webbplatser som kanske inte behöver hela vikten av WordPress — en "WordPress Lite" som Chris beskrev det nyligen i ett annat sammanhang. Faktiskt, att arbetet redan pågår i det experimentella WordPress-prestandapluginet.
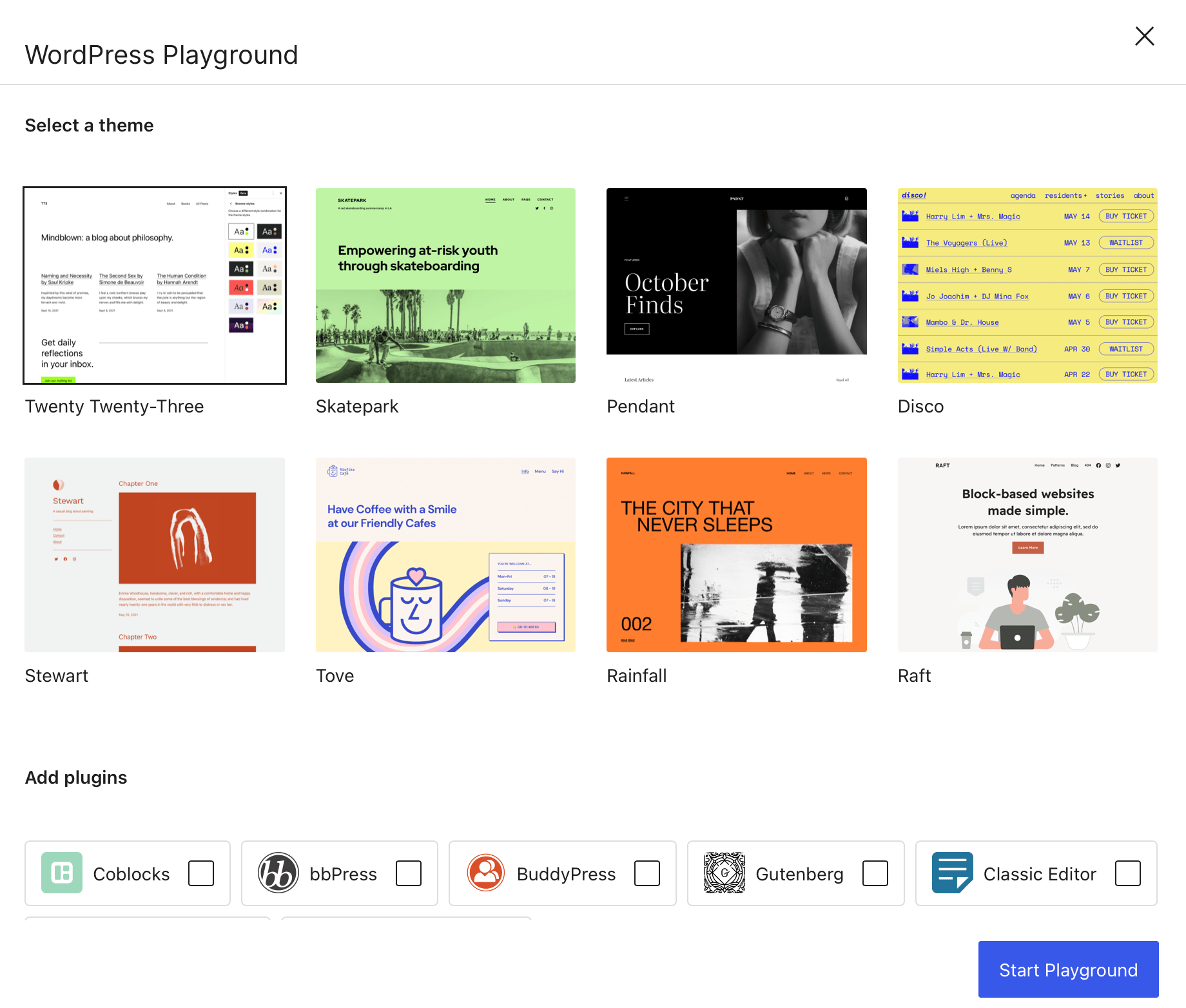
Utvecklingen till ett lätt, friktionsfritt WordPress är ett roligt utrymme att titta på. Jag antar att det finns en stor del av befintliga WordPress-webbplatser som kan dra nytta av ett nedbantat CMS. Demonstrationen ger en glimt av hur en introduktionsupplevelse för den typen av saker kan se ut.