Suzy Naschansky từ Lịch Mùa Vọng HTMHell:
All About Dragons
I like dragons. Blah blah blah blah blah.
Thấy rằng aria-labelledby thuộc tính? Nó xâu chuỗi hai ID từ đánh dấu, một cho tiêu đề (#article1-heading) và một cho liên kết (#article1-read-more). Điều xảy ra là trình đọc màn hình sẽ thay thế nhãn ngữ nghĩa hiện có giữa các thẻ liên kết và sử dụng nội dung từ cả hai thành phần và thông báo chúng cùng nhau dưới dạng một chuỗi văn bản:
Read more All About DragonsTôi luôn ngượng ngùng khi nhận ra có điều gì đó tôi nghĩ mình nên biết nhưng lại không. Đây chắc chắn là một trong những trường hợp đó và tôi rất biết ơn vì Suzy đã chia sẻ nó.
Tôi thực sự đã ở trong một tình huống gần đây khi tôi có thể có lẽ ra nên làm điều này Tôi luôn cố gắng tránh sử dụng nhiều liên kết “Đọc thêm” trên cùng một trang nhưng việc tìm ra các hương vị khác nhau của cùng một thứ là điều khó khăn khi bạn làm việc với một thứ gì đó giống như một vòng lặp gồm 15 bài đăng (mặc dù có nguồn lực để giúp đỡ). Và nếu chúng ta cần viết nhãn ngắn gọn vì lý do thẩm mỹ - yêu cầu về thiết kế và những thứ tương tự - thì điều đó thậm chí còn khó khăn hơn. Các aria-labelledby thuộc tính mang lại cho tôi chính xác những gì tôi muốn: nhãn trực quan nhất quán và nhiều thông báo theo ngữ cảnh hơn cho công nghệ hỗ trợ.
Và đây chỉ là vấn đề khi văn bản bạn muốn sử dụng cho nhãn có thể truy cập đã tồn tại trên trang. Nếu không, bạn muốn đi cùng aria-label và với lời cảnh báo rằng nó hoàn toàn dành cho các phần tử tương tác không thể gắn nhãn mọi thứ một cách dễ dàng bằng HTML ngữ nghĩa.
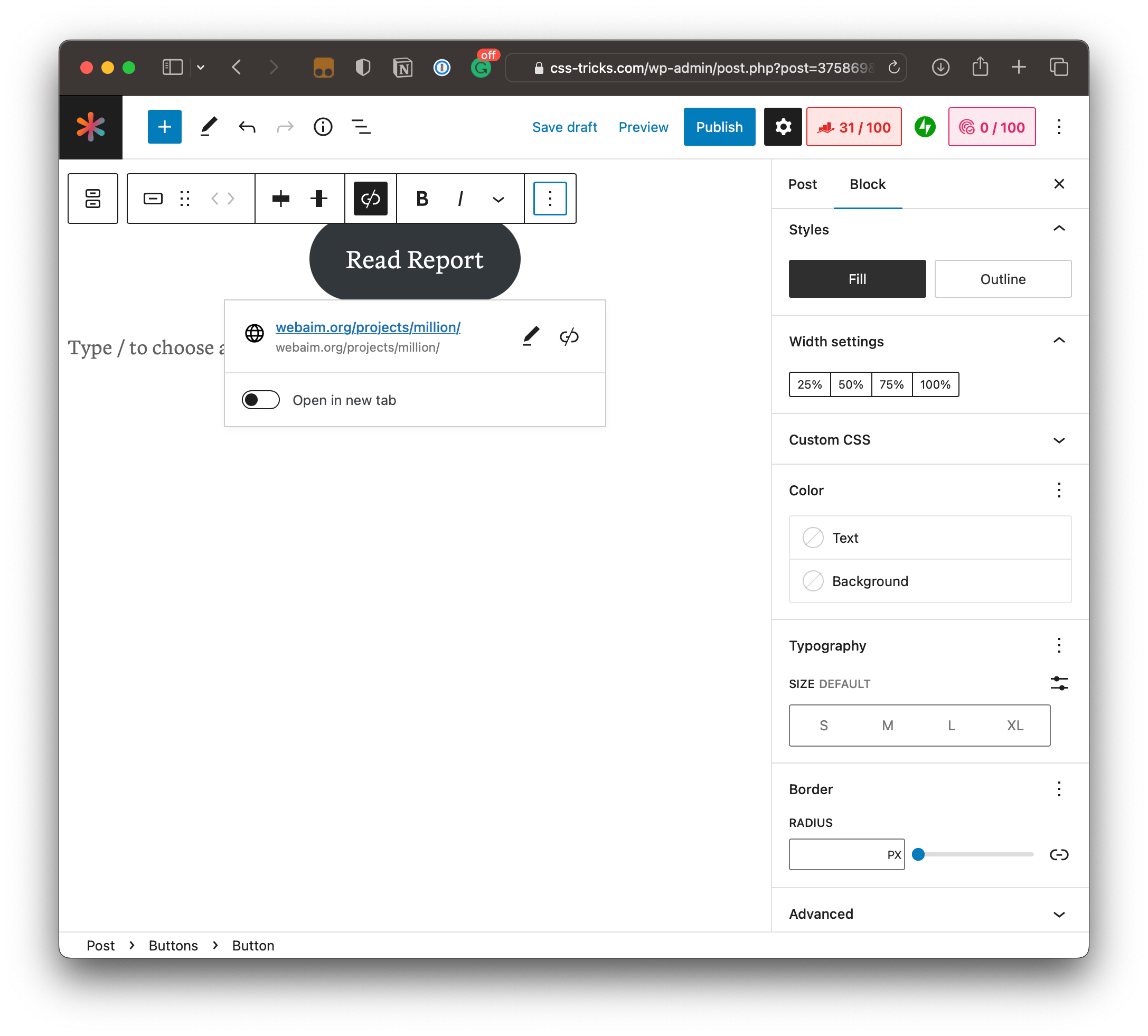
Nếu bạn đang làm việc trong một CMS như WordPress (chính là tôi), bạn có thể cần phải làm thêm một chút. Giống như khi tôi thả một khối Nút trên trang, đây là những tùy chọn tôi phải làm việc với:
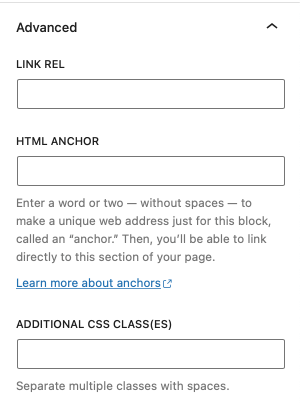
Có một số tùy chọn thú vị trong đó nhưng không liên quan gì đến việc ghi nhãn có thể truy cập được. Nếu bạn đang thắc mắc điều gì ẩn giấu trong bảng Nâng cao đó:

Thay vào đó, bạn sẽ cần chỉnh sửa nút ở chế độ HTML:

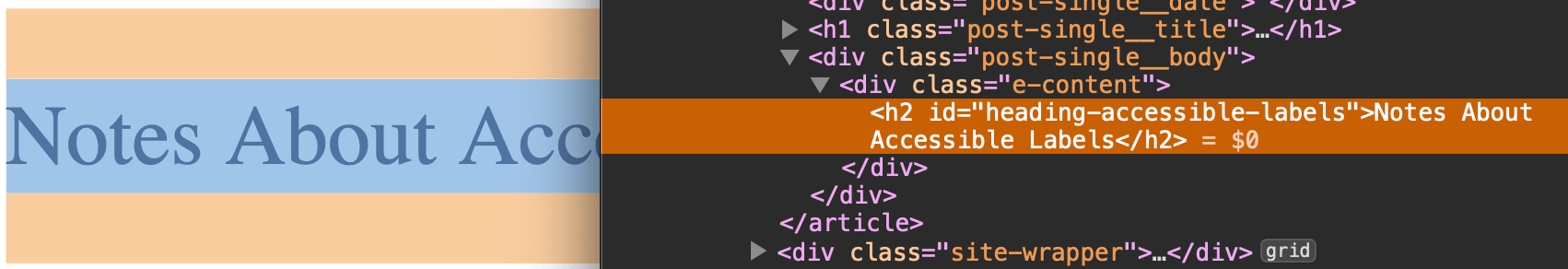
Nhưng trước khi làm điều đó, bạn phải thêm ID vào tiêu đề bạn muốn sử dụng. Khối Tiêu đề có cùng cài đặt bảng Nâng cao để thêm neo, thao tác này sẽ đưa ID vào phần tử:

Sau đó, bạn có thể chỉnh sửa khối Nút ở chế độ HTML và thêm accessible-labels ID cũng như ID của chính nút đó. Đây là một ví dụ về đánh dấu đã chỉnh sửa:
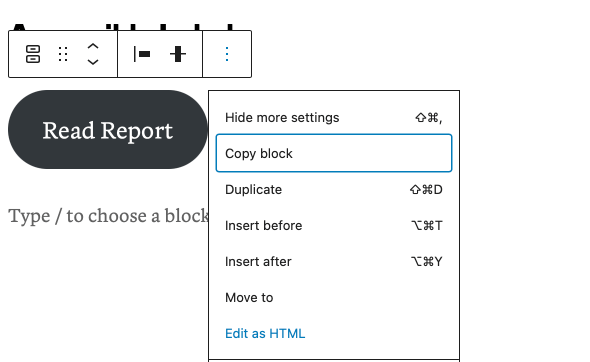
Tuyệt vời! Nhưng WordPress không thú vị với điều đó:

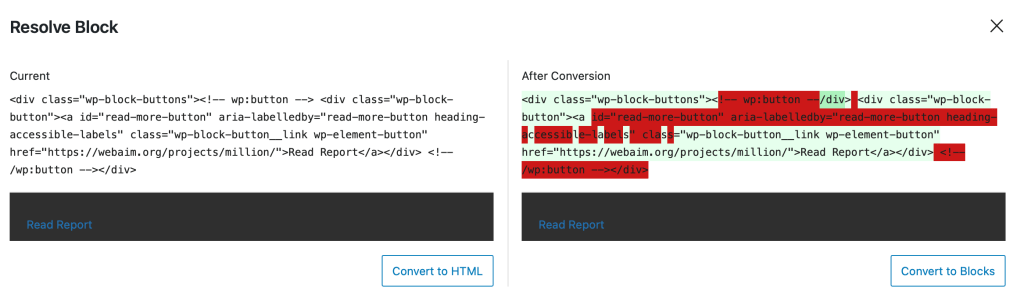
Bạn có thể cố gắng giải quyết vấn đề:

Thở dài. Khối Nút phải được chuyển đổi thành khối HTML tùy chỉnh. Kiểu như đánh bại toàn bộ công việc chỉnh sửa hình ảnh mà WordPress rất giỏi. Tôi đã thực hiện tìm kiếm siêu nhanh một plugin có thể thêm tùy chọn ghi nhãn ARIA vào một số khối nhất định nhưng không thành công. Có vẻ như đây là một cơ hội chín muồi để thực hiện một hoặc gửi PR cho các khối có thể sử dụng các tùy chọn đó.