An Event Apart 2022 เดนเวอร์ ห่อเมื่อวาน. และในขณะที่ฉันไม่สามารถไปได้ทั้งสามวันในครั้งนี้ ฉันก็จับการกระทำของเมื่อวาน — และมันก็เป็น น่ากลัว. ฉันไม่ค่อยเข้าสังคมหรือเข้าสังคมนัก แต่นี่เป็นการประชุมครั้งแรกที่ฉันเคยไปอย่างน้อยสองสามปี และการได้เห็นคนต่อหน้าก็รู้สึกสดชื่นอย่างเหลือเชื่อ
แน่นอนฉันจดบันทึก! ฉันคิดว่าฉันจะโพสต์ที่นี่เนื่องจากการแบ่งปันคือความห่วงใย อย่างน้อย นั่นคือสิ่งที่เด็กอายุ XNUMX ขวบบอกฉันเมื่อวันก่อนเมื่อขอของหวานเมื่อคืนนี้
ฉันจะแบ่งสิ่งนี้ออกเป็นวิทยากร คำเตือนที่เป็นธรรม: ฉันเป็นคนเขียนบันทึกด้วยลายมือและเป็นคนหน้าตาดี ดังนั้นบันทึกของฉันจึงมีแนวโน้มที่จะ… มีโครงสร้างน้อยกว่าคนส่วนใหญ่ และบันทึกเหล่านี้เป็นเพียงสิ่งที่โดดเด่นสำหรับฉัน พวกเขาอาจไม่ใช่แนวคิดหลักของผู้นำเสนอด้วยซ้ำ แต่พวกเขาทำให้ฉันสนใจ!
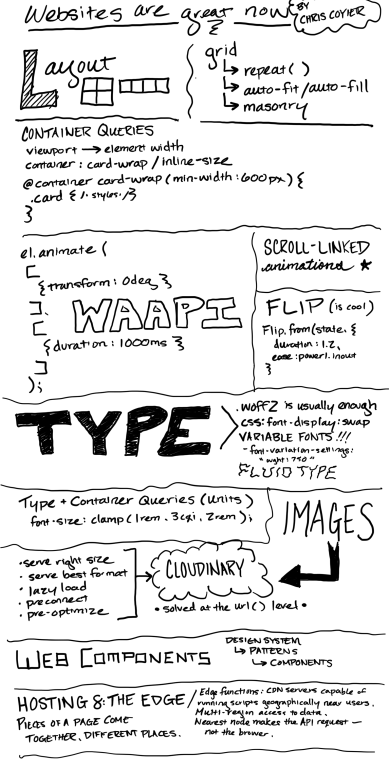
Chris Coyier: เว็บไซต์ตอนนี้ดีแล้ว
คริสเคยพูดเรื่องนี้มาก่อนแล้ว (เราเชื่อมโยงมันขึ้น เมื่อสัปดาห์ที่แล้ว) แต่คราวนี้ขยายออกไปอย่างมากโดยเฉพาะกับรายละเอียดเกี่ยวกับ หน่วยสัมพันธ์ของคอนเทนเนอร์ ซึ่งเมื่อรวมกับ clamp()ให้ตอบสนองได้แม่นยำยิ่งขึ้นเนื่องจากค่าสัมพันธ์กับคอนเทนเนอร์มากกว่าวิวพอร์ต คุณคงรู้ว่าเราใช้ความกว้างของวิวพอร์ตบ่อยแค่ไหน (vh) หน่วยสำหรับของเหลวประเภท?
font-size: clamp(1rem, 1rem + 2vw, 2rem);เราสามารถใช้หน่วยสัมพันธ์ของคอนเทนเนอร์เช่น แบบสอบถามคอนเทนเนอร์แบบอินไลน์ขนาด (cqi) แทน โดยที่ 1cqi เท่ากับ 1% ของขนาดอินไลน์ของคอนเทนเนอร์ (นี่คือสเปกของร่างนั้น):
font-size: clamp(1rem, 1rem + 1cqi, 2rem);คริสยังพูดถึงประโยชน์ของประสิทธิภาพของ โฮสต์ที่ขอบ. คงไม่เซอร์ไพรส์เพราะเขา เขียน เกี่ยวกับมัน โปรดคลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม มากกว่าสองสามครั้ง แม้จะเป็นคนที่ได้อ่านบทความเหล่านั้นแล้ว ฉันก็ไม่ได้ตระหนักถึงแนวคิดที่สมบูรณ์ของการคำนวณที่ขอบ
แนวคิดนี้ง่ายมาก: CDN ทั่วโลกสามารถให้บริการได้ สินทรัพย์ อย่างรวดเร็วเพราะโฮสต์ไว้ตามภูมิศาสตร์ใกล้กับผู้ใช้ นั่นเป็นแนวทางปฏิบัติมาตรฐานสำหรับการแสดงภาพแรสเตอร์ แต่ได้ขยายไปยังไฟล์แบบสแตติก เช่น ไฟล์ HTML, CSS และ JavaScript เดียวกันกับที่ใช้กับไซต์ — สร้างล่วงหน้าและให้บริการไฟล์ที่คอมไพล์และปรับให้เหมาะสมแล้วจาก CDN ทั่วโลกที่รวดเร็ว นั่นคือแนวคิด Jamstack ทั้งหมด!
แต่ถ้าคุณยังต้องการการตอบสนองจากเซิร์ฟเวอร์ล่ะ นั่นไม่ใช่ขอบมากใช่มั้ย? ตอนนี้ เรามีตัวจัดการที่สามารถเรียกใช้ข้อมูล URL เดียวเพื่อดึงข้อมูลล่วงหน้า และฉีดเข้าไปก่อนการเรนเดอร์ — โดยตรงจาก CDN แน่นอนว่ามีงานพิเศษเกิดขึ้นในเบื้องหลัง ถึงกระนั้น ความจริงที่ว่าเราสามารถดึงข้อมูลแบบไดนามิก ฉีด สร้างล่วงหน้า ให้บริการแบบคงที่ ตามความต้องการและให้มันทำงานตามภูมิศาสตร์ใกล้กับผู้ใช้มากขึ้นทำให้สิ่งนี้รวดเร็วอย่างเห็นได้ชัด
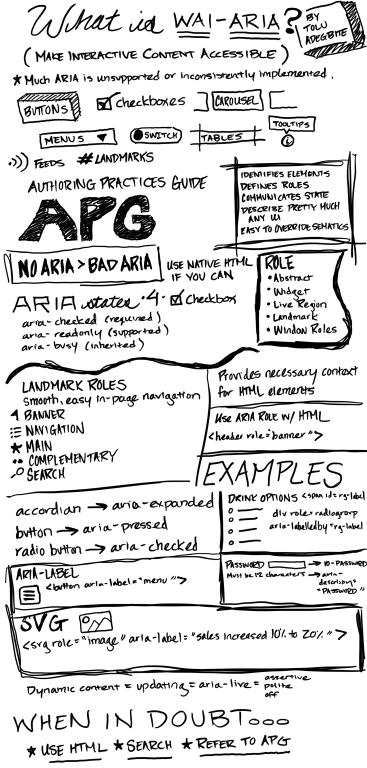
Tolu Adegbite: วิธีชนะที่ ARIA และส่งผลต่อการเข้าถึงเว็บ

พระเจ้าช่วย นี่คือการนำเสนอที่ยอดเยี่ยม! Tolu Adegbite สอนฉันอย่างหนักเกี่ยวกับ WAI-ARIA มากจนฉันจดบันทึกอัญมณีทั้งหมดที่เธอแบ่งปันได้ยาก — Roles! รัฐ! ติดฉลาก! คำอธิบาย! ทุกอย่างได้รับการปกปิดอย่างดีเป็นพิเศษ และสิ่งที่ฉันรู้ว่าฉันจะกลับมาครั้งแล้วครั้งเล่า
แต่สิ่งหนึ่งที่ฉันสนใจคือการเข้าถึง SVG แบบอินไลน์ แม้ว่า SVG จะเกี่ยวข้องกับสินทรัพย์การออกแบบประเภทอื่น แต่ความจริงที่ว่ามันเป็นมาร์กอัปในตอนท้ายทำให้แตกต่างออกไปเพราะ ไม่ได้ระบุว่าเป็นภาพเสมอไป.

เทคโนโลยีอำนวยความสะดวกมีแนวโน้มที่จะอ่าน SVG แบบอินไลน์เป็นรูปภาพโดยให้บทบาทและป้ายกำกับที่เข้าถึงได้อย่างเหมาะสม:
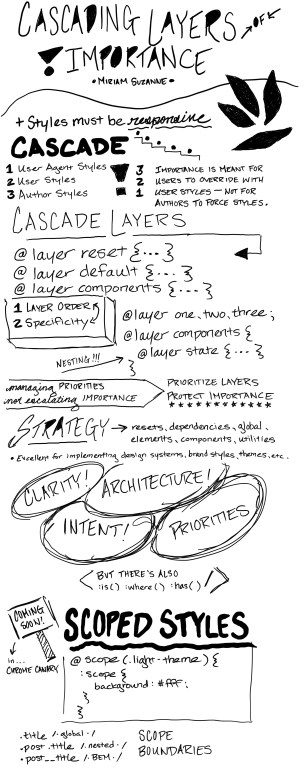
Miriam Suzanne: เลเยอร์ซ้อนของ !mportance

เฮ้ สารส้ม CSS-Tricks อีกคน! มิเรียมใช้เวลาและความพยายามอย่างมากกับ ข้อมูลจำเพาะของ Cascade Layers. เธอยังเขียน a คู่มือใหญ่เกี่ยวกับพวกเขา ที่ CSS-Tricks และพูดคุยเกี่ยวกับพวกเขาที่ An Event Apart
สิ่งที่ติดอยู่กับฉันมากที่สุดคือการเปลี่ยนแปลงทางจิตครั้งใหญ่เพียงใด แนวคิดนี้ไม่ซับซ้อน ประกาศ @layer ที่ด้านบนสุดของเอกสาร CSS ระบุเลเยอร์ตามลำดับความเฉพาะเจาะจง จากนั้นเขียนสไตล์ในเลเยอร์เหล่านั้น แต่สำหรับไดโนเสาร์ตัวเก่าอย่างฉันที่เขียน CSS มาสักระยะหนึ่งแล้ว ฉันจะต้องชินกับความจริงที่ว่า Cascade Layers ทำให้ตัวเลือกคลาสง่าย ๆ สามารถเอาชนะบางสิ่งที่มักจะมีความจำเพาะสูง เหมือนไอดี
🤯
มิเรียมยังเตือนในห้องนั้นด้วยว่า Cascade Layers เป็นเพียงเครื่องมือเดียวที่เรามีในแถบเครื่องมือจัดการความจำเพาะของเรา นอกเหนือจากตัวเลือกที่ส่งผลต่อความจำเพาะ (เช่น :is(), :where()และ :has()).
โอ้และนี่เป็นอาหารอันโอชะที่น่าสนใจ ขณะที่มิเรียมเดินผ่านประวัติศาสตร์ของความจำเพาะใน CSS เธอจำได้ว่า !important เริ่มแรกได้รับการออกแบบให้เป็นเครื่องมือสำหรับผู้ใช้ในการแทนที่ตัวแทนผู้ใช้และสไตล์ของผู้เขียน แต่เรานำมาใช้เพื่อบังคับสไตล์ผู้เขียนให้อยู่ด้านบนสุด Cascade Layers ช่วยลบ ขอโทษ จำเป็นต้องใช้ !important เพราะพวกเขาให้พลังแก่เราในการ “จัดลำดับความสำคัญของชั้น และ ปกป้องมรดก".
พูดได้ดีมาก มิเรียม!
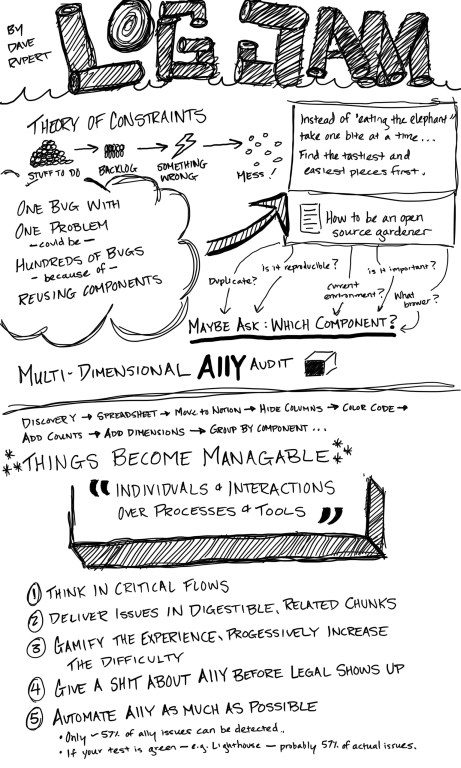
Dave Rupert: เลิกบล็อก Backlog การช่วยสำหรับการเข้าถึงของคุณ

ลองนึกภาพว่าวันหนึ่งตื่นขึ้นมาเพื่อรับการแจ้งเตือน GitHub หลายร้อยรายการเกี่ยวกับปัญหาที่รายงานในเว็บไซต์ของคุณ คุณจะเริ่มต้นที่ไหน อาจปิดแล็ปท็อปของคุณและรับคลองรากฟันแทน? ที่เกิดขึ้นกับเดฟ! การตรวจสอบการช่วยสำหรับการเข้าถึงแบบอัตโนมัติได้ส่งคืนข้อผิดพลาดจำนวนมาก และมอบหมายให้เป็นตั๋วให้เดฟแก้ไข
แต่เขาสังเกตเห็นรูปแบบหนึ่งหลังจากใช้สเปรดชีต Excel ของปัญหาเหล่านั้น ย้ายไปที่ Notion เพื่อให้มองเห็นได้ดีขึ้น ซ่อนคอลัมน์ที่ไม่จำเป็น จัดหมวดหมู่ทุกอย่าง และแสดงผลลัพธ์ในกลุ่มตรรกะ ปัญหาที่รายงานจำนวนมากเป็นปัญหาเดียวกันที่เกิดซ้ำในหลายหน้า เพียงเพราะการทดสอบอัตโนมัติส่งคืนข้อผิดพลาดจำนวนหนึ่ง ไม่ได้หมายความว่าข้อผิดพลาดทั้งหมดนั้นไม่ซ้ำกัน นั่นทำให้ตั๋วชิ้นเล็กลง
เขายังคงแสดงให้เห็นว่า - ด้วยความพยายามเพียงเล็กน้อย - งานในมือลดน้อยลงเกือบ 50%
มีหลายสิ่งที่ต้องรวบรวม โดยเฉพาะอย่างยิ่งเกี่ยวกับวิธีการที่เราดำเนินการและจัดระเบียบงานของเรา สิ่งสำคัญที่สุดสำหรับฉันคือเมื่อ Dave กล่าวว่าเราต้องเน้นบุคคลและการโต้ตอบผ่านกระบวนการและเครื่องมือ เครื่องมือต่างๆ เช่น การสแกนหาข้อผิดพลาดในการเข้าถึงมีประโยชน์ แต่อาจไม่ได้บอกเล่าเรื่องราวทั้งหมด แทนที่จะรับฟังคำพูดของพวกเขา มันคุ้มค่าที่จะถามคำถามและรับบริบทเพิ่มเติมก่อนที่จะดำดิ่งสู่ความยุ่งเหยิง
เป็นโบนัส การปรับโครงสร้างปัญหาใน Notion ทำให้ Dave สามารถจัดกลุ่มปัญหาในลักษณะที่แสดงให้เห็นอย่างชัดเจนว่าผลิตภัณฑ์ของเขามีข้อบกพร่องใดบ้างที่มีการเลือกปฏิบัติอย่างแข็งขัน ทำให้เขาเห็นอกเห็นใจมากขึ้นสำหรับสิ่งที่พลาดไปเหล่านั้นและวิธีจัดลำดับความสำคัญของปัญหา
เซสชั่นเสมือนจริงอีกครั้งหนึ่งโดย Hui Jing Chen ปิดท้ายวันนั้น แต่ยอมรับว่าฉันพลาดไปประมาณครึ่งหนึ่งเพราะฉันกำลังสนทนากันที่โถงทางเดิน การสนทนานั้นคุ้มค่า แม้ว่าฉันจะรู้สึกแย่ที่ไม่ได้นำเสนอ ฉันจะดูวิดีโอของมันเมื่อเผยแพร่!